- 网络安全-反弹shell详解(攻击,检测与防御)
程序员鱼
web安全网络安全单片机服务器linuxuni-app
反弹Shell:详解、攻击、检测与防御反弹Shell(ReverseShell)是一种网络安全领域中常见的攻击技术,通常用于远程控制受害者的计算机。本文旨在从网络安全的角度详细介绍反弹Shell的工作原理,实施方法以及如何检测和防御这类攻击。一、Shell的简介与原理1.1什么是Shell?Shell在计算机系统中指的是一个用户界面,用于访问操作系统的服务。在网络安全中,攻击者常利用Shell来控
- 计算机网络8832号答案,2013年4月份自考试计算机网络原理04741答案.doc
2013年4月份自考试计算机网络原理04741答案全国2013年4月高等教育自学考试计算机网络原理试题课程代码:04741请考生按规定用笔将所有试题的答案涂、写在答题纸上。选择题部分1.无线应用协议WAP的特点是A.支持手机上网B.不需要基站C.基于分组交换D.无固定路由器2.智能大厦及计算机网络的信息基础设施是A.通信自动化B.楼宇自动化C.结构化综合布线D.现代通信网络3.因特网工程特别任务组
- SpringBoot+Mybatis+MySQL+Vue+ElementUI前后端分离版:整体布局、架构调整(二)
喜欢敲代码的程序员
前后端分离SpringBootSpringspringbootmybatismysqlvue.jselementui
目录一、前言二、后端调整1.实体类调整2.菜单相关接口3.用户相关接口4.新增工具类5.新增菜单树返回类6.配置类、拦截器三、前端调整1.请求调整2.页面布局、样式调整1.user.vue2.index.vue3.请求拦截四、开发过程中的问题五、附:源码1.源码下载地址六、结语一、前言此文章在上次的基础上进行了部分调整,并根据用户体验(我自己)确认了页面整体布局和数据呈现,暂定就先这样,后续有需要
- 教你如何用 localStorage+Vue 状态管理玩转数据持久化!
收藏点赞关注不迷路!教你如何用localStorage+Vue状态管理玩转数据持久化!在Vue项目中,我们经常使用状态管理(如Vuex或Pinia)来管理用户登录状态、主题、页面设置等全局数据。但很多朋友会遇到一个问题:“我刷新页面之后,状态就丢了啊!”这时候,localStorage就是你的好搭档!它能让你在用户刷新页面或关闭浏览器后,还能保留关键数据。今天我们就来聊聊:如何优雅地将localS
- 【AI大模型】深入解析预训练:大模型时代的核心引擎
我爱一条柴ya
学习AI记录深度学习人工智能aipythonAI编程算法
预训练已成为现代人工智能,尤其是自然语言处理和计算机视觉领域的基石技术。它彻底改变了模型开发范式,催生了BERT、GPT等革命性模型。本文将系统阐述预训练的核心概念、原理、方法、应用及挑战。一、预训练的本质:为何需要它?核心问题:数据标注的瓶颈监督学习依赖海量高质量标注数据,获取成本极高(时间、金钱、专业知识)。对于复杂任务(如理解语义、生成文本),标注难度呈指数级上升。标注数据稀缺导致模型泛化能
- 如果让计算机理解人类语言- One-hot 编码(One-hot Encoding,1950s)
如果让计算机理解人类语言-One-hot编码(One-hotEncoding,1950s)flyfish如果让计算机理解人类语言-One-hot编码(One-hotEncoding,1950s)如果让计算机理解人类语言-词袋模型(BagofWords,BoW,1970s)如果让计算机理解人类语言-Word2Vec(WordtoVector,2013)如果让计算机理解人类语言-Qwen3Embedd
