微信小程序的基本使用1:数据绑定同步,导航方式,导航传参,全局配置,下拉刷新,上拉触底等
各组件属性参考微信官方文档:微信开放文档
视图容器
-
scroll-view
可滚动视图区域(轮播图)。使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
-
swiper
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
-
swiper-item
仅可放置在swiper组件中,宽高自动设置为100%。
-
view
视图容器
基础容器
-
rich-text
富文本
-
text
文本
表单组件
-
button
按钮
-
input
框架
全局配置
-
pages
小程序中新增/减少页面,都需要对 pages 数组进行修改。
-
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
-
tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
媒体组件
-
image
图片。支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID。
数据绑定
-
数据绑定的基本原则
- 在data中定义数据
- 在wxml中使用数据
-
在data中定义页面的数据
data: { str:"字符串", num:10, bo1:false, x:null, arr:["成龙历险记","洛洛历险记","小鲤鱼历险记","猪八戒"], ran:Math.random()*10, imgs:"../../images/图片5.jpg", } -
mustache语法格式
把data中的数据绑定到⻚⾯中渲染,使⽤ Mustache 语法(双⼤括号)将变量包起来即可。
<view>{{我要绑定的数据名称}}</view> -
mustache语法应用场景
- 动态绑定内容
- 动态绑定属性
- 三元运算
<view>{{str}}</view> //动态绑定参数 <view>{{num+1}}</view> <view>{{bo1}}-------{{x}}</view> <view>{{arr}}</view> <view>随机数:{{ran}}</view> <view>{{ran>5?"大于5":"小于5"}}</view> //三元运算 <rich-text nodes="
"></rich-text> <image src="{{imgs}}"></image> //动态绑定属性
事件绑定
-
tap
-
绑定方式 : bindtap或bind:tap
-
事件描述 :手指触摸后马上离开,类似HTML的点击事件
-
语法格式&实现案例
//wxml <button type="primary" bindtap="btnTapHandler">按钮</button> //js Page({ btnTapHandler(e){ console.log(e); } })
-
-
input
-
绑定方式 :bindinput 或 bind:input
-
事件描述 :文本框的输入事件
-
语法格式&实现案例
//wxml <input type="text" bindinput="inputHandler" /> //js inputHandler(e){ console.log(e.detail.value); // e.detail.value 是变化过后,⽂本框最新的值 }
-
-
change
-
绑定方式 :bindchange 或 bind:change
-
事件描述 :状态改变时触发
-
语法格式&实现案例
//wxml <input type="text" bindchange ="changeHandler" /> //js changeHandler(e){ console.log(e); }
-
-
事件对象的属性列表
-
事件传参
事件传参与数据同步
- 定义数据
- 渲染结构
- 美华样式
- 绑定input事件处理函数
//js
Page({
data: {
msg:"你好"
}
})
//wxml
<input type="text" value="{{msg}}" bindinput="iptHandler" />
绑定input事件处理函数
iptHandler(e){
this.setData({
msg:e.detail.value // 通过 e.detail.value 获取到⽂本框最新的值
})
}
条件渲染
- wx:if
- wx:elif
- wx:else
- hidden
<view wx:if="{{type ==1 }}">男</view> //tpye = 1 男显示
<view wx:elif="{{type ==2 }}">女</view> //tpye = 2 女显示
<view wx:else>不限</view> //tpye = 其他 不限显示
<view hidden="{{status}}">我没K,布鲁biu,布鲁biu,恐龙抗浪</view>
//status:true隐藏,false显示
列表渲染
- wx:for
<view wx:for="{{array}}">
索引是:{{index}} 当前项是:{{item}}
</view>
默认index 和 item
- 手动给index和item改名
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName"> // for-原名="现名"
索引是:{{idx}} 当前项是:{{itemName}}
</view>
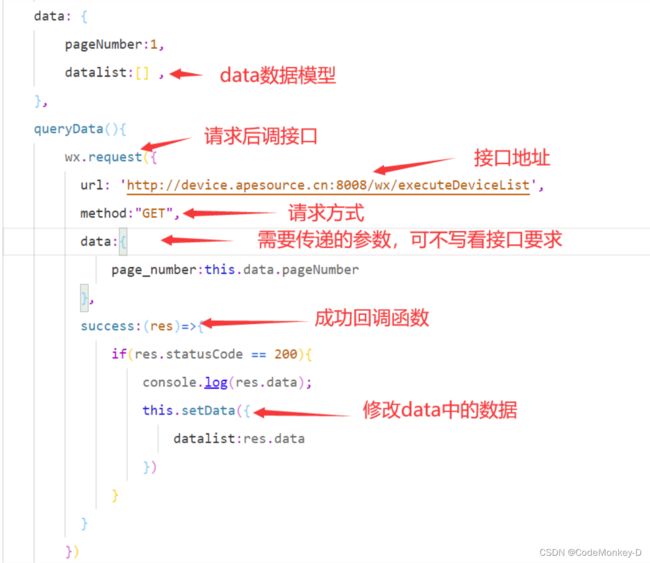
数据请求
JS中数据:
wxml中页面显示数据:
事件传参
方式一
⼩程序中的事件传参⽐较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下⾯的代
码将不能正常⼯作,因为⼩程序会把 bindtap 的属性值,统⼀当作事件名称来处理,相当于要调⽤⼀个
名称为 btnHandler(123) 的事件处理函数
<button type="primary" bindtap="btnHandlder(123)">事件传参button>
