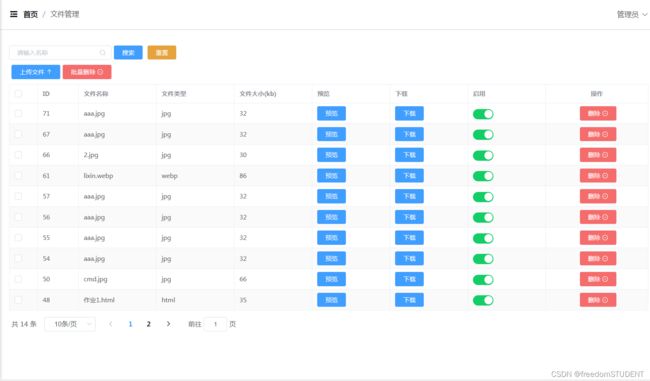
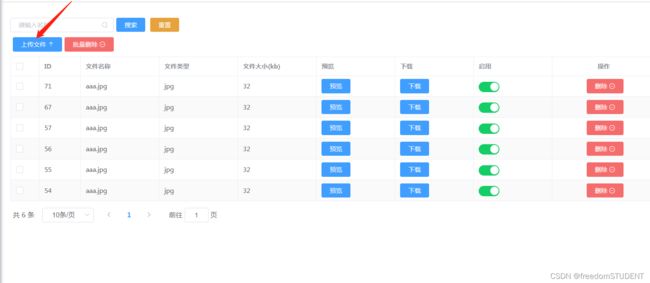
【Vue】文件管理页面制作
搜索
重置
上传文件
批量删除
预览
下载
删除
目录
第一部分
第一小节
第二小节
第三小节
第二部分
编辑
第一小节
第二小节
第三部分
第一小节
第二小节
第四部分
第一小节
第二小节
第三小节
第四小节
第五小节
第六小节
第七小节
第五部分
第一部分
搜索
重置
第一小节
suffix-icon="el-icon-search" 搜索的图标
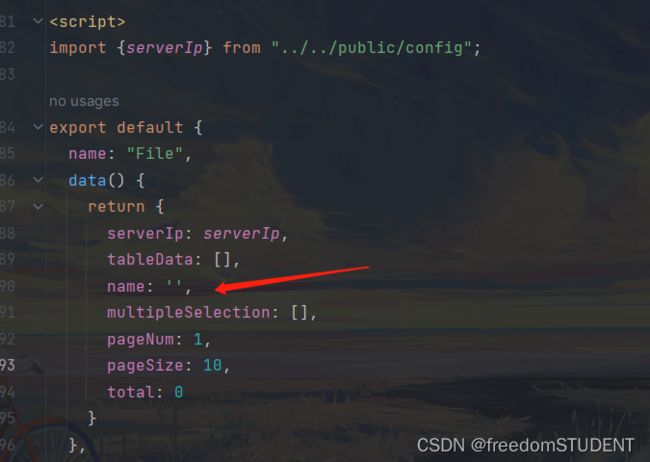
v-model="name" 表单元素上创建双向数据绑定 ,其属性为name
第二小节
@click="load">搜索
type="primary": 这将按钮的类型设置为“主要”
@click="load": 这是一个 Vue 的事件监听器。当用户点击这个按钮时,它会触发名为load的方法或函数。
load 方法如下
load() {
this.request.get("/file/page", {
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
name: this.name,
}
}).then(res => {
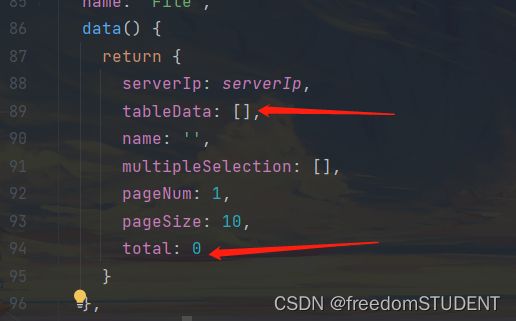
this.tableData = res.data.records
this.total = res.data.total
})
},
使用get 请求从 / file/page 路径中加载文件数据。
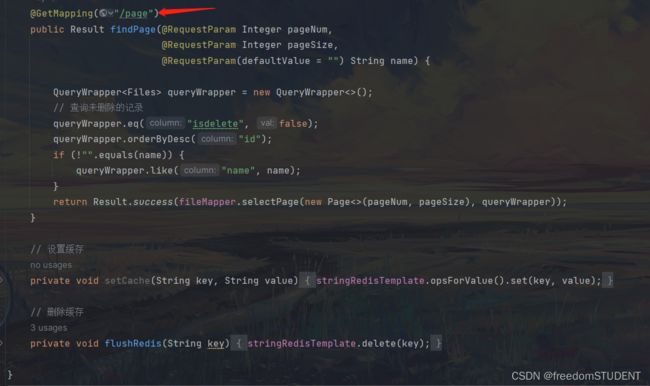
后端方法代码如下:
https://blog.csdn.net/m0_67930426/article/details/135503629?spm=1001.2014.3001.5501![]() https://blog.csdn.net/m0_67930426/article/details/135503629?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_67930426/article/details/135503629?spm=1001.2014.3001.5501
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
name: this.name,
}
这个请求带有一些参数,pageNum , pageSize ,name,这些参数分别从组件的 data 属性中获取
.then(res => {
this.tableData = res.data.records
this.total = res.data.total
