商城小程序(8.购物车页面)
目录
- 一、商品列表区域
-
- 1、渲染购物车商品列表的标题区域
- 2、渲染商品列表区域的基本结构
- 3、为my-goods组件封装radio勾选状态
- 4、为my-goods组件封装radio-change事件
- 5、修改购物车中商品的选择状态
- 6、为my-goods组件封装NumberBox
- 7、为my-goods封装num-change事件
- 8、修改购物车商品数量
- 9、渲染滑动删除的UI效果
- 10、实现滑动删除的功能
- 二、收货地址区域
-
- 1、渲染收货地址组件
- 2、实现收货地址区域的按需展示
- 3、实现选择收货地址的功能
- 4、将address信息存储到vuex中
- 5、将store中的address持久化存储到本地
- 6、将addstr抽离为getters
- 7、重新选择收货地址
- 三、结算区域
-
- 1、渲染结算组件
- 2、动态渲染已勾选商品的总数量
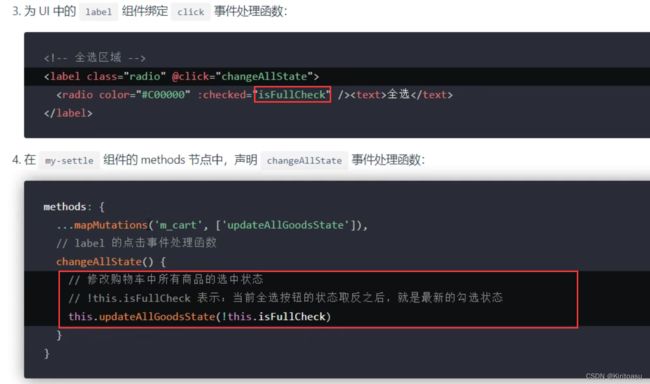
- 3、动态渲染全选按钮的选中状态
- 4、实现商品的全选/反选功能
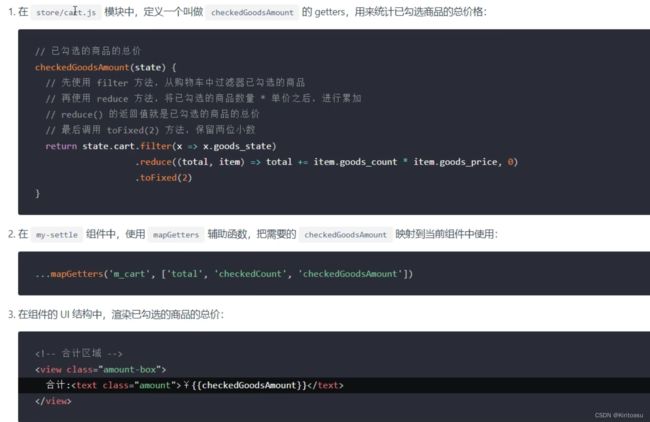
- 5、动态渲染已勾选商品的总价格
- 6、动态计算购物车徽标的数值
- 7、渲染购物车为空的页面
一、商品列表区域
1、渲染购物车商品列表的标题区域
定义如下UI结构
购物车
