要成为一名优秀的前端开发 您所需要的知识和技能…
我们大多数人每天都与多个网站和移动应用程序互动。我们点击按钮,登录和退出,并将产品添加到我们的购物车,而不去想谁使这一切成为可能。
但每次我们与网站或应用程序互动时,我们都会享受到前端开发工程师的工作。
这听起来是一份神奇的工作。 但是否值得在2022年成为一名前端开发工程师?而你甚至如何开始呢?
这篇文章告诉你你需要知道的关于前端开发工程师的工作,他们需要的技能,以及你如何能得到这份工作。
你是一个想要雇佣前端开发工程师的雇主吗?我们也涵盖了这一点。
什么是前端开发工程师?
前端开发人员使用代码来实现网站或应用程序的设计。
他们的主要工具是HTML、CSS和JavaScript–HTML用于网站的总体结构和内容,CSS用于造型,JavaScript用于高级互动。
什么是前端开发?
前端开发是指网站用户界面的开发。用户可以查看或与之互动的任何东西(如布局、图像、菜单或登录表格)都被视为网站的前端。
网站开发的另一个主要类型是后端开发。用户不会看到后台开发人员的工作,但它使网站成为可能。网站的后端包括服务器、数据库、后端逻辑和API。
前端与后端开发 (Source: francescolelli.info)
你还会听到全栈开发这个词。全栈开发者是同时进行前端和后端开发的通才。
前端开发工程师是做什么的?
前端开发人员建立和维护一个网站或应用程序的前端。他们工作的网站部分的例子包括:
- 版面设计
- 导航功能
- 图片
- 视频
- 按钮
- 搜索框
- 登录页面
- 社会媒体整合
前端开发工程师的职责是什么?
前端开发人员负责建立一个网站或应用程序,以提供令人愉快的用户体验。这意味着它看起来很好,并以它应该有的方式运作。
前端开发人员通常不负责网站的设计。然而,他们会与UI和UX设计师紧密合作,将他们的想法变成现实。
一旦网站或应用程序建成,前端开发人员负责维护、测试和持续发展,如功能升级。
成为一名前端开发工程师需要哪些技能?
每个前端开发者都需要熟练掌握HTML、CSS和JavaScript。这三种语言几乎是你要做的一切的基础。
你也需要其他技能,但不同的工作所需的技能组合会有所不同。
下面的列表涵盖了前端开发工作所需的一些最常见的技能。尽可能多地了解这些技能将使你成为广泛职位的最佳候选人。
HTML和CSS
HTML和CSS相辅相成,是网站设计的基石。
HTML是超文本标记语言的缩写。它定义了一个网页的结构。例如,你将使用HTML来指示标题的位置,在哪里放一个段落分隔符,以及在哪里插入一个图像。你在这个网页上看到的所有文字和图像都是由HTML完成的。
CSS是层叠样式表(Cascading Style Sheets)的缩写,它负责处理样式。例如,CSS可能规定了背景颜色或字体。你可以使用一个单一的CSS样式表来定义整个网站的样式(也就是说,同时有多个页面)。
一个好的前端开发工程师对HTML和CSS很有经验,能够很快理解如何将它们结合起来使用来创造一个设计。
幸运的是,HTML和CSS相当容易学习。但真正掌握它们需要时间。
一旦你掌握了基础知识,你可以通过查看现有的网站并尝试克隆你看到的布局和功能来练习你的编码技能。
JavaScript
虽然HTML设置了框架,CSS定义了风格,但JavaScript使网站具有互动性。
如果一个网站除了显示静态信息之外,还在做更多的事情,那可能要归功于JavaScript。例如,你可以使用JavaScript来创建一个实时更新的地图,或者将网站的一部分做成动画。
