vscode安装+汉化+配置C/C++环境(保姆级教程!)
编程如画,我是panda!
这次给大家带来的是vscode安装+汉化+配置C/C++环境,后续我还会继续出vscode配置python、Java等环境,点赞收藏加关注以防走丢~
虽然有些长,但干货满满!!!希望对各位有帮助!
本套教程用到的所有软件均已放在文末,有需要自取
目录
前言
一、VSCode的下载与安装
1.进入VSCode官网
2.安装VSCode
二、MinGW的下载与安装
1.MinGW
2.下载MinGW
3.安装MinGW并添加环境变量
1.方法一
2.方法二
三、汉化
四、配置C/C++环境
1.安装C/C++插件
2.配置MinGW
五、优化
1.编译选项
2.调试选项
3.黑方框运行
4.多文件调试运行
5.运行C++文件
总结
前言
Visual Studio Code(VSCode)是一款由Microsoft推出的轻量级、开源的集成开发环境,广受开发者欢迎。其跨平台支持、快速启动速度和丰富的扩展市场使其成为一个理想的代码编辑器。具备强大的编辑器功能、集成版本控制、自定义设置和内建终端等特性,VSCode旨在提供高效的开发体验,适用于多种编程语言和开发项目。
个人认为,VSCode是一款功能非常强大的编辑器,panda愿称之为“地表最强编辑器”!
一、VSCode的下载与安装
1.进入VSCode官网
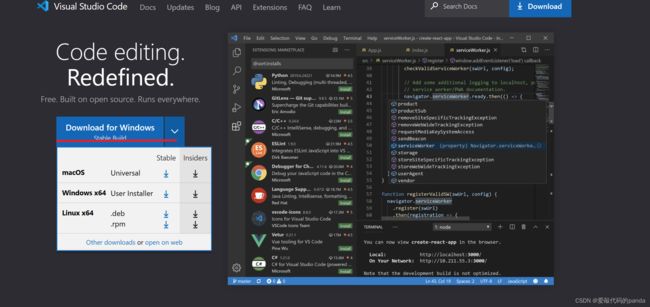
官网:Visual Studio Code - Code Editing. Redefined
选择自己的操作系统,点击下载即可:
2.安装VSCode
双击运行软件:
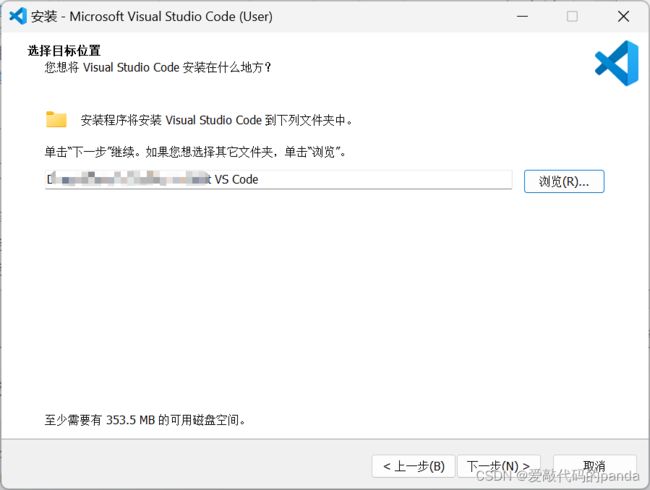
这里需要选择你的安装路径,默认是C盘,你也可以选择其他地方,但是注意路径不要有中文。
因为有些软件的安装路径有中文可能会导致软件无法打开,vscode我不清楚,但是还是建议不要用中文路径。
点击“下一步”:
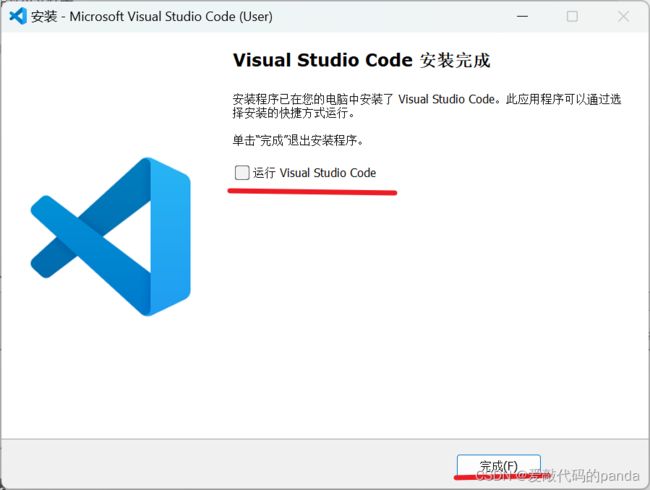