美化样式
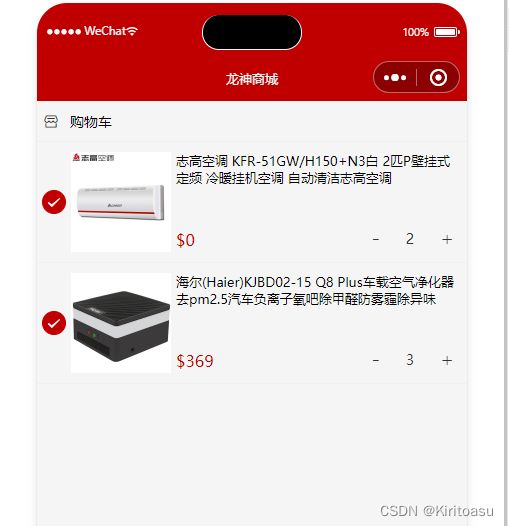
2、渲染商品列表区域的基本结构
通过 mapState 辅助函数,将Store中的cart数组映射到当前页面中使用:
在UI结构中,通过v-for渲染自定义组件my-goods
3、为my-goods组件封装radio勾选状态
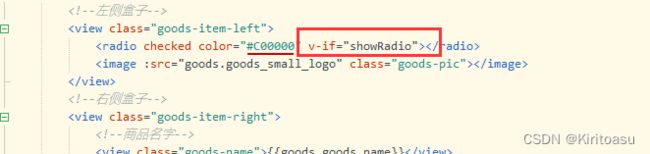
打开my-goods.vue组件,为商品左侧图片区域添加radio足迹
并美化UI ,使radio组件和image组件左右布局


使用v-if控制radio组件的按需展示
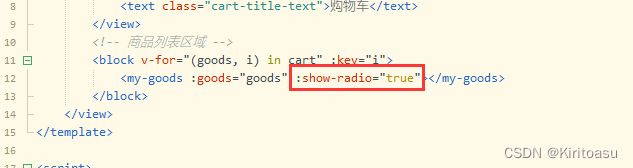
修改cart.vue中的商品列表区域,给showRadio赋值true展示勾选框
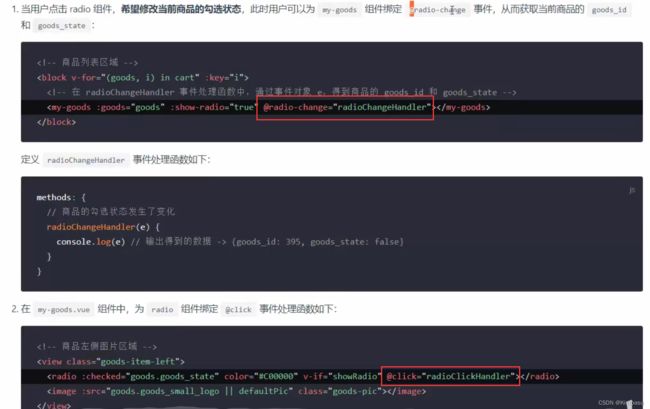
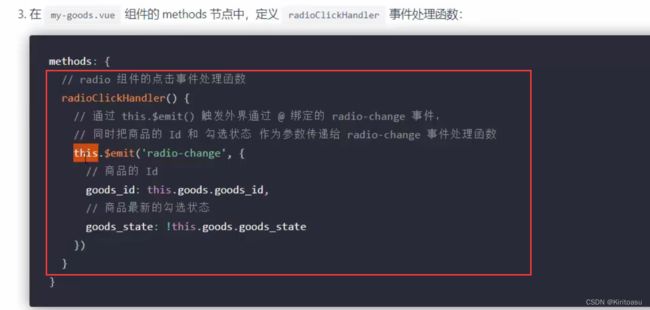
4、为my-goods组件封装radio-change事件
5、修改购物车中商品的选择状态

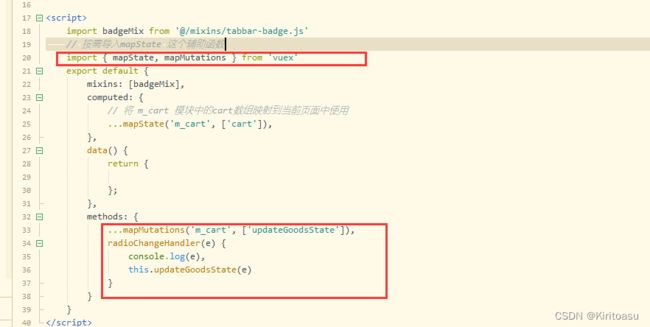
导入mapMutations这个辅助函数,从而将需要的mutations方法映射到当前页面中

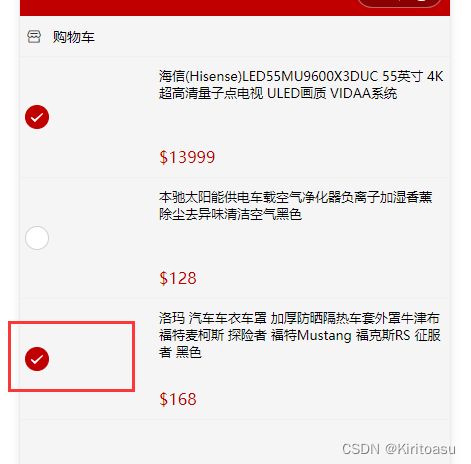
