Uos窗管开发IDE介绍.VSCode
UOS 窗管程序的开发语言包括 c/c++ 、 Qt/QtQuick/qml 、javascript 等,通常我们使用类vi/vim 工具进行编辑和编译,通过gdb进行调试。本文将介绍一款IDE ,集成了编辑、编译、调试等开发步骤于一体,可以显著提高我们的工作效率。这个IDE 工具是VSCode 。
VsCode 是微软开发的,同其最具特色的IDE --microsoft Visual studo 相比,适合多平台使用、支持功能插件、语言插件、支持远程调试等功能。
下面,我们将根据窗管的开发环境,介绍如何入门使用vscode ,当然vscode 的设计理念及其优秀,功能非常强大,本文只是管中窥豹,更好的功能和使用方法需要大家自己挖掘学习。
一. vscode 的安装
通过Visual Studio Code - Code Editing. Redefined 选择debian/ubantu 的 deb包安装,或者在uos应用商店下载安装。安装完成后可以直接运行 vscode。
如果运行有问题,可以升级一下系统
sudo apt upgrade
运行后,界面如下:
二. Vscode 的理念
Vscode 并没有啥特殊,和vim ,sublime Text类似,都是通过 plugin的方式,完成ide的搭建。不同的是,vscode 继续秉承微软的基因--“体验优先”,我们可以通过"Extensions" 找到所有的插件,图形化浏览各种插件,找到自己的插件安装。
vscode 贯穿编辑、编辑、调试、管理等各个方面,插件小到可以标记一个单词的颜色,大到可以集成一门新语言的调试。
理论上,做为使用者总是可以在扩展中找到自己想用的扩展。如果没有,可以按照自己的想法,按照扩展原则开发出自已的插件。
Extension API | Visual Studio Code ExtensionAPI
三 .Vscode 对 窗管的工作范围
虽然,vscode 理论上万能,但还有我们想用的插件是没有的,或者是目前是没有人开发的。
针对目前的 vscode 扩展仓库,作为窗管开发者,vs code 可以做以下事情:
- 可以 编辑、编译和即时可视的调试c/c++代码
还不能做以下事情:
- 调试qml
四. 编辑代码
vscode 提供了Workspace的概念,可以通过一个工程文件打开一个目录。 也提供了目录方式,可以直接打开目录进行编译。 对于窗管系统来说 ,我们可以使用[File] --[Open Folder ...] 直接打开一个目录,这样更加方便,无论这个目录移动到哪里都可以打开编辑调试。
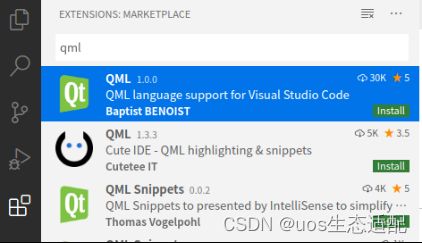
打开deepin-kwin 目录后,此时vscode 对c/c++语法类型是不认识的,还需要安装插件才能支持c/c++语言,这样在编辑器上可以友好的显示。自己点击 “Extensions”。
安装c/c++ 插件 和 c++ intellisense
同样,安装qml 语法支持
现在,我们就可以打开一个文件,优雅的写自己的代码了。 当然,这几个只是基本的插件,在使用的过程中,可以根据具体情况下载自己的喜欢的插件。例如 snipet ,format 插件等等。
五. 编译代码
Vscode 内嵌了自己的 Terminal. 这样可以方便的通过命令行来编译代码
对于 Deepin-kwin 可以自己建立一个 执行脚本来生成Makefile文件。 然后可以通过 make 完成一个代码的编译。
当然也可以 调试的时候,通过 vscode 的 编译配置文件来编译。
六. 调试代码
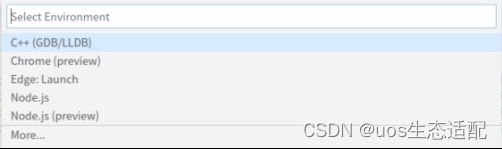
代码已经准备好,并且已经编译通过。我们开始调试代码。 在vscode 界面上,按F5. 如下菜单
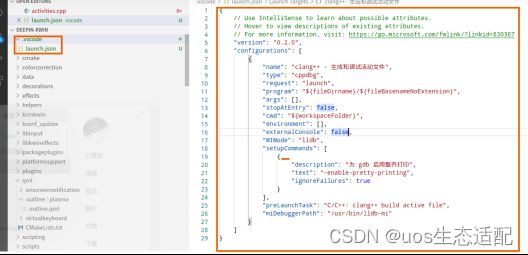
选择 c++(GDB/LLDB), 此时发现在当前目录下,会创建一个.vscode 目录,在目录中有一个launch.json 文件。这个文件就是加载 gdb 的配置文件。
我们的调试也是从这个文件开始
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/../deploy/bin/kwin_x11",
"args": [
"--replace",
"-platform",
"dde-kwin-xcb"
