- Qt:QCustomPlot库的QCPAxis
十秒耿直拆包选手
CandC++QtandPysideQCustomPlotupqtQCustomPlotc++
在QCustomPlot中,QCPAxis是图表坐标系的核心组件,负责管理坐标轴的所有视觉和功能特性。它提供了丰富的定制选项,使开发者能够创建高度专业化的数据可视化图表。核心功能概述功能类别关键特性相关方法基本结构坐标轴位置、方向axisType(),setVisible()范围控制数据范围设置setRange(),setRangeReversed()刻度系统主/副刻度、格式setTicker()
- 充电桩 APP 开发:技术架构与核心功能
一品威客网
架构
随着新能源汽车的普及,充电桩APP成为连接用户与充电设施的关键枢纽。这类APP的开发需兼顾用户体验与运营效率,以下从技术实现与功能设计两方面展开分析。技术架构设计实时数据交互:采用MQTT协议实现充电桩状态(空闲/充电中/故障)的实时推送,确保用户获取最新信息。定位与地图服务:集成高德/Baidu地图SDK,通过POI搜索与路径规划算法,优化充电桩位置展示与导航体验。支付系统:对接微信/支付宝支付
- 记录springboot集成多个mqtt,实现重连后重新订阅
shell_girl
springbootjavaspring
springboot整合多个mqtt前提:实际应用中,项目需要订阅其他服务器的消息,并且把本机消息发布,所以需要连接多个mqtt,实现不同的需求参考:https://blog.csdn.net/qq_40083897/article/details/117333716整合大致结构如下:1.引入依赖org.springframework.integrationspring-integration-s
- 三分钟使用github的技巧
小白学CS
安装/使用教程运维githubgit
文章目录一、GitHub搜索技巧——找开发者二、GitHub搜索技巧——找项目三、in关键字限制搜索范围四、stars或fork数量去查找一、GitHub搜索技巧——找开发者搜索条件备注location:location:china,匹配用户填写的地址在chinalanguage:language:javascript,匹配开发语言为javascript的开发者followers:follower
- java+vue+SpringBoo智慧旅游系统(程序+数据库+报告+部署教程+答辩指导)
源代码+数据库+LW文档(1万字以上)+开题报告+答辩稿ppt+部署教程+代码讲解+代码时间修改工具技术实现开发语言:后端:Java前端:vue框架:springboot数据库:mysql开发工具JDK版本:JDK1.8数据库:mysql数据库工具:Navicat开发软件:idea主要角色及功能介绍本次系统的用例图做出了十分明确的功能划分,在设计时可以有很好的设计思路进行设计和延展。(1)管理员用
- Python的GUI库选择指南(深度拓展)
前文我们分析了python的GUI库,有很多,面向应用场景也不尽相同,如何在使用过程中,选择合适的GUI库呢?可以查看:python有哪些常用的GUI(图形用户界面)库及选择指南-CSDN博客初学者推荐:Tkinter或PySimpleGUI,简单易学,文档丰富。复杂应用:PyQt5或WxPython,提供完整的功能集和高级组件。移动应用:Kivy或BeeWare(Toga),支持跨平台部署到iO
- 什么叫精通C++
diaoqu4574
常用的面向对象复用模型设计、常用的数据结构设计、常用的操作系统知识、内存管理、多线程互斥,然后能够很轻松的应用现有的软件模块和开发库,比如用开源的库(例如log4cpp),购买的其他公司的接口模块等,能够和容易上手应用一个你从未涉足的开发平台(比如从vc转到symbian,转到qt),开发令老板比较满意的程序模块.十足的自信心+强烈的求知欲+对Programming&&CPP的执着+百折不挠的钻研
