HarmonyOS 容器组件(Column Row Flex)
今天 我们来说容器组件中的 Column Row Flex
Column 我们应该比较熟了 之前用了很多了
是一个列容器
老规矩 先来一个组件骨架
@Entry
@Component
struct Index {
build() {
Column({space: 30}) {
}
.width('100%')
.height('100%')
}
}
我们在中的 Column 元素中加入代码
Column() {
Column()
.width(150)
.height(50)
.backgroundColor(Color.Blue)
Column()
.width(150)
.height(50)
.backgroundColor(Color.Yellow)
}
.border({width: 1,color: Color.Red})
.width('80%')
.height(300)
.margin({top: 30})
这里 我们写了个Column列元素 然后 样式为红色边框 高度 300pv 宽度百分之八十 给了一点上边距
然后 里面放了两个带有高宽和颜色样式的 Column元素
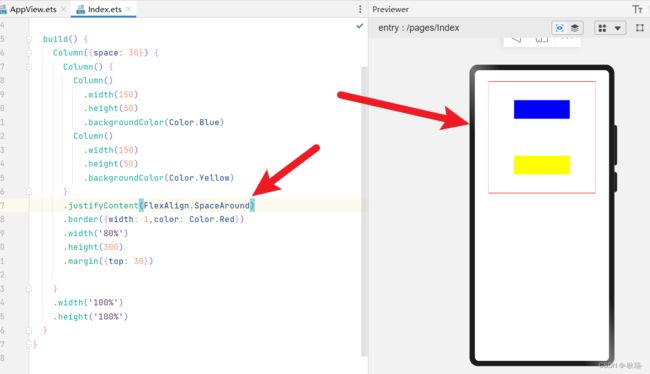
运行结果如下

由此得出结论 Column 内的子元素 会成列排序
目前 我们可以看到 它的排列方式为 从上至下 左右居中
那么 我们可以看一下它其他的排列方式
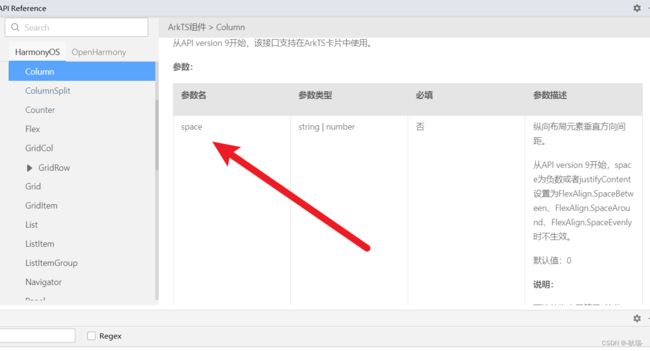
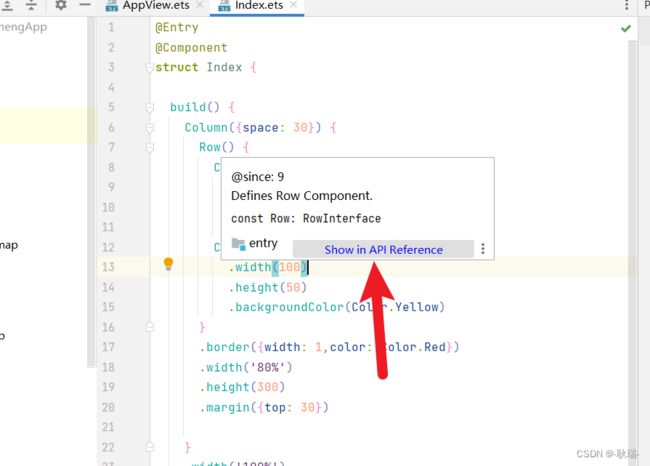
我们还是鼠标停在组件上 出现提示后 点击进入API

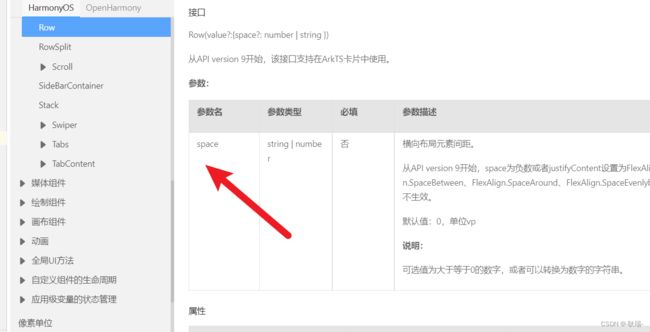
有一个参数 space 数字或者字符串类型 控制自己的子元素之间间隔的距离 这个我们用烂了都