这里建议全部勾选上,如果你选择它默认的选项也可以,然后点击“下一步”:
这里先不要运行,因为要去下载C/C++的编译器:
因为前面已经说过,vscode只是一个编辑器,相当于一个高级一点的记事本,所以它里面并没有各种编程语言的运行环境,需要我们自己去配置,下面要去下载C/C++的编译器
二、MinGW的下载与安装
1.MinGW
MinGW(Minimalist GNU for Windows)是一个轻量级、免费且开源的开发环境,旨在为Windows平台提供GNU工具集,包括GCC编译器等,使开发者能够在Windows上进行C、C++等编程。通过提供简化的开发环境和跨平台的支持,MinGW为开发者提供了在Windows上进行本地和跨平台开发的灵活性,同时附带的MSYS工具进一步增强了在Windows环境下进行类UNIX命令和操作的便捷性。
2.下载MinGW
可以去官网找源码,MinGW官网:Downloads - MinGW-w64
或者去source forge上下载:MinGW-w64 - for 32 and 64 bit Windows - Browse Files at SourceForge.net
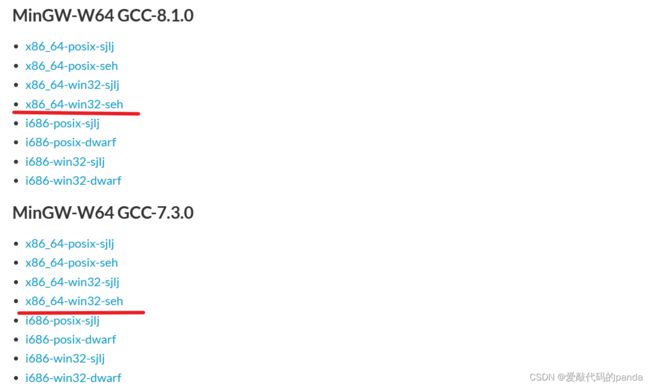
版本根据自己需要去下载,选择.seh下载
有些网站可能进不去或者很慢,所以本套教程用到的所有软件均已放在文末,有需要自取
3.安装MinGW并添加环境变量
解压下载好的文件
下面需要把MinGW添加到环境变量
因为你只是下载了MinGW,但是VSCode并不知道你的编译器在哪里,所以需要把MinGW添加到环境变量,让VSCode知道你的编译器在哪里
打开解压好的文件夹进入bin目录,然后复制路径
![]()
下面需要找到环境变量
1.方法一
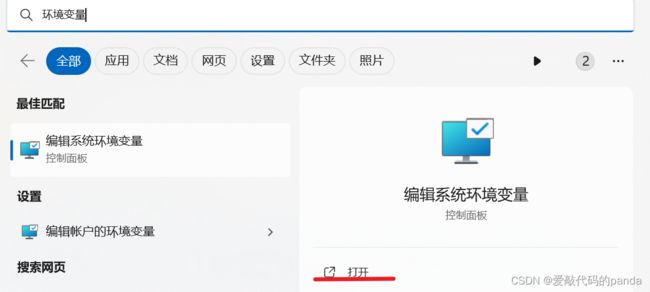
直接在搜索框搜索“环境变量”:
2.方法二
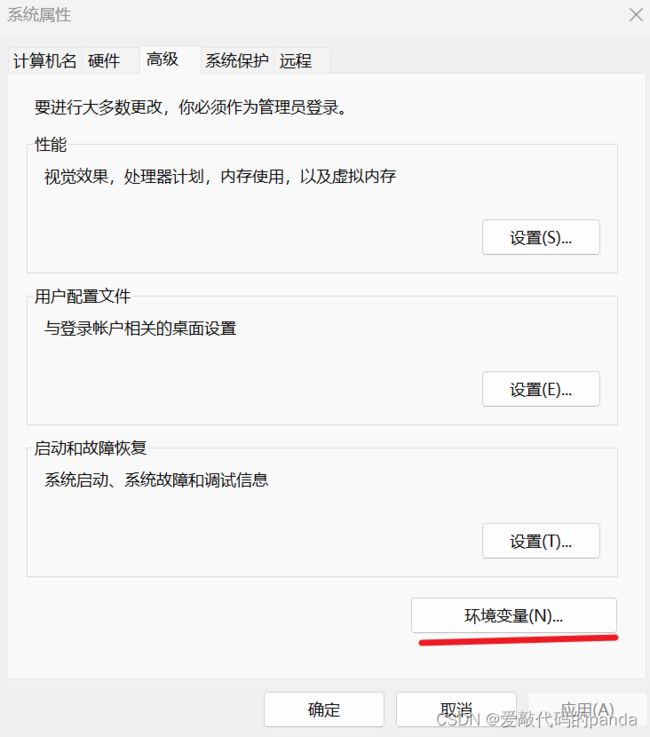