当 get 请求成功返回后,.then 方法就会被调用, 该方法会接收到一个 res 参数,它代表服务器的响应,这里它将响应的 records 设置组件的 tableData 的属性 ,将 total 设置为组件的 total 属性。
第三小节
@click="reset">重置
reset() {
this.name = ""
this.load()
},
- this.name = "": 这是将
this.name设置为空字符串的语句。其中this关键字指向当前对象,所以这行代码的意思是将当前对象的name属性重置为空字符串。- this.load(): 这行代码调用了当前对象的
load方法。这意味着,当你调用reset方法时,除了将name属性重置为空字符串外,还会执行load方法。
第二部分
上传文件
这一部分代码主要写文件上传

后端代码如下:
https://blog.csdn.net/m0_67930426/article/details/135481660?spm=1001.2014.3001.5501 https://blog.csdn.net/m0_67930426/article/details/135481660?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_67930426/article/details/135481660?spm=1001.2014.3001.5501
第一小节
:show-file-list="false",:on-success="handleFileUploadSuccess" style="display: inline-block">
:action="'http://' + serverIp + ':9090/file/upload'": 这是上传文件的 URL。它动态地通过拼接 serverIp(服务器IP地址)和端口号9090来构建。
:show-file-list="false": 这意味着在上传文件后,不会显示已上传的文件列表。
:on-success="handleFileUploadSuccess": 当文件上传成功时,会调用 handleFileUploadSuccess 方法。
handleFileUploadSuccess(res) {
console.log(res)
this.$message.success("上传成功")
this.load()
},
定义了一个名为 handleFileUploadSuccess 的函数方法,它接收 res 参数,这个函数主要的作用是处理文件上传成功后的响应。
console.log(res): 使用 console.log 打印传入的响应对象 res。这通常用于调试,以查看服务器返回的具体信息。- this.$message.success("上传成功"),显示上传成功这个消息
- this.load() 调用上文的Load 方法重新加载数据
第二小节
上传文件
