- 微前端 qiankun vite vue3
可缺不可滥
前端项目框架前端
文章目录简介主应用qiankun-mainvue3vite子应用qiankun-app-vue2webpack5子应用qiankun-reactwebpack5子应用quankun-vue3vite遇到的问题简介主要介绍以qiankun框架为基础,vite搭建vue3项目为主应用,wepackvue2和webpackreact搭建的子应用,形成的一个微前端框架。主应用qiankun-mainvue
- NSSCTF_crypto_[HGAME 2022 week3]RSA attack 3
岁岁的O泡奶
python开发语言密码学cryptoNSSCTF维纳攻击
[HGAME2022week3]RSAattack3题目:太多了自己去看,提示:维纳攻击首先在做这题之前你得先懂得维纳攻击的原理https://www.cnblogs.com/wandervogel/p/16805992.htmlok啊看懂了维纳攻击的原理就来开始写脚本吧fromCrypto.Util.numberimportlong_to_bytesimportgmpy2#已知参数n=50741
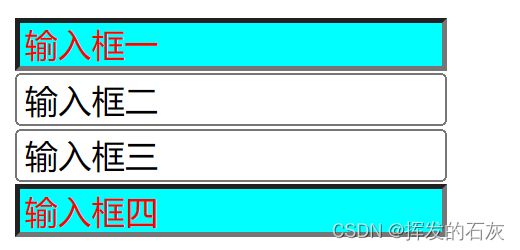
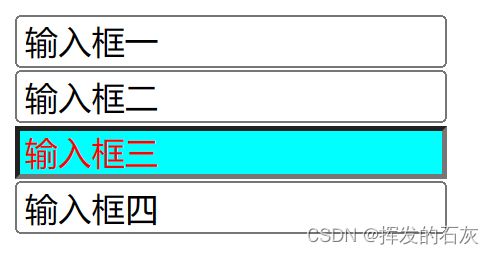
- 网页大屏适配 使用css的scale方法 缺点是两边会有留白;
无足鸟丶
csscss3htmljavascript前端
网页大屏适配使用css的scale方法缺点是两边会有留白;Document*{margin:0;padding:0;}html,body{width:100vw;height:100vh;background-color:blue;}#container{width:100%;height:100%;}.box{width:1920px;height:1080px;background-color
- Browser-Use WebUI项目启动指南
思考在马桶上
人工智能chatgpt经验分享python
摘要此前发布《Browser-UseWebUI使用体验》博文后,鉴于部分朋友运行时出现问题,重新运行并整理相关内容。本文详细记录WebUI项目启动全过程,涵盖Python3.11+、Chrome浏览器及APIKeys等环境要求,Python环境检查、依赖安装等环境配置步骤,.env文件中环境变量的设置方法。同时,针对启动中如lxml.html.clean依赖缺失、连接被拒等问题给出解决方案,介绍启
- 网络安全入门教程(非常详细)从零基础入门到精通,看完这一篇就够了
白帽黑客坤哥
web安全网络安全pythonwindows
href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/ck_htmledit_v
- 【Vue+TypeScript实战指南:提高代码质量和开发效率】
小怪兽9699
typescriptvue.js前端
前言在现代前端开发中,Vue.js是一个非常流行且强大的框架,而TypeScript则是增强代码类型安全性和可维护性的利器。本文将详细介绍如何结合Vue和TypeScript来构建高质量的应用程序。无论你是有一定基础的开发者还是希望进一步提升技能的高手,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-
- 若依框架入门指南:快速上手SpringBoot+前后端分离版
小小鸭程序员
springjavaspringboot后端intellij-idea
若依(RuoYi)是一款基于SpringBoot的快速开发平台,集成了权限管理、代码生成、监控管理等功能。本文将以SpringBoot+Vue前后端分离版本为例,带你快速上手若依框架。一、环境准备基础环境:JDK1.8+MySQL5.7+Redis5.0+Maven3.6+Node.js14+(前端)下载项目:#后端项目gitclonehttps://gitee.com/y_project/Ruo
- Vue.js的watch监听
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`watch`选项的基本概念`watch`选项的基本语法`watch
- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器HTML5JavaScript前端html5javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
- 【unity&Node.js篇】多人联机游戏开发代码规范
雅鸦
unitynode.js代码规范
多人联机游戏前端(Unity)与后端(Node.js)代码规范说明书这份代码规范旨在帮助多人联机游戏的开发团队建立一致性和高质量的代码标准,涵盖前端(Unity)和后端(Node.js)开发部分。无论是游戏逻辑的实现、多人同步机制、网络通信还是错误处理,都需要清晰的规范来确保代码的可维护性、可扩展性与高效性。1.Unity前端代码规范1.1命名规范变量、函数命名:使用PascalCase(大驼峰)
- python-56-基于Vue和Flask进行前后端分离的项目开发示例实战
皮皮冰燃
