【QML COOK】- 006-用C++定义一个QML元素类型
Qt原本是一个C++图形框架,因此QML也少不了C++。QML通常只负责显示,而后台逻辑由C++实现,因此掌握C++和QML之间的交互非常必要。
本例实现一个最简单的例子,用C++定义一个QML的元素类型并在QML使用它。
需求是在窗口上显示鼠标点击的次数。用C++定义了一个Counter的QML元素类型来实现计数。
1. 创建C++类
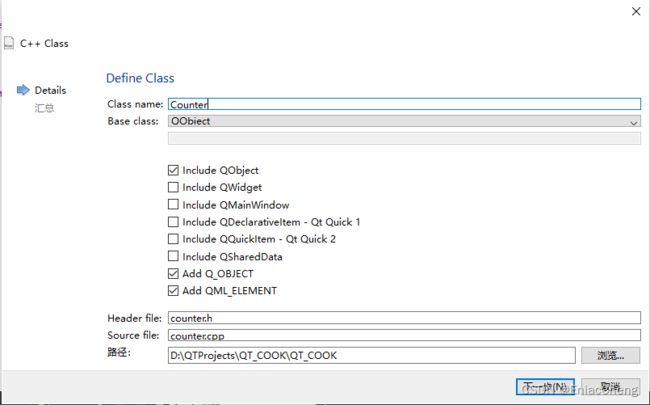
选择【C++】 -> 【C++ Class】
起个名字,并且选上【Include QObject】【Add Q_OBJECT】【Add QML_ELEMENT】
稍微解释一下。
QML是一种声明语言,想用C++定义声明语言的类型,就必须让C++具备反射能力。
什么是反射能力?
举个最简单的例子,在声明语言中声明一个Counter类型的对象,解释器将代码读到内存后需要根据字符串“Counter”去创建一个Counter类型的C++对象。C++本身显然是不具备这种能力。因此Qt实现了一套让C++实现反射能力的框架。这个框架由一系列类、宏及编译命令配合完成的,因此在创建对象时要选择继承Object类并且添加【Q_OBJECT】【Q_ELEMENT】这两个宏。
2. 查看并修改CMakeList.txt
在CMakeList.txt文件中查找【qt_add_qml_module】,看它是不是如下
qt_add_qml_module(appQT_COOK
URI QT_COOK
VERSION 1.0
QML_FILES
Main.qml
SOURCES
counter.cpp counter.h
)通常添加完C++类后,Qt Create会自动将CMakeList.txt修改为上面那样。如果没有请手动修正,即添加以下内容
SOURCES
counter.cpp counter.h这也是为了让C++实现反射能力的操作。
3. 编辑count.h
#ifndef COUNTER_H
#define COUNTER_H
#include
#include
class Counter : public QObject
{
Q_OBJECT
QML_ELEMENT
Q_PROPERTY(int count READ Count WRITE SetCount NOTIFY CountChanged)
public:
explicit Counter(QObject *parent = nullptr);
void SetCount(const int& count);
const int& Count() const;
signals:
void CountChanged();
private:
int m_count {0};
};
#endif // COUNTER_H 解释一下重要的点
- 创建的QML元素类型名,同C++名一致。
- 创建的QML具备哪些属性由Q_PROPERTY声明
Q_PROPERTY(int count READ Count WRITE SetCount NOTIFY CountChanged)该宏的使用方法可以自行查看Qt帮助文档,这里把使用到的参数介绍一下。
- int是属性的类型
- count是属性名称
- READ Count是告诉QML的解析器调用Count这个方法来获取count的值
- WRITE SetCount是告诉QML的解析器用SetCount这个方法来更新count的值
- NOTIFY CountChanged是告诉QML的解析器当count的值发生变化时会发送CountChanged信号
4. 编辑counter.cpp
#include "counter.h"
Counter::Counter(QObject *parent)
: QObject{parent}
{}
void Counter::SetCount(const int& count)
{
m_count = count;
emit CountChanged();
}
const int& Counter::Count() const
{
return m_count;
}
主要是实现Q_PROPERTY提到的Count和SetCount方法。一定要在SetCount中发送CountChanged这个信号。
5. 编辑Main.qml
import QtQuick
import QT_COOK
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Counter {
id: myCounter
}
MouseArea {
anchors.fill: parent
onClicked: myCounter.count += 1
}
Text {
id: name
text: myCounter.count
anchors.centerIn: parent
font.pointSize: 60
}
}
- import QT_COOK是为了引入Counter类型,因为在CMakeList.txt我们将URL设置成了QT_COOK,所以这里就要引入QT_COOK
- 创建对象,这里可以理解让C++ 创建一个Counter类型的变量名为myCounter
Counter {
id: myCounter
}- 在鼠标点击是让myCounter的count属性的值加1
MouseArea {
anchors.fill: parent
onClicked: myCounter.count += 1
}
- 让myCounter的count属性的值在窗口中间显示
Text {
id: name
text: myCounter.count
anchors.centerIn: parent
font.pointSize: 60
}这里要区分【绑定】和【赋值】两个概念。“text: myCounter.count”的意思是将【text】和【myCounter.count】进行绑定而不是赋值。也就是说【myCounter.count】的值发生变化后【text】的显示也跟着变化。
至于QML的内部实现,猜测是当SetCount方法里发射了信号CountChanged后,QML解析器收到这个信号,就会再次调用Count方法获取更新后的值,然后让text重新渲染。可以在SetCount和Count方法中打印Log验证一下我说的是否正确。或者在SetCount中不再发送信号看看text会不会自动更新
6. 运行程序
每点击一下鼠标数字就会加1