上传文件按钮
第三部分
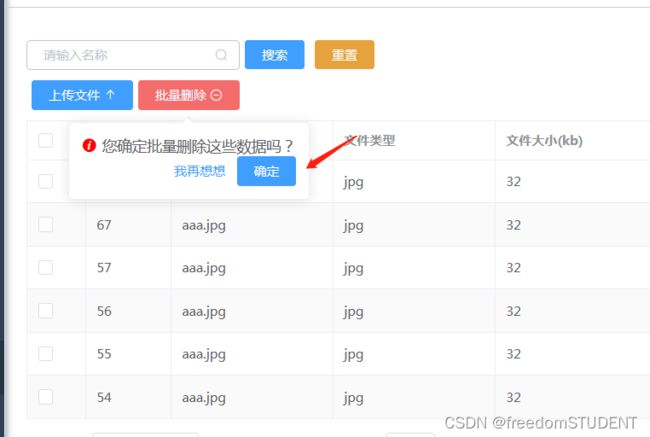
批量删除
后端代码如下:
https://blog.csdn.net/m0_67930426/article/details/135490541?spm=1001.2014.3001.5501 https://blog.csdn.net/m0_67930426/article/details/135490541?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_67930426/article/details/135490541?spm=1001.2014.3001.5501
第一小节
confirm-button-text='确定' 确认按钮的文本设置为确定
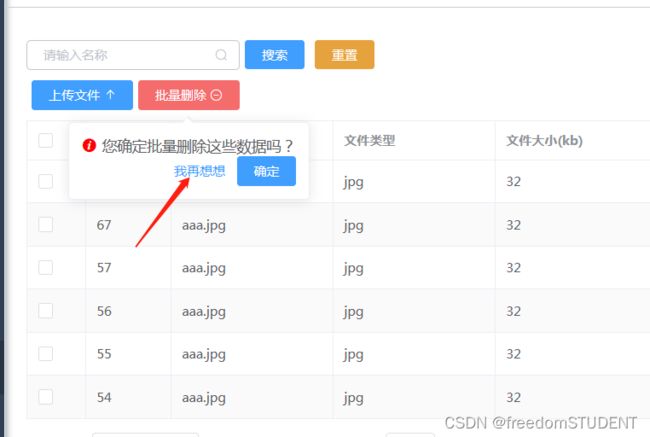
cancel-button-text='我再想想': 取消按钮的文本设置为“我再想想”。
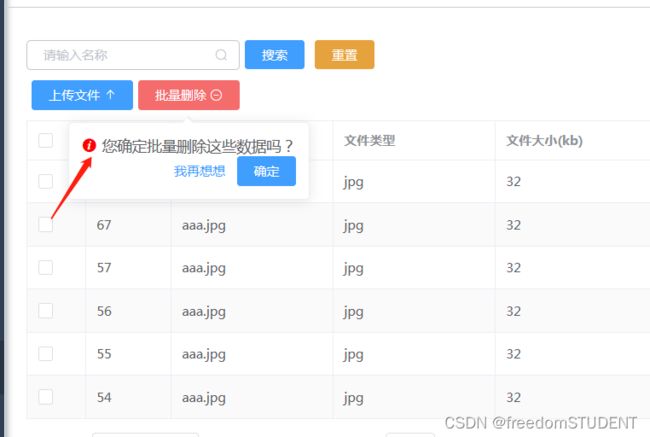
icon="el-icon-info": 在弹出框中显示一个信息图标
icon-color="red": 将图标的颜色设置为红色。
title="您确定批量删除这些数据吗?": 弹出框的标题设置为“您确定批量删除这些数据吗?”
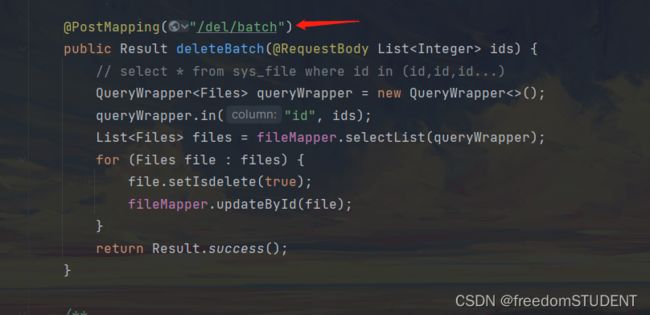
@confirm="delBatch": 当用户点击确认按钮时,会触发名为 "delBatch" 的方法。
delBatch() {
let ids = this.multipleSelection.map(v => v.id)
this.request.post("/file/del/batch", ids).then(res => {
if (res.code === '200') {
this.$message.success("批量删除成功")
this.load()
} else {
this.$message.error("批量删除失败")
}
})
},
delBatch() {: 定义了一个名为 delBatch 的方法
let ids = this.multipleSelection.map(v => v.id): 这一行从 this.multipleSelection 数组中提取每个对象的 id 属性,并创建一个新的数组 ids。例如,如果 this.multipleSelection 是 [{id: 1}, {id: 2}, {id: 3}],那么 ids 将会是 [1, 2, 3]。
this.request.post("/file/del/batch", ids).then(res => {: 使用 this.request.post 方法向服务器发送一个 POST 请求,以删除指定的数据。服务器的URL是 /file/del/batch,并且传递了之前提取的 ids 作为请求的数据。然后,它等待服务器的响应,并在收到响应后执行提供的回调函数。