- Vue3 学习教程,从入门到精通,使用 VSCode 开发 Vue3 的详细指南(3)
知识分享小能手
前端开发vue3网页开发学习前端javascriptvue.jsvue3vue前端框架
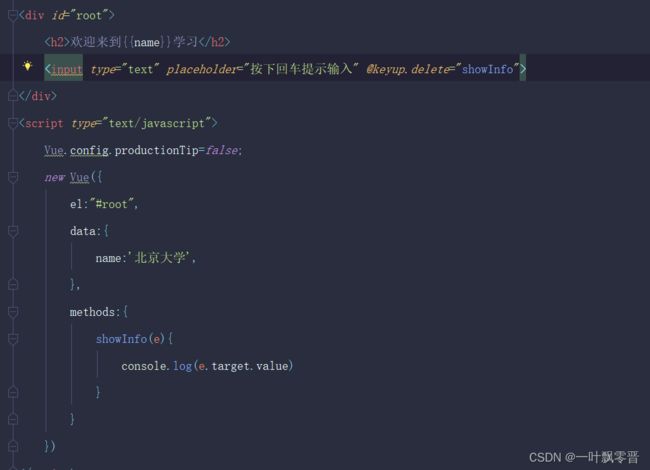
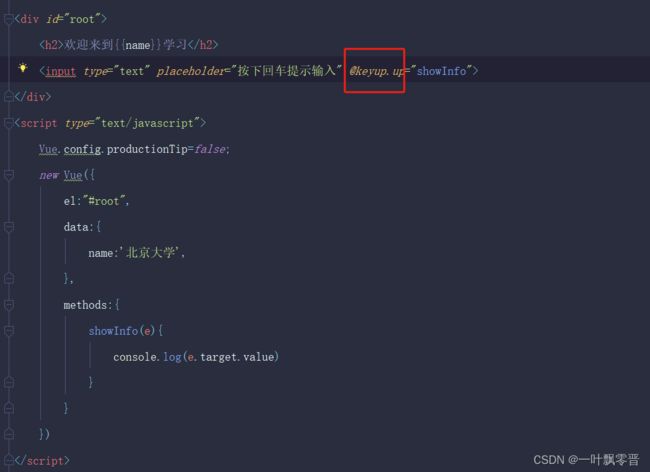
使用VSCode开发Vue3的详细指南本文将详细介绍如何使用VisualStudioCode(VSCode)开发Vue3项目,包括创建项目、打开项目、运行第一个入门程序,并涵盖关键的语法知识点及使用方法。每个知识点都将提供具体的案例代码,并附有详细注释。此外,还将提供一些入门案例,帮助您快速上手Vue3开发。目录准备工作创建Vue3项目在VSCode中打开Vue3项目运行第一个入门程序Vue3关键
- #TypeScript高频面试题总结(2025版)
沈大大520
typescript前端面试
本文将分享TypeScript高频面试题的一些面试点以及相应的示列作者:沈大大更新时间:2025-03-11前言TypeScript作为JavaScript的超集,已经成为前端开发中不可或缺的技术。本文整理了最常见的TypeScript面试题,从基础到高级,帮助你全面准备技术面试。基础概念篇1.TypeScript与JavaScript的区别是什么?TypeScript是JavaScript的超集
- Vue3面试必刷36题(2024最新版)
systemseer
面试职场和发展
文章目录一、基础概念篇1.Vue3相比Vue2有哪些重大改进?(必考!!!)2.OptionsAPIvsCompositionAPI如何选择?二、核心机制篇3.为什么Vue3用Proxy代替defineProperty?4.ref和reactive有什么区别?(高频题)三、进阶实战篇5.组件通信方式大全(超级重要)6.如何实现权限按钮控制?四、性能优化篇7.项目打包体积太大怎么破?8.长列表渲染卡
- 上位机软件开发
深圳市由你创科技
上位机开发c语言
上位机软件开发是指开发用于与下位机(如单片机、PLC、传感器、嵌入式设备等)进行通信、数据交互及控制的计算机端软件。这类软件通常需要实现数据采集、实时监控、参数配置、数据分析及可视化等功能。以下是开发上位机软件的关键步骤和技术要点:一、开发流程需求分析明确功能需求:数据采集频率、通信协议、界面交互、数据存储方式等。确定硬件接口:串口(RS232/RS485)、USB、TCP/IP、CAN总线、Mo
- 408考研逐题详解:2010年第22题——显存带宽
CS创新实验室
考研复习408考研计算机考研408真题解析
2010年第22题假定一台计算机的显示存储器用DRAM芯片实现,若要求显示分辨率为1600×1200,颜色深度为24位,帧频为85Hz,显存总带宽的50%用来刷新屏幕,则需要的显存总带宽至少约为()A.245Mbps\qquadB.979Mbps\qquadC.1958Mbps\qquadD.7834Mbps解析本题主要考查显存总带宽的计算方法,涉及计算机显示系统的基本参数,包括分辨率、颜色深度、
- 基于FPGA的设计:简易电子密码锁嵌入式实现
程序员杨弋
嵌入式开发fpga开发嵌入式
简介:本文介绍了如何使用FPGA(现场可编程逻辑门阵列)来设计和实现一款简易的电子密码锁。电子密码锁是一种常见的安全访问控制系统,通过输入正确的密码来解锁。嵌入式系统采用FPGA作为核心处理器,结合适当的外设和编程逻辑,能够实现密码输入、验证和控制功能。本文将详细介绍电子密码锁的设计和源代码。设计原理:输入设备:本设计采用数字键盘作为密码输入设备。数字键盘通过FPGA的GPIO(通用输入输出)引脚