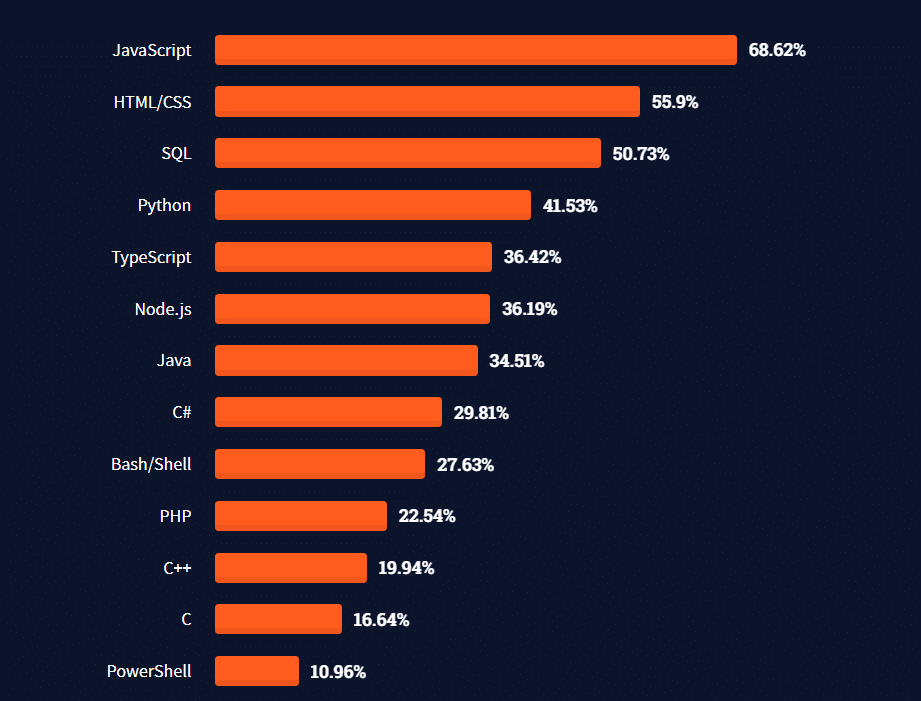
根据StackOverflow的调查,JavaScript是专业网络开发人员使用最多的编程语言。接下来最流行的语言是HTML/CSS。
过去一年专业开发者使用的编程语言 (Source: insights.stackoverflow.com)
JavaScript比HTML或CSS更复杂,但仍然是比较容易掌握的编程语言之一。期望你能在几个月内学会它。
React和其他JavaScript库和框架
JavaScript库和框架是使JavaScript开发更快、更容易的工具。
JavaScript库是一组可重复使用的代码,你可以把它放到你的项目中。当其他开发者已经完成了一项功能时,它可以为你省去从头开发的麻烦。
目前有超过83个库,每个库都有一个特定的用途。例如,Chart.js是一个允许你为你的网站轻松创建图表和图形的库。
你应该熟悉的一个JavaScript库是React。React是一个免费的开源库,由Facebook维护。它被用来为单页应用程序构建用户界面,是目前最流行的JavaScript库。
JavaScript框架类似于库。它们都提供可重复使用的代码,但用法有些不同。
当你使用一个库时,你负责应用程序的流程。你决定在你的代码中哪里调用库中的组件。
使用框架时,你把你的代码插入到框架中。不是你的代码调用库,而是框架在指定的位置调用你的代码。
需要熟悉的几个流行框架是Angular.js和Vue.js。
Node.js
Node.js经常被误称为框架或编程语言,但它是一个用于前端和后端开发的运行环境。
通常情况下,用户的浏览器会渲染JavaScript。Node.js让你在浏览器之外运行你的JavaScript代码。
Node.js之所以受欢迎,是因为它使网络开发更有效率。它允许程序员使用单一的编程语言来创建应用程序的前端和后端。
你可能不得不在你的前端开发工作中使用Node.js,所以它是一个值得学习的东西。你可以自己下载并安装它,这样你就可以练习。
Ajax
Ajax是Asynchronous JavaScript and XML的缩写。 Ajax本身并不是一种技术,而是一套编程技术。
Ajax是关于异步开发的。这意味着你可以在不重新加载整个页面的情况下更新网页的一部分内容。
一个典型的例子是自动完成。当你开始向Google输入搜索查询时,搜索引擎会向你提供自动完成选项。它可以在不重新加载整个搜索结果页面的情况下做到这一点。
许多前端开发工作要求熟悉Ajax概念。一旦你掌握了JavaScript,在线教程可以教你如何将其用于Ajax。
其他编程语言
根据你所从事的项目,你可能想知道JavaScript之外的其他编程语言。
例如,TypeScript是一种由微软开发的越来越流行的编程语言。Typescript是JavaScript的一个超集。与JavaScript不同,它是为创建企业级应用程序而设计的。
JavaScript是一种必须了解的语言,但一旦你熟练掌握了它,你就可以研究其他的可能性,比如:
- Typescript
- Elm
- Flow
- Dart
- Purescript
知道一两门JavaScript以外的编程语言可以使你在求职者中脱颖而出。
Bootstrap
我们已经谈到了JavaScript的框架和库。
CSS也使用了框架。最重要的一个是Bootstrap。