if (res.code === '200') {: 检查服务器响应中的 code 是否为 '200'。在 HTTP 协议中,'200' 表示请求成功。
this.$message.success("批量删除成功"): 如果服务器响应表示成功,则显示一个成功的消息,告诉用户“批量删除成功”。
this.load(): 调用当前对象的 load 方法。这可能是重新加载数据、重新渲染组件或其他与加载相关的操作。
第二小节
type="danger" slot="reference">批量删除
type="danger": 这设置了按钮的类型为 "danger"。在许多 UI 框架中,不同的按钮类型有不同的颜色和样式,通常 "danger" 类型的按钮会有一种红色或深色的外观,表示这是一个警告或危险的按钮。
第四部分
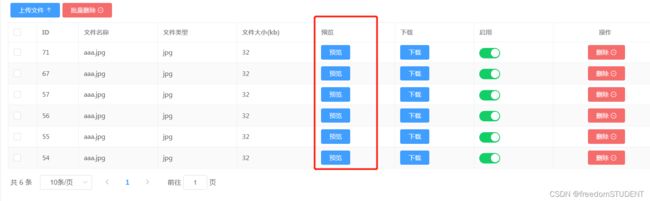
预览
下载
删除
第一小节
:data="tableData" border stripe :header-cell-class-name="'headerBg'"
@selection-change="handleSelectionChange">
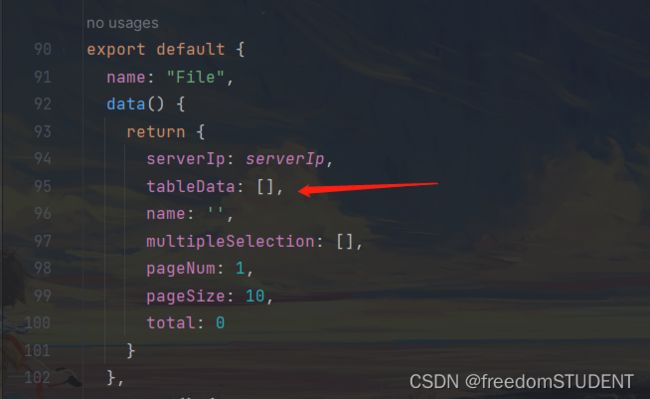
:data="tableData": 绑定表格的数据源到 tableData 属性。这意味着你想使用 Vue 实例中的 tableData 数据来填充表格。
:header-cell-class-name="'headerBg'": 使用动态属性绑定将表头的单元格类名设置为 headerBg。这意味着你希望自定义表头的样式,并可能已经在 CSS 中定义了 .headerBg 这个类。
@selection-change="handleSelectionChange": 这是一个事件监听器,监听表格的选择变化。当用户选择或取消选择某个行时,会触发 handleSelectionChange 方法。
第二小节
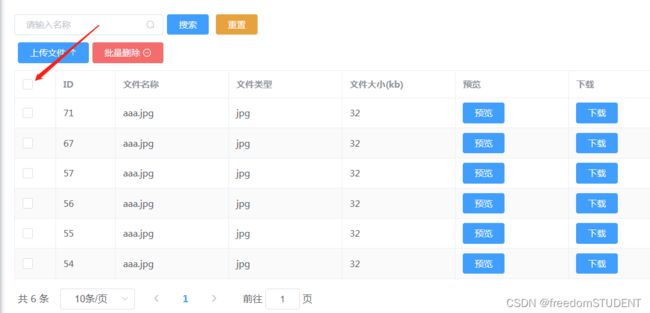
type="selection" width="55">
type="selection": 这个属性设置列的类型为选择列。选择列通常用于全选或反选表格中的行。
第三小节
第四小节
预览
slot-scope 属性来定义一个具名插槽。具名插槽允许你在插槽内容中使用作用域变量。在这里,scope 是传递给该插槽的作用域变量。
@click="preview(scope.row.url)": 监听按钮的点击事件,当按钮被点击时,调用名为 preview 的方法,并传递 scope.row.url 作为参数。
preview(url) {
