vue1--从入门到v-model
vue初体验
vue.js基础
- new 运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象的实例。
var和let和const
var
- var声明全局变量,即生明在for循环中的变量,跳出for循环同样可以使用
- 变量提升:
原:
console.log(b);
var b = 200;
现:
var b;
console.log(b);
b=200;
let
- let拥有块级作用域,一个{}就是一个作用域,也就是let声明块级变量,即局部变量.即定义在for循环中的变量
for(let i = 0;i < 2; i++){
alert(i);
}
alert("循环体之外:" + i);不会输出
-
let在其作用域下面不存在变量提升(上述例子会报错)
-
let在其作用域中不能被重复声明(函数作用域和块级作用域)。
(function(){
let test1 = "let";
var test2 = "var"
let test1 = "let changed";//Uncaught SyntaxError: Identifier 'lTest' has already been declared
var test2 = "var changed";
console.log(test1);
console.log(test2);
})();
const
- const用来声明常量,一旦声明,其值就不可以更改,而且必须初始化。如果你非得修改常量的值,js不会报错,只是默默表示失败(不起作用)。
const b = 2;//正确
const b;//Uncaught SyntaxError: Missing initializer in const declaration错误,必须初始化
console.log(b);//有输出值
b = 5;
console.log(b);//Uncaught TypeError: Assignment to constant variable.无法输出
- const的作用域与let相同,只在声明所在的块级作用域内有效,并且也是和let一样不可以重复进行声明。const是常数变量,即一般在require一个模块的时候用或者定义一些全局常量,一旦定义,无法更改,无法重复赋值。
hello vue.js的初体验
- vue.js好处:数据与页面分离
响应式:当数据发生一些改变的时候,界面会自动发生一些响应 - vue.js里面有一个类似于function person(){} new person创建一个实例
编程范式:声明式编程
01-hellovuejs
{{message}} // 你好啊
{{message}} //{{message}}
//vue.js里面有一个类似于function person(){} new person创建一个实例
//当代码执行到这里的时候,还是原来的,继续向下执行,创建vue实例,对原HTML进行解析和修改
元素js的的做法(编程范式:命令式编程)
//元素js的的做法(编程范式:命令式编程)
//1.创建div元素,设置id属性
//2.定义一个变量叫message
//3.将message变量放在前面的div元素中
//4.修改message的数据:今天天气不错!
//5.将修改后的数据再次替换到div元素
for in 和 for of
- 1.for…in循环:只能获得对象的键名,不能获得键值
- for…of循环:允许遍历获得键值
- 2.for…of不能遍历对象,会报错,for…in可以遍历对象的键名,可以使用 Object.keys(obj) 方法将对象的键名生成一个数组,然后遍历这个数组
遍历对象会报错
var obj = {
'name': 'Jim Green',
'age': 12
}
for(let key of obj) {
console.log('for of obj', key)
}
// Uncaught TypeError: obj is not iterable
for...in遍历键名
for(let key in obj) {
console.log('for in key', key)
}
/*
for in key name
for in key age
*/
可以使用 Object.keys(obj) 方法将对象的键名生成一个数组,然后遍历这个数组
for(let key of Object.keys(obj)) {
console.log('key', key)
}
/*
key name
key age
*/
- 3.for…in 循环不仅遍历数字键名,还会遍历手动添加的其它键,甚至包括原型链上的键。for…of 则不会这样
let arr = [1, 2, 3]
arr.set = 'world' // 手动添加的键
Array.prototype.name = 'hello' // 原型链上的键
for(let item in arr) {
console.log('item', item)
}
/*
item 0
item 1
item 2
item set
item name
*/
for(let value of arr) {
console.log('value', value)
}
/*
value 1
value 2
value 3
*/
- 4.forEach 循环无法中途跳出,break 命令或 return 命令都不能奏效
let arr = [1, 2, 3, 5, 9]
arr.forEach(item => {
if(item % 2 === 0) {
return
}
console.log('item', item)
})
/*
item 1
item 3
item 5
item 9
*/
for…of 循环可以与break、continue 和 return 配合使用,跳出循环
for(let item of arr) {
if(item % 2 === 0) {
break
}
console.log('item', item)
}
// item 1
- 5.无论是 for…in 还是 for…of 都不能遍历出 Symbol 类型的值,遍历 Symbol 类型的值需要用 Object.getOwnPropertySymbols() 方法
- 6.总之,for…in 循环主要是为了遍历对象而生,for…of 循环可以用来遍历数组、类数组对象,字符串
Vue列表的展示
Title
- {{item}}
案例:计数器
- 新的属性:methods,该属性用于在Vue对象中定义方法。
- 新的指令:@click,该指令用于监听某个元素的点击事件,并且需要指定当发生点击时,执行的方法(方法通常是methods中定义的方法)
- @click是v-on:click语法糖:即为简写
第一版
Title
当前技术:{{counter}}
第二版
Title
当前技术:{{counter}}
//写的太多了,写成函数
Vue中的MVVM
什么是MVVM
-
MVVM是Model-View-ViewModel的缩写。MVVM主要是一种设计思想。
-
View层是视图层,也就是用户界面。前端主要由HTML和CSS来构建,通常就是DOM层
-
Model层 是指数据层,数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据,泛指后端进行的各种业务逻辑处理和数据操控,对于前端来说就是后端的提供的API接口;
-
ViewModel层是视图数据层,是沟通前两个的桥梁,一个同步View和Model的对象。
-
在MVVM架构下,View和Model之间并没有直接的联系,而是通过ViewModel进行交互,ViewModel通过双向数据绑定把View层和Model层连接了起来,View和Model之间的同步工作是自动的。
Data Bindings:数据绑定,把MOdel中的数据改变返回到view上DOM listeners:DOM监听,界面上发生一些操作,一些事件时,再把这些操作返回到JavaScript 对象中,在需要的情况下改变对应的Data
计数器中的MVVM图示

Vue的options选项
options
- 我们在创建Vue实例的时候,传入了一个对象options.
