flex布局(1)
布局的传统解决方案,基于盒子模型,依赖 display属性 + position属性 + float属性。
它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,现在就能很安全地使用这项功能。
一、Flex布局是什么?
Flex是Flexible Box的缩写,意为==”弹性布局”==,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box{
display: flex;
}
行内元素也可以使用Flex布局。
.box{
display: inline-flex;
}
Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
- flexbox规范包含一个定义,即如果一个项目使用另一种布局方法,然后变成一个灵活项目,会发生什么。例如,如果一个项是浮动的,那么它的父项就变成了一个柔性容器。或者说,flex容器作为布局一部分的行为方式。
- 设置为显示的元素:flex在大多数方面的行为与建立包含块的任何其他块级容器类似。float元素不会侵入,盒子的边缘margin也不会坍塌。
二、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

容器默认存在两根轴:水平的主轴
(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
就好比我们要整理一堆不同颜色大小材质的橡皮泥,要把它们放到一个盒子里或者是抽屉里又或者是桌子的某个角落。
- 要整理第一步事先确定好是准备先横着放还是先竖着放,(以上面那个图为例,横着放就是从左往右,竖着放是从上往下。)那么你决定好的这个方向就是你的主轴方向,决定好的这个方向上的那条标准线就是主轴(
main axis)。 - 这里以横着放为例,你放完一排之后是不是自然而然就去第二排了。那么竖着的这个就是垂直交叉轴(
cross axis),垂直交叉轴是用来控制你一排放不够了,很多排的时候的那些药的那个整体情况 - 那么这里的每盒药就是
flex item - 这里以横着放为例,每个橡皮泥在横着的那条线(主轴
main axis)上占的长度就是那个橡皮泥(flex item)的main size,在竖着的那条线(垂直交叉轴cross axis)上占得长度就是那个橡皮泥的cross size
三、容器的属性
以下6个属性设置在容器上。
flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content
3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
还是以整理橡皮泥为例子,flex-direction就是你一开始准备从哪儿往哪儿摆放,
- 主轴是横着的就是
row,- 右撇子决定横着从左往右摆放那就是
row(这是默认,就像还是右撇子相对多一点那习惯从右往左放东西的也多), - 左撇子决定横着从右往左那就是
row-reverse;
- 右撇子决定横着从左往右摆放那就是
- 主轴竖着的就是
column,- 从上往下放就是
column, - 从下往上放就是
column-reverse
- 从上往下放就是
默认是row,row是横向的从左往右开始排列。
给你一张空白的纸,大部分人会选择从左上角开始写,然后往右一行一行依次。
一样的道理
3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
它可能取三个值。
3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: ;
}
3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐

flex-end:右对齐

center: 居中

space-between:两端对齐,项目之间的间隔都相等。

space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

依旧是摆橡皮泥为例,justify-content就是你每个橡皮泥的整体摆放格式
- 以主轴你的摆放习惯的那条线为基准的话
- 准备把所有盒子都往你开始的那个地方挤的话,那就是
flex-start - 你一开始是往开始的地方挤的,后来觉得不太行又把它都推到结束的那个地方就是
flex-end
- 准备把所有盒子都往你开始的那个地方挤的话,那就是
- 诶,我就想把这些橡皮泥都放中间,那就是
center - 以盒子之间的距离为标准的话
- A说我就想让每行的最边儿上这俩橡皮泥贴了边儿然后剩下的中间距离一样那么放这就是
space-between - B说那不行我不想贴边儿就往中间放了然后剩下的每个橡皮泥左右两边是一样的,但你现在不贴边儿了啊,一样的宽度你不贴边儿然后每个橡皮泥左右两边儿还隔的一样那不就放少了啊这就是
space-around
- A说我就想让每行的最边儿上这俩橡皮泥贴了边儿然后剩下的中间距离一样那么放这就是
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
还是以摆橡皮泥为例,align-items就是多行的时候每一个橡皮泥在抽屉(flex container)里的摆放情况
- 以垂直交叉轴为基准
- 准备把所有橡皮泥都往交叉轴上开始的那个地方挤的话,那就是
flex-start - 你一开始是往开始的地方挤的,后来觉得不太行又把它都推到结束的那个地方就是
flex-end
- 准备把所有橡皮泥都往交叉轴上开始的那个地方挤的话,那就是
- 诶,我就想把这些橡皮泥都放交叉轴中间,那就是
center - 诶你看了看橡皮泥的字儿决定要把第一行字儿对齐那么排那就是
baseline - 我横着往过放,一个一个放,一个抽屉(flex container)里面就放一排,拿着一排每个橡皮泥他拥有的高度就是垂直交叉轴的长度。这就是
stretch(默认值)
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
依旧是摆橡皮泥,摆了好多行,那不就有好多个主轴了,那align-content就是这些主轴在交叉轴上的情况。就是摆了好多行,这么多行在垂直方向上的布局,行与行之间行与边框的情况。
- 以交叉轴为基准,就是以多行垂直的那条线为基准
- A说我想把这么多行全挤到开头那里这就是
flex-start - B说我不,我就想把这么多行全挤到尾巴那里这就是
flex-end - 默认做法是吧橡皮泥都拉扯到跟所有轴线加起来正好是垂直交叉轴的长度就是
stretch
- A说我想把这么多行全挤到开头那里这就是
- C说这么多行我就想都放竖着这条线的中间就是
center - 以每行之间的距离为标准的话
- D说我就想让开始和结束的这两行贴着各自这里的边,然后剩下的几行均匀放这就是
space-between - E说我不想让他们贴边,我想让行与行之间距离相同这就是
space-around
- D说我就想让开始和结束的这两行贴着各自这里的边,然后剩下的几行均匀放这就是
四、项目的属性
就是你每个橡皮泥的属性(排序、放大比例、缩小比例等)
以下6个属性设置在项目上。
orderflex-growflex-shrinkflex-basisflexalign-self
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

.item {
order: ;
}
就是你拿起橡皮泥准备先放那个橡皮泥,那些橡皮泥的顺序
我在这一行上面放置橡皮泥的顺序依次是:
红、橙、黄、绿、青…
那么这些橡皮泥的order应该是依次变大的。
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。

.item {
flex-grow: ; /* default 0 */
}
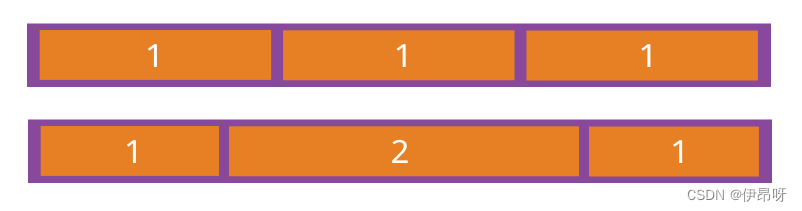
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
可以认为是你把这块橡皮泥拉扯的倍数
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。

.item {
flex-shrink: ; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
可以看做是你把这块橡皮泥摁压压实的倍数
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
就是强制定义你每个橡皮泥在这一行上占的位置有多少,默认auto是每个橡皮泥本身的宽度
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。

.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
就是放橡皮泥的时候发现有个橡皮泥不太一样,他需要特别注意下怎么放,就是这个
参考资料
- 阮一峰的网络日志关于flex
- flex的MDN