window.open('https://file.keking.cn/onlinePreview?url=' + encodeURIComponent(window.btoa((url))))
},
-
preview(url) {: 定义了一个名为 preview 的方法,该方法接受一个参数 url。
-
window.open('https://file.keking.cn/onlinePreview?url=' + encodeURIComponent(window.btoa((url)))): 这行代码执行以下操作:
window.open: 用于打开一个新的浏览器窗口或标签页。'https://file.keking.cn/onlinePreview?url=': 这是要打开的链接的基础部分,它指向一个在线预览服务。encodeURIComponent: 对后面的URL参数进行编码,确保特殊字符被正确处理。window.btoa((url)): 使用 btoa 方法对 url 进行Base64编码。这通常用于在URL中传递二进制数据。
第五小节
download(scope.row.url)">下载
download(url) {
window.open(url)
},
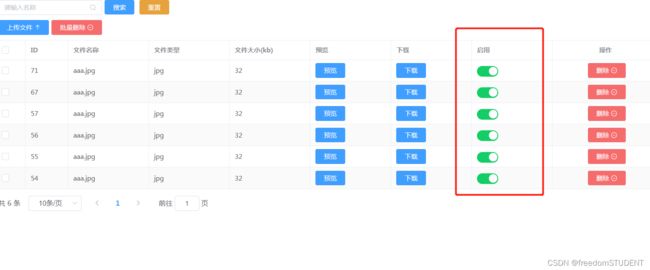
第六小节
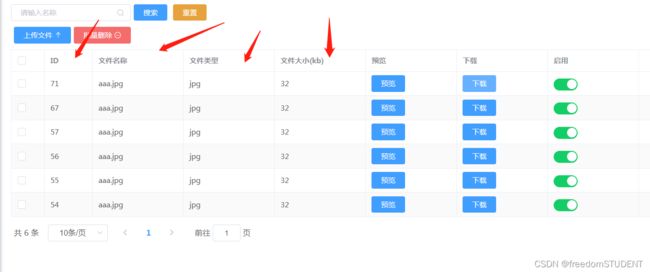
v-model="scope.row.enable" active-color="#13ce66" inactive-color="#ccc"
@change="changeEnable(scope.row)">
v-model="scope.row.enable": 使用 Vue 的双向数据绑定将开关的状态绑定到当前行的 enable 属性。
active-color="#13ce66" 和 inactive-color="#ccc": 分别设置开关的激活颜色和未激活颜色。
@change="changeEnable(scope.row)": 当开关状态发生变化时,调用名为 changeEnable 的方法,并传递当前行的对象作为参数。
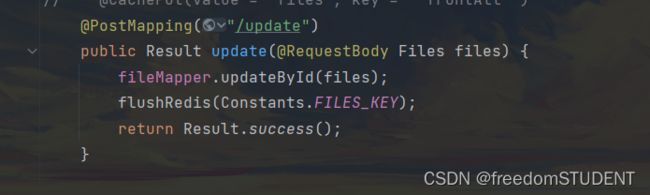
changeEnable(row) {
this.request.post("/file/update", row).then(res => {
if (res.code === '200') {
this.$message.success("操作成功")
}
})
},
这一段代码定义了一个名为changeEnable 的方法,它接收一个参数 row
使用 this.request.post 方法发送一个post请求到服务器的 "/file/update" 路径,并将 row 作为请求的数据。
if (res.code === '200') {: 检查响应(来自服务器的响应)中的 code 是否为 '200'。在 HTTP 协议中,'200' 通常表示请求成功。