属性介绍是重点 alignItems 控制自己子组件水平方向 简单说就是 从左到右方向对齐方式 类型是
HorizontalAlign
这个对象的 默认是Center 居中
justifyContent 控制自己的子元素 垂直方向 简单说 从上往下方向对齐方式
FlexAlign
对象类型 默认值是Start 从上往下
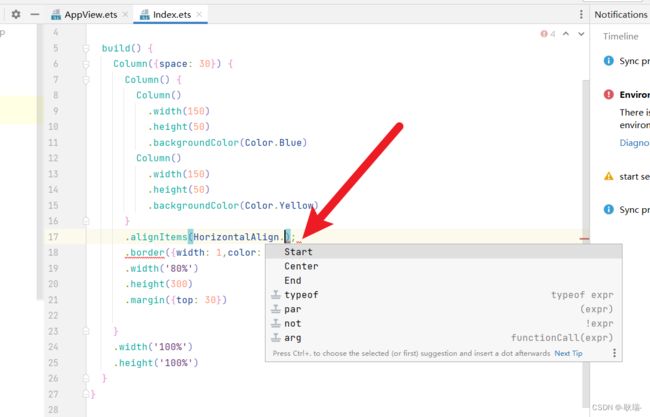
我们打出 alignItems(HorizontalAlign.); 就会出现主要的三个提示

我们先用 Start 就变成从左至右了

Center 就是我们默认的居中效果

最后 End 右对齐

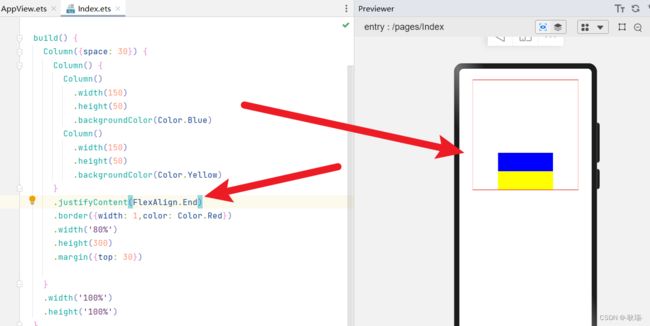
然后当我们在下面属性打出 .justifyContent(FlexAlign.)

默认就是 Start
从上到下

Center 垂直方向居中

End 底部对齐

SpaceBetween 这个比较有趣
两端对齐

SpaceAround 依旧是两端对齐的一个主效果 但是 不贴边了

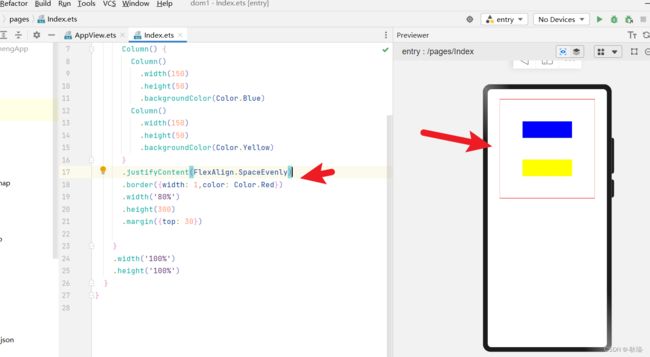
SpaceEvenly 内部所有子元素的讲个相同 简单说 距离平均分配
然后第一个元素 与 顶部 和 最后一个元素与底部的距离 为所有元素边距的一半

然后 我们来说 Row
我们将 Column 中的代码改成
Row() {
Column()
.width(100)
.height(50)
.backgroundColor(Color.Blue)
Column()
.width(100)
.height(50)
.backgroundColor(Color.Yellow)
}
.border({width: 1,color: Color.Red})
.width('80%')
.height(300)
.margin({top: 30})
Row 是以行沾水子组件布局的

来看他的属性 鼠标贴上去 打开API

参数还是这个 space 字符串或者数字 设置子元素 间距

属性 上 依旧是 alignItems 和 justifyContent
但是反过来了
alignItems VerticalAlign对象类型 控制子元素 垂直方向对齐 默认 Center 居中
justifyContent FlexAlign类型 控制子元素 水平方向对齐方式 默认 Start 左对齐

