leaflet 加载arcgis server发布的影像切片
leaflet 加载arcgis server发布的影像切片
因为项目的关系,需要使用leaflet加载arcgis server 发布的影像切片,再网上查了资料,结合自己的情况,完成了底图的显示,记录一下。
首先,加载leaflet.js 和leaflet.css
<link href="../leafletmap/css/leaflet.1.3.1.css" type="text/css" rel="stylesheet"/>
<script src="../leafletmap/1.3.1/leaflet.js">script>
定义地图容器
<div id="divclass">div>
除了leaflet 外,我加载的地图坐标系不是leaflet里面默认的,所以还需要引用proj4.js与proj4leaflet.js。
引用proj4.js和proj4leaflet.js
<script type="text/javascript" src="https://cdn.bootcss.com/proj4js/2.5.0/proj4.js">script>
<script src="../leafletmap/plugins/Proj4Leaflet-master/proj4leaflet.js">script>
使用Proj4来进行投影时的定义参数
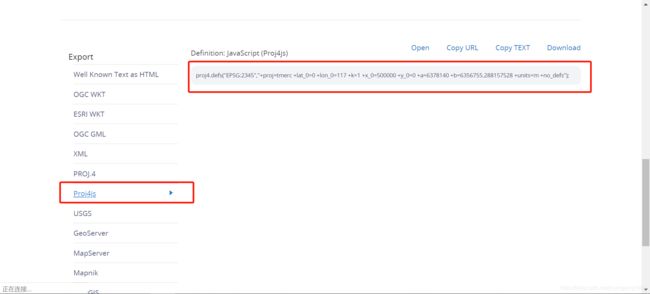
用到proj4.js与proj4leaflet.js这两个库来进行自定义投影,具体的投影转换已经各种参数的定义,我们可以通过(https://epsg.io/)这个网站来获取。
获取EPSG
-
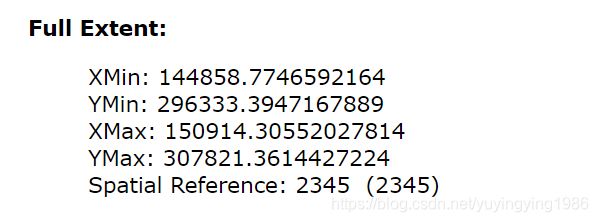
打开 ArcGIS 的 MapServer,例如 http://[arcgisserver]/ArcGIS/rest/services/[你的地图名称]/MapServer ,找到 Spatial Reference,并记下 resolutions和origin