Bootstrap是一个用HTML、CSS和(可选择的)JavaScript编写的可重复使用的代码的免费集合。它可以让开发者快速建立完全响应移动的网站。
作为一个前端开发者,至少拥有Bootstrap的基本知识是有帮助的。有许多在线课程和教程,但在你对HTML和CSS有很强的理解之前,不要贸然进入。
内容管理系统(CMS)
内容管理系统是一种帮助用户创建、编辑和管理网站内容的软件,不需要技术技能。
例如,你可以打出一篇博文并将其添加到你的网站上,而不必担心用于显示该文章的HTML和CSS。
到目前为止,WordPress是最流行的内容管理系统。你会遇到的其他内容包括Drupal、Joomla!和Ghost。
作为一个前端开发工程师,你会经常在使用CMS的网站上工作。对这些平台的工作知识是一项有市场的技能。
你也可以做一些工作,为WordPress或其他内容管理系统创建新的主题。
RESTful服务和API
API(应用编程接口)允许一个应用程序或服务访问另一个应用程序或服务中的资源。
例如,一个开发者可能想把天气数据整合到他们的网站上。他们可以使用一个API来联系天气服务并获取数据。
RESTful API是一种符合REST(Representational State Transfer)架构风格约束的API,允许连接到RESTful Web服务。
作为一个前端开发者,你不需要写你的API供别人调用(那是后端工作),但你应该知道如何调用API并在你的网站上有意义地显示它。
移动响应式设计
如今,网站的访问者使用各种各样的浏览器和设备。
当移动设备占全球网站流量的54.8%时,网站仅在笔记本电脑屏幕上看起来不错是不够的。
有些网站会有单独的桌面版和移动版,但更常见的是,你需要将网站建设成移动响应式的。
响应式网站的设计是为了在任何设备、窗口或屏幕尺寸上呈现良好。
移动自适应与移动响应式设计
一个网站是否具有移动响应性很重要。 45%的消费者会放弃任何在他们所使用的设备上显示效果不佳的内容。
由于现在已经不存在不需要在移动设备上工作的网站,所以理解响应式设计原则是一个前端开发工程师不可忽视的技能。
响应式设计是通过HTML和CSS完成的。这并不直观,但有许多在线课程和资源可以利用。
跨浏览器测试和开发
一个网站需要在任何浏览器上都有良好的外观和正确的操作。虽然Chrome是最流行的浏览器,但开发人员不应忽视Safari、Edge或Firefox。
作为一个前端开发工程师,你的部分工作是确保你的作品在任何主要的浏览器上都看起来不错。这意味着要了解各浏览器之间的差异,并在它们上面测试你的设计。
你可以在流行的编码资源网站上阅读跨平台开发的内容。你还应该练习。当你自己做项目时,请不要忽视在多个浏览器上进行测试。
也有一些工具可以帮助你进行跨浏览器测试。有免费版本的几个包括:
- LamdaTest
- Sauce Labs
- BrowserStack
- CrossBrowserTesting
版本控制系统
版本控制系统可以帮助你跟踪对你的网站代码所做的修改。如果出了问题,你可以用它们来恢复到早期的代码版本。
这可以在出现错误的情况下节省大量的时间。你可以将项目回滚到较早的版本,而不是找到问题并手动撤销它。
版本控制系统对于协作也是必不可少的。它们允许多个用户在同一个项目上工作,而没有冲突的版本。
Git是最流行的版本控制管理系统,许多开发工作都需要它,无论是前端、后端,还是全栈。通过安装Git并在GitHub.com上创建一个账户来开始学习。
