Ant Design 日期选择器 a-date-picker 的使用
代码如下:
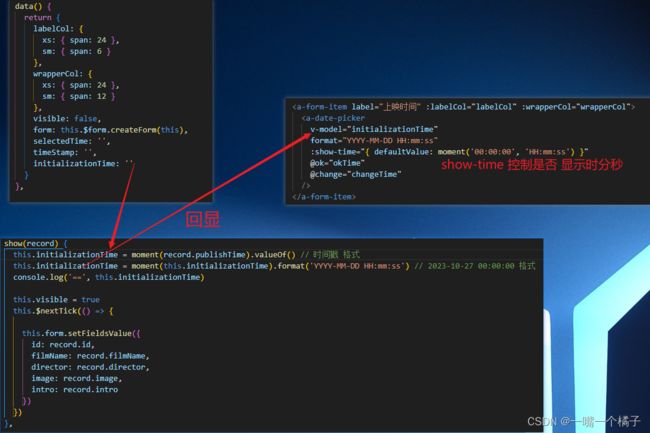
data() {
return {
initializationTime: ''
}
},
<a-form-item label="上映时间" :labelCol="labelCol" :wrapperCol="wrapperCol">
<a-date-picker
v-model="initializationTime"
format="YYYY-MM-DD HH:mm:ss"
:show-time="{ defaultValue: moment('00:00:00', 'HH:mm:ss') }"
@ok="okTime"
@change="changeTime"
/>
</a-form-item>
show(record) {
this.initializationTime = moment(record.publishTime).valueOf() // 时间戳
this.initializationTime = moment(this.initializationTime).format('YYYY-MM-DD HH:mm:ss') // 2024-01-09 12:10:12
}