- python request 获取cookies value值的方法
dianqianwei8752
pythonc/c++
importrequestsres=requests.get(url)cookies=requests.utils.dict_from_cookiejar(res.cookies)print(cookies[key])转载于:https://www.cnblogs.com/VseYoung/p/python_cookies.html
- python连接达梦数据库方式
water bucket
python数据库pandas
1、通过jaydebeapi调用jdbcimportpandasaspdimportjaydebeapiif__name__=='__main__':url='jdbc:dm://{IP}:{PORT}/{库名}'username='{username}'password='{password}'jclassname='dm.jdbc.driver.DmDriver'jarFile='{DmJdb
- Python一次性批量下载网页内所有链接
Zhy_Tech
python前端开发语言
需要下载一个数据集,该数据集每一张图对应网页内一条链接,如下图所示。一开始尝试使用迅雷,但是迅雷一次性只能下载30条链接。采用Python成功实现一次性批量下载。importosimportrequestsfrombs4importBeautifulSoup#目标网页的URLurl="https://"#请将此处替换为实际的网页URL#指定下载文件的文件夹路径#使用原始字符串download_fo
- 初探贪心算法 -- 使用最少纸币组成指定金额
是小V呀
C++贪心算法算法c++python
python实现:#对于任意钱数,求最少张数n=int(input("money:"))#输入钱数bills=[100,50,20,10,5,2,1]#纸币面额种类total=0forbinbills:count=n//b#整除面额求用的纸币张数ifcount>0:print(f"{b}纸币张数{count}")n-=count*b#更新剩余金额total+=count#累加纸币数量print(f
- 【Python】Gym 库:于开发和比较强化学习(Reinforcement Learning, RL)算法
彬彬侠
Python基础pythonGym强化学习RLGymnasium
Gym是Python中一个广泛使用的开源库,用于开发和比较强化学习(ReinforcementLearning,RL)算法。它最初由OpenAI开发,提供标准化的环境接口,允许开发者在各种任务(如游戏、机器人控制、模拟物理系统)中测试RL算法。Gym的设计简单且灵活,适合学术研究和工业应用。2022年,Gym被整合到Gymnasium(由FaramaFoundation维护)中,成为主流的强化学习
- Python 虚拟环境完全指南
wsj__WSJ
pythonpython开发语言
为何离不开虚拟环境?在Python开发领域,虚拟环境堪称管理项目依赖的不二利器,其重要性体现在多个关键层面:项目隔离独立运行环境构建:为每一个项目量身打造专属的Python运行环境,使各个项目之间相互隔离,互不干扰。化解依赖版本冲突:有效解决不同项目对同一依赖包的版本需求不一致的难题。例如,项目A基于Django3.2进行开发,而项目B需要Django4.0才能正常运作,通过虚拟环境,两者可并行不
- python学习路线(从菜鸟到起飞)
突突突然不会编了
python学习开发语言
以下是基于2025年最新技术趋势的Python学习路线,综合多个权威资源整理而成,涵盖从零基础到进阶应用的全流程,适合不同学习目标(如Web开发、数据分析、人工智能等)的学习者。路线分为基础、进阶、实战、高级、方向拓展五个阶段,并附学习资源推荐:一、基础阶段(1-2个月)目标:掌握Python核心语法与编程思维,熟悉开发环境。环境搭建安装Python3.10+,配置PyCharm或VSCode开发
- 小白带你部署LNMP分布式部署
刘俊涛liu
分布式
目录前言一、概述二、LNMP环境部署三、配置nginx1、yum安装2、编译安装四、安装1、编译安装nginx2、网络源3、稍作优化4、修改配置文件vim/usr/local/nginx/conf/nginx.conf5、书写测试页面五、部署应用前言LNMP平台指的是将Linux、Nginx、MySQL和PHP(或者其他的编程语言,如Python、Perl等)集成在一起的一种Web服务器环境。它是
- 如何构建FunASR的本地语音识别服务
FunASR简介FunASR是阿里巴巴达摩院开源的高性能语音识别工具包,支持离线识别和实时流式识别两种模式。其核心特点包括:支持多种语音任务:ASR(自动语音识别)、VAD(语音活动检测)、标点恢复、关键词检测等。提供预训练模型:覆盖中文、英文等多语言,支持不同场景(通用、会议、直播等)。支持多种部署方式:本地Python、Docker容器、ONNX推理优化等。开源地址:GitHub-FunASR
- Python 进阶学习之全栈开发学习路线
Microi风闲
【胶水语言】Pythonpython学习开发语言
文章目录前言一、Python全栈开发技术栈1.前端技术选型2.后端框架选择3.数据库访问二、开发环境配置1.工具链推荐2.VSCode终极配置3.项目依赖管理三、现代Python工程实践1.项目结构规范2.自动化测试策略3.CI/CD流水线四、部署策略大全1.传统服务器部署2.容器化部署3.无服务器部署五、性能优化技巧1.数据库优化2.异步处理3.静态资源优化结语前言Python作为当今最流行的编
- Pycharm下载链接
Aderic
杂陈
人生苦短,我用python3.4https://download.jetbrains.8686c.com/python/pycharm-community-2018.1.1.tar.gz后续更新可能就是后面版本号码稍微差异,mark!
