CSS基础
CSS定义:
层叠样式表,是一种样式表语言,用来描述HTML文档的呈现,即美化内容
书写位置:(head标签下面,head标签里面)添加style双标签,在style标签里面书写CSS代码
如:
初识CSS
体验CSS
1.CSS引入方式
1.内部样式表:学习使用
CSS代码写在style标签里面
2.外部样式表:开发使用
CSS代码写在单独的CSS文件当中(用后缀.css)
在HTML文件中使用link标签引入
如:
创建CSS文件,在CSS中文件书写代码同在style标签中书写
引入方式为在title标签下面使用
3.行内样式:配合javaScript使用
CSS写在标签的style属性值里面
行内样式
常用外部样式表.css文件在工作中
2.CSS选择器
作用:查找标签,设置样式
2.1标签选择器
作用:使用标签名作为选择器 --> 选中同名标签设置相同的样式
例如:p、h1、div、span、a、img.....
2.2类选择器
作用:查找标签,差异化设置标签的显示效果
步骤:
定义类选择器 --> .类名
使用类选择器 --> 标签添加class=“类名”
使用如下:
现在字就变成红色的了
使用多个类用空格隔开特别注意:在style中定义类选择器是要加 . (点)的,但是使用是不加点的
2.3id选择器
作用:查找标签,差异化设置标签的显示效果
场景:id选择器一般配合javaScript使用,很少用来设置CSS样式
步骤:
定义id选择器 --> #id
使用id选择器 --> 标签添加id = "id"名
使用如下:
现在字就变成红色的了
只能等于一个id选择器特别注意:同一个id选择器在一个页面只能使用一次
2.4通配符选择器
作用:查找页面的所有标签,设置相同样式
通配符选择器:*,不需要调用,浏览器自动查找页面所有标签,设置相同的样式
只需要定义使用后所有标签都会变换样式
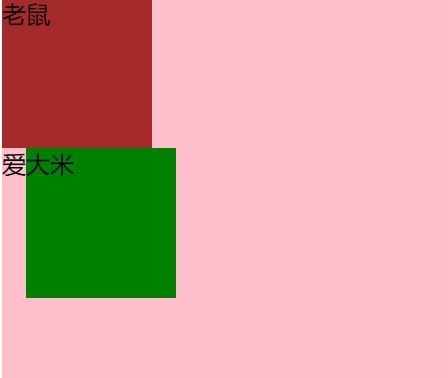
举例1:画盒子
目的:画出两个不同大小颜色的方块,使用类选择器
主要代码实现如下:
div1
div2效果图如下:
3.文字控制属性
3.1字体大小
属性名:font-size
属性值:文字尺寸,PC端网页最常用的单位是px
p{
font-size: 30px;
}3.2字体粗细
属性名:font-weight
属性值
数字(开发使用)
关键字
p{
font-weight: 700;
}3.3字体倾斜
属性名:font-style
属性值:
正常(不倾斜)normal
倾斜:italic
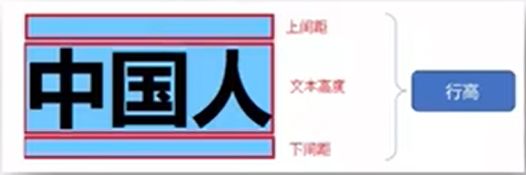
3.4行高
属性名:line-height
属性值:行高默认为字体大小
数字px (调节行距为多少)
line-height: 30px;
数字 (当前为正常行高的倍数)
line-height: 2;行高等于:上间距 + 文本高度(字体大小)+ 下间距
设置垂直居中
设置背景色时如:
div {
height: 100px;
background-color: skyblue;
}设置行高为背景高度时即可居中,原因在上面行高计算公式
3.5字体类型
属性名:font-family
属性值:字体名
font-family: 楷体;
font-family: 宋体;
可以写多个属性值如:
font-family: 楷体,宋体,Microsoft YaHei,sans-serif;
用逗号隔开,从左向右查找,使用第一个在计算机中存在(下载)的字体
font-family属性最后一个设置一个字体族名,建议使用无衬线字体sans-serif3.6复合属性
属性的简写方式,一个属性对应多个值的写法,各个属性值之间用空格隔开。对应上述五个值
font:是否倾斜 是否加粗,字号/行高 字体(必须按顺序书写)
如:
font: italic 700 30px/2 楷体;注意:字号和字体值必须书写,否则font属性不生效
3.7文本缩进
属性名:text-indent
属性值:
数字+px
text-indent: 30px;
数字+em(1em = 当前标签的字号大小)
text-indent: 2em;3.8文本对齐
作用:控制内容水平对齐方式
属性名:text-align
text-align: left; 左对齐(默认)
text-align: center; 居中对齐
text-align: right; 右对齐3.9修饰线
属性名:text-decortion
属性值
3.10颜色
属性名:color
属性值:
4.复合选择器
定义:由两个或多个基础选择器,通过不同的方式组合而成
作用:更准确、更高效的选择目标元素(标签)。
例如:
span 标签
文字颜色是绿色
4.1后代选择器
定义:选中某元素的所有后代元素。
选择器写法:父选择器,子选择器{CSS属性},父子选择器之间用空格隔开。
这是div -- 黑色
这是span -- 黑色
这是div 的儿子 span -- 红色
div 的孙子
-- 红色
4.2子代选择器
定义:选中某元素的子代元素(只选儿子)。
选择器写法:父选择器 > 子选择器{CSS属性},父子选择器之间用 > 隔开。
这是div -- 黑色
这是span -- 黑色
这是div 的儿子 span -- 红色
div 的孙子
-- 黑色
4.3并集选择器
定义:选中多组标签设置相同的样式。
选择器写法:选择器1,选择器2,.....选择器N{CSS属性},选择器之间用逗号隔开
4.4交集选择器
选中同时满足多个条件的元素,只有多个条件都满足才生效
选择器写法:选择器1选择器2{CSS属性},选择器之间要连写,没有任何符号,但类选择器本身有 . 。
p.box{
color: red;
}
p标签,使用了类选择器box
-- 红色
未使用box
-- 黑色
不是p标签 -- 不生效,是黑色
5.伪类选择器
作用:伪类表示元素状态,当选中元素出现了相应的状态则出现某种样式
如:鼠标悬停状态:标签/选择器:hover{CSS属性}
定义一个标签:hover
应该类选择器:hover
a标签,超链接
div 标签
效果如下:
5.1伪类-超链接(扩展)
超链接一共有四个状态,选择器只能有hover悬停这一种状态
提示:如果给超链接设置以上多个状态,需要按link、visited、hover、active的顺序写。否则会造成某些状态不生效。
a标签,超链接
一般a标签设置默认样式后再设置hover,其他三个样式无需添加
5.2.结构伪类选择器
作用:根据元素的结构关系查找元素
:nth-child公式
作用:根据元素的结构关系查找多个元素
5.3伪元素选择器
作用:创建虚拟元素(伪元素),用来摆放装饰性的内容。
- 必须设置content:“”属性,用来设置伪元素的内容,如果没有内容,则引号留空即可。
- 伪元素默认是行内显示模式
- 权重和标签选择器相同
注意:如果没有content属性,那就伪元素选择器就不生效
爱