- RK3288解码视频时遇到的奇葩问题
melonbo
百问-音视频音视频
1、亮线问题用rk3288做视频显示,qt界面是1024x768,在切换视频源时,屏幕偶尔会出现亮线,位置在屏幕的正中间。解决方法是将qt的界面设置为1023x767,完美解决。2、亮点rk3288在解码显示h264视频时,界面的图像会出现斑驳的亮点,不仔细看还看不出来,出现的亮点有的在视频图像上,有的在qt界面上。解决方法是在现实图像界面前,先用ffplay播放一个全屏的画面,然后再显示程序的界
- SDL渲染RGB数据到QT的控件中通过定时器刷新
cpp文件:#include"sdlqtrgb.h"#includestaticSDL_Window*sdl_win=NULL;staticSDL_Renderer*sdl_render=NULL;staticSDL_Texture*sdl_texture=NULL;staticintsdl_width=0;staticintsdl_height=0;staticunsignedchar*rgb=
- 鸿蒙仓颉语言开发实战教程:购物车页面
合集-仓颉教程(31)1.详解鸿蒙仓颉开发语言中的日志打印问题05-212.鸿蒙仓颉开发语言实战教程:实现商城应用首页05-223.鸿蒙仓颉开发语言实战教程:页面跳转和传参05-254.鸿蒙仓颉语言开发教程:页面和组件的生命周期05-285.鸿蒙仓颉语言开发实战教程:购物车页面06-036.鸿蒙仓颉语言开发实战教程:商城登录页06-047.鸿蒙仓颉语言开发实战教程:商城搜索页06-058.鸿蒙仓颉
- Qt事件系统:键盘事件
Qt开发老杰
qtc++开发语言
一、简介QKeyEvent类用来描述一个键盘事件。当键盘按键被按下或者被释放时,键盘事件便会被发送给拥有键盘输人焦点的部件。QKeyEvent的key()函数可以获取具体的按键,对于Qt中给定的所有按键,可以在帮助中查看Qt::Key关键字。需要特别说明的是,回车键在这里是Qt::Key_Return;键盘上的一些修饰键,比如Ctrl和Shift等,这里需要使用QKeyEvent的modifier
- 【有源码】基于爬虫+python的美食数据分析与可视化flask热门美食推荐系统的设计与实现
Q2643365023
Python大数据python爬虫计算机毕设选题毕业设计源码计算机毕设项目数据分析美食推荐系统
注意:该项目只展示部分功能,如需了解,文末咨询即可。本文目录1.开发环境2系统设计2.1设计背景2.2设计内容3系统展示3.1功能展示视频3.2系统页面4更多推荐5部分功能代码1.开发环境开发语言:Python采用技术:flask、爬虫数据库:MySQL开发环境:PyCharm2系统设计2.1设计背景在现代社会中,人们对美食的兴趣和需求日益增长。互联网和社交媒体的普及使得各种美食信息、评论和推荐变
- 小程序领域开发语言的基础教程
小程序开发2020
小程序开发语言ai
小程序领域开发语言的基础教程:从0到1轻松入门关键词:小程序开发、WXML、WXSS、JavaScript、双线程模型、生命周期、组件化摘要:本文是针对小程序开发语言的零基础入门指南,通过生活类比、代码示例和实战案例,详细讲解小程序核心开发语言(WXML/WXSS/JavaScript)的原理、协作方式及实际应用。无论你是前端新手还是想转行小程序开发的小白,都能通过本文掌握小程序开发的“三板斧”,
- HarmonyOS NEXT仓颉开发语言实战案例:外卖App
幽蓝计划
开发语言harmonyos
各位周末好,今天为大家来仓颉语言外卖App的实战分享。我们可以先分析一下页面的布局结构,它是由导航栏和List容器组成的。幽蓝君目前依然没有找到仓颉语言导航栏的系统组件,还是要自定义,这个导航栏有三部分内容,可以使用两端对齐,要注意的是,如果需要中间部分在页面中间需要两端的内容宽度相同。导航栏和页面的布局结构代码如下:Column{Row{Text('幽蓝外卖').fontColor(Color.