],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [
{
"name": "DISPLAY",
"value": ":0.0"
}
,{
"name": "QT_PLUGIN_PATH",
"value": "/usr/lib/x86_64-linux-gnu/qt5/plugins/"
}
,{
"name": "QT_QPA_PLATFORM_PLUGIN_PATH",
"value": "/usr/lib/x86_64-linux-gnu/qt5/plugins/platforms"
}
// ,{
// "name": "LD_PRELOAD",
// "value": "/usr/lib/x86_64-linux-gnu/qt5/plugins/platforms/libdde-kwin-xcb.so"
// }
,{
"name": "LD_LIBRARY_PATH",
"value": "/home/zhd/myworks/deploy/lib"
},{
"name": "D_KWIN_DEBUG_APP_START_TIME",
"value":"100000"
}
],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "/usr/bin/gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
其中几个最重要的参数:
"program": "${workspaceFolder}/../deploy/bin/kwin_x11"
说明 执行程序的路径,这个文件应该是通过make install 生成的二进制执行文件
"args": [
"--replace"
],
程序运行的命令行。通过--replace 可以替换当前的kwin-x11 进程
"environment": [
{
"name": "QT_LOGGING_RULES",
"value": "kwin_tabbox=true"
},
{
"name": "DISPLAY",
"value": ":0.0"
}
],
环境变量的配置,对于X11程序,每次运行要指定DISPLAY .可以在这里配置,可以设置必要的调试变量,这样就不用每次都输入环境了
"miDebuggerPath": "/usr/bin/gdb",
指定 gdb 的路径
这些变量设置好后,我们就可以调试了。
此时 我们不需要输入gdb 命令,vscode 自动把gdb的执行结果 可视化,呈现到界面上。 我们可以完成单布调试 ,打断点,查询堆栈, 监视变量 等常用的调试操作。
在调试的过程中,如果执行程序引用了动态库,只要有对应的源代码,vscode是可以直接进入调试的。 如果不能源代码级别的调试,需要考虑环境变量。保证找的带有源码的动态库。例如在调试 kwin 的过程中,如果需要调试platform ,一定要设置好环境变量,如下所示:
"environment": [
{
"name": "QT_LOGGING_RULES",
"value": "kwin_core=true"
},
{
"name": "DISPLAY",
"value": ":0.0"
},
{
"name": "LD_LIBRARY_PATH",
"value": "/home/sp2/myworks/deploy/lib/x86_64-linux-gnu"
},
//{
// "name": "QT_QPA_PLATFORM_PLUGIN_PATH",
// "value": "/home/sp2/myworks/deploy/lib/x86_64-linux-gnu/plugins/platforms"
// },
{//x11 platform
"name": "QT_PLUGIN_PATH",
"value": "/home/sp2/myworks/deploy/lib/x86_64-linux-gnu/plugins"
},
{
"name": "QML2_IMPORT_PATH",
"value": "/home/sp2/myworks/deploy/lib/x86_64-linux-gnu/qml"
}
]
这样就可以直接调试了。
七. 远程调试
如上所述,调试一个普通的客户端应用,是没有问题的。但调试deepin-kwin 时,尤其是断点中断时候,会发现 整个界面都类似死锁状态,不能移动。更别说调试了。这是为什么呢?