- python基础语法复习08——模块化编程
洛华363
pythonpython开发语言
python基础语法目录python基础语法01——基本类型python基础语法02——复合类型python基础语法03——语句构成python基础语法04——函数python基础语法05——递归及装饰器python基础语法06——类与对象python基础语法07——迭代器与生成器文章目录python基础语法目录前言一、模块(Module)1.1什么是模块?1.2模块使用1.3模块分类1.3.1系
- python基础语法复习02——复合类型
洛华363
pythonpython开发语言
python基础语法目录python基础语法基础类型文章目录python基础语法目录前言一、初识列表list1.列表基本操作1.1创建列表1.2列表运算1.3列表访问1.4列表增删2常用函数二、初识元组tuple1.元组基本操作1.1创建元组1.2元组访问1.3元组运算2.常用函数三、初识字典dict1.字典基本操作1.1创建字典1.2增删改查2常用函数四、初识集合set1.集合基本操作1.1创建
- ⚡C++ 有必要学吗?⚡我的家长有话说
司空妲命
c++开发语言
在编程教育愈发普及的当下,除了备受关注的Python,C++也进入了许多家长和孩子的视野。作为一门经典且强大的编程语言,C++在系统开发、游戏制作、嵌入式领域等有着广泛应用。然而,对于是否让孩子学习C++,家长们看法不一。有人认为它是通往高端技术领域的钥匙,也有人担忧其较高的学习难度会让孩子望而却步。今天,就让我们深入探讨C++学习的必要性。一、家长眼中的C++:潜力与顾虑交织有人疑惑:“C++现
- python3异步爬虫:asyncio + aiohttp + aiofiles(python经典编程案例)
数据知道
python3案例和总结python
更多内容请见:python3案例和总结-专栏介绍和目录文章目录1.安装依赖库2.异步爬虫的基本流程3.实现异步爬虫3.1代码实现3.2代码说明4.运行效果5.扩展功能5.1设置请求头5.2处理异常5.3限制并发数5.4爬取图片6.总结使用Python的异步编程技术(asyncio+aiohttp+aiofiles)可以实现高效的异步爬虫。以下是详细的使用指南和代码示例。1.安装依赖库首先安装所需的
- PyQt4 -- 设置系统托盘显示
agoodob
PyQt4import文档qt
文章转载请著名出处。这篇文章教大家写PyQt4程序的时候如何设置程序在系统托盘区域显示图标系统托盘指的是这块区域:(笔者用的是window7)直接上源码:fromPyQt4importQtGuiimportsysapp=QtGui.QApplication(sys.argv)w=QtGui.QWidget()w.resize(250,150)w.move(300,300)w.setWindowTi
- Python爬虫实战:借助代理IP破解反爬机制,批量下载哔哩哔哩高清视频
程序员威哥
最新爬虫实战项目python爬虫tcp/ip
一、前言随着视频平台的蓬勃发展,视频数据成为互联网的一个重要组成部分。特别是哔哩哔哩(B站)作为一个年轻化、内容丰富的综合性视频平台,吸引了大量用户观看、上传和分享各种形式的创作内容。在这个信息高度开放的时代,如何高效、合法地获取这些视频数据成为了一个有挑战的技术问题。哔哩哔哩的视频下载不仅受到版权保护,同时平台也使用了强大的反爬虫机制来保护用户数据和平台内容。本文将通过Python爬虫实战,利用
- Python爬虫高阶:Selenium+Scrapy+Playwright融合架构,攻克动态页面与高反爬场景
程序员威哥
python爬虫selenium