每次点击勾选状态就能随时跟新,并且重新编译,保存上次的状态实现持久化
6、为my-goods组件封装NumberBox
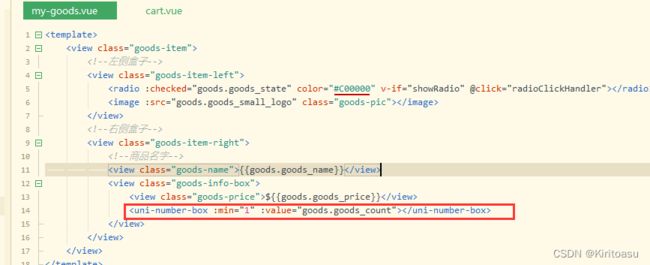
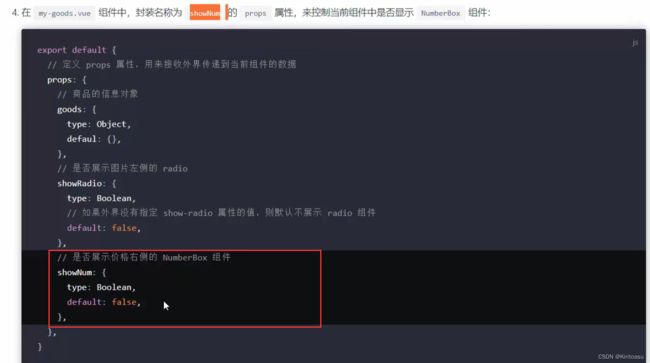
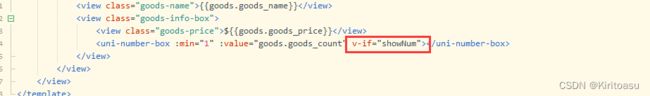
修改my-goods.vue组件的源代码,在goods-info-box的view组件内部渲染Numberbox组件的基本内容,并绑定商品数量
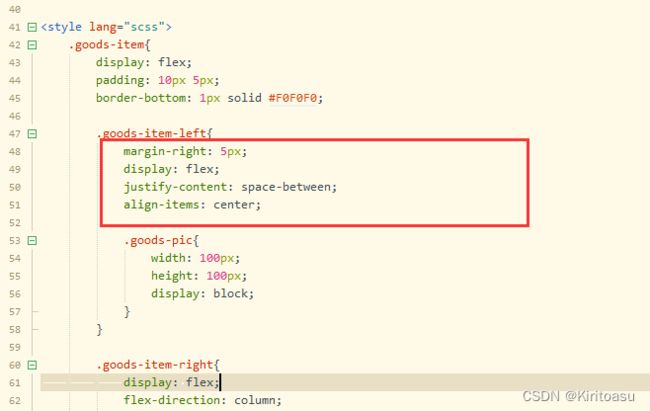
美化样式
.goods-item-right{
display: flex;
flex: 1;
flex-direction: column;
justify-content: space-between;
.goods-name{
font-size: 13px;
}
.goods-info-box{
display: flex;
justify-content: space-between;
align-items: center;
.goods-price{
color: #C00000;
font-size: 16px;
}
}
}
控制numberbox的按需展示

my-goods页面用v-if绑定是否显示 默认为false不显示

