Vue-12、Vue监视属性
1、介绍
Vue中的监视属性是通过watch选项来实现的。watch选项可以是一个对象,其中的每个属性都是要监视的属性名,而每个属性的值都是一个回调函数,用于处理这个属性的变化。
例如,假设有一个Vue实例的data对象中有一个属性message,我们想要监视这个属性的变化,可以通过watch选项来实现:
new Vue({
data: {
message: 'Hello, Vue!'
},
watch: {
message: function(newValue, oldValue) {
console.log('message的值已经改变了:', newValue, oldValue);
}
}
})
在上面的例子中,当message属性的值发生变化时,watch选项中定义的回调函数会被触发,并且会接收到新的值和旧的值作为参数。然后,我们可以在回调函数中执行任意的操作,比如打印变化的值。
除了对象方式的watch选项外,Vue还提供了一种更简便的方式,即使用计算属性。使用计算属性可以更方便地监视属性的变化,并且可以利用Vue的响应式系统自动更新计算属性的值。
例如,我们可以通过计算属性来监视message属性的变化:
new Vue({
data: {
message: 'Hello, Vue!'
},
computed: {
messageWatcher: {
get: function() {
return this.message;
},
set: function(newValue) {
console.log('message的值已经改变了:', newValue, this.message);
this.message = newValue;
}
}
}
})
在上面的例子中,我们定义了一个计算属性messageWatcher,它的get方法返回message属性的值,而set方法用于监视message属性的变化,并在变化时执行回调函数。通过这种方式,我们可以更方便地监视属性的变化,并且可以在回调函数中对属性的变化做出响应。
2、案例天气案例
comuted 使用计算属性实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监视属性</title>
<!--引入vue-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeweather">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data:{
ishot:true
},
computed:{
info(){
return this.ishot ? '炎热':'寒冷';
}
},
methods:{
changeweather(){
this.ishot = !this.ishot;
}
}
})
</script>
</body>
</html>
3、使用watch 监视属性第一种写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监视属性实现天气案例</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeweather">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data:{
ishot:true
},
computed:{
info(){
return this.ishot ? '炎热':'寒冷';
}
},
methods:{
changeweather(){
this.ishot = !this.ishot;
}
},
watch:{
ishot: {
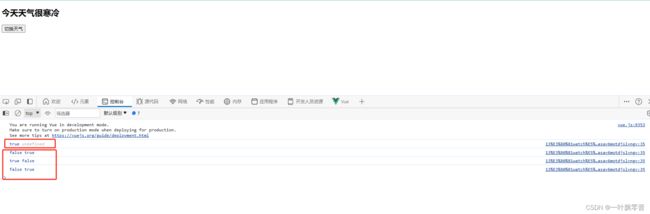
immediate:true,//初始化时让handler调用一下
//hander 什么时候被调用?当ishot发生修改时。
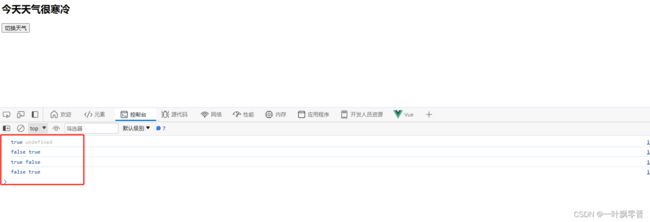
handler(newvalue,oldvalue){
console.log(newvalue,oldvalue);
}
}
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监视属性实现天气案例</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeweather">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
const vm = new Vue({
el:"#root",
data:{
ishot:true
},
computed:{
info(){
return this.ishot ? '炎热':'寒冷';
}
},
methods:{
changeweather(){
this.ishot = !this.ishot;
}
},
// watch:{
// ishot: {
// immediate:true,//初始化时让handler调用一下
// //hander 什么时候被调用?当ishot发生修改时。
// handler(newvalue,oldvalue){
// console.log(newvalue,oldvalue);
// }
// }
// }
})
vm.$watch('ishot',{
immediate:true,//初始化时让handler调用一下
//hander 什么时候被调用?当ishot发生修改时。
handler(newvalue,oldvalue){
console.log(newvalue,oldvalue);
}
})
</script>
</body>
</html>