python3pythonvue.jsflask
文章目录1创建Vue前端项目1.1运行demo1.2实现需求2flask部署上述dist(前后端未分离)2.1代码app.py2.2运行访问3nginx部署(前后端分离)3.1nginx前端服务3.3.1windows安装nginx3.3.2修改nginx.conf配置文件3.3.3启动nginx3.3.3停止nginx3.2启动后端服务3.2.1app.py(去除前端渲染)3.2.2启动flas
- 爬虫基础--request库详解
amo的代码园_毕设
Java基础爬虫javaspringbootvue.jspython开发语言
爬虫基础–request库详解1.requests模块介绍request库中文文档:https://docs.python-requests.org/zh_CN/latest/user/quickstart.htmlrequests是一个非常流行的PythonHTTP第三方库,它允许你发送各种HTTP请求,处理cookies、会话、连接池、重定向、多种认证方式等,使得处理HTTP请求变得非常便捷,
- Selenium实战-模拟登录淘宝并爬取商品信息_使用selenium模拟真实登录行为,并爬取商品评论数据。
2401_84009899
程序员seleniumpython测试工具
模拟淘宝登录deflogin_taobao():print(‘开始登录…’)try:login_url=‘https://login.taobao.com/member/login.jhtml’driver.get(login_url)input_login_id=wait.until(EC.presence_of_element_located((By.ID,‘fm-login-id’)))in
- pipost 如何提升团队协作效率 [特殊字符]
Kairo_01
postman
开发团队中的沟通障碍在许多开发团队中,前端工程师、后端工程师和QA测试人员之间的同步往往会浪费大量时间。不断的会议和对齐会话减慢了整个过程,严重影响了生产力。以下是一些常见的痛点:前端和后端团队需要不断对API接口进行同步。测试人员必须反复确认API行为。产品经理必须确保每个人都对项目需求达成一致。这些沟通障碍导致开发周期延长、团队士气下降和项目发布推迟。通过Apipost提高协作效率1.精简的A
- 现代前端开发框架对比:React、Vue 和 Svelte 的选择指南
zhyoobo
vue.jsreact.js前端
引言在当今快速发展的Web开发领域,前端框架的选择往往直接影响项目的开发效率、维护成本和用户体验。React、Vue和Svelte作为当前最受关注的三大框架,各自拥有独特的设计哲学与技术实现。本文将通过5000字的深度解析,从架构设计、开发体验、性能特征到生态系统四个维度进行全方位对比,并针对不同场景提供选型决策框架。无论您是初创团队的技术负责人,还是正在构建企业级应用的架构师,都能在此找到面向2
- 使用CRACO自定义 Webpack 配置
黄毛火烧雪下
Reactwebpack前端node.js
1、为什么要用CRACO?默认情况下,CRA的Webpack配置是隐藏的,如果你需要修改Webpack,比如:✅CDN配置✅配置alias(路径别名)✅修改Less/Sass变量✅添加Babel插件✅优化Webpack构建(如SplitChunks、CDN加载)✅支持TailwindCSS✅移动端适配启用PostCSS+px转rem如果不用CRACO,你必须运行yarneject/npmrunej
- uniapp中使用webview并与原页面通信
数学分析分析什么?
uni-app
uniapp中使用webview并与原页面通信1.接收数据主要使用@message与@onPostMessage接收原页面数据,且两个方法只能在APP中使用,其他平台均不支持。/***接收页面返回参数*@param{Object}item*/htmlMessage(item){console.log('收到的消息',item)letdata=item.detail...},2.发送数据(调用原页面
- `fetch` 和 `axios`的前端使用区别
Studying_swz
blog前端
欢迎访问的个人博客:https://swzbk.site/,加好友,拉你入福利群fetch和axios`是前端常用的两种HTTP客户端,以下是它们的核心区别及适用场景:一、本质区别特性fetchaxios类型浏览器原生API(部分环境需polyfill)第三方库(需通过npm/yarn安装)底层实现基于Promise基于Promise,封装了XMLHttpRequest二、核心功能对比1.请求与响
- uniapp工程中解析markdown文件
pvfhv
uni-app
在uniapp中如何导入markdown文件,同时在页面中解析成html,请参考以下配置:1.安装以下3个依赖包npminstallmarkedhighlight.jsvite-plugin-markdown2.创建vite.config.js配置文件//vite.config.jsimport{defineConfig}from'vite';importunifrom'@dcloudio/vit
- LORA的魔法棒:在Stable Diffusion中挥洒注意力机制的优化咒语 ??