如何成为一名前端开发工程师
成为一名前端开发工程师最重要的资格是熟练掌握HTML、CSS、JavaScript和上面列出的其他一些技能。如果没有编码能力,你简历上的其他内容都不重要。
如今,使用在线资源自学编码是可能的。
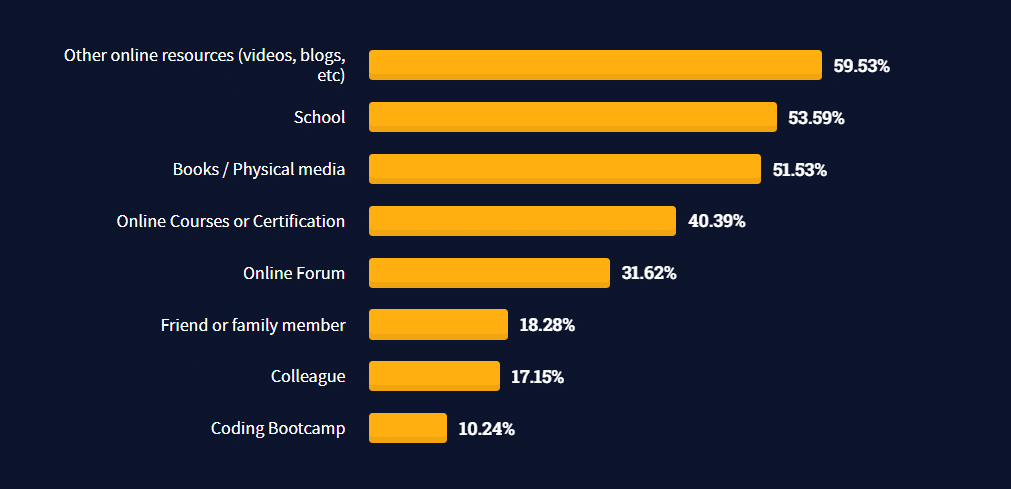
目前40.39%的网络开发人员参加了在线编码课程,31.62%从在线论坛学习,59.53%使用其他在线资源,如博客或视频。
要学习网络开发,请查看以下网站:
- W3Schools
- Codecademy
- Udemy
- StackOverflow
- DevKinsta
目前的开发人员在哪里学习编码(Source: insights.stackover.com)
自学代码是可能的,但这并不意味着你的正规教育不重要。许多前端开发工作喜欢甚至要求你有一个相关的学位。如果你没有,你就必须确保你的网页开发作品集能说明问题。
那么,如果你没有工作经验,你如何创建一个作品集呢?
炫耀你的前端开发技能的一个方法是独立建立网站和应用程序。创建一个与你的兴趣有关的工具,或者看看你认识的人是否需要做开发工作。
前端开发工程师的需求量大吗?
成为一名网络开发人员是一个伟大的职业发展。 我们可以预期在未来十年看到8%的工作增长。这意味着每年大约有13400个职位空缺–比一般职业的增长要快得多。
前端和后端开发人员都有需求,但前端开发人员的职位空缺略多。在Indeed.com上,目前在美国有14,600个开放的前端开发职位,而后端开发有12,300个职位。
前端开发工程师的平均工资是多少?
根据Glassdoor的数据,前端开发工程师的平均工资是86,088美元。
不过,这并不是故事的全部。
网络开发人员的工资可以有很大的不同,这取决于公司的类型,工作所需的技能,你的位置,以及你的经验水平。如果你坚持多年,你可以期望获得更高的薪水。拥有高级前端开发工程师头衔的人的平均工资为107,276美元。
按地区划分的前端开发工程师工资 (Source: daxx.com)
聘请前端开发工程师时应注意什么?
现在有很多网站开发人员,但真正有才华的人很难找到。
在雇用前端开发人员时,以下是需要注意的地方。
技术技能
每个前端开发工作都是不同的。进入招聘程序,了解你所寻找的技能的确切组合。
这就是说,网络开发是一个不断变化的领域。如果你要和这个开发人员长期合作,他们对学习新技能的承诺甚至比他们目前的技能组合更重要。
你可以通过给候选人一个简短的编码测试来测试他们的技术能力。如果他们做得很好,分配一个小的(付费)测试项目也很有帮助。用它来评估他们对细节的关注,他们解决方案的创造性,以及他们与团队成员的沟通情况。
其他技能
除了编码技能外,一个好的前端开发工程师还了解用户体验的重要性。
前端开发工程师创造了用户与之互动的网站元素。他们本身不是用户体验设计师,但一个好的前端开发工程师知道如何为网站访问者提供积极的体验。
你的前端开发工程师也应该有很强的人际交往能力。他们将与其他团队成员和利益相关者合作,并就项目进行有效沟通。
小结
成为一名前端开发工程师是一个很好的职业发展。
这是一个你可以在网上自学的工作,潜在的工资很高,而且在未来几年内对你的能力会有需求。
成为前端开发工程师的最好方法是学习所有关于HTML、CSS、JavaScript和相关技能的知识。你可以通过学校或使用在线资源自学来做到这一点。
现在学习前端开发?看看这60个优秀的网络开发工具吧。