proj4.defs("EPSG:2345","+proj=tmerc +lat_0=0 +lon_0=117 +k=1 +x_0=500000 +y_0=0 +a=6378140 +b=6356755.288157528 +units=m +no_defs");
加载切片地图
- 定义地图 resolutions、origin
let mapJson={
resolutions: [
26.458386250105836,
13.229193125052918,
6.614596562526459,
2.6458386250105836,
1.3229193125052918,
0.5291677250021167,
0.26458386250105836,
0.13229193125052918
],
origin: [-5123200.0, 10002100],
bounds: L.bounds([144858.7746592164, 296333.3947167889 ], [150914.30552027814, 307821.3614427224])
}
- 定义arcgis server 的地址
let tileMapUrl ="http://localhost:6080/arcgis/rest/services/TJ901/MapServer/_alllayers";
代码中使用
//输出中心坐标
let r = proj4("EPSG:2345", "EPSG:4326",[(144858.7746592164 + 150914.30552027814)/2,(296333.3947167889 + 307821.3614427224)/2] );
console.log(r);// 控制台输出
// 设置地图中心 为了保证地图的能显示,所以算出中心点
var centerPoint = new L.LatLng(r[1], r[0]);
- 地图文件的目录解析,创建leaflet.mapcache.js
/**
* 继承自TileLayer
* @param {Object} tomcat中映射该切片目录url
* @param {Object} options
*/
L.TileLayer.TileLoad = L.TileLayer.extend({
initialize: function (url, options) {
options = L.setOptions(this, options);
this.url = url + "/{z}/{x}/{y}.png";
// console.log(url);
L.TileLayer.prototype.initialize.call(this, this.url, options);
},
getTileUrl: function (coords) {
console.log(coords);
let tilePoint = coords;
//默认的方法
// let url = L.TileLayer.prototype.getTileUrl.call(this, coords);
// console.log(url);
let url2 = L.Util.template(this._url, L.extend({
s: this._getSubdomain(tilePoint),
z: function() {
var value = (tilePoint.z).toString(16);
return "L" + pad(value, 2);
},
x: function() {
var value = (tilePoint.y).toString(16);
return "R" + pad(value, 8);
},
y: function() {
var value = (tilePoint.x).toString(16);
return "C" + pad(value, 8);
}
}));
// console.log(url2);
return url2;
}
});
/**
* 高位补全方法
* @param {Object} 数字类型字符串
* @param {Object} 总位数,不足则高位补0
*/
var pad = function(numStr, n) {
var len = numStr.length;
while(len < n) {
numStr = "0" + numStr;
len++;
}
return numStr;
};
- 加载地图
//加载切片图层
let CRS_2345 = new L.Proj.CRS("EPSG:2345", "+proj=tmerc +lat_0=0 +lon_0=117 +k=1 +x_0=500000 +y_0=0 +a=6378140 +b=6356755.288157528 +units=m +no_defs", {
resolutions:mapJson.resolutions,
origin:mapJson.origin,
//这里可以有origin、transformation、scales、resulutions、bounds几个参数提供
//选择,其中scales与resolutions不能同时配置
});
let map = L.map('divclass',{
crs:CRS_2345,
center: centerPoint,
zoom: 0,
attributionControl: true,
});
var tileLayer = new L.TileLayer.TileLoad(tileMapUrl);
map.addLayer(tileLayer);
完整的HTML代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试title>
<link href="../leafletmap/css/leaflet.1.3.1.css" type="text/css" rel="stylesheet"/>
<link href="../leafletmap/plugins/Leaflet.MousePosition-master/L.Control.MousePosition.css" type="text/css" rel="stylesheet"/>
<script src="../leafletmap/1.3.1/leaflet.js">script>
<script src="../leafletmap/plugins/Leaflet.MousePosition-master/L.Control.MousePosition.js">script>
<script src="../leafletmap/plugins/Proj4Leaflet-master/proj4.js">script>
<script src="../leafletmap/plugins/Proj4Leaflet-master/proj4leaflet.js">script>
<script src="../leafletmap/plugins/leaflet.mapcache.js">script>
<style>
html,body{
margin:0;
padding: 0;
}
#divclass{
height:calc(100% - 50px) ;
width: 100%;
background: white;
position: absolute;
}
style>
head>
<body>
<div style="width: 100%;height: 50px">div>
<div id="divclass">div>
div>
<script>
// proj4.defs("EPSG:3395","+proj=merc +lon_0=0 +k=1 +x_0=0 +y_0=0 +datum=WGS84 +units=m +no_defs");
// proj4.defs("EPSG:4490","+proj=longlat +ellps=GRS80 +no_defs");
// proj4.defs("EPSG:4548","+proj=tmerc +lat_0=0 +lon_0=117 +k=1 +x_0=500000 +y_0=0 +ellps=GRS80 +units=m +no_defs");
// proj4.defs("EPSG:4549","+proj=tmerc +lat_0=0 +lon_0=120 +k=1 +x_0=500000 +y_0=0 +ellps=GRS80 +units=m +no_defs");
proj4.defs("EPSG:2345","+proj=tmerc +lat_0=0 +lon_0=117 +k=1 +x_0=500000 +y_0=0 +a=6378140 +b=6356755.288157528 +units=m +no_defs");
//输出中心坐标
let r = proj4("EPSG:2345", "EPSG:4326",[(144858.7746592164 + 150914.30552027814)/2,(296333.3947167889 + 307821.3614427224)/2] );
console.log(r);// 控制台输出
// 设置地图中心 为了保证地图的能显示,所以算出中心点
var centerPoint = new L.LatLng(r[1], r[0]);
// var pointCoord=ol.proj.transform([100.33,32.280000018770551],"EPSG:4326","EPSG:3395");
// console.log(pointCoord);// 控制台输出[11168684.511289138,
let mapJson={
resolutions: [
26.458386250105836,
13.229193125052918,
6.614596562526459,
2.6458386250105836,
1.3229193125052918,
0.5291677250021167,
0.26458386250105836,
0.13229193125052918
],
origin: [-5123200.0, 10002100],
bounds: L.bounds([144858.7746592164, 296333.3947167889 ], [150914.30552027814, 307821.3614427224])
}
let tileMapUrl ="http://localhost:6080/arcgis/rest/services/TJ901/MapServer/_alllayers";
//加载切片图层
let CRS_2345 = new L.Proj.CRS("EPSG:2345", "+proj=tmerc +lat_0=0 +lon_0=117 +k=1 +x_0=500000 +y_0=0 +a=6378140 +b=6356755.288157528 +units=m +no_defs", {
resolutions:mapJson.resolutions,
origin:mapJson.origin,
//这里可以有origin、transformation、scales、resulutions、bounds几个参数提供
//选择,其中scales与resolutions不能同时配置
});
let map = L.map('divclass',{
crs:CRS_2345,
center: centerPoint,
zoom: 0,
attributionControl: true,
});
var tileLayer = new L.TileLayer.TileLoad(tileMapUrl);
map.addLayer(tileLayer);
/*
* 不好用
let tileMapLayer = L.esri.tiledMapLayer({
url:tileMapUrl
});
map.addLayer(tileMapLayer);
*/
L.control.mousePosition({
'position': 'bottomright'
}).addTo(map);
script>
body>
html>
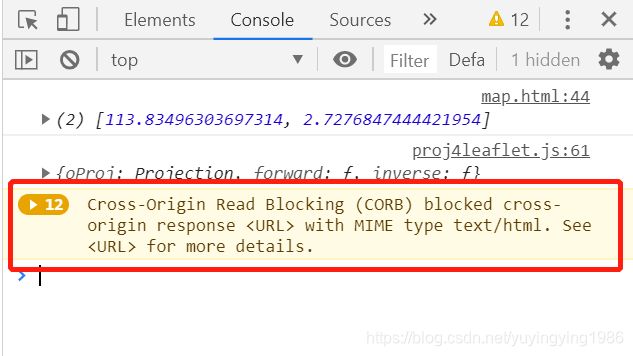
到此,地图应该可以正常显示了,但是呢,我在使用的使用,地图并没有出来,原因是跨域的问题

关于跨域的解决办法在:https://liubf.com/2018/05/26/arcgis10-2-%E8%B7%A8%E5%9F%9F%E9%85%8D%E7%BD%AE/
我使用这个办法并没有解决,我是将影像文件和xml文件复制到服务器上,使用tomcat发布,直接访问服务器的地址。

到此,我的地图就可以显示了。
链接:https://pan.baidu.com/s/1Lw2geGaCiPrJcASKBm6-cA
提取码:j9df
文中js的下载路径
感谢以下三位:
https://www.cnblogs.com/slobber/p/leaflet_for_xian_80.html
https://www.cnblogs.com/lishanyang/p/13188059.html
https://blog.csdn.net/u014269043/article/details/39023323?utm_source=blogxgwz9