DTcode7
AI生产力AIAIGCstablediffusionAI生产力前沿
LORA的魔法棒:在StableDiffusion中挥洒注意力机制的优化咒语??欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:DTcode7的博客首页。一个做过前端开发的产品经理,经历过睿智产品的折磨导致脱发之后,励志要翻身农奴把歌唱,一边打入敌人内部一边持续提升自己,为我们广大开发同胞
- policy_does_not_allow_file_overwrite
前端uniapp云存储
uniapp云开发阿里云上传文件uniapp的出现,让前端人员和后端人员实现了“全栈”的小梦想,当然,真正跨端开发的时候,还是会遇到不少的问题,比如今天我们的主角,uniCloud.uploadFile,一般来说,这个api文件名动态生成,云端返回文件存储的链接即可,但是,假如我们的产品是针对用户存储的,即用户的头像、私有文件、图片等具有唯一性,要单独开个目录存放的时候,同样的文件名上传会存在无法
- Python,C++开发餐饮后厨环境远程管理APP
Geeker-2025
pythonc++
开发一款用于**餐饮后厨环境远程管理**的App,结合Python和C++的优势,可以实现高效的后端数据处理、实时的环境监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:
- 深入解析:React中的信号组件与细粒度更新
引言在主流的前端开发框架中,无论是React、Vue还是Svelte,核心都是围绕着更高效地进行UI渲染展开的。为了实现高性能,基于DOM总是比较慢这个假设前提,其最核心的要解决的问题有两个:响应式更新细粒度更新为了将响应式更新、细粒度更新优化到极致,各种框架是八仙过海,各显神通。以最流行的React和Vue为例,首先两者均引入了VirtualDOM的概念。Vue的静态模板编译,通过编译时的静态分
- SvelteKit 最新中文文档教程(6)—— 状态管理
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 设备树学习(二十三、番外篇-中断子系统之softirq)
奔跑的小刺猬
设备树设备树原理和实现
既然开始学了,那么还是一次把中断的所有知识都系统的学一下。刚好有蜗窝大神的博客做指引。http://www.wowotech.net/irq_subsystem/soft-irq.html一、前言对于中断处理而言,linux将其分成了两个部分,一个叫做中断handler(tophalf),是全程关闭中断的,另外一部分是deferabletask(bottomhalf),属于不那么紧急需要处理的事情
- 【Apache Storm】
茉菇
apachestorm大数据
一、Storm简介1、概述官网地址:https://storm.apache.org/index.htmlApacheStorm是一个开源的、分布式的实时计算系统,专为处理流式数据而设计。它能够处理大量数据流并在极低的延迟下提供实时的结果。相比于传统的批处理系统,Storm具有处理无限数据流的能力,支持非常高的可扩展性和容错机制。Storm可以适用于多种编程语言,具有高度的灵活性。2、核心功能分布
- 【前端】面试八股文——输入URL到页面展示的过程
帅比九日
面试八股文前端面试javascript
【前端】面试八股文——输入URL到页面展示的过程1.DNS解析当用户在浏览器中输入URL并按下回车时,首先需要将域名转换为IP地址,这个过程称为DNS(域名系统)解析。具体步骤如下:浏览器缓存:浏览器首先检查自身缓存中是否有该域名的IP地址。操作系统缓存:如果浏览器缓存中没有找到,浏览器会向操作系统请求DNS信息。路由器缓存:如果操作系统缓存也没有找到,操作系统会向本地网络中的路由器请求DNS信息
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- HTML音频、视频--课后作业实践
Heetun
html5
浅学了web一段时间,用浅显的知识做了一个小小的实践,各位大佬们多多包涵,指正。主要知识重现:标记语法:src:设置媒体文件的路径width、height:设置媒体文件的宽度、高度autostart:逻辑值,true为自动播放;false为不自动播放loop:逻辑值,true自动循环播放;false不循环播放2.CSS的内部样式表选择器1{属性1:属性值1;属性2:属性值2;......}选择器2
- H3C Network命令详解
weixin_30471561
转载于:https://www.cnblogs.com/fanweisheng/p/11156926.html
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本