方式二
在WXML中可以为组件提供 data-* ⾃定义属性传参,其中 * 代表的是参数的名字,示例代码如
下:
<button bindtap="btnHandler" data-info="{{2}}">事件传参button>
- info 会被解析为参数的名字
- 数值 2 会被解析为参数的值
在JS⽂件中的事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例
代码如下:
btnHandler(event){
// dataset 是⼀个对象,包含了所有通过data-*传递过来的参数项
console.log(event.target.dataset);
// 通过 dataset 可以访问到具体参数的值
console.log(event.target.dataset.info);
}
事件传参与数据同步
实现步骤
- 定义数据
- 渲染结构
- 美化样式
- 绑定input事件处理函数
一:实现文本框和data之间的数据同步
-
JS:
Page({ data: { msg:"你好" } }) -
渲染结构
<input type="text" value="{{msg}}" bindinput="iptHandler" /> -
美化样式略
二:绑定input事件处理函数
// ⽂本框内容改变的事件
iptHandler(e){
this.setData({
// 通过 e.detail.value 获取到⽂本框最新的值
msg:e.detail.value
})
}
页面导航
声明式导航
- 在⻚⾯上声明⼀个 navigator导航组件
- 通过点击 navigator 组件实现⻚⾯跳转
导航到tabBar页面(配置为tabBar的页面)
使用navigator组件跳转到指定的tabBar页面,指定两个属性:
url:要跳转页面的地址,必须以/开头
open-type属性:switchTab
<navigator url="/pages/page1/page1" open-type="switchTab">导航到第二页(tabbar页面)</navigator>
导航到非tabBar页面
在使⽤ navigator组件跳转到普通的 ⾮tabBar ⻚⾯时,指定两个属性:
url:要跳转页面的地址,必须以/开头
open-type属性:navigate,导航到非tabBar页面时,此选项可省略不写
<navigator url="/pages/page2/page2">导航到非tabbar页面</navigator>
后退式导航
如果要后退到上⼀⻚⾯或多级⻚⾯,则需要指定 open-type 属性和 delta 属性
open-type:必须是navigateBack,表示进行后退导航
delta :必须是数字,表示要后退的层级,返回到上一页的时候可以省略该属性,默认为1
//返回至上一页
<navigator open-type="navigateBack" delta="1">返回到上一页</navigator>
//返回上两页
<navigator open-type="navigateBack" delta="2">返回到上两页</navigator>
编程式导航
- 调⽤⼩程序的导航 API,实现⻚⾯的跳转
导航到tabBar页面
wx.switchTab(Object object) ⽅法,可以跳转到 tabBar⻚⾯ :
- url :需要跳转的 tabBar ⻚⾯的路径,路径后不能带参数,必选
- success :接⼝调⽤成功的回调函数,可选
- fail :接⼝调⽤失败的回调函数,可选
- complete :接⼝调⽤结束的回调函数(调⽤成功、失败都会执⾏),可选
//wxml
<button bindtap="goTabbarPage">编程式导航到tabbar页面</button>
//js
goTabbarPage(){
wx.switchTab({
url: '/pages/page1/page1',
})
}
导航到非tabBar页面
调⽤ wx.navigateTo(Object object) ⽅法,可以跳转到 ⾮tabBar 的⻚⾯:
- url :需要跳转的 tabBar ⻚⾯的路径,路径后不能带参数,必选
- success :接⼝调⽤成功的回调函数,可选
- fail :接⼝调⽤失败的回调函数,可选
- complete :接⼝调⽤结束的回调函数(调⽤成功、失败都会执⾏),可选
//wxml
<button bindtap="goNoTabbarPage">编程式导航到非tabbar页面</button>
//js
goNoTabbarPage(){
wx.navigateTo({
url: '/pages/page2/page2',
})
},
后退式导航
调⽤ wx.navigateBack(Object object) ⽅法,可以返回上⼀⻚⾯或多级⻚⾯。
- data:返回的⻚⾯数,如果 delta ⼤于现有⻚⾯数,则返回到⾸⻚,必选
- success:接⼝调⽤成功的回调函数,可选
- fail :接⼝调⽤失败的回调函数
- complete:接⼝调⽤结束的回调函数(调⽤成功、失败都会执⾏)
//wxml
<button bindtap="gotoBack">编程式导航返回上一页</button>
//js
gotoBack(){
wx.navigateBack()
}
导航传参
声明式传参
navigator 组件的 url 属性⽤来指定将要跳转到的⻚⾯的路径
- 参数与路径之间使⽤ ? 分隔
- 参数键与参数值⽤ = 相连
- 不同参数⽤ & 分隔
<navigator url="/pages/page2/page2?name=张三&age=20">声明式导航传参</navigator>
编程式导航传参
调⽤ wx.navigateTo(Object object) ⽅法跳转⻚⾯时,也可以携带参数
//wxml
<button bindtap="gotoPage1">编程式导航传参</button>
//js
gotoPage1(){
wx.navigateTo({
url: '/pages/page2/page2?name=李四&age=18',
})
}
在onload中接收导航参数