随着互联网应用的不断发展,越来越多的网站采用JavaScript动态渲染页面,常见的静态页面数据抓取方式逐渐失效。此外,高反爬技术也使得传统爬虫架构面临着更大的挑战,许多网站通过复杂的反爬机制如验证码、IP屏蔽、请求频率限制等来防止数据抓取。为了应对这些挑战,我们需要采用更为先进和灵活的爬虫架构。在此背景下,结合Selenium、Scrapy和Playwright这三种技术,能够帮助我们突破动态页
- 基于ArcPy将HDF格式栅格文件批量转为TIFF格式
疯狂学习GIS
本文介绍基于Python中ArcPy模块,实现大量HDF格式栅格图像文件批量转换为TIFF格式的方法。 首先,来看看我们想要实现的需求。 在一个名为HDF的文件夹下,有五个子文件夹;每一个子文件夹中,都存储了大量的.hdf格式的栅格遥感影像数据。 我们在其中任选一个子文件夹,来看看其中所含的文件。 我们要做的,就是将HDF文件夹下的全部子文件夹中的全部.hdf格式图像文件,一次性转换为
- Python训练 + Go优化 + C#部署:端到端AI模型的跨语言实践
威哥说编程
人工智能学习资料库pythongolangc#
在现代AI应用中,如何高效地训练、优化、并最终部署AI模型是一项复杂且具有挑战性的任务。在这一过程中,选择合适的编程语言和工具可以显著提高效率和系统的性能。Python作为AI领域的主流语言,具有丰富的深度学习框架(如PyTorch和TensorFlow),在模型训练方面处于领先地位。然而,针对计算密集型任务(如数据预处理、加密等),Go语言因其高效的并发处理和出色的性能,成为优化计算的理想选择。
- PyQt6基础_pyqtgraph_横向柱状图
程序猿与金融与科技
PyQt6基础PyQt6pyqtgraph
效果:效果图显示的是2025Q1申万行业1,各行业的总资产柱状图代码:#-*-coding:utf-8-*-importnumpyasnpfromPyQt6.QtGuiimport(QColor)fromPyQt6.QtWidgetsimport(QApplication)importpyqtgraphaspgclassGraphHorizonalBarWidget(pg.PlotWidget):
- python排序算法之桶排序
华强笔记
python数据结构和算法python算法
桶排序主要适用于全是数字的列表排序代码如下:defbuckrt_sort(li,n=100,max_num=10000):bucket=[[]for_inrange(n)]
- PyQt6基础_pyqtgraph_双Y轴不同周期数据叠加
程序猿与金融与科技
PyQt6基础PyQt6pyqtgraph
效果:双Y轴,左轴对应曲线总市值;右轴对应柱状图总营收。市值数据为月数据,营收数据为季度数据,两者时间区间一致。代码:#-*-coding:utf-8-*-importpandasaspdimportnumpyasnpfromPyQt6.QtWidgetsimport(QApplication)importpyqtgraphaspgclassStrAxisItem(pg.AxisItem):def
- 【无标题】
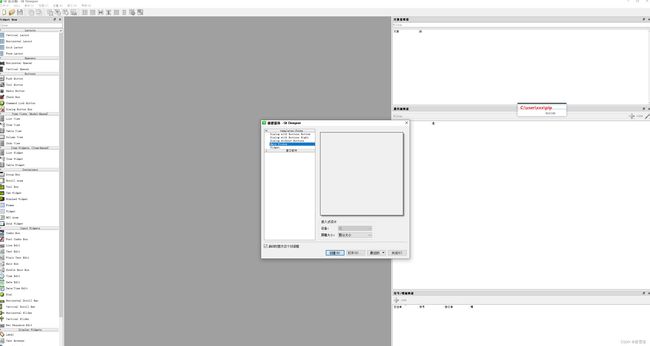
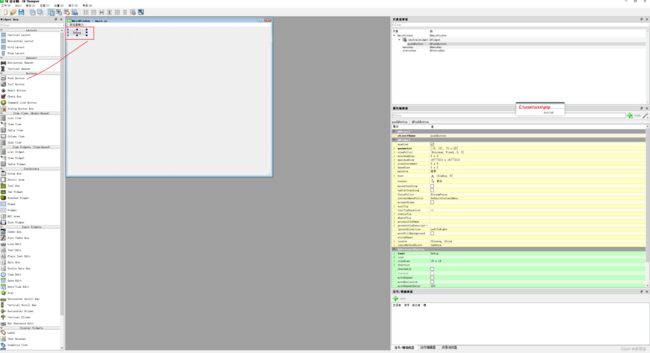
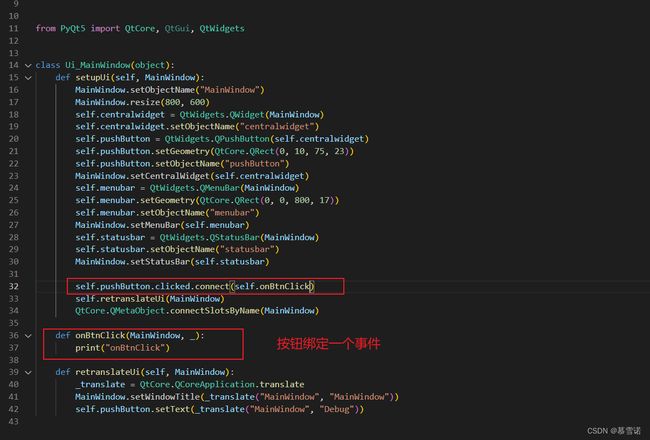
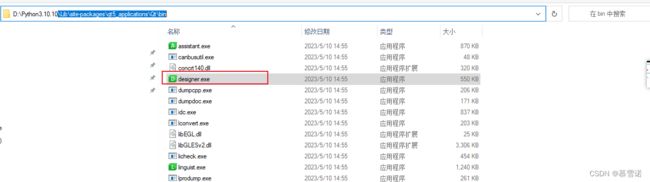
PyQt5相关论文方向扩充及技术特性解析PyQt5的核心优势PyQt5作为基于Qt框架的Python绑定库,在科研与工程应用中具备显著优势。其跨平台兼容性极强,可在Windows、macOS、Linux等主流操作系统上稳定运行,且能保持界面风格的一致性,这对开发多场景应用系统至关重要。在界面设计方面,PyQt5提供了丰富的UI组件库,从基础的按钮、文本框到高级的图表、3D控件应有尽有,同时支持Qt
