web前端知识总结二(css(其他)+移动web网页开发)
web前端知识总结二(css(其他)+移动web网页开发)
文章目录
- web前端知识总结二(css(其他)+移动web网页开发)
-
- 字体图标
- 平面转换-位移
-
- 位移:绝对定位居中
- 开门效果
- 旋转
-
- 转换原点
- 多重转换 例:轮胎移动
- 缩放
-
- 布局
- 层叠性
- 渐变
- 空间转换
-
- 透视
- 空间旋转
-
- 左手法则
- 立体呈现
- 3D导航
- CSS3动画
-
- 逐帧动画
- 走马灯
- 移动端
-
- 视口
- 二倍图
- 百分百布局
- Flex布局/弹性布局
-
- justify-content主轴 align-content侧轴
- align-items
- align-self
- 伸缩比
- 修改主轴方向
- 实现盒子水平居中
- 弹性盒子换行
- 溢出省略号
- 移动适配
-
- rem
- rem媒体查询
- rem移动适配
- flexible移动适配
- Less
-
- vscode插件
- less嵌套
- 变量
- 导入
- 导出
- vw/vh
- 响应式
-
- 媒体查询
-
- link引入
- 隐藏
- bootstrap
-
-
- 插件使用
- 插件使用
-
字体图标
使用字体图标技巧实现网页中简洁的图标效果
字体图标展示的是图标,本质是字体
灵活性、轻量级、使用方便:1、下载字体包 2、使用字体图标
i class=“iconfont iconfont-location”
iconfont:https://www.iconfont.cn/
上传矢量图: 设计师设计svg矢量图,上传iconfont网站 下载使用
平面转换-位移
transform:translate() 水平移动距离,垂直移动距离
像素单位数值
百分比(移动自身宽高的百分比)
技巧:只给一个值,只往x轴方向移动
单个方向:translateX()&translateY()
.father{
width:500px;
height:300px;
margin:100px auto;
border:1px solid #ccc;
}
.son{
wdith:200px;
height:100px;
background-color:pink;
transition:all 1s;
}
.father:hover .son{
tramsform:translate(100px,50px);/translate(100%,50%);
}
位移:绝对定位居中
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
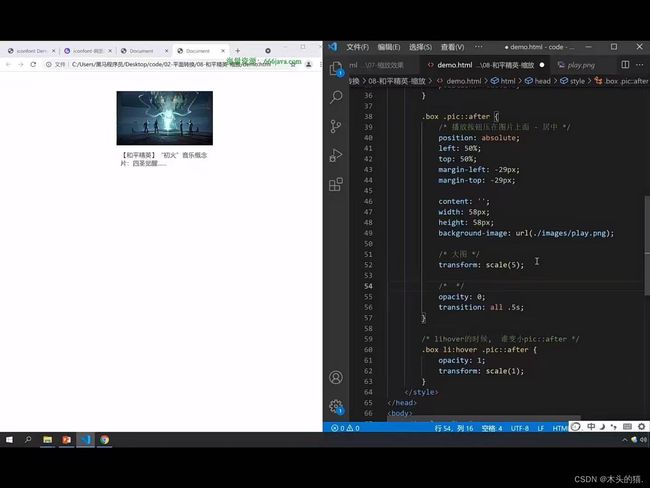
开门效果
.box::before,.box::after{
float:left;
content:‘ ’;
width:50%;
height:600px;
background-image:url(./iamges/fm.jpg);
transition:all 0.5s;
}
.box:hover::before{
transform:translate(-100%);
}
.box:hover::after{
transform:translaterX(100%);
}
旋转
rotate实现旋转效果
transform:rotate
角度单位 deg度;正负值
img{
width:250px;
transition:all 2s;
}
img:hover{
transform:rotate(360deg);
}
转换原点
transform-origin: 水平位置 垂直位置;
默认盒子中心
left right top center bottom
像素单位数值 百分比
transform-origin:right bottom 右下角
transform-origin:left top 左上角
多重转换 例:轮胎移动
transform:translate() rotate()两个位置不能换
缩放
transform:scale(x,y);
transform:scale(缩放倍速);
布局
::after
层叠性
transform:translate()
transform:scale()
两个分开,上面那个不生效
要写在一个里面
渐变
使用background-iamge属性
设置盒子背景
background-image:linear-gradient{
颜色1,颜色2
transparent,rgba(0,0,0,0.6)
}
.box .mask{
position:absolute;
left:0;
right:0;
opacity:0;
width:300px;
height:212px;
background-image:linear-gradient{
transparent,rgba(0,0,0,0.6)
};
}
.box:hover .mask{
opacity:1;
}
空间转换
transform 实现元素在空间内的位移、旋转、缩放
z轴与视线方向相同
transform:translate3d(x,y,z); xyz取0-1数字
translateX translateY translateZ
像素 百分比
透视
perspective实现透视
添加给父级 取值:800—1200px 离屏幕的距离
近大远小
body{
perspective:1000px;
}
.box{
width:200px;
height:200px;
margin:100px auto;
background-color:pink;
transition:all 0.5s;
}
.box:hover{
transform:translateZ(200px);正近 负远
transform:translateZ(-200px);
}
空间旋转
transform:rotateZ();
.box{
perspective:1000px;
}
img{
width:300px;
transition:all 2s;}
.box img:hover{