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options);
}
全局配置
⼩程序根⽬录下的 app.json ⽂件是⼩程序的全局配置⽂件。常⽤的配置项如下:
- pages :记录当前⼩程序所有⻚⾯的存放路径
- window :全局设置⼩程序窗⼝的外观
- tabBar :设置⼩程序底部的 tabBar 效果
- style :是否启⽤新版的组件样式
window节点常⽤的配置项如下表
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 导航栏标题⽂字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜⾊ |
| navigationBarTextStyle | String | white | 导航栏标题颜⾊仅⽀持 black / white |
| backgroundColor | HexColor | #000000 | 窗⼝的背景⾊ |
| backgroundTextStyle | String | dark | dark |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | ⻚⾯上拉触底事件触发时距⻚⾯底部距离,单 |
tabbar节点常⽤的配置项如下表
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| position | String | 可选,bottom | tabBar 的位置,仅⽀持 bottom/top |
| borderStyle | String | 可选,black | tabBar 上边框的颜⾊,仅⽀持 black/white |
| color | HexColor | tab 上⽂字的默认(未选中)颜⾊ | |
| selectedColor | HexColor | tab 上的⽂字选中时的颜⾊ | |
| backgroundColor | HexColor | tabBar 的背景⾊ | |
| list | Array | 必选 | tab ⻚签的列表,最少 2 个、最多 5 个 tab |
每个tabber项的配置选项
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pagePath | String | 是 | ⻚⾯路径,⻚⾯必须在 pages 中预先定义 |
| text | String | 是 | tab 上显示的⽂字 |
| iconPath | String | 否 | 未选中时的图标路径;当 postion 为 top 时,不显示icon |
| selectedIconPath | String | 否 | 选中时的图标路径;当 postion 为 top 时,不显示 icon |
下拉刷新
下拉刷新是移动端的专有名词,指的是通过⼿指在屏幕上的下拉滑动操作,从⽽重新加载⻚⾯数据
的⾏为
-
启⽤下拉刷新有两种⽅式
-
全局开启下拉刷新
在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
-
局部开启下拉刷新
在⻚⾯的 .json 配置⽂件中,将 enablePullDownRefresh 设置为 true
-
-
配置下拉刷新窗⼝的样式
在全局或⻚⾯的 .json 配置⽂件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉
刷新窗⼝的样式,其中
- backgroundColor ⽤来配置下拉刷新窗⼝的背景颜⾊,仅⽀持16 进制的颜⾊值
- backgroundTextStyle ⽤来配置下拉刷新 loading 的样式,仅⽀持 dark 和 light
-
监听⻚⾯的下拉刷新事件
在⻚⾯的 .js ⽂件中,通过 onPullDownRefresh() 函数即可监听当前⻚⾯的下拉刷新事件。
例如,在⻚⾯的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值⾃增 +1
wxml界面:
<view>count值为:{{count}}view> <button bindtap="countAdd">+1button>JS文件
// +1 按钮的点击事件处理函数 countAdd(){ this.setData({ count:this.data.count + 1 }) }在触发⻚⾯的下拉刷新事件的时候,如果要把 count 的值重置为 0,示例代码如下
/* ⻚⾯相关事件处理函数--监听⽤户下拉动作 */ onPullDownRefresh:function() { this.setData({ count:0 }) } -
停⽌下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会⼀直显示,不会主动消失,所以需要⼿动隐藏下
拉刷新的 loading 效果。此时,调⽤ wx.stopPullDownRefresh() 可以停⽌当前⻚⾯的下拉刷新。示例代码如下
/* ⻚⾯相关事件处理函数--监听⽤户下拉动作 */ onPullDownRefresh:function() { this.setData({ count:0 }) // 当数据重置成功之后,调⽤此函数,关闭下拉刷新的效果 wx.stopPullDownRefresh() }
上拉触底
上拉触底是移动端的专有名词,通过⼿指在屏幕上的上拉滑动操作,从⽽加载更多数据的⾏为
-
监听⻚⾯的上拉触底事件
在⻚⾯的 .js ⽂件中,通过 onReachBottom() 函数即可监听当前⻚⾯的上拉触底事件。示例代码如
下:
/* ⻚⾯的上拉触底事件的处理函数 */ onReachBottom:function() { console.log("触发了上拉触底的事件"); } -
配置上拉触底距离
- 上拉触底距离指的是触发上拉触底事件时,滚动条距离⻚⾯底部的距离
- 可以在全局或⻚⾯的 .json 配置⽂件中,通过 onReachBottomDistance 属性来配置上拉触底的距离
- ⼩程序默认的触底距离是 50px,在实际开发中,可以根据⾃⼰的需求修改这个默认值