- docker-compose方式搭建lnmp环境——筑梦之路
筑梦之路
linux系统运维国产化dockerandroidadb
docker-compose.yml文件#生成docker-compose.ymlcat>docker-compose.ymlnginx/conf.d/default.conf">www/index.phpecho"开始启动服务..."docker-composeup-d#获取本机ipip_addr=$(hostname-I|awk'{print$1}')echo"部署完成!"echo"访问测试页
- php SPOF
贵哥的编程之路(热爱分享 为后来者)
PHP语言经典程序100题php开发语言
1.什么是单点故障(SPOF)?单点故障指的是系统中某个组件一旦失效,整个系统或服务就会不可用。常见的单点有:数据库、缓存、Web服务器、负载均衡、网络设备等。2.常见单点故障场景只有一台数据库服务器,宕机后所有业务不可用只有一台Redis缓存,挂掉后缓存全部失效只有一台Web服务器,挂掉后网站无法访问只有一个负载均衡节点,挂掉后流量无法分发只有一条网络链路,断开后所有服务失联3.消除单点故障的主
- php 高并发下日志量巨大,如何高效采集、存储、分析
贵哥的编程之路(热爱分享 为后来者)
PHP语言经典程序100题php开发语言
1.问题背景高并发系统每秒产生大量日志(如访问日志、错误日志、业务日志等)。单机写入、存储、分析能力有限,容易成为瓶颈。需要支持实时采集、分布式存储、快速检索与分析。2.主流架构方案一、分布式日志采集架构[应用服务器(PHP等)]|v[日志采集Agent(如Filebeat、Fluentd、Logstash)]|v[消息队列/缓冲(如Kafka、Redis、RabbitMQ)]|v[日志存储(如E
- ssrf漏洞复现
ξ流ぁ星ぷ132
安全
目录基础环境查看phpinfo发现线索探测端口+gopher协议基础环境这里发现一些基础协议呗过滤掉了。但是有个提示的info,于是先看看查看phpinfo发现线索发现这台主机的地址了,于是猜测这个网段应该还有其他主机,试了一下172.21.0.1:80172.21.0.3:80果然如下(0.1是陷阱就不浪费时间了,)探测端口+gopher协议然后对这个172.21.0.3这个主机探测端口发现63
- Mac自定义右键功能
东东旭huster
macos
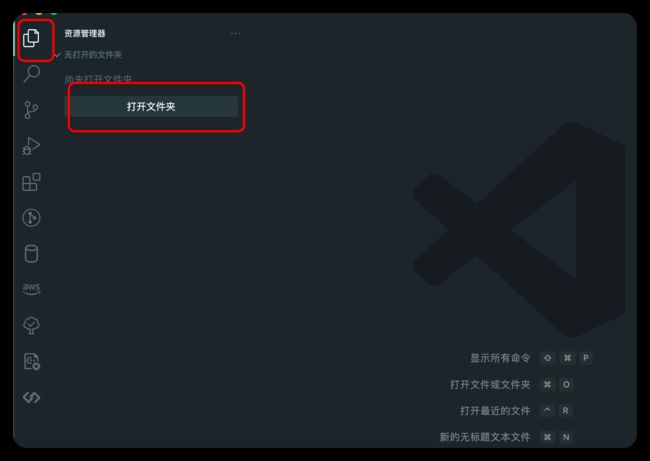
mac右键相对于Windows来说功能少很多,市场里也有一些好用的拓展软件,比如赤友,但是用一段时间又要收费了,作为一个白嫖党当然是自己做了。打开自动操作这个应用选择快速操作打开,再从实用工具中选择运行shell脚本这里我们添加一个用vscode打开的功能有几个点需要注意下1、工作流程选择文件或文件夹2、位于访达3、传递输入选择作为自变量编辑好后可以点运行试下,没问题command+S保存一下。在
- Xcode 26 现已发布,并支持代码智能 它与基于 Cursor 和 AI Agent 的工作流程相比如何?