- Python数据读写与组织全解析(查缺补漏篇)
Monkey的自我迭代
python学习的查缺补漏机器学习人工智能python
1高维数据由键值对类型的数据构成,可以多层嵌套。高维数据相比一维和二维数据能表达更加灵活和复杂的数据关系,可以用字典类型表示。一维数据不用字典类型来表示。2read、readline、redlines和for循环输出读取的区别直接read,读取的结果就是一个字符串,和文件中一模一样f_2=open('cpi.csv','r')print(f_2.read())指标,2015,2016,2017,居
- Python文件路径操作全面指南:从基础到高级应用
Monkey的自我迭代
python开发语言
文件路径操作是Python编程中不可或缺的核心技能,无论是数据科学、Web开发还是自动化办公,都离不开对文件路径的有效管理。本文将系统性地介绍Python中文件路径操作的各类方法,帮助您掌握这一关键技术。一、文件路径基础概念1.1路径类型解析文件路径主要分为两种类型,理解它们的区别是路径操作的基础:绝对路径:从文件系统根目录开始的完整路径,如Windows系统中的C:\Users\Username
- python排序算法之基数排序
华强笔记
python数据结构和算法python算法
#代码如下:'''基数排序:1.把数据分为10个桶,以为数字有0-9这10个2.依次把数据的个位,十位,百位等等各个位数的数据进行分桶排序,放在这10个桶中3.最大的数有k位,则循环k次4.时间复杂度O(kn),空间复杂度O(k+n),其中k=log10(n)+1'''defradixs_sort(li):max_num=max(li)it=0while10**it<=max_num:bucket
- python折半查找算法_python二分查找代码 试用递归法编写python程序实现折半查找算法...
python二分查找算法函数bi_search(),该函数实现检回忆,很美却很伤;回忆只是回不到过去的记忆。输入格式:第一行为正整数n接下来若干行为待查找的数字,每行输入一个总是女人为了天长地久而烦恼,男人却可以洒脱地出乎意料。defprime(n):ifnend:return-1mid=(start+end)//2ifprimelist[mid]==prime:returnmidelifprim
- PyCharm高效入门指南:从零开始掌握Python开发利器
软考和人工智能学堂
Python开发经验强化学习PyCharm
引言PyCharm是JetBrains公司推出的一款强大的Python集成开发环境(IDE),被全球数百万Python开发者所青睐。无论你是Python初学者还是经验丰富的开发者,掌握PyCharm都能显著提升你的开发效率。本文将带你从零开始,全面了解PyCharm的核心功能和使用技巧。1.PyCharm的安装与配置1.1下载与安装首先访问JetBrains官网下载PyCharm。PyCharm有
- python作业
陈小铃子
python开发语言
基础练习练习目标函数01.计算车费题目描述小红打车,起步价8元(3公里),每公里收费2元,她打车行驶了n公里,通过函数封装并计算车费输入描述输入一个公里数输出描述输出应付车费示例输入:5输出:12defcalculate_fare(distance):base_price=8#起步价per_km_cost=2#每公里费用min_distance=3#最小计费距离ifdistance0:sum_nu
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p