- 实现顶部固定与平滑滑动二级菜单的网页导航设计
本文还有配套的精品资源,点击获取简介:现代网页设计中,高效的导航菜单对用户体验至关重要。本设计涵盖固定在顶部的导航栏和二级菜单项的平滑滑动效果。通过CSS实现导航栏的固定定位,而JavaScript则负责二级菜单的平滑过渡动画。包含的文件如HTML结构、JavaScript交互逻辑、CSS样式和可能的图像资源,共同构建了这种流行的导航菜单布局。1.顶部固定、二级栏目之间相互滑动的导航菜单在现代网页
- win7查找计算机图片,win7系统全盘搜索图片的操作方法
闫泽华
win7查找计算机图片
很多小伙伴都遇到过对win7系统全盘搜索图片进行设置的困惑吧,一些朋友看过网上对win7系统全盘搜索图片设置的零散处理方法,并没有完完全全明白win7系统全盘搜索图片是如何设置的,今天小编准备了简单的操作办法,只需要按照1.在win7系统中打开电脑,点击桌面上的【计算机】;2.打开计算机文件夹后,在右上角搜索计算机框中,会出现3种格式,类型、修改日期、大小,一般找图片都是选择类型,点击【类型】;的
- Vue 3结合element plus(问题总结一)之 table数据更新而视图不跟新
Vue3结合elementplus(问题总结一)之table数据更新而视图不更新前言Table组件问题原因及解决小案例前言应为做项目用到vue3,就结合elementplus来做,但是碰到一些问题,上网搜几乎是vue2结合elementui的相似问题。所以自己也是搞了蛮久的,如果有相同的问题希望能帮助到各位,希望可以点赞加搜藏一下。Table组件讲一下Table组件,先看下官网给的基础代码和效果。
- 如何在vue3.0项目中集成Element-plus
卖菜的小白
vue面试vueelement-plus
一、Element-plus简介Elementplus是一套为开发者,设计师和产品经理准备的基于vue3.0的桌面端组件库。之前在vue2中都使用element-ui,而element-plus是针对vue3开发的一个ui组件库。二、基本使用安装element-plusnpminstallelement-plus2.1、全局引入一种引入element-plus的方式是全局引入的方式,代表的含义是所
- vue-element-plus-admin:一套基于vue3、element-plus、ts、vite的后台集成方案
vue-element-plus-admin:一套基于vue3、element-plus、ts、vite的后台集成方案,中后台前端解决方案的探索与实践。框架示例图:在线预览:https://element-plus-admin.cn摘要:本文主要介绍了vue-element-plus-admin,一个基于element-plus的免费开源中后台前端模版。文章首先介绍了该模版的开发背景和技术栈,然后
- OpenCvSharp 实现环形文字识别OCR实例(C#)
XisVisual_Basic
ocrc#计算机视觉C#
近年来,随着计算机视觉和图像处理的不断发展,光学字符识别(OCR)技术也变得愈发成熟。OCR技术可以将图像中的文字转换为可编辑和可搜索的文本,为人们带来了极大的便利。在本篇文章中,我们将介绍如何使用OpenCvSharp库来实现环形文字的识别。首先,在使用OpenCvSharp之前,我们需要确保已经在项目中引用了该库,并添加相应的命名空间。usingOpenCvSharp;接下来,我们需要准备一张