- HarmonyOS NEXT仓颉开发语言实现画板案例
营养师老鲜
harmonyos开发语言华为
合集-仓颉教程(29)1.详解鸿蒙仓颉开发语言中的日志打印问题05-212.鸿蒙仓颉开发语言实战教程:实现商城应用首页05-223.鸿蒙仓颉开发语言实战教程:页面跳转和传参05-254.鸿蒙仓颉语言开发教程:页面和组件的生命周期05-285.鸿蒙仓颉语言开发实战教程:购物车页面06-036.鸿蒙仓颉语言开发实战教程:商城登录页06-047.鸿蒙仓颉语言开发实战教程:商城搜索页06-058.鸿蒙仓颉
- 鸿蒙Next仓颉语言开发实战教程:店铺详情页
杨凌晨
harmonyos华为
合集-仓颉教程(27)1.详解鸿蒙仓颉开发语言中的日志打印问题05-212.鸿蒙仓颉开发语言实战教程:实现商城应用首页05-223.鸿蒙仓颉开发语言实战教程:页面跳转和传参05-254.鸿蒙仓颉语言开发教程:页面和组件的生命周期05-285.鸿蒙仓颉语言开发实战教程:购物车页面06-036.鸿蒙仓颉语言开发实战教程:商城登录页06-047.鸿蒙仓颉语言开发实战教程:商城搜索页06-058.鸿蒙仓颉
- HarmonyOS NEXT仓颉开发语言实战案例:动态广场
SSA丝社APP
harmonyos开发语言华为
合集-仓颉教程(29)1.详解鸿蒙仓颉开发语言中的日志打印问题05-212.鸿蒙仓颉开发语言实战教程:实现商城应用首页05-223.鸿蒙仓颉开发语言实战教程:页面跳转和传参05-254.鸿蒙仓颉语言开发教程:页面和组件的生命周期05-285.鸿蒙仓颉语言开发实战教程:购物车页面06-036.鸿蒙仓颉语言开发实战教程:商城登录页06-047.鸿蒙仓颉语言开发实战教程:商城搜索页06-058.鸿蒙仓颉
- 高效主机发现与端口枚举:fscan工具实战指南
Bruce_xiaowei
笔记总结经验网络安全fscan信息搜集
高效主机发现与端口枚举:fscan工具实战指南在网络安全领域,主机发现与端口枚举是渗透测试和信息收集的基础环节。本文将深入探讨fscan这一高效工具的核心技术原理与实战应用,帮助你快速掌握网络扫描的核心技能。一、fscan与Nmap工具对比特性fscanNmap开发语言Python3C++主要功能主机探测、端口扫描、漏洞检测主机发现、服务识别、OS检测爆破能力内置弱口令检测需配合其他工具扫描速度极
- 瑞芯微RK3288、RK3399、RK3568、RK3368芯片性能介绍与对比分析
不对法
硬件编程嵌入式硬件linux单片机mcu
目录标题RK3568RK3288RK3368RK3399RK3568是瑞芯微2020年底最新发布的一款定位中高端的通用型SoC,采用22nm工艺制程,支持Android11和Linux操作系统(Linux+qt/Fedora/Debian/Ubuntu),主要面向行业应用市场,如视频会议、智慧安防、商业显示、边缘计算、物联网网关、视频编解码等领域。集成4核arm架构A55处理器和MaliG522E
- MQTT 和 CoAP物联网通信协议之争:MQTT 与CoAP 深度对比分析
34号树洞
#MQTT专栏物联网传输层通信专栏物联网通讯协议MQTTCoAP
目录一、核心特性对比二、关键设计目标1.MQTT2.CoAP三、优缺点分析MQTT的优缺点CoAP的优缺点四、典型应用场景对比五、技术细节对比1.消息传输流程2.安全性实现3.资源发现机制六、选择建议1.优先选择MQTT的场景2.优先选择CoAP的场景3.混合使用策略七、未来趋势总结在物联网(IoT)领域,选择合适的通信协议对于设备性能、电池寿命、网络效率和应用可靠性至关重要。MQTT(Messa
- Qt 各种功能学习笔记
栈不收
qt学习笔记
目录1.Qt关于数据库1.1Qt链接数据库1.2将数据库的模型显示在控件中2.Qt关于控件2.1用正则表达式设置输入框只能输入正浮点数2.2设置QDateTimeEdit的时间格式和设置为当前时间1.Qt关于数据库1.1Qt链接数据库基础教学:使用Qt链接MySql数据库_qt连接mysql_栈不收的博客-CSDN博客需要注意的问题:在链接MySQL的时候,首先要确保MySQL已经安装成功在目录Q
- Github 2025-06-24Python开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-06-24统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目10Swift项目1C++项目1yt-dlp:一个增强版的youtube-dl分支创建周期:1184天开发语言:Python协议类型:TheUnlicenseStar数量:64607个Fork数量:5309次关注人数:64607人贡献