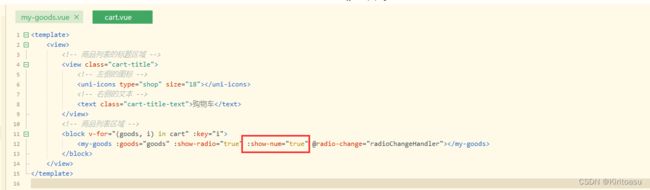
在cart页面将shownum值赋值true展示num框

商品列表页面就没有数字选择框


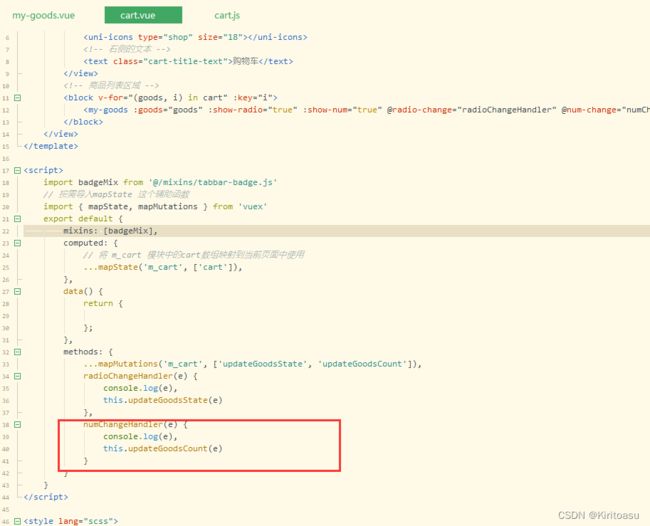
7、为my-goods封装num-change事件
最后在my-goods.vue组件的methods节点中,定义numChangeHandler事件处理函数:
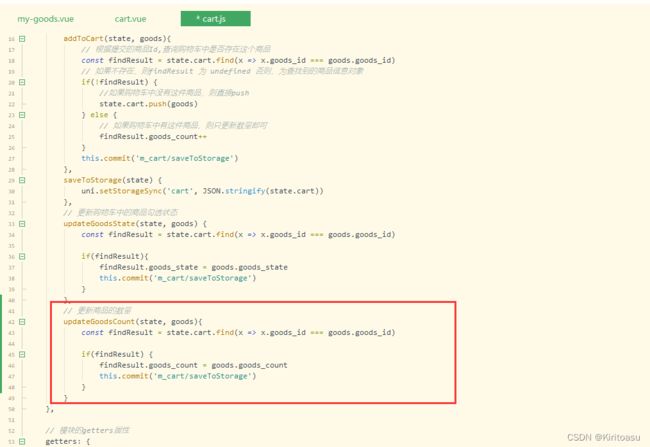
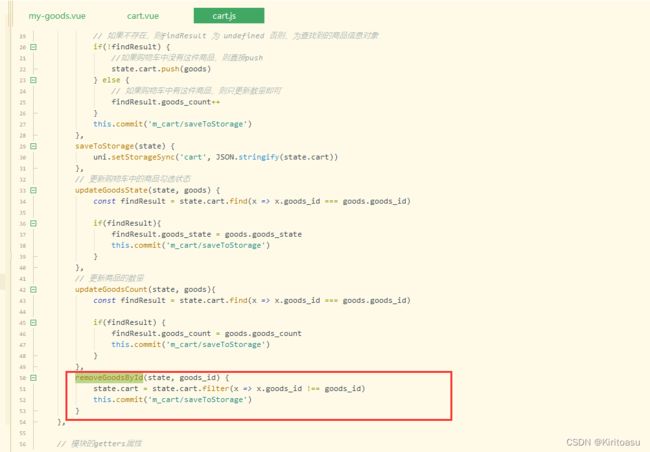
8、修改购物车商品数量
9、渲染滑动删除的UI效果
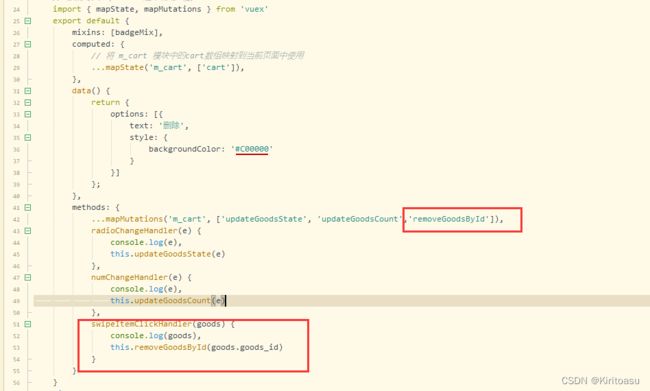
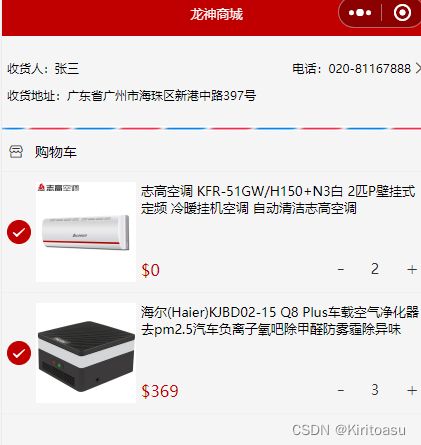
10、实现滑动删除的功能
我们把没有图片展示的商品都删除(这是之前我自己写的一个小bug,在goods-detail页面中,加入购物车功能持久化保存商品中的goods_small_logo拼写错了,之前写的samll所以添加的商品都没图片)

现在展示删除功能


二、收货地址区域
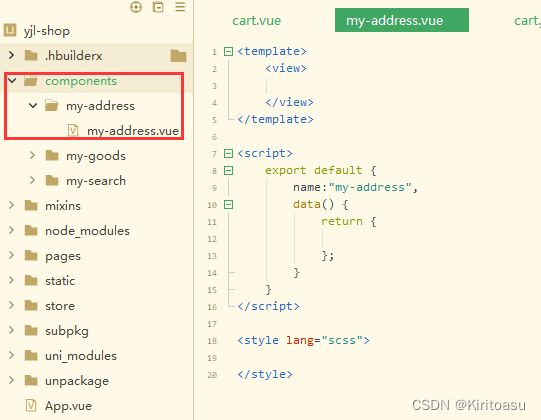
右键components,新建我们的收货地址组件
1、渲染收货地址组件
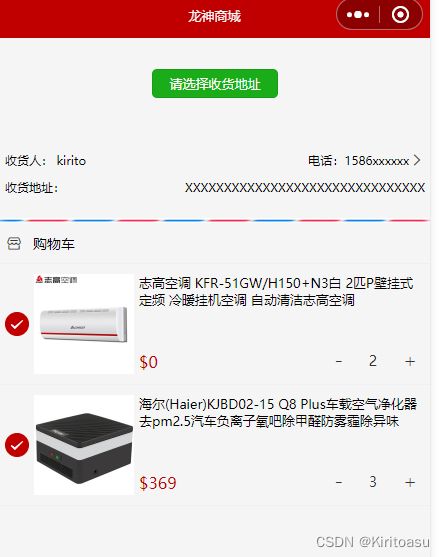
