- win32汇编环境,网络编程入门之九
一品人家
汇编
;在上一教程里,我们学习了在连接成功网站后,应该发送什么数据给网站;在前面的几个教程里,简单地运行了套接字机制连接网站的方式,这是字节级的网络连接,扩展几乎是无限的。;想了想,这个开个头就行了,暂时放下来,再讲下去越搞越复杂,还是把一些基础运用的方式讲一讲。以后回头再来研究它。;从这个教程开始,讲一下部分微软专用网络API的运用。;微软网络API有2个值得一提,1个是WinInet,还1个是Win
- brew 安装pip_pip brew wget 安装
weixin_32612253
brew安装pip
终端播放器安装教程从简书上看到一篇,终端实现网易云音乐的文章,并给出了一个github链接.心里有些痒痒,想看看是什么样子,于是尝试安装.安装过程中有些坎坷,记录以便以后查阅.程序实现是用Python写的.安装使用方式仅仅给了三行命令.安装$pipinstallnetease-musicbox$brewinstallmpg123使用$musicbox下载了源码后,不知道该如何安装.三行命令也是莫名
- 手把手教你完成 MATLAB 的下载安装与激活(详细图文教程)
徐浪老师
徐浪老师大讲堂matlab开发语言
引言MATLAB是当前最流行的科学计算软件之一,被广泛应用于工程、数学、金融等多个领域。对于新用户而言,下载安装MATLAB可能会遇到一些困惑。本文将以详细步骤、清晰截图的形式,为您介绍MATLAB的下载、安装及激活的完整过程。一、下载安装前的准备工作在开始下载安装之前,请确保以下事项已准备妥当:1.系统需求MATLAB对系统配置有一定要求,具体包括:操作系统:Windows10或更新版本,mac
- pycharm中使用anaconda部署python环境_pycharm部署配置anaconda环境教程
weixin_39796652
本篇文章小编给大家分享一下pycharm部署配置anaconda环境教程,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。pycharm部署anaconda环境Pycharm:python编辑器,社区版本Anaconda:开源的python发行版本(专注于数据分析的python版本),包含大量的科学包环境基本指令(准备工作):conda--version查看anaconda
- Electron打包文件生成.exe文件打开即可使用
糕冷小美n
electronjavascript前端
1、Electron打包,包括需要下载的内容和环境配置步骤注意:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架首先需要电脑环境有Node.js和npm我之前的文章有关nvm下载node的说明也可以去官网下载检查是否有node和npm环境命令node-vnpm-v输出版本号,说明安装成功2、创建Electron项目2.1创建项目目录打开命令行工具,创建一
- conda安装R语言环境并部署至pycharm
楚门留香
r语言开发语言
优先看这个:[win10系统使用Pycharm-professional配置R语言-知乎(zhihu.com)](https://zhuanlan.zhihu.com/p/546788455)要安装R4.0.0的时候看这个:[R语言的安装(详细教程)_r语言安装教程-CSDN博客](https://blog.csdn.net/xhmico/article/details/122443660)r语言
- 致现在的我与未来的我:编程长河中的摆渡手札
星糖曙光
后端语言(nodejavascriptvue等等)笔记学习深度学习人工智能网络
致现在的我与未来的我:编程长河中的摆渡手札一、技术积累:从萤火微光到星河初现(约3000字)前端的启蒙:HTML/CSS与"所见即所得"的魔法“代码是诗,但诗未必能成为产品”,初学编程时,我如《禅与摩托车维修艺术》中追寻"良质"的探索者,在W3School的教程中笨拙地敲下第一行。记得仿写京东首页时,一个浮动布局的错位让我通宵调试,最终发现竟是未闭合的标签——这让我想起《代码大全》中的警示:“计算
- npm错误 gyp错误 vs版本不对 msvs_version不兼容
澎湖Java架构师
前端htmlnpmnode.js前端
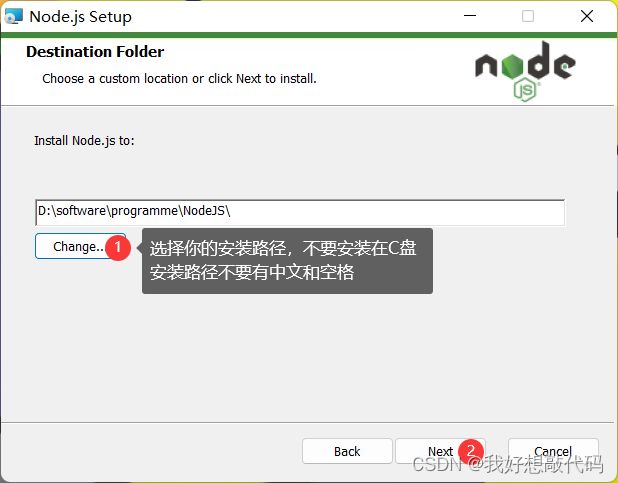