知识大胖
SwiftUI源码大全xcodemacoside
简介Xcode26昨天发布了!惊喜的是,它支持macOS15,但要使用新的ChatGPT助手,你需要macOS26Tahoe。所以我把我的M3MaxMacBookPro升级到了Tahoe。我不是说你应该升级,但我这么做是为了测试Xcode的新功能并与大家分享!值得注意的是,这是迄今为止最小的Xcode版本(下载大小)!正如Apple在Xcode新功能会话视频(我建议您观看)中所说的那样,这是一项巨
- array_map函数在PHP类中调用内部方法简介
Houzhyan
phpphp函数库
在PHP编程中,我们经常会遇到处理数组的单元数据问题,比如对数组中每个单元应用自定义函数。一种方法是通过循环遍历整个数组,对每个单元调用自定义函数,然后用返回值替换原数组相应单元的值。这也是最常见和简单的方法,在此就不举例了。一种方法是通过PHP提供的array_map函数回调自定义函数,这也是被推荐的方法。array_map--将回调函数作用到给定数组的单元上说明:arrayarray_map(
- STM32 CubMax 6.1.1 版本安装包
姜奇惟Sparkling
STM32CubMax6.1.1版本安装包【下载地址】STM32CubMax6.1.1版本安装包本仓库提供STM32CubeMX6.1.1版本的安装包,支持Linux、macOS和Windows64位系统。STM32CubeMX是STMicroelectronics推出的一款图形化配置工具,能够自动生成适用于STM32微控制器的初始化代码,极大地简化了开发流程。用户只需根据操作系统选择相应的安装包
- php中调用对象的方法可以使用array($object, ‘methodName‘)?
IT 老王
phpandroid开发语言
是的,在PHP中,array($object,'methodName')是一种标准的回调语法,用于表示“调用某个对象的特定方法”。这种语法可以被许多函数(如call_user_func()、call_user_func_array()、usort()等)识别并执行。语法原理在PHP中,可调用对象(callable)有多种形式,其中之一是[对象实例,方法名]数组:第一个元素:对象实例(必须是已实例化
- php加密的是什么,看看下面这个php代码是使用什么加密的?
xiao龟
php加密的是什么
加密的代码如下:!/usr/bin/php-qeNrtWWlTG1cW/SvY5Yqg4krevoSQuIUEiE0LYAwuijKbEGA2YbMk+TUOjEnyc976b+Y2pKZqpNcgz3gm46r5BpL69Ln3nnvved3PrrFyRhOJEAoySvT66ceoMFbS02BNEFE8XRsLRAmkHI7eKMxMHC7tnKOz+Ytuezt7SUrPS6TcOa0c6
- php rad加密公钥过长,看看下面这个php代码是使用什么加密的?
范特嘻嘻
phprad加密公钥过长
加密的代码如下:!/usr/bin/php-qeNrtWWlTG1cW/SvY5Yqg4krevoSQuIUEiE0LYAwuijKbEGA2YbMk+TUOjEnyc976b+Y2pKZqpNcgz3gm46r5BpL69Ln3nnvved3PrrFyRhOJEAoySvT66ceoMFbS02BNEFE8XRsLRAmkHI7eKMxMHC7tnKOz+Ytuezt7SUrPS6TcOa0c6
- 在拉卡拉分账功能中实现实时更新,需结合异步回调通知和数据库事务来确保数据一致性。以下是具体实现方案
肥仔全栈开发
拉卡拉支付php拉卡拉支付三方支付
一、实时更新的核心逻辑依赖拉卡拉分账回调拉卡拉分账完成后会主动推送回调通知(类似支付回调),需监听该回调并更新订单分账状态。数据库事务保障分账金额更新、状态变更等操作需放在事务中,避免部分失败导致数据不一致。二、代码实现1.分账回调处理接口(监听拉卡拉分账结果推送,实时更新数据库)//文件:application/api/controller/Notify.phppublicfunctionlak
- Likeshop单商户高级版对接拉卡拉支付收银台接入全流程详解
肥仔全栈开发
拉卡拉支付拉卡拉支付小程序
一、前期准备(1-3个工作日)商户认证在拉卡拉官网注册企业商户账号,提交营业执照、法人身份证等材料,完成实名认证并获取商户号(MCHID)和API密钥。在拉卡拉开发者后台下载API文档(含接口参数说明)和SDK工具包(支持Java/PHP等语言)。配置参数在Likeshop后台设置拉卡拉支付参数:商户号、API密钥、异步通知地址(如https://yourdomain.com/notify)。将拉