定义基本UI结构
收货人: kirito
电话:1586xxxxxx
收货地址:
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
美化
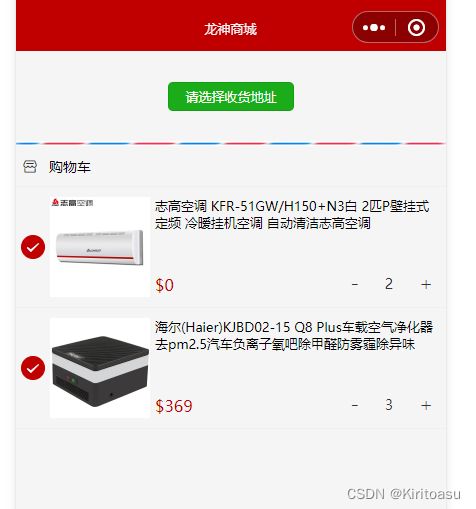
2、实现收货地址区域的按需展示
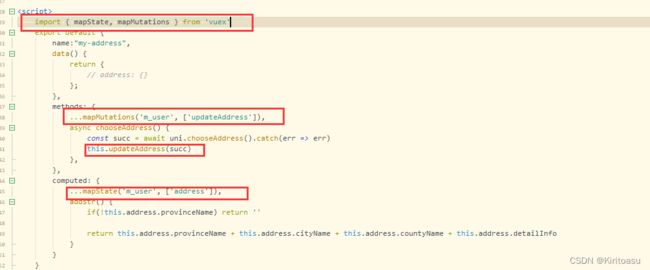
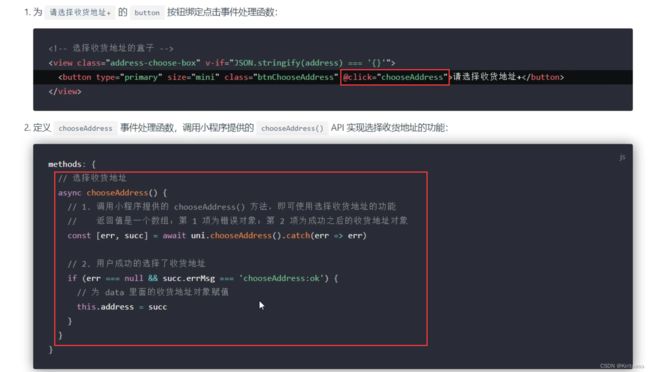
3、实现选择收货地址的功能

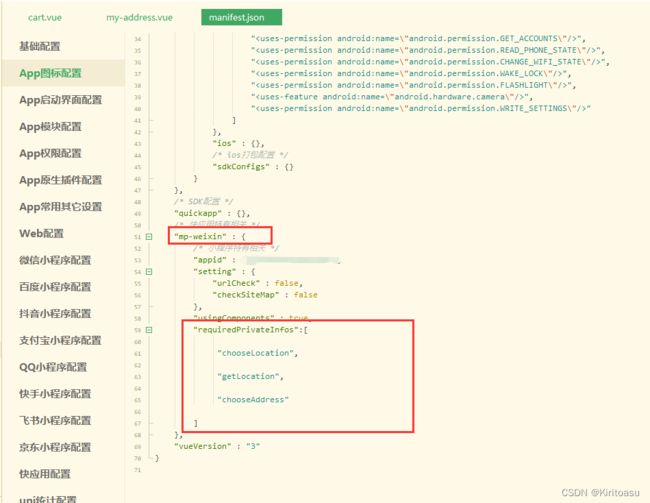
在manifest.json中赋予权限,才能调用chooseaddress的api接口

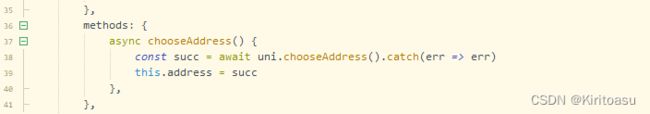
因为新版接口不用解构的问题,我们可以把上面的chooseAddress方法改一下

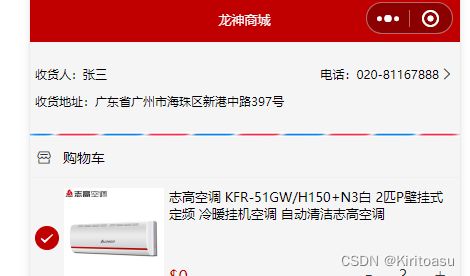
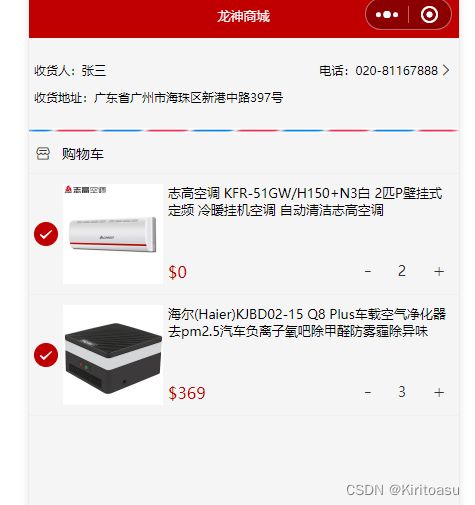
数据在UI结构中回显
![]()
页面调试:选择收货地址
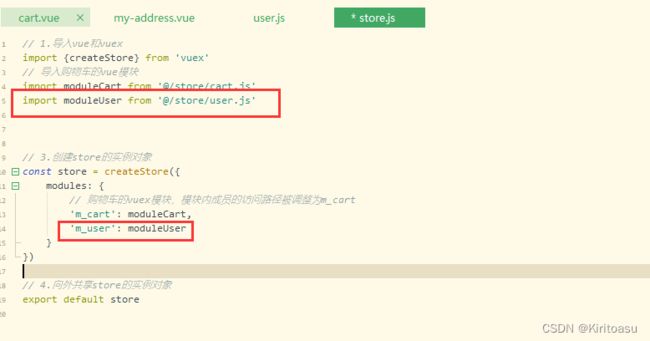
4、将address信息存储到vuex中
export default {
// 开启命名空间
namespaced: true,