transform:rotateX(60deg);向下翻转 围绕x轴
transform:rotateZ(-60deg);平面旋转 围绕z轴
transform:rotateY(60deg);向里翻转 围绕Y轴
}
左手法则
判断旋转方向:左手握住旋转轴,拇指指正值方向,手指弯曲方向为旋转政治方向。。。
立体呈现
父元素使用transform-style:preserve-3d;
.cube{
position:relative;
width:200px;
height:200px;
margin:100px auto;
transition:all 2s;
transform-style:perserve-3d;
}
.cube div{
left:0;
top:0;
width:200px;
height:200px;
}
.front{
background-color:orange;
transform:translateZ(200px); 向我走近200px =与back距离200px
}
.back{
background-color:orange;
}
.cube:hover{
transform:rotateY(90deg);
}
3D导航
li标签:添加transform-style:preserve-3d; 添加旋转属性
a标签定位 子绝父相 英文部分添加旋转和位移 中文部分添加位移
。nav li{
position:relative;
float:left;
width:100px;
height:40px;
margin:100px auto;
transition:all 2s;
transform-style:perserve-3d;
//看到立体
//transform:rotate(-20deg) rotateY(30deg);
}
.nav li a{
position:absolute;
left:0;
top:0;
display:block;
width:100%;
height:100%;
text-align:center;
text-decoration:none;
color:#ccc;
}
.nav li a:first-child{
background-color:green;
transform:translateZ(20px);往前移
}
.nav li a:last-child{
background-color:orange;
//使一个a 变成像正方体上面
transform:rotateX(90deg) translateZ(20px);旋转 向上移
}
鼠标移动立方体旋转 向下转
.nav li:hover{
transform:rotateX(-90deg);
}
CSS3动画
定义动画
@keyframes 动画名称{
from{}
to{}
}
@keyframes 动画名称{
//动画时长占比
0%{}
10%{}
50%{}
100%
}
使用动画
animation:动画名称 动画花费时长
例子:
.box{
width:200px;
height:100px;
background-color:pink;
animation:change 1s;
}
@keyframes change{
from{width:200px;}
to{width:600px;}
}
animation: 动画名称 动画时长 速度曲线:linear、steps(3)分布动画 延迟时间 重复次数:数字、无限循环infinite 动画方向:alternate 反向执行完毕时状态:backwards初始状态、forwards最后状态 暂停动画:paused 配合:hvoer使用;
2个时间值 前一个表示动画时长 后一个表示延迟时间
background 复合属性:color image repeat attachment position
background-color:
background-image
background-repeat
background-attchment
background-position
animation-play-state;paused
逐帧动画
设置盒子尺寸是一张小图的尺寸,背景图为当前精灵图
改变背景图位置
添加steps()与精灵图小图个数相同 添加无限重复
.box{
width:140px;
height:140px;
border:1px solid #ccc;
background-image:url(./images/bg.png);
animation:
move 1s steps(12) infinite,
run 1s forwards;
}
@keyframes move{
from{
background-position:0 0;
}
to{
background-position:-1680px 0;
}
}
@keyframes run{
from{
//动画开始状态和盒子的默认样式相同的,可用省略开始状态的代码
transform:translateX(0);
}
to{
transform:translateX(800px);
}
}
走马灯
![]()
![]()
![]()
![]()
![]()
![]()
.box{
width:600px;
height:112px;
border:5px solid #ccc;
margin:100px auto;
overflow:hidden;
}
.box ul{
width:2000px;
animation:move 5s infinite;
}
.box li{
float:left;
}
@keyframes move{
to{
transform:translateX(-1400px);
}
}
.box:hover ul{
animation-play-state:paused;
}
移动端
pc屏幕大,网页固定版心
手机屏幕小,宽度多数100%
屏幕尺寸:屏幕对角线的长度,英寸度量
硬件分辨率:物理分辨率
软件调节的分辨率:逻辑分辨率
iphone 6/7/8 物理分辨率750x1334 逻辑分辨率375x667 2:1
视口