右键此电脑,选择属性
找到“高级系统设置”,找到“环境变量”
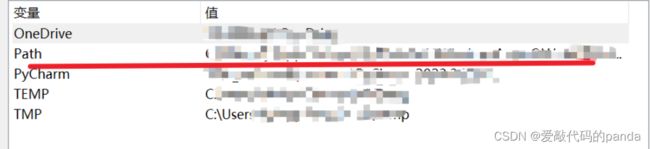
解释一下用户变量和系统变量:
学过C语言的应该都听过局部变量和全局变量,用户变量相当于局部变量,仅在当前用户下生效,系统变量相当于全局变量,会对所有用户生效。一般来说,为了不影响本机其他用户,会设置在用户变量,但是如果你的计算机只有你一个用户,那就在哪里都无所谓。
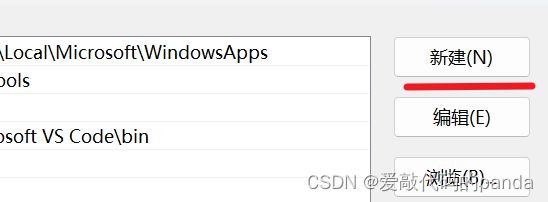
点击新建
把刚才复制的路径放进去:
然后连续点击三个确定:
三、汉化
打开VSCode,第一个界面可以选择你喜欢的颜色。
注:如果不喜欢这四种,我后续会出一期VSCode插件分享,可以在里面找到自己喜欢的主题,有需要的可以期待一下~
点击插件,搜索“chinese”,点击“install”:
四、配置C/C++环境
1.安装C/C++插件
点击插件,搜索“C”,点击“install”:
注:如果安装插件时提示安装失败,多试几次就行了
下载以后,重启VSCode,如果提示你需要安装一些其他C/C++扩展,选择是就可以。
2.配置MinGW
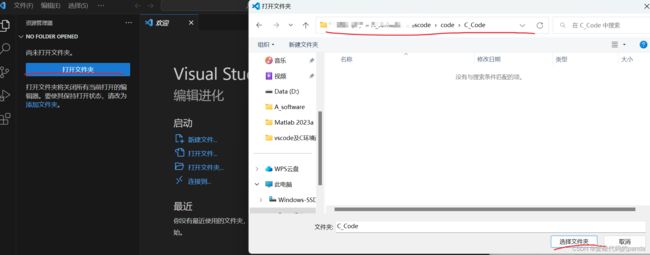
创建一个文件夹存放你的代码,然后使用VSCode打开你创建的文件夹:
新建一个c文件demo1.c
输入以下代码:
#include
int main(){
printf("Hello Panda!");
return 0;
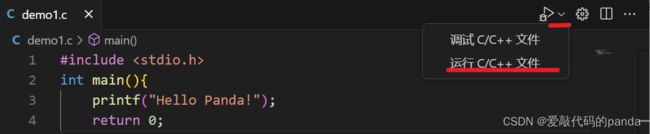
} 点击运行C/C++文件:
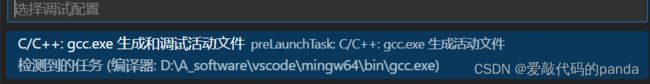
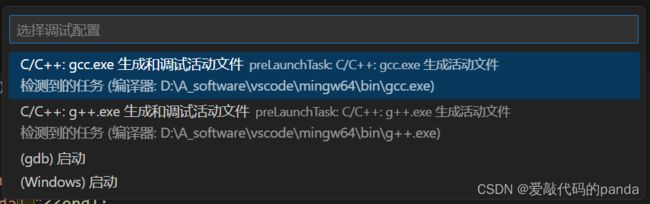
选择第一个:
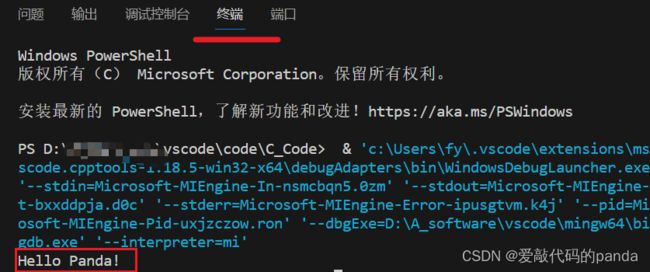
在终端就输出了结果:
至此,你的VSCode中已经配置好了C/C++环境了!