- Python|OpenCV-实现识别弧形文字(17)
写python的鑫哥
OpenCV入门与进阶pythonopencv人工智能计算机视觉弧形文字环形文字识别
前言本文是该专栏的第19篇,后面将持续分享OpenCV计算机视觉的干货知识,记得关注。我们知道,OCR可以识别文字方面的需求,但是如果遇到那些目标文字是“弧形文字”,需要怎么去识别呢?遇到想要识别“弧形文字”的需求,这个时候你可以借助于Opencv+OCR技术来实现。而本文,笔者将针对上述问题需求,利用OpenCV结合OCR来实现“弧形文字”的识别。废话不多说,具体的细节部分以及详细的解决方案,跟
- Vue 2 和 Vue 3 区别
哈哈123453
vue.js前端javascripthtml
1.响应式系统原理Vue2:利用Object.defineProperty()实现属性拦截。存在局限性,无法自动监测对象属性增减,需用Vue.set/delete;数组变异方法要重写;深层对象递归转换性能差。Vue3:采用ES6Proxy代理对象,能直接拦截属性访问修改。无需特殊API就能监测属性变化;数组操作拦截更自然;深层响应式惰性处理,提升性能。javascript//Vue3响应式创建im
- 用Vue Flow绘制一个完美流程图
itanly
vue.js流程图前端
VueFlow简介VueFlow是一个基于Vue.js的流程图库,专为构建交互式流程图设计。它支持节点拖拽、连线、缩放、撤销/重做等功能,适用于工作流、系统架构图等场景。以下内容将演示如何用VueFlow绘制一个完整的流程图,并提供代码示例。安装与基础配置确保项目已安装Vue3,使用以下命令安装VueFlow:npminstall@vue-flow/core基础配置示例:import{VueFlo
- 浏览器渲染引擎和JS引擎分类
渲染引擎:Firefox:Gecko引擎Safari:WebKit引擎Chrome:Blink引擎IE:Trident引擎Edge:EdgeHTML引擎JS引擎:SpiderMonkey(Firefox),火狐Nitro/JavaScriptCore(Safari),苹果IOS浏览器V8(Chrome,Chromium),Node.js也是V8Chakra(MicrosoftInternetExp
- Vue入门
LUO-CHEn
Java温馨Talkvue
vue1、vue概述(1)概念vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。随着项目业务场景的复杂,传统模式(html+jquery)已无法满足需求,就出现了Angular/React/Vue等框架(2)特点1、Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。2、Vue.JS是优秀的前端Jav
- AJAX和CORS通信
Sᴀғᴇᴛʏ.944
笔记ajaxjavascript服务器
AJAX浏览器与服务器之间,采用HTTP协议通信。用户在浏览器地址栏键入一个网址,或者通过网页表单向服务器提交内容,这时浏览器就会向服务器发出HTTP请求。1999年,微软公司发布IE浏览器5.0版,第一次引入新功能:允许JavaScript脚本向服务器发起HTTP请求。这个功能当时并没有引起注意,直到2004年Gmail发布和2005年GoogleMap发布,才引起广泛重视。2005年2月,AJ
- Vue + SpringBoot 实现文件的断点上传、秒传,存储到Minio
鱼虾一整碗•