//数据
state: () => ({
address: {}
}),
//方法
mutation: {
// 更新收货地址
updateAddress(state, address) {
state.address = address
}
},
getters: {
}
}
![]()
5、将store中的address持久化存储到本地
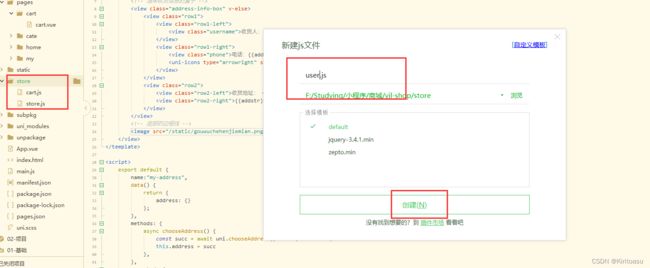
修改store/user.js:
export default {
// 开启命名空间
namespaced: true,
//数据
state: () => ({
address: JSON.parse(uni.getStorageSync('address') || '{}')
}),
//方法
mutations: {
// 更新收货地址
updateAddress(state, address) {
state.address = address
this.commit('m_user/saveAddressToStorage')
},
// 持久化存储address
saveAddressToStorage(state) {
uni.setStorageSync('address', JSON.stringify(state.address))
}
},
getters: {
}
}
6、将addstr抽离为getters