五、优化
1.编译选项
在上述步骤完成后,VSCode会自动生成一个.vscode文件夹,打开里面的tasks.json文件
如果你的C/C++插件是1.8.4之前的版本,.vscode里面还会出现一个launch.json文件,有些配置需要用到,这里暂时用不到
将 tasks.json中的代码改为下面的代码:(更改的地方我已经做了注释,如果想改回来可以改回)
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc.exe 生成活动文件",
"command": "D:\\A_software\\vscode\\mingw64\\bin\\gcc.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
//"${file}",
"*.c",//这一句代表编译当前目录下所有后缀都是.c的文件
"-o",
//"${fileDirname}\\${fileBasenameNoExtension}.exe"
"${fileDirname}\\allfile.exe"
//上面那句话的意思是,生成的可执行文件全部叫做allfile.exe,如果想改回来,把这一句注释掉,然后把上一句取消注释就行了
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}2.调试选项
我们平常写的项目,一般都是有很多个文件,所以才需要上述的多文件编译,同样,我们也需要多文件调试。
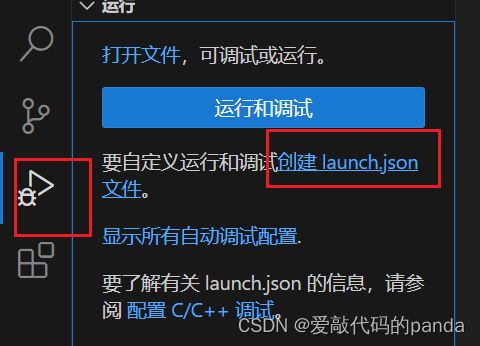
在左侧找到下述图标,然后点击创建launch,json文件,如果你的C/C++插件是1.8.4之前的版本,在运行代码时会自动生成这个文件,如果不是的话,要手动生成。
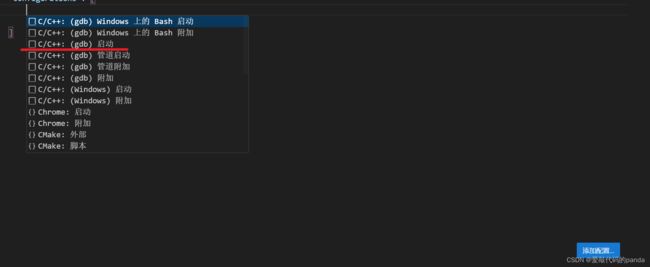
选择第一个选项:
将launch.json中的文件换成下面的代码:
(一定要看我改动的地方,然后换成你自己的路径!!!)
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动",
"type": "cppdbg",
"request": "launch",
//"program": "输入程序名称,例如 ${workspaceFolder}/a.exe",
"program": "${fileDirname}\\allfile.exe",
//上面一句是tasks.json中设置好的可执行程序,如果没有按照我上一步来设置tasks.json,不要动这里
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
//"miDebuggerPath": "/path/to/gdb",
"miDebuggerPath": "D:\\A_software\\vscode\\mingw64\\bin\\gdb.exe",
//上一句是指你的gdb路径,把之前让你加入环境变量的路径复制过来,然后加上gdb.exe,然后把单斜杠\换成双斜杠\\!!!!!
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
]
}
]
}然后你的文件就可以实现编译调试了
3.黑方框运行
我知道很多小伙伴一开始学编程的时候,运行结果都是在一个黑方框里面运行的,我们称之为“控制台”,VSCode也支持在里面运行。
以下操作适用于1.8.4之前的版本,如果不是,有可能出现一些问题,而且我个人也不建议做这项操作,在下方终端也可以看到结果,为什么要多此一举呢,嘿嘿~
打开launch.json文件,找到
"externalConsole": false,改成:
"externalConsole": true,创建一个文件,输入以下代码:
#include
#include
int main(){
printf("你好,panda!");
system("pause");//为了防止黑方框一闪而过
return 0;
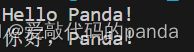
} 在上方运行选项里面找到以非调试方式运行(如果没有,最好退回到1.8.4),OK,你现在可以看到你的结果是在黑方框里运行了~
但是!!! 中文乱码了!!!惊不惊喜!意不意外!
别慌,有解决办法:
将launch.json中代码改为:(前两步的编译和调试要按照我发的配置)
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc.exe 生成活动文件",
"command": "D:\\A_software\\vscode\\mingw64\\bin\\gcc.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
//"${file}",
"*.c",//这一句代表编译当前目录下所有后缀都是.c的文件
"-o",
//"${fileDirname}\\${fileBasenameNoExtension}.exe"
"${fileDirname}\\allfile.exe",
//上面那句话的意思是,生成的可执行文件全部叫做allfile.exe,如果想改回来,把这一句注释掉,然后把上一句取消注释就行了
"-fexec-charset=GBK",
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}OK了,你见到了,你熟悉的黑方框!
4.多文件调试运行
我们前面已经配置好了tasks.json和launch.json(第一二步要做,黑方框的不用做),现在我们可以尝试多文件的调试和运行了。
创建三个文件isPrime.h、isPrime.c、main.c(要在同一文件夹下!!!)
isPrime.h代码如下:
#ifndef ISPRIME_H
#define ISPRIME_H
#include
// 函数声明
bool isPrime(int num);
#endif /* ISPRIME_H */
isPrime.c代码如下:
#include "isPrime.h"
// 函数定义
bool isPrime(int num) {
if (num <= 1) {
return false;
}
for (int i = 2; i * i <= num; ++i) {
if (num % i == 0) {
return false;
}
}
return true;
}
main.c代码如下:
#include
#include "isPrime.h"
int main() {
int number;
printf("Enter a number: ");
scanf("%d", &number);
if (isPrime(number)) {
printf("%d is a prime number.\n", number);
} else {
printf("%d is not a prime number.\n", number);
}
return 0;
}
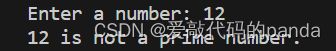
运行main.c,可以看到多文件运行结果,调试类似。
5.运行C++文件
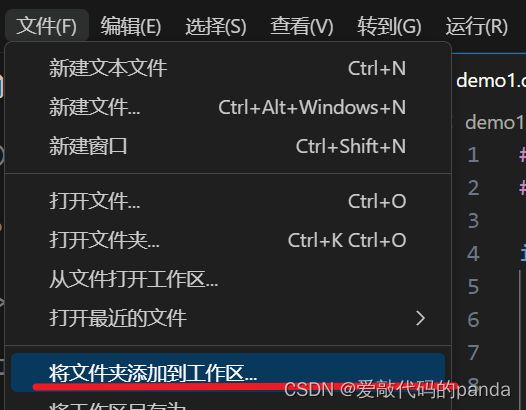
前面我们运行的都是C语言文件,现在我们运行C++文件,提前新建一个文件夹用来存放C++代码,然后将其加到工作区:
新建文件demo1.cpp,输入以下代码:
#include
using namespace std;
int main(){
cout<<"Hello Pande!"< 点击运行,然后选择第2个:(一定要选的是g++!!!!不然会出问题)配置C语言的时候选择的是gcc,这里要选g++ 得到结果:
得到结果:
总结
这篇文章绝对算得上保姆级教程,panda写了好久才写完,如果喜欢的话,希望小伙伴可以点赞收藏加关注哦~希望能帮助到有需要的同学!
后续我还会继续出配置python,Java的教程,希望继续关注哦~
最后奉上安装所需要的软件程序:
链接:https://pan.baidu.com/s/1PD3xP0aopVi7efHYKtKNyw
提取码:hin7