vue.js前端javascript
一、前端1.计算文件的md5值前端页面使用的elment-plus的el-upload组件。当上传文件后,会调用handleChange方法,可以在这里进行文件相关的操作。//处理文件上传consthandleChange=async(uploadFile)=>{//文件名字letfileName=uploadFile.name//文件的大小constfileSize=uploadFile.siz
- NodeJS全栈WEB3面试题——P1基础知识:区块链与Web3原理
穗余
Web3web3区块链
1.1区块链的基本组成有哪些部分?它们的作用是什么?区块链主要由以下几个部分组成:区块(Block):区块是数据的基本存储单元,每个区块包含一批交易记录和一些元数据(如时间戳、前一个区块的哈希等)。链(Chain):区块通过哈希指针连接形成链条,保证数据的不可篡改性。节点(Node):参与网络的计算机,每个节点维护区块链的完整或部分副本。共识机制(ConsensusMechanism):用于节点间
- 计算机模拟双缝干涉实验报告,电磁场与微波实验三报告——双缝干涉实验.docx...
weixin_39605840
计算机模拟双缝干涉实验报告
《电磁场与微波实验三报告——双缝干涉实验.docx》由会员分享,提供在线免费全文阅读可下载,此文档格式为docx,更多相关《电磁场与微波实验三报告——双缝干涉实验.docx》文档请在天天文库搜索。1、双缝干涉实验1.实验原理如右图所示,当一平面波垂直入射到一金属板的两条狭缝上时,则每一条狭缝就是次级波波源。由同一波源到达两缝后所发出的次级波是相干波,因此在金属板后面的空间中将产生干涉现象。当然,
- 计算机模拟双缝干涉实验报告,杨氏双缝干涉实验报告.doc.pdf
weixin_39644915
计算机模拟双缝干涉实验报告
实验报告班级:XX级物理学学号:XXXXXXXXXXX姓名:XXX成绩:实验内容:杨氏双缝干涉实验指导老师:XXX一实验目的:通过杨氏双缝干涉实验求出钠光的波长。二实验器材:钠光灯,双缝,延伸架测微目镜,3个二维平移底座,2个升降调节座,透镜L二维架,可调狭缝S,透镜架,透镜L,双棱镜调节架.1,2三实验原理:波在某点的强度是波在该点所引起的振动的强度,因此正比于振幅的平方。如果两波在P点引起的振
- Vue3-尚硅谷笔记
八月份的天气
Vue3-笔记笔记
1.Vue3简介2020年9月18日,Vue.js发布版3.0版本,代号:OnePiece(n经历了:4800+次提交、40+个RFC、600+次PR、300+贡献者官方发版地址:Releasev3.0.0OnePiece·vuejs/core截止2023年10月,最新的公开版本为:3.3.41.1.【性能的提升】打包大小减少41%。初次渲染快55%,更新渲染快133%。内存减少54%。1.2.【
- Vue3 进阶-Mitt 库实现全局事件总线
风清扬雨
前端Vue3vue.jsjavascriptecmascript
大家好呀~今天给大家带来一个超级实用的Vue3技巧:如何用mitt库实现全局事件总线!如果你在项目中需要跨组件通信,但又不想用Vuex或Pinia这种重量级的状态管理工具,那么mitt绝对是你的最佳选择!话不多说,直接开整~什么是mitt?mitt是一个极简的事件总线库,只有20行代码,体积非常小(1kb左右),非常适合用于轻量级的事件监听和分发场景。它的核心功能就是通过订阅-发布模式来实现组件间
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_