这是因为 kwin 是窗管程序,管理者所有的客户端。此时这个窗管程序中段了。那自然其他客户端都不能移动,调整大小了。那怎么处理呢?vscode 可以解决这个问题。
vscode 支持远程调试,我们可以用两个及其调试。 一台机器安装deepin-kwin的源代码和所有的编译环境。在另一台机器安装vscode ,通过ssh remote 插件,就可以连接 deepin的机器了。
下文我将装有deep-kwin 环境的机器叫remothost ,装有vscode 的机器 叫localhost
7.1 remotehost 安装 ssh-server
sudo apt install openssh-server
7.2 localhost 安装 ssh-client
sudo apt install openssh-client
7.3 安装Remote-ssh插件
7.4 配置 远程ssh
remote-ssh 安装完成后,会在vscode 的左下角 出现一个绿色区域。
点击这个绿色区域,出现如下菜单
点击connect to Host
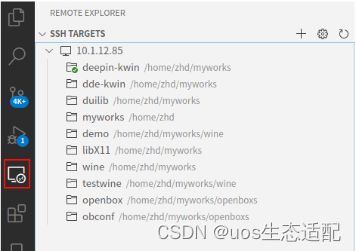
选择 Add New SSH Host 增加 remotehost 的地址后,我们会看到增加了一个Remote Explorer 功能键
在Remote Explorer 中,可以增加机器,并能打开远程的目录。
远程的目录打开后,此时可以编辑代码,编译代码,也能远程调试了。 这回我们可以看到,可以在vscode 中随意的设置断点调试了。
实际环境中,remotehost 可以是虚拟机。
八 其它使用
8.1 c_cpp_properities.json
在远程打开Folder的时候,我们会看到这样的显示
这是因为localhost 找不到这些文件。那我们可以通过配置使用远程的路径:
{
"configurations": [
{
"name": "Linux",
"includePath": [
"${workspaceFolder}/**",
"./**",
"/usr/include/x86_64-linux-gnu/qt5",
"/usr/include/x86_64-linux-gnu/qt5/QtCore",
"/usr/include/x86_64-linux-gnu/qt5/QtQml",
"/usr/include/x86_64-linux-gnu/qt5/QtQmlDebug",
"/usr/include/x86_64-linux-gnu/qt5/QtQuick",
"/usr/include/x86_64-linux-gnu/qt5/QtQuickParticles",
"/usr/include/x86_64-linux-gnu/qt5/QtQuickTest",
"/usr/include/x86_64-linux-gnu/qt5/QtQuickWidgets",
"/usr/include/x86_64-linux-gnu/qt5/QtSensors",
"/usr/include/x86_64-linux-gnu/qt5/QtSql",
"/usr/include/x86_64-linux-gnu/qt5/QtTest",
"/usr/include/x86_64-linux-gnu/qt5/QtThemeSupport",
"/usr/include/x86_64-linux-gnu/qt5/QtUiPlugin",
"/usr/include/x86_64-linux-gnu/qt5/QtUiTools",
"/usr/include/x86_64-linux-gnu/qt5/QtWidgets",
"/usr/include/x86_64-linux-gnu/qt5/QtXml"
],
"defines": [],
"compilerPath": "/usr/bin/gcc",
"cStandard": "c11",
"cppStandard": "gnu++14",
"intelliSenseMode": "clang-x64",
"compileCommands": "${workspaceFolder}/build/compile_commands.json"
}
],
"version": 4
}
这样,文件的红色波浪线就不见了。
我们还可以去掉不管理的文件夹等等功能。可以到 Get Started with C++ on Linux in Visual Studio Code 中继续探索。
8.2 快捷键
vscode 提供了丰富的快捷键。可以大大加快编辑效率
可以通过 File > Preferences > Keyboard Shortcuts 来查询。
满足最基本要求的几个:
- Ctrl+P 查找文件
- CTRL+Shift+P 查找命令
- F5 开始调试
- F10 step
- F9 断点
- 书签 CTRL ALT I
- 回退 CTRL ALT -
- 前进 CTRL SHIFT -
其它的可以探索,也可以配置。
8.3 Git
vsCode 和 git 是深度融合的。可以通过界面来操作git。 我们在开发的过程中,还是使用命令行处理git 。 但 merge 的时候,vscode会列举出差别,很方便的完成合并操作。
推荐使用getlens
九 总结
通过本文,我们可以快速的安装和调试kwin 代码。 但学习vscode 最好的地方就是Visual Studio Code - Code Editing. Redefined 基本上外部看到的技巧都是来自这里。所以有问题就直接到这里来找答案,会更直接些。