- 【实战AI】macbook M1 本地ollama运行deepseek
东方鲤鱼
chatAImacosaillamaAIGCchatgpt
由于deepseek官网或者Aapi调用会有网络延迟或不响应的情况,故在本地搭建部署;前提条件1.由于需要拉取开源镜像,受网络限制,部分资源在前提中会下载的更快!请自行;2.设备macbookM132G下载ollamaOllama是一款跨平台推理框架客户端(MacOS、Windows、Linux),专为无缝部署大型语言模型(LLM)(如Llama2、Mistral、Llava等)而设计。通过一键式
- MacOS 终端(Terminal)配置显示日期时间
qifengle2014
macossshpythonjava
效果1、判断当前设备终端是bash还是zshecho$SHELL结果如果是/bin/bash或/usr/local/bin/bash→bash结果如果是/bin/zsh或/usr/local/bin/zsh→zsh2、如果是zsh打开~/.zshrc文件,open-e~/.zshrc是打开文件编辑,也可以vim修改编辑内容,在加入.zshrc以下内容:PROMPT='%F{cyan}%D{%Y-%
- Mac上的java_home命令的作用
https://my.oschina.net/shishaomeng/blog/537444摘要:刚上手Mac还是有些别扭的,尤其安装个JDK都跟Windows不一样,而且是完全的不同本文仅针对macosx10.5+,其他版本有可能出现不适.JDK安装JDK1.6安装系统默认自带jdk1.6,如因意外被卸载,可从如下地址下载安装:https://support.apple.com/kb/DL157
- [转]Mac OS守护进程(服务)列表及优化建议
叫大白
MacOSMacOS常识技巧
/sbin/launchd系统及用户进程管理器,它是内核装载成功后在OS环境下启动的第一个进程,是MacOS最重要的进程之一。你无法禁用它。/usr/libexec/kextd内核扩展服务,响应内核或用户进程的请求,比如装载或卸载内核扩展或提供内核扩展信息给它们。这是Mac的关键守护进程,请不要去禁用它。/usr/sbin/notifyd消息服务,这是MacOS消息系统的组成部分之一。我们知道,操
- mac m1安装大模型工具vllm
liliangcsdn
macos
1更新系统环境参考vllm官网文档,vllm对applem1平台macos,xcoder,clang有如下要求OS:macOSSonomaorlaterSDK:XCode15.4orlaterwithCommandLineToolsCompiler:AppleClang>=15.0.0在AppStore更新macOS和XCoder,依据XCoder版本号安装commandlinetools。htt
- NodeJS VM2沙箱逃逸漏洞分析【CVE-2023-29199】
R3s3arcm
NodeJS漏洞分析node.js安全安全威胁分析
NodeJSVM2沙箱逃逸漏洞分析【CVE-2023-29199】简介Node.js是一个基于V8引擎的开源、跨平台的JavaScript运行环境,它可以在多个操作系统上运行,包括Windows、macOS和Linux等。Node.js提供了一个运行在服务器端的JavaScript环境,使得开发者可以编写并发的、高效的服务器端应用程序。Node.js使用事件驱动、非阻塞I/O模型来支持并发运行。它
- python+springboot+vue的音乐系统
QQ_511008285
pythonspringbootvue.jsdjangoflasknode.jsphp
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- python基于Hadoop的NBA球员大数据分析与可视化系统
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- 怎么强制macOS上的某个应用不使用独立显卡
背景之前碰到过企业微信更新之后强制使用独立GPU,后面找到了快捷指令的方式禁止企业微信使用独立GPU启动,后面某个版本更新好了。最近最近微信更新到了4.0.3.93版本,也出现了这个问题,不想再在快捷指令里启动了,因为占用菜单栏空间,所以找了一下,发现苹果官方DeveloperDocumentation给出了修改Info.plist文件禁止应用使用独立GPU的方法,具体参考方法二。一、快捷指令.a
- Krita 5.2.10 (Linux, macOS, Windows) - 开源免费绘画软件
前端
