如何使用startCMS进行应用开发,前端开发,后端开发
简介
StartCMS是一个基于ThinkPHP6.0+、ElementUI、MicroApp的极速微应用开发框架
前端不限技术栈,支持Vue2、Vue3、Vite、React、Rangular...
后端不限制语言,支持PHP、Java、Node、Python、Go、C#...
一、本文接续上一篇文章,介绍如何使用startCMS进行应用开发
如果您对StartCMS有疑惑,建议先阅读下方文章来了解更多。阅读本文前建议先阅读下面两篇文章,否则可能会看不明白一些操作。
微前端框架StartCMS, 一个基于微前端架构的极速微应用开发框架,开源框架_彼岸496的博客-CSDN博客
微前端框架StartCMS,如何启动框架,startCMS启动教程_彼岸496的博客-CSDN博客
二、框架目录
如果您没有看过官方文档 STARTCMS,请看下方目录介绍,详情可进入官方文档查看。
www WEB部署目录
├─app 应用目录
│ ├─app1 应用1
│ ├─app2 应用2
│ ├─app3...
├─base 前端基座工程(可移动到任意地方进行前后端分离开发)
├─config 系统配置目录
├─core 系统核心目录
├─data 数据存储目录
├─extend 扩展类库目录
├─runtime 应用的运行时目录(可写,可定制)
├─vendor Composer类库目录
├─web 前端基座目录(由基座工程目录编译生成)
├─.env.default 环境示例文件
├─.gitignore Git配置文件
├─.htaccess Apache配置文件
├─composer.json Composer配置文件
├─deploy.sh 自动化部署脚本
├─index.php 系统入口文件
├─start 命令行入口二、如果基于PHP开发
由于startCMS框架本身基于PHP开发,如果您也刚好使用PHP开发,那您可以使用命令行生成一个app应用。生成命令为
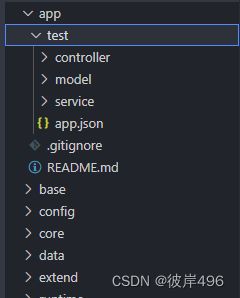
php start make:app 应用名执行前app目录中只有.gitignore文件,执行 php start make:app test 后,app目录会生成test应用。如下图所示。
如图所示,test应用中存在3个目录以及app.json,文件controller,model,service这里不做说明,主要讲解app.json,下面是app.json配置信息
{
"app": "", // 应用标识(默认缺省,安装时自动识别)
"app_title": "", // 应用名称(默认缺省,安装时自动识别)
"group": "站点配置", // 配置分组(可选)
"title": "站点名称", // 配置名称
"type": "input", // 输入类型
"field": "title", // 字段名称(确保同一应用内唯一)
"value": "StartCMS", // 字段值(可选)
"options": [], // 配置选项(可选)
"validate": [], // 验证规则(可选)
"props": {}, // 配置属性(可选)
"default": "", // 默认值(可选)
"remark": "", // 备注(可选)
"locking": 0, // 是否锁定(禁止编辑更新)
"protected": 0 // 是否保护(前端无法获取)
}下图是test自动生成的配置信息
启动框架进入系统,不知道怎么启动的,建议先看下方文章
微前端框架StartCMS,如何启动框架,startCMS启动教程_彼岸496的博客-CSDN博客
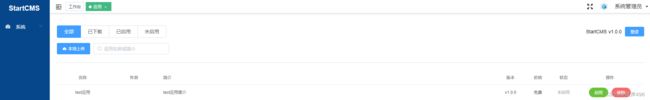
启动系统后,点击打开右上角应用配置
如果app中没有应用,那么此时应用中心为空。
创建test应用后,表格中会出现test应用的信息,app.json中可以修改test应用信息,详细请查看官方文档。
到这一步,后端工作基本准备完成。点击启用安装应用。安装成功后刷新页面
![]()
刷新后安装的应用就会出现在左侧侧边栏了