为了提高代码的复用性,可以把收货地址的详细地址抽离为getters,方便在多个页面和组件之间实现复用
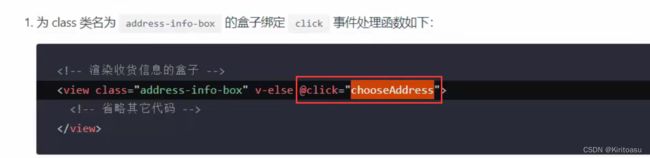
7、重新选择收货地址
三、结算区域
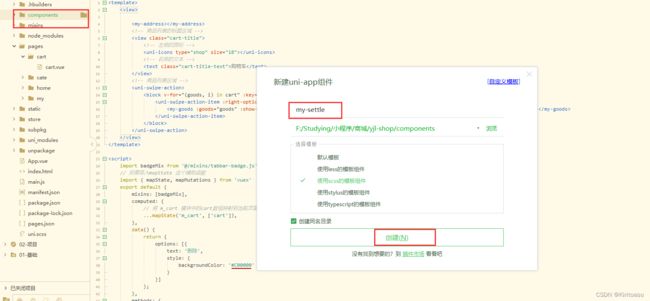
创建结算组件
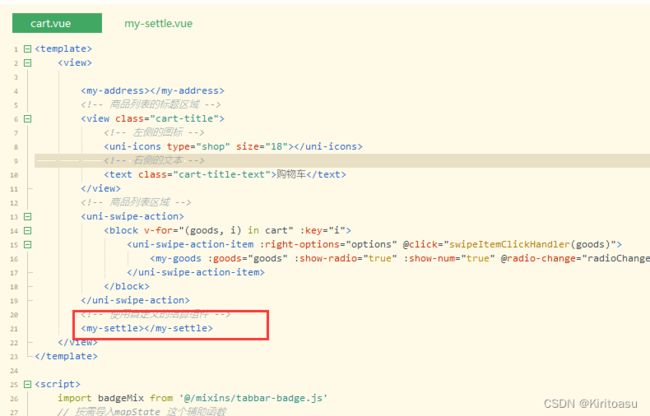
1、渲染结算组件
结算组件的UI结构:
合计:
结算(0)
美化样式:
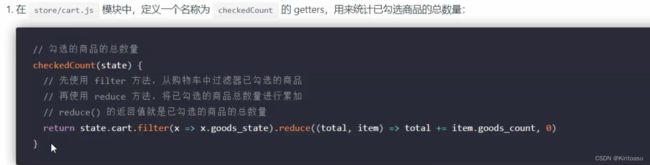
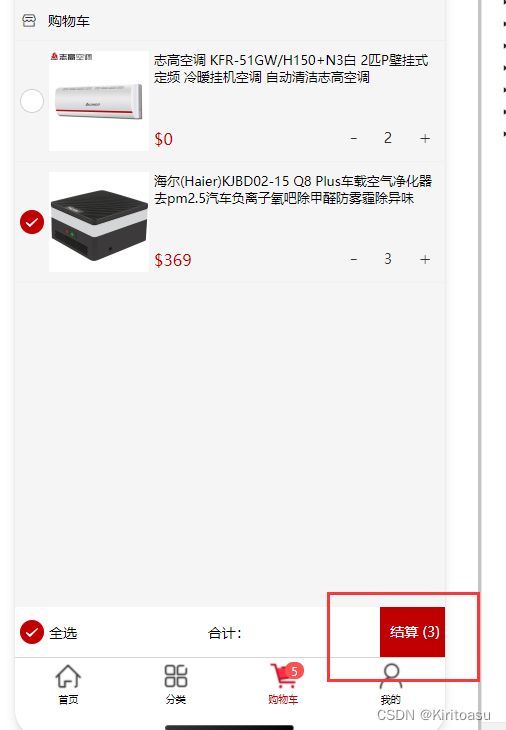
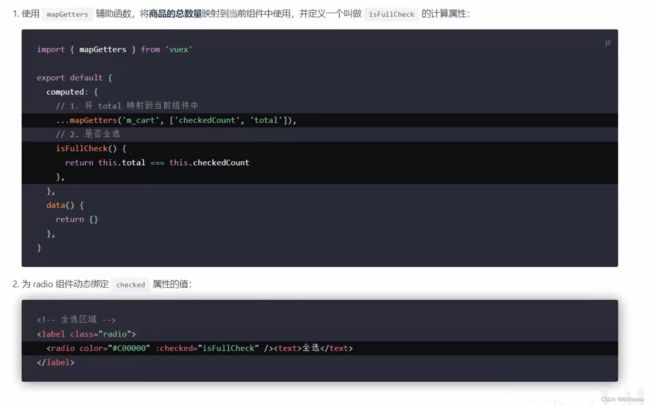
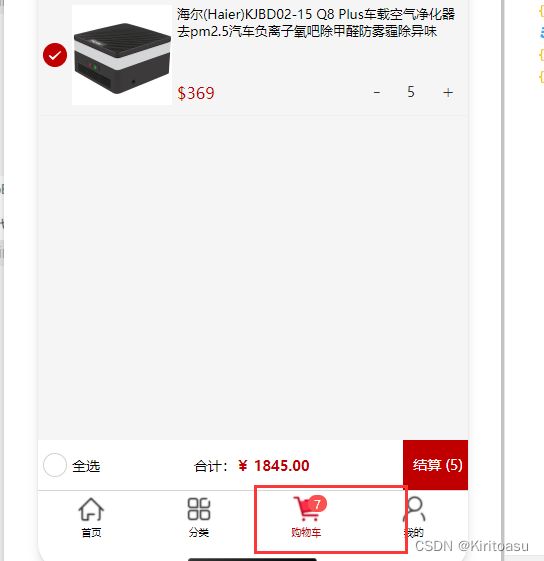
2、动态渲染已勾选商品的总数量
3、动态渲染全选按钮的选中状态
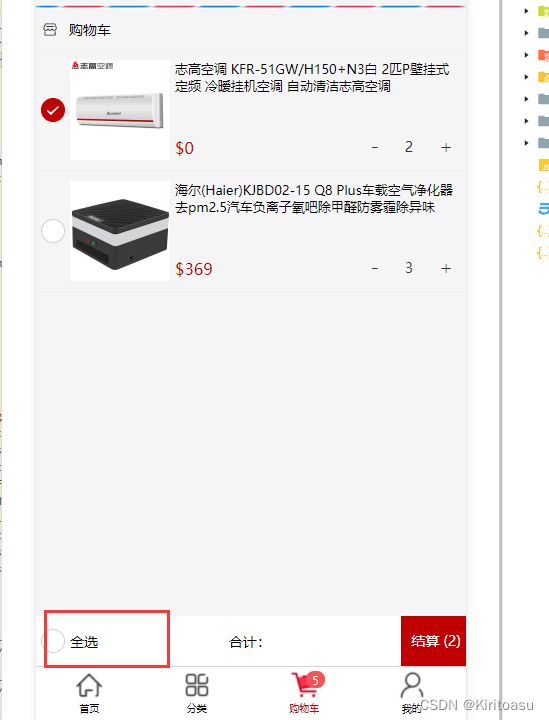
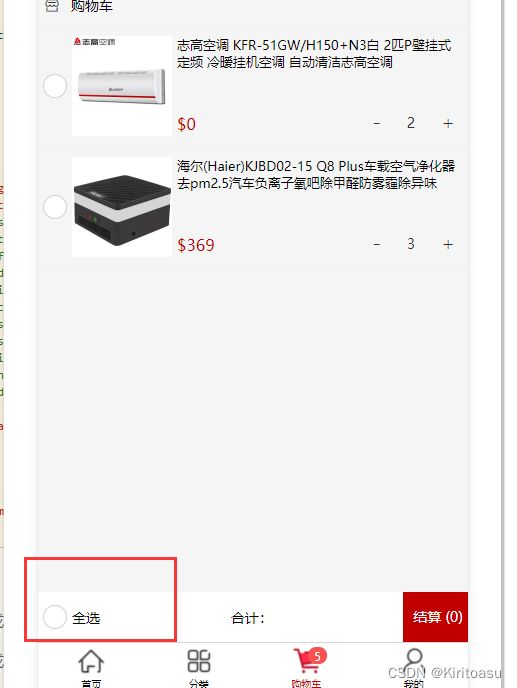
为不全选时,下面全选按钮没有选中
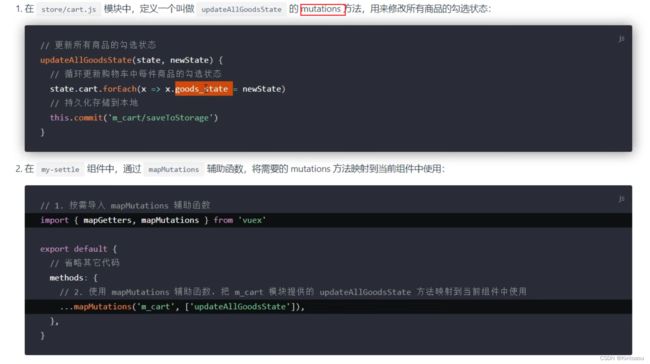
4、实现商品的全选/反选功能
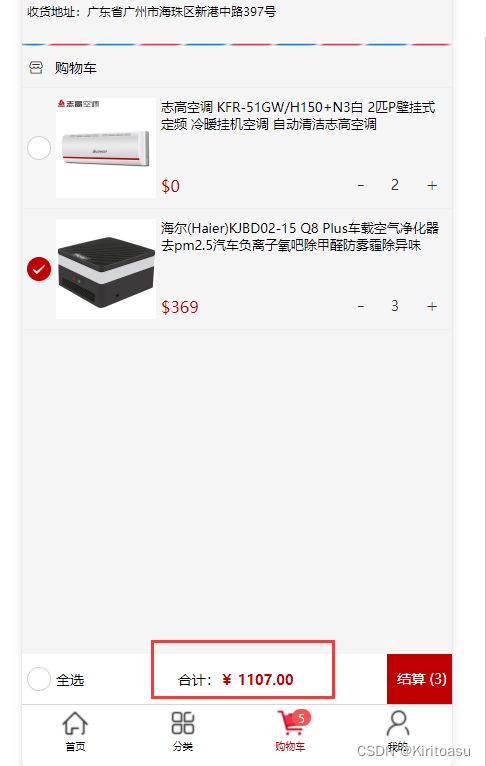