this.$message.success("操作成功"):
第七小节
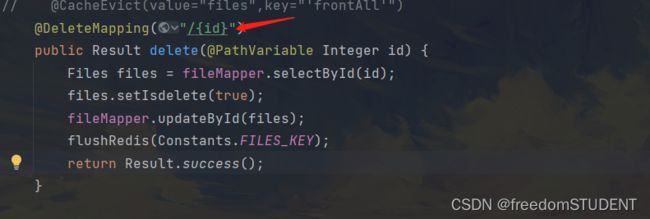
@confirm="del(scope.row.id)"
>
删除
del(id) {
this.request.delete("/file/{id}" + id).then(res => {
if (res.code === '200') {
this.$message.success("删除成功")
this.load()
} else {
this.$message.error("删除失败")
}
})
},
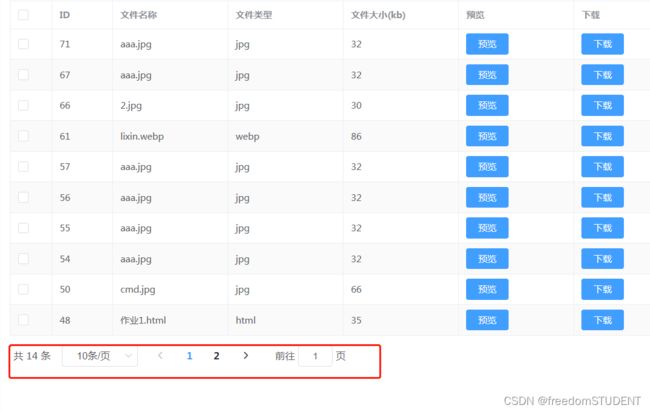
第五部分
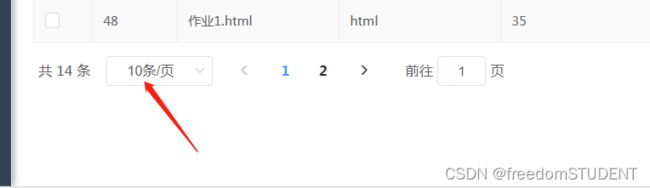
...
@size-change="handleSizeChange": 当每页显示的数量发生变化时,触发 handleSizeChange 方法。
@current-change="handleCurrentChange": 当当前页码发生变化时,触发 handleCurrentChange 方法。
handleCurrentChange(pageNum) {
console.log(pageNum)
this.pageNum = pageNum
this.load()
},
handleCurrentChange(pageNum) {: 定义了一个名为 handleCurrentChange 的方法,该方法接受一个参数 pageNum。console.log(pageNum): 在控制台输出当前页码。这通常用于调试目的,以便了解 pageNum 的值。this.pageNum = pageNum: 将当前页码的值赋给组件的 pageNum 数据属性。这里使用 this 关键字来访问组件实例。this.load(): 调用组件的 load 方法。重新加载数据。
:current-page="pageNum": 使用 Vue 的数据绑定将当前页码绑定到 pageNum 数据属性上。
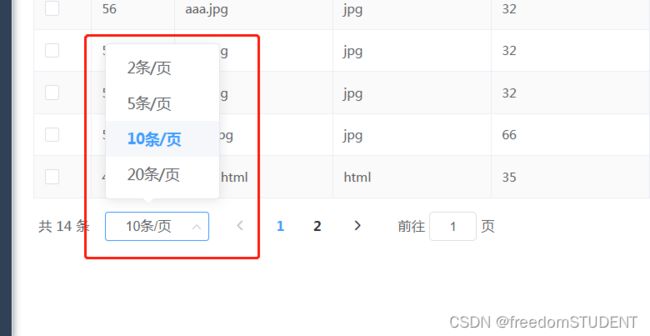
:page-sizes="[2, 5, 10, 20]": 设置每页显示数量的选项为2、5、10和20。
:page-size="pageSize": 使用 Vue 的数据绑定将每页显示的数量绑定到 pageSize 数据属性上。
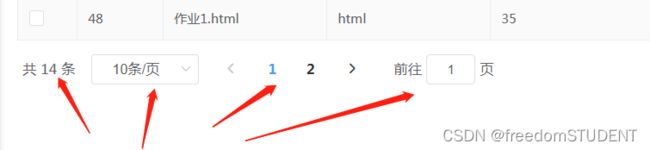
layout="total, sizes, prev, pager, next, jumper": 定义分页组件的布局,包括总页数、每页显示数量的选择、上一页、页码、下一页和跳转至特定页的输入框。

:total="total": 使用 Vue 的数据绑定将总页数绑定到 total 数据属性上。