VSCode配置Python、PyQt5、QtDesigner开发环境
VSCode就是Visual Studio Code的简称,是一款轻量级的源代码编辑器,有丰富的插件可供下载。
如果想用Python开发桌面程序,可以使用pyqt5.
下面是配置的步骤。
1、安装Python 3.10
Python官网地址:https://www.python.org/
去官网下载最新版本,目前是3.11.4(2023-6-23 22:35:34)
按照提示,一路next即可,然后配置环境变量,这个不会太难。
在cmd中输入:
python -V
出现如下界面,说明python安装配置成功了!!!
2、安装pyqt5及相关库
在cmd界面,依次输入下面的命令:
pip install PyQt5
pip install PyQt5-tools
pip install qt5_applications
可以使用命令:
pip list
来查看是否安装成功。
从上图可以看到,安装成功了。
3、VSCode配置Python
在VSCode扩展界面,输入python,然后点击安装。
在VSCode工作区文件夹建立对应Python语言的文件夹,如命名为:VS-Code-Python,再在此文件夹下建立一个.vscode文件夹。
这样建文件夹的目的:
因为VS需要为每一个文件夹做单独配置,所以建议把.vscode文件夹放到你常用的文件夹的顶层,这样就不用重复配置了。不用每个新py文件就要一套配置。这些配置在你配置好的文件夹内的所有子文件夹和文件都能使用。
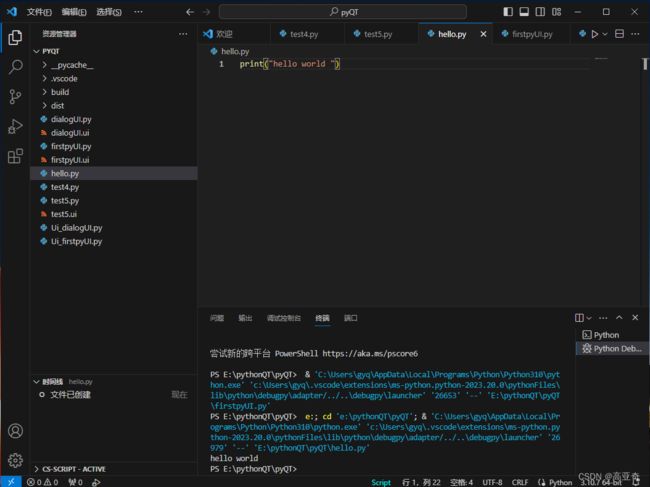
打开VSCode, 选择文件->打开文件夹,打开PYQT文件夹,建立一个新文件:hello.py
可以看到,下面的终端,正确输出了:hello world!
说明配置VSCode python环境成功。
4、VSCode配置PyQt5和designer
4.11.安装pyqt integration扩展
在VSCode中,切换到扩展选项卡,搜索框中输入pyqt,如下图:
然后安装即可。
4.2 配置pyqt integration
选择文件->首选项->设置,搜索pyqt,对pyuic5的路径以及QT designer的路径进行设置。
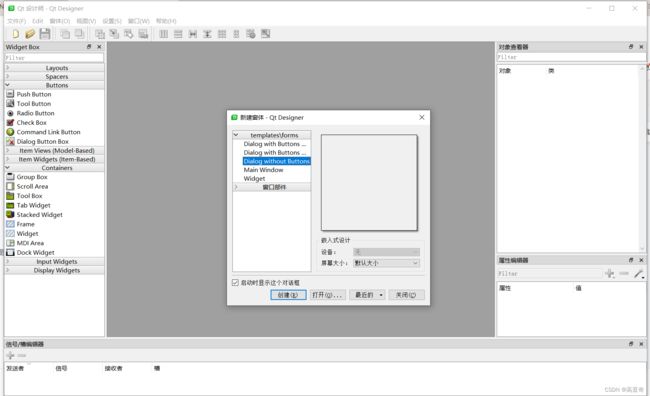
在左侧,资源管理器VS-Code-Python下面那片空白区域,右键,选择PYQT:New Form的话,就会打开qt designer 界面编辑器。
在“New Form”窗口,选择“Main Window”然后点击“Create”。
然后,拖上几个控件,如单选框,多选框,按钮等,这几个随意,用来测试GUI用。
如果想预览当前的界面,可以使用快捷键Ctrl+R。也可以窗体-预览。
设计好界面后,保存,会生成相应的.ui文件。
右键生成的untitled.ui文件,选择PYQT:compile from。
可以对untitled.ui文件进行编译,自动生成对应的py文件Ui_untitled.py
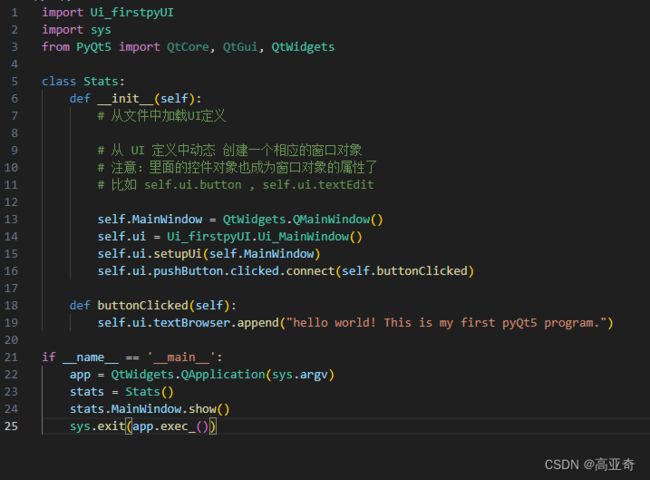
尝试运行刚刚生成的“Ui_untitled.py”是没用的,因为生成的文件并没有程序入口。因此我们在同一个目录下另外创建一个程序叫做“main.py”,并输入如下内容,将Ui_untitled替换为你生成.py文件名。
按Ctrl+F5,会弹出如下界面:
点击“pushbutton”按钮,会输出如下界面:
这样,基于VSCode配置Python、PyQt5、QtDesigner开发环境就搭建成功了!
相当于,新手在学习编程语言时,学会了输出Hello World!