- options包含哪些选项呢,目前掌握这些
el:
类型:string|HTMLElement
作用;决定之后vue实例会管理哪一个DOM
data:
如果是Vue实例是一个对象,组件是一个函数
类型:Object|Function
作用:Vue实例对应数据对象
methods://对象
类型:{[key:string]:Function}
作用:定义一些属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用
Javascript定义类(class)的三种方法
一,构造函数法
- 用构造函数模拟"类",在其内部用this关键字指代实例对象。
function Cat() {
this.name = "大毛";
}
- 生成实例的时候,使用new关键字。
var cat1 = new Cat();
alert(cat1.name); // 大毛
- 类的属性和方法,还可以定义在构造函数的prototype对象之上。
Cat.prototype.makeSound = function(){
alert("喵喵喵");
}
二、Object.create()法
- 用这个方法,"类"就是一个对象,不是函数。
var Cat = {
name: "大毛",
makeSound: function(){ alert("喵喵喵");
}
};
- 直接用Object.create()生成实例,不需要用到new。
var cat1 = Object.create(Cat);
alert(cat1.name); // 大毛
cat1.makeSound(); // 喵喵喵
三、极简主义法
- 用一个对象模拟"类"。在这个类里面,定义一个构造函数createNew(),用来生成实例。然后,在createNew()里面,定义一个实例对象,把这个实例对象作为返回值。
var Cat = {
createNew: function(){
var cat = {};
cat.name = "大毛";
cat.makeSound = function(){ alert("喵喵喵"); };
return cat;
}
};
- 用的时候,调用createNew()方法,就可以得到实例对象。
var cat1 = Cat.createNew();
cat1.makeSound(); // 喵喵喵
开发中,什么时候称之为方法,什么时候称之为函数
1.方法(method)
- 在类里的一般称之为方法,因为方法都是和某个实例对象挂钩的
- 在下面代码块中,add和sub都被称为方法,因为里面的this和实例化对象app相挂钩。
const obj = {
counter = 0
}
const app = new Vue({
el:'#app',
data: obj,
methods:{
add: function(){
this.counter++
},
sub: function(){
this.counter--
}
}
})
2.函数
- 如果在script中直接定义,则被称为函数
3.js中既有方法又有函数,java中只有方法的概念
Vue的生命周期
生命周期
- 事物从诞生到消亡的整个过程
- 当你写了一个简单的new vue时,内部做了一系列的事情,在做每一系列事情的过程当中,如果你有写一些函数的话,他会告诉你我执行到这一步了,这个过程就叫做我们使用生命周期函数去做一些我们想做的事情
在github上下载vue时,下载后面加了tag的,debug开发版本,release发布版本
Vue的生命周期函数有哪些
设置->live ->vue ->define->html
{{message}}
{{message}}
插值的操作{{message}}–将data里面的值放到Dom里面显示是有关系的
Mustache
- Mustache语法:双大括号语法
- Mustache:胡子
- Mustache语法中,不仅仅可以直接写变量,也可以写简单的表达式
01-Mustache
{{message}}
{{message}},小可爱
{{firstname + lastname}}
{{firstname + ' ' +lastname}}
{{firstname}} {{lastname}}
{{counter * 2}}
v-once
- 在某些情况下,我们可能不希望界面随意的跟随改变
- 这个时候,我们使用一个Vue的指令
-该指令后面不需要跟任何表达式,比如前面的v-for是需要跟表达式的 该指令表示元素和组件只渲染一次,不会随着数据的改变而改变
02-v-once
{{message}}
{{message}}
v-html
- url穿的是一个标签带链接
url:'百度一下'
03-v-html
{{url}}
v-text
- v-text作用和Mustache比较相似,都是用于将数据显示在界面中
- v-text通常情况下,接受一个string类型
,llll
04-v-text
{{message}},llll
,llll
v-pre
- v-pre用于跳过这个元素和他子元素的编译过程,用于显示原始的mustache语法
05-v-pre
{{message}}
{{message}}
v-cloak(斗篷)
- 在某些情况下,我们浏览器可能会直接显示出未编译的Mustance标签。
- 浏览器解析太慢,可能会显示出一个未编译的,然后再出现一个编译的,使用这个可以将未编译的不显示出来
-