点灭全选按钮,上面全部的选择都取消了,点击单个选择,下面也会选中

5、动态渲染已勾选商品的总价格
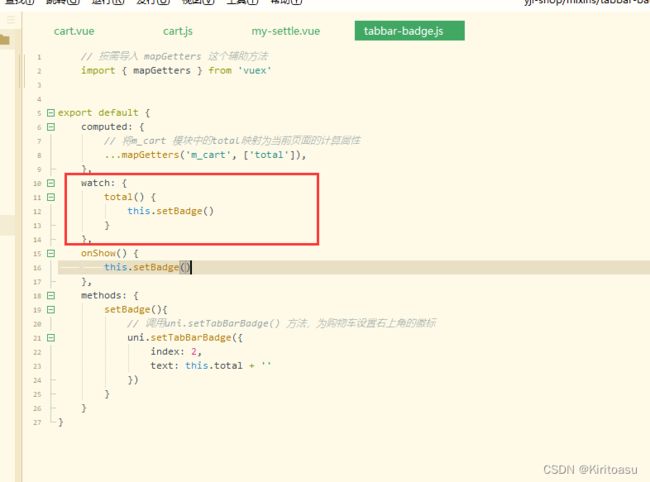
6、动态计算购物车徽标的数值
加两件商品时,徽标成功增加
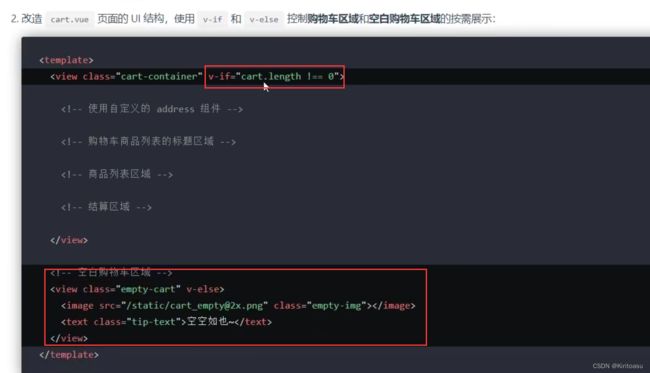
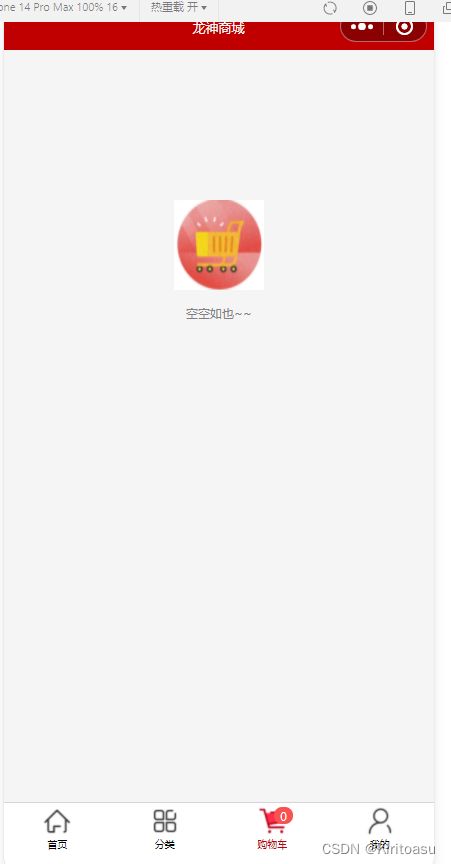
7、渲染购物车为空的页面
美化页面
.cart-container {
padding-bottom: 50px;
}
.cart-title {
height: 40px;
display: flex;
align-items: center;
padding-left: 5px;
border-bottom: 1px solid #EFEFEF;
.cart-title-text {
font-size: 14px;
margin-left: 10px;
}
}
.empty-cart {
display: flex;
flex-direction: column;
align-items: center;
padding-top: 150px;
.empty-img {
width: 90px;
height: 90px;
}
.tip-text {
font-size: 12px;
color: gray;
margin-top: 15px;
}
}