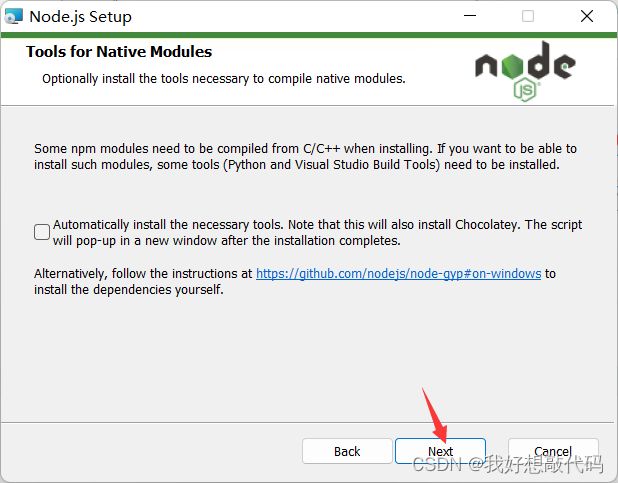
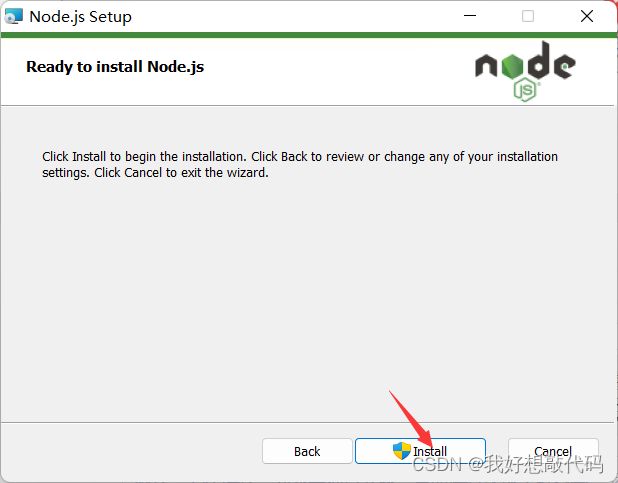
npm错误gyp错误vs版本不对msvs_version不兼容windowsSDK报错执行更新GYP语句第一种方案第二种方案执行更新GYP语句npminstall-gnode-gyp最新的GYP好像已经不支持Python2.7版本,npm会提示你更新都3.*.*版本安装Node.js的时候一定要勾选以下这个,会自动检测安装缺少的环境第一种方案管理员运行CMD(PowerShell也行)执行更新工具
- npm error gyp info
计算机辅助工程
npm前端node.js
在使用npm安装Node.js包时,可能会遇到各种错误,其中gyp错误是比较常见的一种。gyp是Node.js的一个工具,用于编译C++代码。这些错误通常发生在需要编译原生模块的npm包时。下面是一些常见的原因和解决方法:常见原因及解决方法Python未安装或版本不兼容:Node.js使用Python来运行gyp。确保你的系统上安装了Python,并且版本与node-gyp兼容。通常推荐使用Pyt
- Java架构师成长之路
hweiyu00
分享spring微服务springcloudjava
概述本教程主要从6个方面,全面讲解Java技术栈的知识。1.性能调优深入理解MySQL底层原理、索引逻辑,数据结构与算法。使用Explain进行优化分析MVCC原理剖析日志机制解析2.框架源码掌握Spring底层原理带你手写一个Spring解析IOC、AOP源码、以及事务原理3.并发编程剖析Java底层锁机制CAS、JUC工具使用、AQS源码分析以及并发的集合类的讲解4.分布式开发剖析分布式中使用
- 鸿蒙特效教程06-可拖拽网格
苏杰豪
鸿蒙特效教程HarmonyOSNextharmonyos鸿蒙华为
鸿蒙特效教程06-可拖拽网格实现教程本教程适合HarmonyOSNext初学者,通过简单到复杂的步骤,一步步实现类似桌面APP中的可拖拽编辑效果。效果预览我们要实现的效果是一个Grid网格布局,用户可以通过长按并拖动来调整应用图标的位置顺序。拖拽完成后,底部会显示当前的排序结果。实现步骤步骤一:创建基本结构和数据模型首先,我们需要创建一个基本的页面结构和数据模型。我们将定义一个应用名称数组和一个对
- Python自动登陆、登出南京理工大学NJUST校园网程序
JimesMz
python开发语言
本文程序针对南京理工大学NJUST和NJUST-FREE校园网开发,其他学校无法使用。文章目录开发目的使用说明参考资料开发目的今天突然想要用代码实现一下自动登陆校园网,上网搜寻了一下。知乎有一些教程,CSDN也有一些完整的代码,但是我跟随教程或者直接运行现有代码都没有能够成功登陆,且NJUST校园网付费,我想要一个“登出”功能,借助Kimi自己写了一下。本人技术不精,以实现功能为主。使用说明请确保
- 178.HarmonyOS NEXT系列教程之列表交换组件错误处理机制
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件错误处理机制效果演示1.错误处理架构1.1错误类型定义//错误类型枚举enumErrorType{DATA_ERROR,//数据错误OPERATION_ERROR,//操作错误NETWORK_ERROR,//网络错
- 197.HarmonyOS NEXT系列教程之图案锁振动反馈实现详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁振动反馈实现详解效果预览1.振动功能实现startVibrator(vibratorCount?:number){try{vibrator.startVibration({//设置为'preset',可使用系统预置振动效
- 187.HarmonyOS NEXT系列教程之列表切换案例交互实现详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例交互实现详解效果演示1.交互系统概述1.1交互类型//支持的交互类型1.长按拖动排序2.左滑删除3.点击选择4.拖拽动画1.2手势配置//组合手势配置.gesture(GestureGroup(GestureMod
- 188.HarmonyOS NEXT系列教程之列表切换案例工具类与最佳实践
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例工具类与最佳实践效果演示1.日志工具类1.1Logger类实现classLogger{privatedomain:number;privateprefix:string;privateformat:string='
- 186.HarmonyOS NEXT系列教程之列表切换案例数据管理详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例数据管理详解效果演示1.数据模型设计1.1ListInfo类@ObservedexportclassListInfo{//列表项数据结构icon:ResourceStr='';//图标资源name:Resource
- 181.HarmonyOS NEXT系列教程之列表交换组件整体架构详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件整体架构详解效果演示1.组件概述1.1功能介绍ListExchangeViewComponent是一个支持列表项交换和删除的自定义组件,主要用于实现如扣款列表等场景。主要功能包括:列表项拖拽排序滑动删除自定义列表项
- TCP三次握手与四次挥手(全网最易懂保姆级教程)
秋.
JAVA网络服务器运维javatcp/ip三次握手
一、前置知识准备1.TCP协议特性-面向连接:通信前需要建立专用通道-可靠传输:通过确认机制保证数据可达-全双工通信:双方可同时发送数据-流量控制:滑动窗口机制-拥塞控制:慢启动算法2.关键概念说明|术语|说明||------------|----------------------------------------------------------------------||**SYN**|
- 实时光线追踪技术:Ray Tracing_2024-07-21_02-55-16.Tex
chenjj4003
游戏开发python算法人工智能矩阵线性代数骨骼绑定开发语言
实时光线追踪技术:RayTracing实时光线追踪技术教程基础知识光线追踪原理光线追踪是一种渲染技术,它通过模拟光线在场景中的传播和反射来生成图像。在实时光线追踪中,这一过程被优化以在有限的时间内完成,通常用于游戏和实时动画。其核心原理是逆向追踪,即从观察者(摄像机)发出光线,而不是从光源发出,这样可以减少计算量。示例:光线追踪的基本算法#Python示例代码,展示如何计算光线与场景中物体的交点c
- Node.js 包管理配置文件详解:package.json、npmrc、package-lock.json 全面解析
还是鼠鼠
node.jsnode.jsjsonjavascript前端vscode
目录Node.js包管理配置文件详解1.package.json:Node.js项目的核心配置文件示例:完整的package.json配置关键字段解析2.package-lock.json:锁定依赖版本示例:部分package-lock.json作用如果package-lock.json出现问题3..npmrc:npm的自定义配置文件示例:修改npm源应用.npmrc配置4..nvmrc:Node
- 吐槽一下VIVO手机限制adb连接
zhentongf
智能手机adb
我按照下面的教程试了,但依然不可以连接vivo手机的adb。我看下面的教程是2020年的,我猜vivo已经修复了普通用户可以通过选择MIDI设备之后连接adb的bug了。我想vivo就是不想让普通用户连上adb。另外我还测试了无线调试。连接WiFi后,依然连接不上。作为对比,小米手机就轻松连上了。192.168.0.110即为小米手机,端口5555解决VIVO手机开启USB调试仍不能连接ADB_v
- HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
htmlcss前端css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
- OpenLayers集成天地图服务开发指南
喆星时瑜
WebGIS#天地图OpenLayersGIS天地图WebGISHTML地图地图API
以下是一份面向GIS初学者的OpenLayers开发详细教程,深度解析代码:一、开发环境搭建1.1OpenLayers库引入ol.css:包含地图控件、图层等可视化样式ol.js:OpenLayers核心功能库推荐使用固定版本号(如v7.3.0)确保稳定性1.2地图容器设置.map{//设置地图控件显示尺寸height:95vh;width:95vw;}使用视口单位(vh/vw)实现响应式布局保留
- 索骥馆-编程语言之《网络编程实用教程(第2版)》扫描版[PDF]
cinnarnia
面壁区windows编程程序设计TCPIP网络
内容介绍:本书主要介绍基于tcp/ip协议栈的套接字网络编程技术。全书分为10章,第1章介绍网络编程基础,第2章介绍套接字网络编程接口,第3章介绍windows环境的网络编程,第4章介绍mfc编程,第5章介绍mfcwinsock类的编程,第6章介绍wininet编程,第7章介绍winsock的多线程编程,第8章介绍winsock的输入/输出模型,第9章介绍http及高级编程,第10章介绍电子邮件协
- 如何用3个月零基础入门网络安全?_网络安全零基础怎么学习
白帽黑客啊一
学习web安全安全python网安入门
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言写这篇教程的初衷是很多朋友都想了解如何入门/转行网络安全,实现自己的“黑客梦”。文章的宗旨是:1.指出一些自学的误区2.提供客观可行的学习表3.推荐我认为适合小白学习的资源.大佬绕道哈!基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包一、自学网络安全学习的误区和陷阱1.不要试图先成为一名程序员(以编程为基础的学习)
- Windows Server 2025 使用 IIS 搭建 ASP.NET 3.5 网站
少湖说
编程实践asp.netwindows
开启远程桌面参考文章Windowsserver开启远程桌面教程打开服务管理器。ECS配置安全组,开启3389Telnet验证网络联通性telnetx.x.x.x338安装WindowsApp,登录验证安装ASP.NET3.51.参考文章WindowsServer2012安装.NETFramework3.5和WindowsServer2012上安装.NETFramework3.5打开服务器管理器,选
- html.partial mvc5,[ASP.NET Core Razor Pages系列教程]ASP.NET Core Razor Pages中的Partial Views(部分视图)(04)...
安静的小屁孩儿
html.partialmvc5
PartialViews(部分视图)什么是PartialViews?PartialViews(之后统称:部分视图)是包含了HTML代码片段和服务端代码的Razor文件,它同样以.cshtml为扩展名。部分视图可以被包含在任意数量的页面或者布局中。部分视图可以用来将复杂的页面分解成更小的单元,从而减少复杂性,同时也可以在团队开发中被复用。什么时候使用部分视图(PartialViews)部分视图可以处
- 【第1章>第6节】CMAC小脑模型神经网络的理论学习与MATLAB仿真
fpga和matlab
#第1章·神经网络学习matlabCMAC小脑模型神经网络人工智能
目录1.使用软件和版本2.CMAC小脑模型神经网络概述2.1CMAC网络结构2.2CMAC地址映射2.3学习过程3.CMAC网络的MATLAB编程实现4.分辨率,重叠度,学习率对CMAC网络的训练性能影响分析4.1分辨率4.2重叠度4.3学习率5.视频操作步骤演示欢迎订阅FPGA/MATLAB/Simulink系列教程《★教程1:matlab入门100例》《★教程2:fpga入门100例》《★教程
- Mayfly-Go 开源项目教程
方蕾嫒Falcon
Mayfly-Go开源项目教程mayfly-goweb版linux(终端文件脚本进程)、数据库(mysqlpgsql高斯达梦)、redis(单机哨兵集群)、mongo统一管理操作平台。项目地址:https://gitcode.com/gh_mirrors/ma/mayfly-go项目介绍Mayfly-Go是一个基于Go语言开发的开源项目,旨在提供一个轻量级、高性能的微服务框架。该项目由Dromar
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方