//在vue解析之前,div中有一个属性叫v-cloak //在vue解析之后,div中没有一个属性叫v-cloak
06-cloak
{{message}}
动态绑定属性
v-bind介绍
- 前面我们学习的指令类容主要作用是将值插入到我们模板的类容中
- 但是,除了类容需要动态来决定外,某些属性我们也希望动态来绑定
- 语法糖:
:
01-v-bind
v-bind动态绑定class对象语法
- 很多时候我们希望动态来切换class,数据为某个状态时,字体显示红色,另一个状态时,字体显示黑色
- 绑定class的两种方式
- 对象语法
含义:class后面跟的是一个对象- 数组语法
class后面跟的是一个数组
对象语法
{{massage}}
- 这样绑定的class属性是动态的,并且前面有一个class的话,后面的不会覆盖前面的
02-bind动态绑定class对象语法
{{message}}
//后面的class不会覆盖掉前面的class
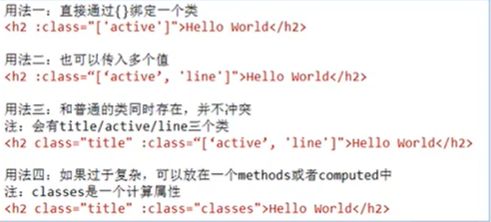
解释上面用法四
02-bind动态绑定class对象语法
//后面的class不会覆盖掉前面的class
{{message}}
- active加上单引号是一个字符串,就会显示active,不加是一个变量,显示aaa
Title
{{meaasge}}
{{message}}
//这两种写法是一个意思
v-for和v-bind的结合
- 默认第一个为红色,当点击哪一个哪一个变成红色
- 遍历每一个li的内容和下标,动态添加属性,当下标值和临时变量相等时为true,显示,添加点击事件,当点击某一个li时,将他改为true,即将index值赋给临时变量
Title
-
{{index}}.{{m}}
v-bind绑定style
对象语法
- style后面跟的是一个对象
- 点击列表中的哪一项,那么该项的文字变成红色
- 驼峰命名法: 50px如果不加单引号的话,就会将50px当成一个变量
{{message}}
fontsize值写死了,不如使用stylecss
05-v-bind绑定style
{{message}}
- 值不写死
05-v-bind绑定style
{{message}}
{{message}}
数组语法
- style后面跟的是一个数组
{{message}}
Title
{{message}}
计算属性
计算属性的基本使用
- 在计算中我们可以通过一些插值语法显示一些data中的数据,但是在某写情况下,我们可能需要对一些数据进行转换后在显示,或者需要将多个数据结合起来进行显示
- 下面是四种将两个字符串拼接起来的案例
{{firstName + ' ' + lastname}}
{{firstName}} {{lastname}}
{{getfullname()}}
{{fullName}}
{{firstName + ' ' + lastname}}
{{firstName}} {{lastname}}
{{getfullname()}}
{{fullName}}
计算属性的复杂操作
Title
总价格:{{totalPrice}}
计算属性的setter和getter
- computed本质上是一个对象套一个对象,fullname内部有两个函数,一般set函数是空的, 计算属性一般没有set方法(删除),所以他是一个只读属性,不设置值,所以写上面那种写法是下面这种写法的简写,所以调用的时候没有括号
- [
简写:
computed:{
fullname:function () {
return this.firstName + ' ' + this.lastname
}
}
实质:
computed:{
fullname:{
set:function () {
},
get:function () {
return this.firstName + ' ' + this.lastname
}
}
set方法完整格式
set:function (newvalue) {
console.log('....',newvalue);
const names = newvalue.split(' ') ;
this.firstName = names[0];
this.lastname = names[1];
},
所有代码:
Title
{{fullname}}
计算属性和methods的对比
- methods和computed看起来都可以实现我们的功能,为什么多计算属性这个东西呢
计算属性会进行缓存,如果多次使用,计算属性只会调用一次
Title
{{fullname}}
{{fullname}}
如图,getfullname执行了两次

fullname执行了一次
ES6补充
let var
- ES5中的var是没有块级作用域的(if/for)
- ES6中的let是有块级作用域的(if/for),ES5之前之前因为if和for都没有块级作用域的概念,所以在很多时候,我们都需要借助function匿名函数的作用域来解决应用外面变量的问题
- ES6中,加入了let,let它是有if和for的块级作用域
- getElementsByTagName与getElementsByName,一个是标签,一个是属性未为name
- addEventListener() 方法用于向指定元素添加事件句柄。
菜鸟教程(runoob.com)
该实例使用 addEventListener() 方法来向按钮添加点击事件。
//添加点击事件内部写入Hello World
1.变量作用域 :变量在什么范围内是可用
{