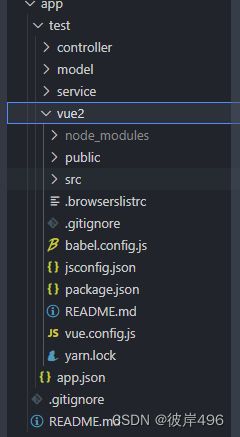
由于缺少前端工程,当前的test应用点击是没有内容的,以vue2示例,来介绍如何构建前端工程。打开终端,进入test应用,使用命令vue create vue2创建vue2模板
创建完成后修改vue.config.js,由于此时框架启动在8080端口,且test应用也在框架内部,并没有启动其他的服务器,所以配置代理以及修改静态资源路径如下,如果应用需要请求资源是其他服务器,更改代理即可。
module.exports = defineConfig({
publicPath: '/app/test/view/',
transpileDependencies: true,
devServer: {
port: port,
open: false,
overlay: {
warnings: false,
errors: true
},
proxy: {
[process.env.VUE_APP_BASE_API]: {
target: 'http://localhost:8080',
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: '/'
}
}
},
headers: {
'Access-Control-Allow-Origin': '*'
}
}
})修改完成后使用 npm run build 打包,这时会生成dist文件夹,将dist文件夹重命名为view,移动至test目录下,或者手动创建view目录,将dist下所有文件复制或移动到view中。
这时我们的静态资源,也就是 index.html 已经准备完成了,但这个时候,点击test应用如下
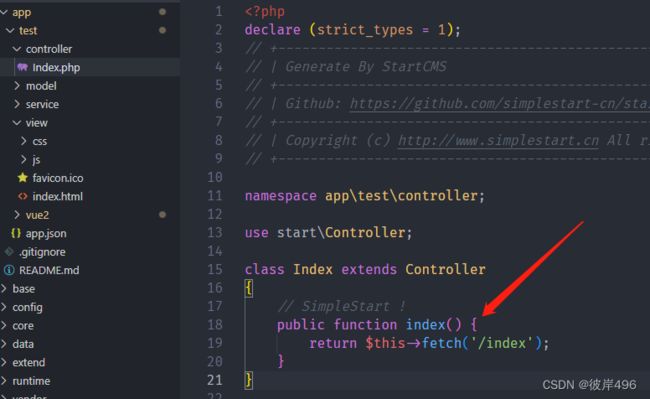
错误的原因是因为访问 http://localhost:8080/web/test 时,服务器并没有做出回应,打开controller目录中的index.php,加入下方代码来渲染 index.html
实际上每一个应用的核心就是controller,model,service,view,app.json这些文件
view即打包后的目录也是前端代码,app.json是应用配置,controller,model,service构成服务器响应前端。这些加起来也就构成了一个独立的应用。
三、如果后端使用java,python或其他语言
- 如果后端已经上线服务器,那么只需要在前端配置代理与静态资源路径,在后端那边渲染前端html页面即可,后端的代码也可以不放在框架内部。
- 如果是本地开发,并未上线,以java为例,无论您的后端代码是否在框架应用内,您只需要启动您的java后端,开启一个端口,然后将这个端口替换掉前端 vue.config.js 中的8080即可,前万不要忘记配置静态资源路径,千万不要忘记渲染 index.html,并且不需要加多余路径,渲染 /index 即可,框架基座会自动找到应用下的view目录。
四、总结
startCMS框架的核心思想就是微前端,微应用,开发者能在同一个项目中使用不同语言,后端可以同时用java,python,PHP写,前端也能同时用vue,react,angular写。
比如一个商城系统,有商品模块,订单模块。那么我们可以把这两个模块做成应用,假如商品模块使用vue更容易,而订单模块使用react更好,按以前正常框架是无法实现的。而startCMS可以实现这一点,并且,如果其中一个模块需要升级某个依赖包,而升级后又会对另一个模块产生影响,这时使用startCMS完全不用担心。
startCMS主要解决以下问题:
1、随着项目迭代前端工程越来越庞大,难以维护 => 项目应用化,只需要维护应用。
2、跨团队或跨部门协作开发项目导致效率低下且受基础框架技术限制 => 应用化之后,每个应用都可以使用不同语言,不同框架。
3、不同业务模块需要使用不一样的依赖,随着时间推移依赖冲突严重且不支持增量升级 => 应用之间相互独立,互不依赖,升级模块时不用担心影响其他功能。
4、市场现有多模块系统,后端虽然做到了模块化并前后端分离,但前端工程本质上依然属于单体架构。