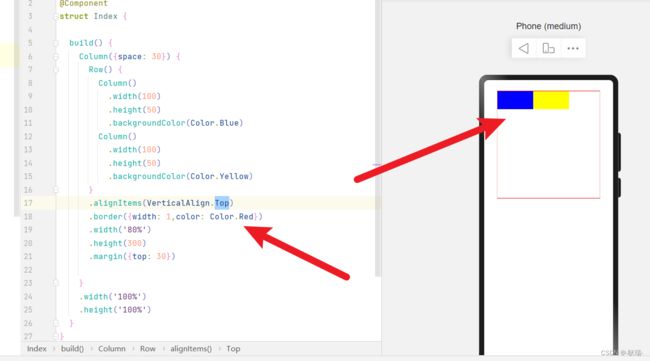
先在 Row 组件属性上 .alignItems(VerticalAlign.)
它就会2提示出三个属性
Center 是默认的 就不看了

Top 垂直方向上对齐

Bottom 顶部对齐

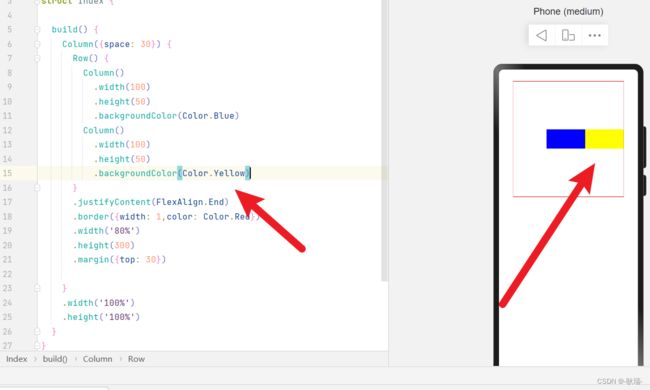
然后 我们在 Row组件下属性输入 justifyContent(FlexAlign.)
也是有六个配置项

Center 水平方向居中

End 右对齐

SpaceBetween SpaceAround SpaceEvenly 和 上面Column效果都是一样的 只是一个是垂直 一个是水平方向
那么 最后 我们来看 Flex
我们将 Column 下面的代码改成
Flex() {
Column()
.width(100)
.height(50)
.backgroundColor(Color.Blue)
Column()
.width(100)
.height(50)
.backgroundColor(Color.Yellow)
}
.border({width: 1,color: Color.Red})
.width('80%')
.height(300)
.margin({top: 30})
运行如下

这里 先给大家看个比较好玩的东西 首先 大家看到这个行显示 会觉得 这个Row不是实现了吗?
但是 如果元素超出了Row的宽度 他就超出去了
但是 flex可以这样

装不下就往里呀
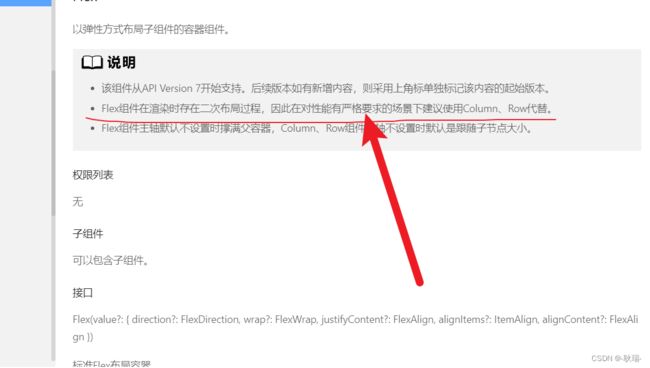
好啦 我们鼠标移入flex组件 查看API

首先 它告诉我们 flex 会进行二次布局 会消耗性能 如果对性能要求非常高 建议使用 Column以及Row代替

flex是可以通过属性设置主轴的 Row的主轴是水平方向 Column的主轴是垂直方向
而 如果你不设置主轴 比如宽高 Column以及Row 会按子元素伸开 简单说 子元素加起来多大 他们主轴就多大 而 flex 会默认把父元素这条线的可用空间占满

那么 参数
direction 控制子组件在容器中 排列的方向 FlexDirection对象类型 不必填 它也控制主轴的方向 简单说 他控制自己的字内容 是行排序 还是列排序 然后 切换时主轴也会切换
wrap FlexWrap对象类型 控制是否可以换行 默认是NoWrap 超出不允许换行
justifyContent和alignItems 这和我们之前讲的一个意思 主要看direction主轴设置的啥 如果是行 那就和Row的一样 列自然就和Column的一样 根据主轴来的
alignContent 因为 Column和Row 超出也是不允许换行换列的 但是 flex因为wrap的存在 超出可以换 那么 这个就是用来控制多行多列的一个对齐方式的

好多说不益 我们上代码演示
我们先输入
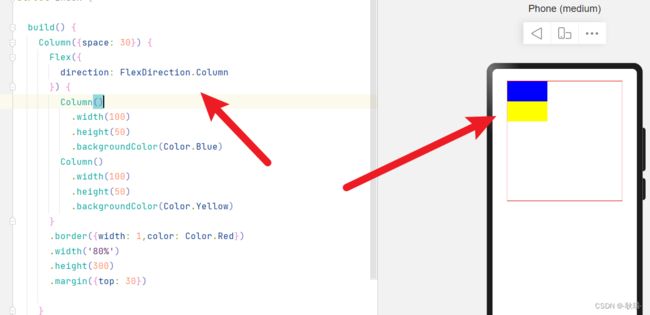
Flex({
direction: FlexDirection.
}) {
他就会弹出提示

它有四个配置项
Row 默认的一个效果 行展示 主轴水平方向 从左至右

RowReverse 也是行展示 主轴水平方向 但是 是从右至左

Column 从上至下 主轴垂直方向

ColumnReverse 也是列展示 主轴垂直方向 从下至上

justifyContent和alignItems 大家可以自己去看 还是那句话 和我们之前讲的一个意思 主要看direction主轴设置的啥 如果是行 那就和Row的一样 列自然就和Column的一样 根据主轴来的
不过其中 除了 居中 居某个边 两端 其他还是有所变化 大家可以打出 某某类. 他就会弹出提示 我们可以一个一个去看效果
这里 我们这样写
Flex({
direction: FlexDirection.ColumnReverse,
alignItems: ItemAlign.Center,
justifyContent: FlexAlign.Center
}) {
两轴同时居中

这个大家可以根据提示 都去试一下 各个对齐方式 和不同主轴的情况下
wrap 我们可以将代码写成这样
Flex({
wrap: FlexWrap.NoWrap
}) {
Column()
.width(100)
.height(50)
.backgroundColor(Color.Blue)
Column()
.width(100)
.height(50)
.backgroundColor(Color.Yellow)
Column()
.width(100)
.height(50)
.backgroundColor(Color.Blue)
Column()
.width(100)
.height(50)
.backgroundColor(Color.Yellow)
Column()
.width(100)
.height(50)
.backgroundColor(Color.Blue)
Column()
.width(100)
.height(50)
.backgroundColor(Color.Yellow)
}
.border({width: 1,color: Color.Red})
.width('80%')
.height(300)
.margin({top: 30})
FlexWrap.NoWrap是默认值 超出 就直接拉伸 往里压

Wrap 允许超出换行

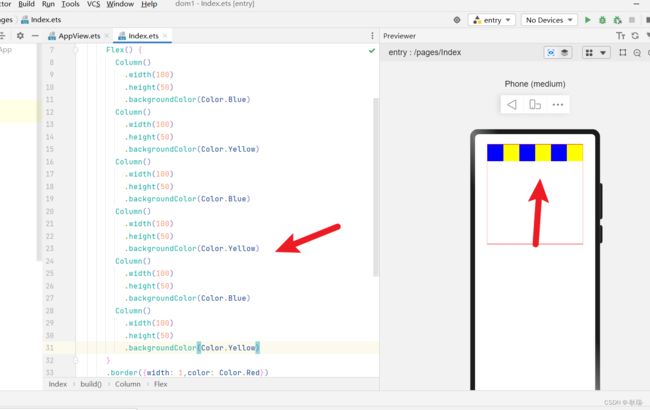
但是这里 我们多个元素贴在一起 看着好奇怪 改成这样
@Entry
@Component
struct Index {
build() {
Column({space: 30}) {
Flex({
wrap: FlexWrap.Wrap
}) {
Column()
.width(100)
.height(50)
.backgroundColor(Color.Blue)
Column()
.width(100)
.height(50)
.backgroundColor(Color.Yellow)
Column()
.width(100)
.height(50)
.backgroundColor(Color.Gray)
Column()
.width(100)
.height(50)
.backgroundColor(Color.Pink)
Column()
.width(100)
.height(50)
.backgroundColor(Color.Green)
Column()
.width(100)
.height(50)
.backgroundColor(Color.Brown)
}
.border({width: 1,color: Color.Red})
.width('80%')
.height(300)
.margin({top: 30})
}
.width('100%')
.height('100%')
}
}
把后面四个 Column的backgroundColor背景色换一下
这样看着就明显多了 放不下直接换行 不硬挤了

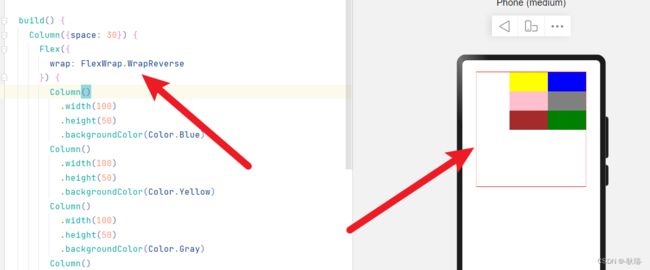
WrapReverse 也是允许换行 但整体会反过来

alignContent 针对放不下 进行换行 换列 的多行多列对齐方式设置 设置辅轴的对齐方式
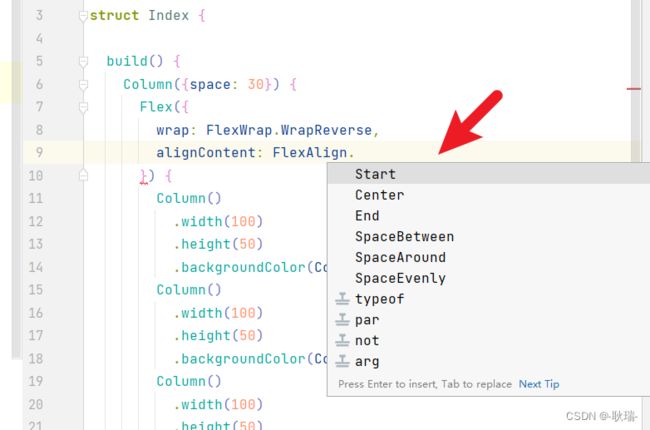
alignContent: FlexAlign.
Start 也是默认效果 跟着辅轴方向走

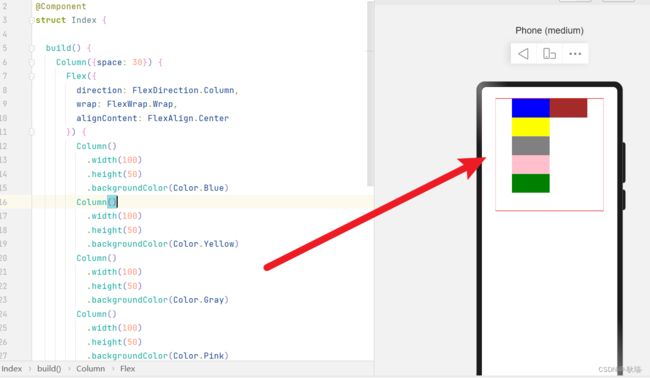
Center 辅轴方向居中

例如 这里我们改陈 direction: FlexDirection.Column垂直方向主轴
效果就是这样

因为水平方向才是辅轴 主轴跟着 主对齐方式设置走
End 辅轴反过来

SpaceBetween 辅轴两端对齐

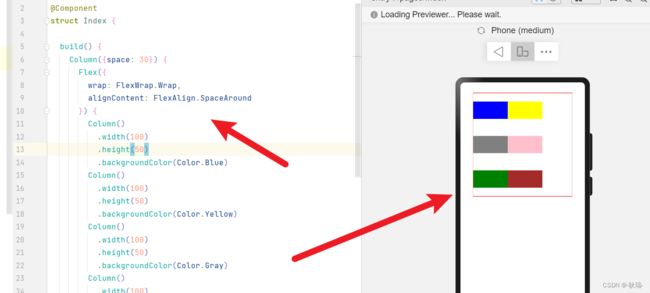
SpaceAround 两端 边侧保持距离

SpaceEvenly 平均分配子元素距离