Krita5.2.10(Linux,macOS,Windows)-开源免费绘画软件professionalFREEandopensourcepaintingprogram请访问原文链接:https://sysin.org/blog/krita/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgKrita由KDE社区开发维护Krita是一款自由开源的免费绘画软件,无需注册、无广告、试
- Thymeleaf在前台无法显示页面
蹦跑的蜗牛
Springbootjavaspring
在SpringBoot把我搞了两个小时,真的是笨到家了。通过控制器显示在界面这在thinkphp中是多么简单的一个问题。注解在Spring中真的是用神了。tp中应用就用一个use加命名空间就ok,阿西吧~~~~Spring中有点转不过来呀!言归正传Thymeleaf不能跳转到html页面,首先检查是否安装Thymeleaf依赖,一定要是spring-boot-starter-thymeleaf而不
- Go从入门到精通(1)-安装与运行环境
Go从入门到精通(1)安装与运行环境文章目录Go从入门到精通(1)平台与架构gccgo编译器文件扩展名与包(package):Go环境变量go安装在linux上安装在mac安装在windows安装Go运行时(runtime)编辑器、集成开发环境与其它工具构建并运行Go程序参考文档平台与架构Go语言开发团队开发了适用于以下操作系统的编译器:LinuxFreeBSD(windows)MacOSX(也称
- macOS Tahoe 26 beta 3 (25A5306g) ISO、IPSW、PKG 下载
macos
macOSTahoe26beta3(25A5306g)ISO、IPSW、PKG下载惊艳新设计亮相,电话app和实时活动丰富连续互通体验,聚焦搜索迎来最大更新请访问原文链接:https://sysin.org/blog/macos-tahoe/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgmacOSTahoe让Mac更强大更高效更智能惊艳新设计亮相,电话app和实时活动丰富连续互
- C/C++ 使用librdkafka库实现的生产者
InstallingprebuiltpackagesOnMacOSX:brewinstalllibrdkafkaOnDebianandUbuntu:aptinstalllibrdkafka-devOnRedHat,CentOS,Fedora:yuminstalllibrdkafka-develInstallinglibrdkafkausingvcpkg:#Installvcpkgifnotalre
- Rust 安装与环境配置(超详细教程,零基础向)
人才程序员
杂谈rust开发语言后端爬虫swooleflaskmysql
文章目录Rust安装与环境配置(超详细教程,零基础向)一、Rust安装前的准备Rust支持的系统平台:二、安装Rust(不同平台)✅1.Windows系统1.1安装Rustup1.2等待安装完成✅2.macOS系统2.1安装Homebrew(如果尚未安装)2.2使用Homebrew安装rustup:✅3.Linux系统三、Rust工具介绍1.`rustc`:Rust编译器2.`cargo`:Rus
- 「macOS 系统字体收集器 (C++17 实现)」
丁金金_chihiro_修行
Macmacosc++开发语言
代码介绍1.核心功能这是一个专为macOS设计的字体文件收集工具,能够:✅智能扫描系统字体目录(如/Library/Fonts)和用户指定目录✅自动过滤.ttf/.otf/.ttc等字体文件✅安全跳过无权限访问的目录(兼容SIP保护机制)✅冲突处理自动重命名同名字体文件(追加_1,_2等后缀)✅完整日志记录所有跳过的目录及原因2.技术亮点现代C++17标准实现,跨平台兼容使用库实现高效目录遍历多线
- vs code常用的插件
北北~Simple
vscodevscodevuejavascriptreactjs
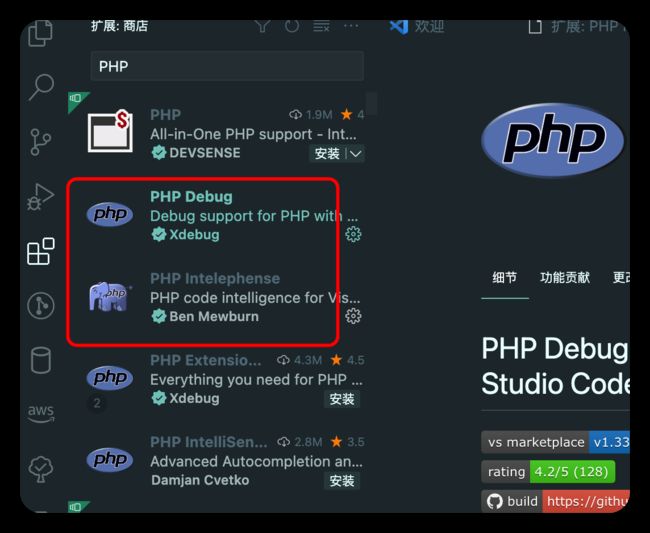
vscode常用的插件列举:path-alias功能:在使用别名之后路径上是没有提示的path-alias是用来提示的别名路径跳转功能:在使用别名导入的组件时候不能跳转到最对应的组件使用步骤安装对应的插件插件配置找到对应的插件-点击设置-扩展设置-路径映射在settinas.json中编辑indent-rainbow功能:彩虹缩进AutoRenameTag功能:自动重命名标签CodeSpellCh
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开