var name = 'why';
console.log(name);
}
console.log(name);//可以打印
- JavaScript只有函数有作用域
2.没有块级作用域引起的问题:if的块级
var func;
if(true){
var name = 'why';
func = function () {
console.log(name);
}
}
name = 'jhgi';
func();
//此时name的值不是我们想要的why
var name = 'why';
function abc(bbb) {
console.log(bbb);
}
abc('iyhuh');
name = 'secds';
//在这里前面后面随便改,都和函数没有影响
3.没有块级作用域引起的问题:for的块级
错误:
const btns = document.getElementsByTagName('button');
for(var i =0;iconst
- const修饰的标识符为常量,不可以再次赋值
- 当我们修饰的标识符不会被再次赋值时,就可以使用const来保证数据的安全性
- 在ES6开发中,优先使用const,只有需要改变某一个标识符的时候才用let
注意点
- 不可以修改
ES6对象字面量增强写法
一些变量或者常量,将变量的名称作为key,值作为value
-
typescript(Microsoft)–简称ts,有类型检测,TypeScript 是一种给 JavaScript 添加特性的语言扩展,TypeScript 是 JavaScript 的一个超集(包括),支持 ECMAScript 6 标准,而JavaScript没有
-
flow(Facebook)也有,Flow 是 Facebook 出品的一个用于 JavaScript 代码的静态类型检查工具。用于找出 JavaScript 代码中的类型错误。Flow 采用 OCaml 语言开发。
react(Facebook在维护)editorconfig规定书写格式:缩进两个,React 是一个用于构建用户界面的 JAVASCRIPT 库。 -
angular(这个框架是)—》Google,大部分用的是typescript,缩进两个空格AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。
对象字面量
- 对象字面量:包围在一个花括号”{}“中的0个或多个键值对。键值对之间使用逗号隔开
//
//
//{}对象字面量
//我们以前写对象字面量
const obj = {
name : 'why',
age : 18,
run:function () {
console.log('在');
},
eat:function () {
console.log('干嘛');
}
}
1.属性的增强写法
//1.属性的增强写法
const name = 'why';
const age = 18;
const height = 1.88
//ES5的写法
const obj = {
name : name,
age : age,
height : height
}
console.log(obj);
//ES6的写法
const obj = {
name,
age,
height,
}
console.log(obj);
2.函数的增强写法
//ES5的写法
const obj = {
run : function () {
},
eat : function () {
}
}
//ES6的写法
const obj = {
fun(){
},
eat(){
}
}
webstorm光标变成小方块,会覆盖
- 解决方法:按下insert
事件监听
v-on的基本使用
- 语法糖的使用
v-on:click可以写成@click
通过下面案例监听按钮的点击事件,看看v-on的使用
- 三种写法
Title
点击次数:{{counter}}
v-on参数问题
1.事件调用的方法没有参数
- 意思是下面的btn1click里面没有参数

2.在事件定义时,写函数时省略了小括号,但是方法本身是需要一个参数的
//正常
会把浏览器生成的event对象传过来 在事件定义时,写方法时省略了小括号,但是方法本身是需要一个参数的,这个时候,vue会默认将浏览器的event事件对象作为参数传入到方法
某些情况你需要拿到这个event对象,你就可以这样写,下面写一个event参数,上面不带括号
3. 方法定义时,我们需要event对象,同时又需要其他参数
- 当你在界面上进行一些操作时,浏览器会自动给你生成一个event对象,写成event会报错,没有一个event属性或者方法,当成一个变量,如果在data里面写上一个event:‘ocder’就不会报错了,
都不写,会把event传给第一个参数,第二个event变成undefined
后一个参数写成event会报错,为undefined,这里是把event当成一个变量,就会在下面找,在data里面定义一个变量,就可以找到
如何手动的拿到浏览器参数event对象:$event
传一个123,‘abc’,当成基本内型传进去了,如果写成abc,当成一个变量,又会在下面找
v-on修饰符
阻止冒泡
//加了之后,只打印btnclick,不打印divclick
2. .prevent修饰符的使用
3.监听某个键盘的键帽
keyup:键盘的点击事件:一直按着键盘不会有打印,松开才会有
语法糖
监听enter
4.once修饰符的使用,只执行一次回调
其他代码: