- 【华为机试】HJ61 放苹果
不爱熬夜的Coder
算法华为机试golang华为golang算法面试
文章目录HJ61放苹果描述输入描述输出描述示例1示例2解题思路算法分析问题本质分析状态定义与转移递推关系详解动态规划表构建算法流程图示例推导过程代码实现思路时间复杂度分析关键优化点边界情况处理递归解法对比实际应用场景测试用例分析算法特点数学原理完整题解代码HJ61放苹果描述我们需要将m个相同的苹果放入n个相同的盘子中,允许有的盘子空着不放。求解有多少种不同的分法。输入描述输入两个整数m,n(0B[
- 2025.07.09华为机考真题解析-第一题100分
春秋招笔试突围
最新互联网春秋招试题合集华为
点击直达笔试专栏《大厂笔试突围》春秋招笔试突围在线OJ笔试突围OJ01.花园灯具照明设计问题描述K小姐正在为她的私人花园设计照明系统。花园是一条长廊,由nnn
- 深度学习篇---昇腾NPU&CANN 工具包
Atticus-Orion
上位机知识篇图像处理篇深度学习篇深度学习人工智能NPU昇腾CANN
介绍昇腾NPU是华为推出的神经网络处理器,具有强大的AI计算能力,而CANN工具包则是面向AI场景的异构计算架构,用于发挥昇腾NPU的性能优势。以下是详细介绍:昇腾NPU架构设计:采用达芬奇架构,是一个片上系统,主要由特制的计算单元、大容量的存储单元和相应的控制单元组成。集成了多个CPU核心,包括控制CPU和AICPU,前者用于控制处理器整体运行,后者承担非矩阵类复杂计算。此外,还拥有AICore
- ARM64+KylinOS环境下MySQL数据库的图文版安装步骤和故障排查
weixin_47690215
数据库mysql
前言随着信息技术应用创新产业的快速发展,ARM64架构处理器与麒麟操作系统(KylinOS)已成为我国关键信息基础设施建设的核心组合。MySQL作为全球最流行的开源关系型数据库,在金融、政务等关键领域的国产化替代进程中发挥着重要作用。本文档针对ARM64架构与KylinOSV10SP2/SP3的深度适配需求,提供完整的MySQL8.0部署方案及故障排查体系。背景意义技术自主可控:基于华为鲲鹏、飞腾
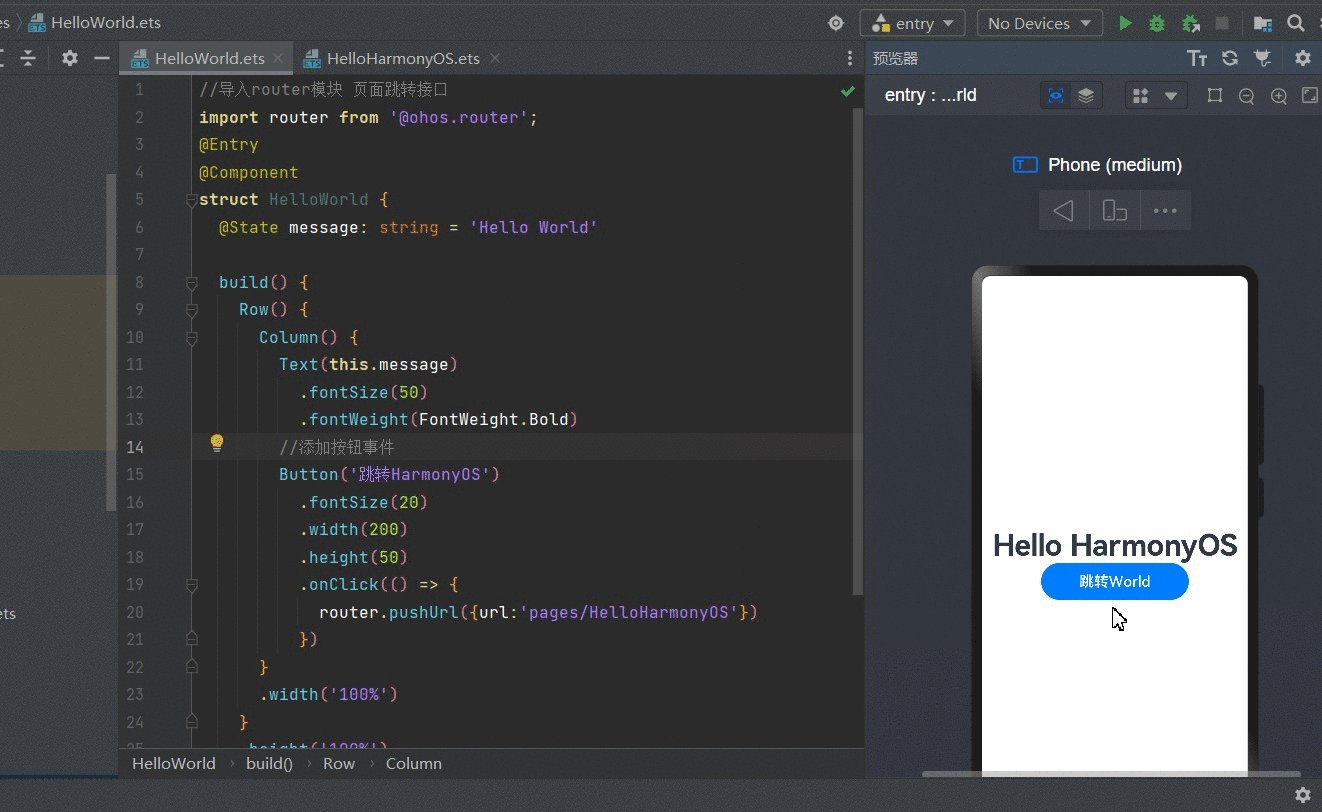
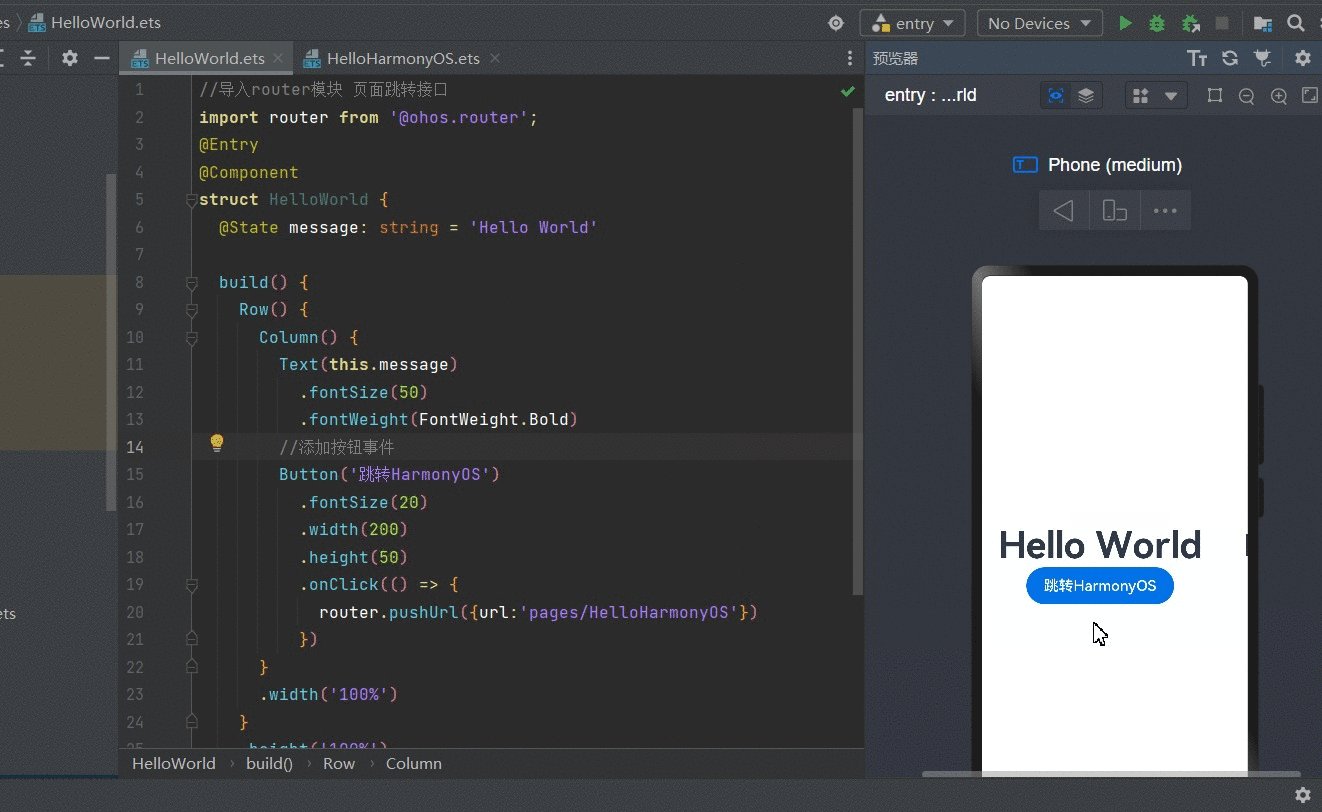
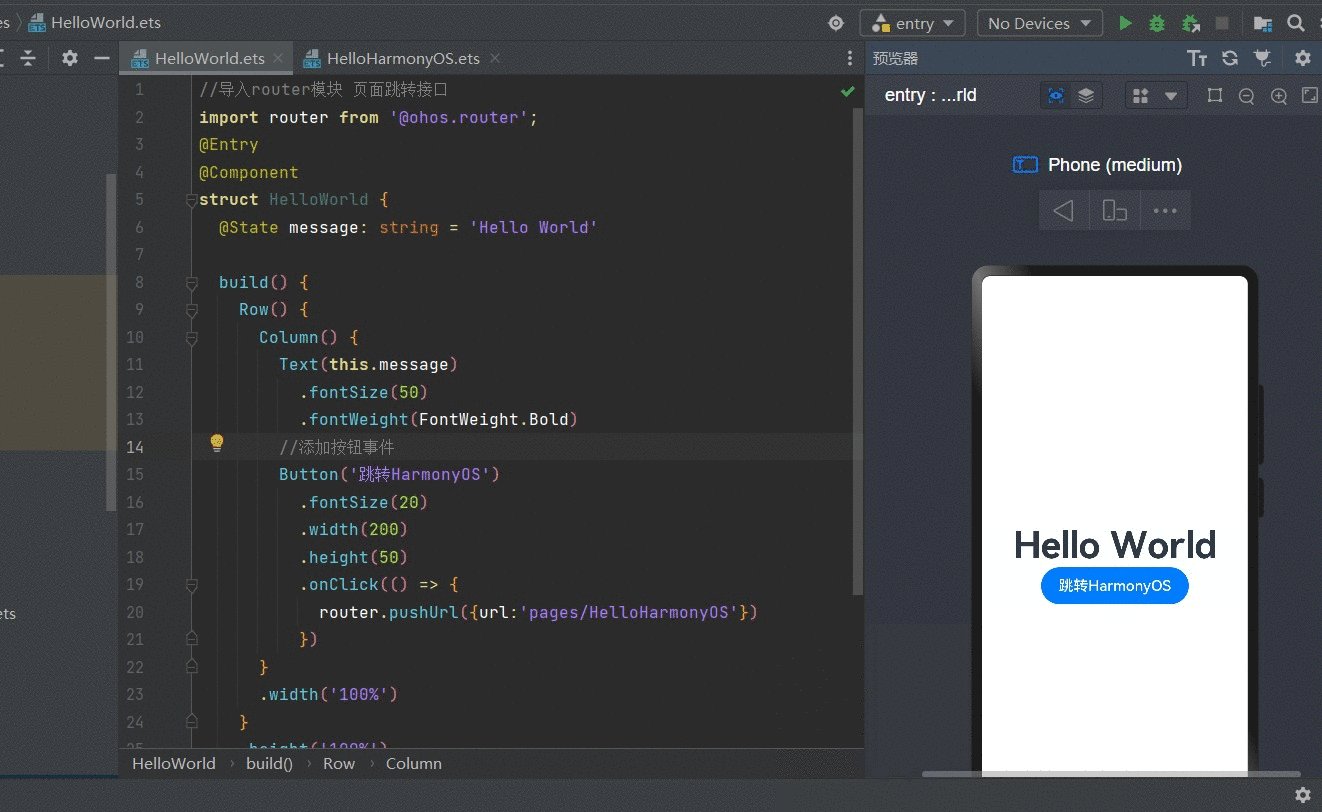
- HarmonyOS赋能套件全景:示例代码,开启鸿蒙开发新世界
目录一、引言:踏入鸿蒙开发大门二、HarmonyOS赋能套件初相识(一)什么是赋能套件(二)全景架构解析三、示例代码核心探秘(一)代码示例的丰富宝库(二)代码示例助力学习成长四、如何巧用示例代码(一)获取代码的正确姿势(二)融入实际开发流程五、开发者社区与支持同行六、结语:开启鸿蒙开发新征程一、引言:踏入鸿蒙开发大门在移动开发领域的激烈竞争中,HarmonyOS异军突起,迅速成为众多开发者关注的焦
- 一文读懂HarmonyOS知识地图,开启鸿蒙开发新征程
大雨淅淅
#HarmonyOS开发harmonyos华为
目录一、HarmonyOS知识地图是什么?二、HarmonyOS基础概念速览(一)起源与发展(二)核心特性(三)技术架构剖析1.内核层2.系统服务层3.框架层4.应用层三、HarmonyOS知识地图板块解读(一)开发基础知识1.应用程序包2.应用配置文件3.资源分类与访问4.ArkTS语言基础(二)UI开发知识1.方舟开发框架(ArkUI)2.布局与组件3.动画与交互(三)应用模型与能力1.Abi
- 华为L1-L6流程体系核心框架
jmoych
华为大数据数据库
最近项目上讨论流程体系比较多,结合前面笔者发布的关于流程的文章,今天将华为的L1-L6流程体系简单分享一下,该体系是企业级流程管理的核心框架,通过分层设计实现战略到执行的垂直贯通。想获取完整资料的朋友,可加入知识星球,会员可无限制下载所有资料。流程分类框架体系设计应该梳理到L5还是L6?面向离散制造企业复杂业务,流程体系建设覆盖从L1到L5/L6的全层级框架?以下从架构设计、功能定位、层级关系三个
- 使用HarmonyOS 5和CodeGenie辅助工具开发鸿蒙运动健康类应用的项目总结
哼唧唧_
CodeGenie运动健康HarmonyOS5harmonyos华为
一、项目背景与目标随着鸿蒙生态在穿戴设备、智能家居领域的快速扩展,我团队基于HarmonyOS5操作系统,开发了一款面向运动健康场景的智能应用——“Harmony健康伴侣”。项目采用华为官方推出的智能编程助手CodeGenie进行辅助开发,旨在验证CodeGenie在提升鸿蒙应用开发效率与质量方面的实际效果。二、核心功能实现该应用深度融合HarmonyOS分布式能力,支持跨设备无缝协同,主要功能包
- 2025.07.09华为机考真题解析-第二题200分
春秋招笔试突围
最新互联网春秋招试题合集华为算法
点击直达笔试专栏《大厂笔试突围》春秋招笔试突围在线OJ笔试突围OJ02.地铁线路故障预警系统问题描述LYA负责管理一个城市的地铁网络系统。地铁网络由nnn
- 华为 Mate 80 影像配置揭秘:硬软双升
RUZHUA
华为
7月7日,知名数码博主爆料了华为Mate80系列的影像配置,引发广泛关注。从曝光信息来看,Mate80系列在影像方面延续华为的技术探索,通过硬件升级与算法优化,力图为用户带来更出色的拍摄体验。爆料显示,Mate80系列主摄将采用5000万像素的1/1.28英寸超大底传感器,支持物理可变光圈与定制模组。这一配置虽未达到“超大杯”的极致堆料,但在影像硬件上的创新依旧可圈可点。其主摄传感器型号为SC59
- 万物智联时代启航:鸿蒙OS重塑全场景开发新生态
黑巧克力可减脂
鸿蒙开发鸿蒙系统
目录HarmonyOS简介:分布式操作系统,开启万物智联新时代HarmonyOS发展历程:从破局到引领核心特性:分布式技术三支柱应用场景:全场景覆盖的鸿蒙生态什么选择鸿蒙开发?技术红利与市场蓝海结语:拥抱鸿蒙,赢在万物智联起点HarmonyOS简介:分布式操作系统,开启万物智联新时代什么是鸿蒙?HarmonyOS(鸿蒙操作系统)是华为自主研发的面向全场景的分布式操作系统,其核心使命是打破设备孤岛,
- 国内主流云服务平台对比:选型指南与价格全初解
大家好!在数字化转型的浪潮下,云服务器已成为企业和开发者的基础设施首选。面对阿里云、腾讯云、华为云、百度智能云等主流服务商,如何根据性能、价格和场景需求做出最优选择?本文结合最新市场数据,为你深度解析!一、四大云服务商核心特点与适用场景1.阿里云优势:国内市场份额超40%,全球覆盖最广(49个可用区),服务稳定性强,尤其适合电商、金融、政务等高并发场景。提供飞天操作系统、弹性计算ECS等核心技术,
- 揭秘华为欧拉:不只是操作系统,更是云时代的技能认证体系
揭秘华为欧拉:不只是操作系统,更是云时代的技能认证体系作为一名深耕IT培训领域的博主,今天带大家客观认识“华为欧拉”——这个在云计算领域频频出现的名词。一、华为欧拉究竟是什么?严格来说,“华为欧拉”核心包含两部分1.openEuler操作系统:一个由华为支持的企业级开源Linux操作系统发行版,专为云计算、云原生平台等场景设计优化。2.华为openEuler认证体系(HCIA/HCIP/HCIE-
- 华为云对碳管理系统的全生命周期数据处理流程
Hy行者勇哥
华为云知识华为云
碳管理系统的全生命周期数据处理流程包含完整的数据采集、处理、治理、分析和应用的流程架构,可以理解为是一个核心是围绕数据的“采集-传输-处理-存储-治理-分析-应用”链路展开。以下是对每个阶段的解释,以及它们与数据模型、算法等的关系:1.设备接入(IoTDA)功能:负责将园区、工厂、建筑内的各种能源设备(电表、水表、蒸汽、废气排放传感器等)接入系统,采集原始数据。与数据模型、算法的关系:这是数据源头
- Hcia知识汇总
小鱼快快游
服务器网络php
一.什么是HCIAHCIA—华为体系下的初级网络工程师二.网络的概念网络就是利用传输介质将世界不同位置的计算机连接在一起,就形成了一张网----可以实现信息传递和资源共享。三.网络基础计算机——电脑:处理电流信号--数字信号,实现电信号到数学信号的转换。1.应用层:抽象语言,电脑不认识,会转换成编码,软件是加到应用层的2.表示层:将编码转成二进制,所以表示层之下都是二进制应用层,表示层都是将各种类
- 【kafka】在Linux系统中部署配置Kafka的详细用法教程分享
景天科技苑
linux基础与进阶shell脚本编写实战kafkalinux分布式kafka安装配置kafka优化
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,云原生K8S,Prometheus监控,数据分析,Django
- Python 3.9.0 64位:完整安装与配置教程
D哥有个初二君
本文还有配套的精品资源,点击获取简介:Python3.9.064位安装包为Windows系统上的Python最新版本,特别适用于数据处理、Web开发及自动化脚本等领域。本教程介绍了如何在HarmonyOS开发环境中安装并配置Python3.9.064位版本,包括系统兼容性、下载安装、环境变量配置、安装验证及pip更新。同时提供了Python基础知识,如基础语法、模块导入、面向对象编程、异常处理和文
- 从零开始:手把手教你用 Uniapp 搭建多平台应用
儿歌八万首
uniappuni-app移动端跨平台harmonyOS
这个框架能帮你解决什么问题?想象一下,你需要开发一个移动应用,但是你的老板说:“我们需要同时上线Android、iOS还有华为的鸿蒙系统”。传统的做法是什么?雇三个团队,写三套代码,维护三个项目…想想都头疼对吧?这个框架就是来拯救你的!一套代码,三个平台同时搞定。不用学Java、Swift、ArkTS,只要你会Vue,就能轻松上手。简单来说,这个框架就像是一个"翻译官",你用熟悉的Vue语法写代码
- HarmonyOS 中状态管理 V2和 V1 的区别
鸿蒙ArkUI框架中的ComponentV2与V1在状态管理、组件开发模式、性能优化等方面存在显著差异。以下是两者的核心区别及技术解析:一、状态管理机制V1的局限性V1的@Observed装饰器只能观察对象的第一层属性变化,需配合@ObjectLink手动拆解嵌套对象。例如:@ObservedclassAddress{city:string}@ObservedclassUser{address:A
- 【华为od刷题(C++)】HJ59 找出字符串中第一个只出现一次的字符
我的代码:#include//引入输入输出流,允许使用cin和cout进行输入输出操作#include//引入字符串类,允许使用string类型#include//引入map容器,允许使用map来存储键值对数据usingnamespacestd;/*使得可以直接使用标准库中的标识符(如cin,cout,string等)而不需要每次都写std::*/intmain(){stringstr;//定义一
- 【华为od刷题(C++)】HJ60 查找组成一个偶数最接近的两个素数
m0_64866459
华为odc++开发语言
我的代码:#include//用于输入输出操作(例如cin和cout)#include//用于动态数组操作,存储可能的质数对usingnamespacestd;//判断一个数字x是否是质数(素数)//质数是指只能被1和它本身整除的数boolisprime(intx){for(inti=2;i*i>even){//读取输入的偶数vectorvec;for(inti=2;i<=even/2;++i){
- 华为OD机试统一考试D卷C卷 - 整数对最小和 python
打卡第二十六天#和牛牛一起刷题打卡#第一天第一天南京市电信有消息了吗有没有投递IT岗的兄弟啊树米科技嵌入式实习面经1在tcp三次握手中,假如第三次握手失败,客户端仍然发送数据到服务端,此时服务端和会怎么处理?发#牛客在线求职答疑中心(35799)##牛客在线求职答疑中心#三环到底是什么套路#牛客在线求职答疑中心(35799)##牛客在线求职答疑中心#国能技经院博士待遇#牛客在线求职答疑中心(357
- 华为OD技术面试高频考点(算法篇、AI方向)
一、Transformer核心机制:自注意力(Self-Attention)公式:Attention=softmax(QK^T/√d_k)v运作原理:1.Q/K/V矩阵:输入向量通过线性变换生成Query(查询)、Key(键)、Value(值)2.注意力权重:Softmax(QKT/√d_k)→计算词与词之间的关联度3.输出:权重与Value加权求和→捕获长距离依赖-优势:并行计算、全局上下文感知
- 华为交换机 SSH 与 Telnet 配置指南
IT摆渡者
运维网络经验分享
一、配置准备工作连接Console口:使用Console线将计算机与交换机的Console口相连,通信波特率设置为9600。进入系统视图并修改设备名称:plaintextsystem-view[Huawei]sysnameSW1#将设备名称修改为SW1二、SSH配置步骤(推荐用于安全连接)1.生成RSA密钥对用于加密SSH通信,默认密钥长度为2048位:plaintext[SW1]rsalocal
- 鸿蒙开发入门:万物互联时代的应用开发新范式与HarmonyOS核心技术解析
IT信息技术学习圈
harmonyos华为
一、万物互联时代的机遇、挑战与趋势随着万物互联(IoT)时代的开启,应用的设备底座将从数十亿手机扩展至数百亿的IoT设备。海量智能终端快速增长,人均持有的设备数量也显著增加。应用交互模式正经历深刻变革:不再是人与单设备的点对点交互,而是转向人与多设备协同的全场景、无缝体验。这种变革为开发者带来了新的挑战:多设备适配难:需为不同设备、不同操作系统重复开发,维护多套代码版本。多形态适配难:不同屏幕尺寸
- 【华为OD机试真题 2025B卷】784、跳格子2 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KJ.JK
OJ+最新华为OD机试(C++JavaPyCJS)华为odc++java华为OD机试真题2025B卷跳格子2
文章目录一、题目题目描述输入输出样例1样例2样例3样例4二、代码与思路参考C++语言思路C++代码Java语言思路Java代码Python语言思路Python代码C语言思路C代码JS语言思路JS代码作者:KJ.JK订阅本专栏后即可解锁在线OJ刷题权限专栏介绍:最新的华为OD机试题目总结,使用C++、Java、Python、C语言、JS五种语言进行解答,每个题目的思路分析都非常详细,支持在线OJ评测
- 华为OD机试_2025 最长的顺子(Python,100分)(附详细解题思路)
蜗牛的旷野
华为OD机试Python版华为odpython算法
题目描述斗地主起源于湖北十堰房县,据说是一位叫吴修全的年轻人根据当地流行的扑克玩法“跑得快”改编的,如今已风靡整个中国,并流行于互联网上。牌型:单顺,又称顺子,最少5张牌,最多12张牌(3…A)不能有2,也不能有大小王,不计花色。例如:3-4-5-6-7-8,7-8-9-10-J-Q,3-4-5-6-7-8-9-10-J-Q-K-A可用的牌30)#标记是否可用#寻找最长顺子max_length=0
- 【华为OD机试真题 2025B卷】138、计算快递主站点 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++java华为OD机试真题javascript计算快递主站点
文章目录一、题目题目描述输入输出样例1样例2二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代
- HarmonyOS从入门到精通:动画设计与实现之二 - 属性动画深度实践与场景落地
属性动画作为鸿蒙系统中最基础也最常用的动画类型,其核心价值在于通过属性值的渐进式变化实现流畅的视觉过渡。相比其他动画类型,属性动画具有接入成本低、适用范围广、与业务逻辑耦合度低等优势,是开发者打造生动界面的首选工具。本文将从基础原理出发,通过实战案例详解属性动画的进阶用法、性能优化及典型场景落地,帮助开发者掌握属性动画的核心技巧。一、属性动画的工作原理与核心特性属性动画的本质是**“数据驱动视觉变
- x86架构CPU市场格局
InnoLink_1024
芯片架构硬件架构
x86架构的CPU市场是全球处理器市场的核心,涵盖PC(桌面端与移动端)、服务器和超算等领域,主要玩家为英特尔(Intel)和AMD。以下基于最新数据分析市场格局及各领域份额,辅以国产厂商动态。1.总体市场概况x86架构因其成熟的生态系统和强大的兼容性,在PC和服务器市场占据主导地位。根据2024年数据,x86架构在服务器CPU市场占约91%的份额,而ARM等其他架构(如华为鲲鹏、飞腾)占约8%,
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那