- Qt界面编程(五)
明阿明
qtlinux
一、Qt的网络通信使用网络通信模块前,要在.pro文件中添加network模块。QUdpScoket类是Qt对UDP协议的封装:1、创建QUdpSocket对象2、绑定IP的端口号3、发送数据:qint64writeDatagram(constchar*data,qint64len,constQHostAddress&host,quint16port);data:待发送数据的首地址len:待发送数
- Qt实现tcp通信(QTcpServer和QTcpSocket的应用)详细教程
Qt实现tcp通信(QTcpServer和QTcpSocket的应用)详细教程服务端监听地址和端口ip可以是Ipv4Any,本机地址,也可以是固定的某个ip端口号则作为服务端绑定的端口,客户端连接服务端时需要连接到服务端绑定的端口,端口不对连接失败m_server=newQTcpServer(this);m_server->listen(QHostAddress::AnyIPv4,serverPo
- QT-登录界面的实现
是桃萌萌鸭~
uiqtc++物联网数据库开发
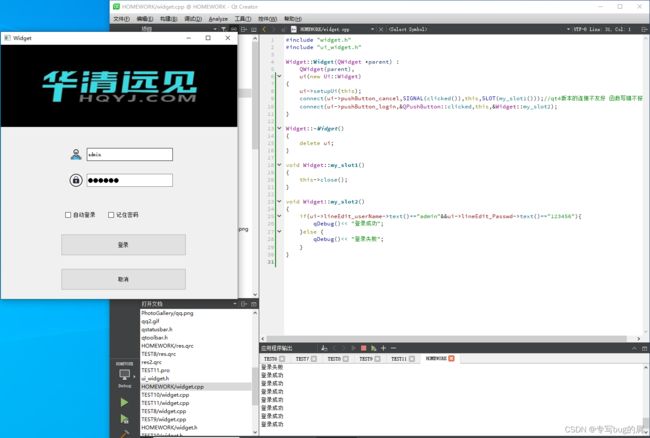
QT-登录界面的实现一、登录界面设计要求创建一个窗体,设计用户登录的界面(含有用户名、密码),并实现用户登录的功能,要求用户提交的登录按钮时能获取界面中的用户名、密码数据并与数据库中的数据进行匹配,若用户名,密码正确则登录成功,否则登录失败。二、具体实现过程1、图片演示2、详细代码实现(1)dialog.cpp:(登录界面.cpp文件)#include"dialog.h"#include"ui_d
- VS2019+QT5.13更改应用图标和状态栏的图标(包含提示框)
大可布加冰
c++qt5vs2015
VS2019+QT5.13更改应用图标和状态栏的图标(包含提示框)自述1.更改应用程序图标2.更改状态栏和提示框图标自述一入编程,深似海,在CSDN.上记录下自己遇到的问题和解决办法,希望为大家带来方便。1.更改应用程序图标将准备好的图标资源(.ico文件)放到工程目录。在vs资源视图中选中项目右键->添加->资源,选择icon,vs会创建一个名叫“项目名称.rc”的资源文件,无论你项目是否有这个
- VS2019 配置QT
轩宇^_^
qtqt5
步骤:下载安装S2019(可以到官网下载)按默认的C++安装即可。下载安装QT创建一个工程文件在VS中插件添加qt的插件如果插件下载失败可以到这个链接下载,或者换一个网下载。在vs中配置qtVersions选择打开界面的designer:右击UI界面-》选择打开方式-》选择designer的安装路径,设置为默认。参考路径:D:\installapp\qt\5.15.2\msvc2019_64\bi
- VS2019中打开ui文件出现闪退和报错
粥粥VZ
ui
在创建项目后打开.ui文件时出现闪退以及报错:文件无法打开。这些情况需要添加designer.exe所在的文件路径到VS2019中,并设置为默认值。解决方法如下1.在.ui右键点击->选择打开方式->添加2.点击...找到你安装Qt的路径,我在配置Qttools是用的编辑器是msvc2017_64,所以我完整路径如下E:\qt\5.14.1\msvc2017_64\bin最后点击确定并设置为默认值
- QT~VS混合编程中,打开UI文件失败或是打开后自动关闭,打开失败
无名️
qt
点击项目中任意ui文件,右键->打开方式->添加->QtDesigner->设为默认值,如下图:注意:你的编译器中可能存在QtDesigner的项,但是还是不能打开,这是因为你的QtDesigner的路径不对。所以需要重新配置一下该路径。此文章用于记录:《QT~VS混合编程中,打开UI文件失败或是打开后自动关闭,打开失败》的问题。
- arm交叉编译qt应用中含opengl问题解决
m0_55576290
青泥何盘盘qtarm开发qt开发语言
问题是采用正点原子方案中,用虚拟机交叉编译含opengl的qt程序会出现编译失败问题,因为正点原子中的交叉编译qt源码时没有编opengl。野火似乎有解决:https://doc.embedfire.com/linux/rk356x/Qt/zh/latest/lubancat_qt/install/install_arm_2.html
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name