使用meta标签设置视口宽带,制作适配不同设备宽度的页面
二倍图
能够使用像素大厨软件测量二倍图中元素的尺寸
为了高分辨率下图片不会模糊失真
百分百布局
也叫流式布局,宽度自适应,高度固定
.toolbar li{
float:left;
width:20%;
height:50px;
}
Flex布局/弹性布局
目标:能够使用Flex 布局模型灵活快速开发
父元素添加display:flex;
子元素自动拉伸 挤压
.box{
display:flex;
justify-content:space-between;
}
浏览器提倡的布局模型
避免浮动脱标
caniuse.com 搜索支持flex的浏览器
默认主轴:水平
默认测轴:垂直
justify-content调节元素在主奏的对其方式
调节主轴或侧轴的对齐凡是来设置盒子之间的间距
justify-content主轴 align-content侧轴
属性值
flex-start
默认
flex-end
终点开始依次排列
center 居中
沿主轴居中排列
space-around 两侧间距小 中间间距大,间距加载子级的两侧;视觉效果:子级之间的距离是父级两头距离的2倍
弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧
space-between 盒子之间有空白,两侧没间距
弹性盒子沿主轴均匀排列,空白间距均分在相邻盒子之间
space-evenly 所有地方的间距都相等
弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等
align-items
调节元素在侧轴的对齐方式
flex-start
默认
flex-end
终点开始依次排列
center
沿侧轴军中排列
stretch 子级不设高度将拉伸到父容器的高度
默认值,弹性盒子沿着主轴线被拉伸至铺满容器
align-self
flex-start
默认
flex-end
终点开始依次排列
center
沿侧轴军中排列
stretch 子级不设高度将拉伸到父容器的高度
默认值,弹性盒子沿着主轴线被拉伸至铺满容器
单独设置某个弹性盒子的侧轴对齐方式
.box div:nth-child(2){
align-self:center;
}
没有给宽度,根据内容延伸
伸缩比
子容器 添加 flex:值
只占用父盒子剩余尺寸
修改主轴方向
flex-direction改变元素排列方向
属性值
row 行默认
column列 垂直
row-reverse 行 从右到左
column 列 从下向上
实现盒子水平居中
justify-content:center;
align-items:center;
弹性盒子换行
换行显示
父级添加
flex-wrap:wrap;
不换行 nowrap
+align-content:center 换行之后全部聚在一起居中
+align-content:space-around 两侧的间隔是盒子之间的间隔1/2
+align-content:space-between 两侧无间隔
溢出省略号
.orders .goods .txt{
flex:1;
width:0;
溢出显示省略号
因为弹性盒子的尺寸可以被内容撑开,不换行的文字可用这个盒子的尺寸
}
.order .goods .txt h5{
text-overflow:ellipsis;
white-space:nowrap;
overflow:hidden;
}
移动适配
网页元素的宽高都要随着设备的宽度等比缩放
rem:目前多数解决方案
vw/vh:未来的解决方案
rem
屏幕宽度不同,网页元素尺寸不同(等比缩放)
相对单位
相对于html标签的字号计算结果
1rem=1html字号大小
html{
font-size:20px
}
.box{
width:5rem;
height:3rem;
}
rem媒体查询
设置差异化css样式
@media (媒体特性){
选择器{
css属性;
}
}
@media (width:320px){
html{
font-size:32px;
}
}
rem移动适配
实现不同宽度的设备中,网页元素尺寸等比缩放效果
将网页等分成10份,html标签的字号为视口宽度的1/10;
视口宽度320px,根字号为32px
@media(width:320px){
html{
font-size:32px;
}
}
@media(width:375px){
html{
font-size:37.5px;
}
}
@media(width:414px){
html{
font-size:41.4px;
}
}
计算公式 N=rem
N*37.5=68->N=68/37.5
尺寸=px/基准根字号
flexible移动适配
flexble.js 是手淘开发出的一个适配移动端的js框架
根据不同的视口宽度给网页中的html根节点设置不同的font-size
直接导入引用
Less
使用Less运算写法完成px单位到rem单位的转换
css不支持计算写法
使用Less语法快速编译生成css代码
除法需要添加小括号或 ./
.father{
color:red;
width:(68/37.5rem);
.son{
background-color:pink;
}
}
Less保存css自动生成相应代码
.father{
color:red;
width:1.8133333rem;
}
.father .son{
background-color:pink;
}
.less是一个css预处理器
注意浏览器不识别less代码,目前阶段,网页要引入对应的css 文件
vscode插件
Easy Less :less 文件自动生成css 文件
注释
单行 // ctrl+/
块注释 shift+alt+A
less嵌套
.父选择器{
.子选择器{
}
}
&表示当前选择器,配合伪类或伪元素使用
&:hover
&.off
变量
定义变量:@变量名:值
使用变量:css属性:@变量名;
导入
less文件引入其他less文件
导入:@import“文件路径”; less文件可用省略后缀
导出
一、配置easyless插件,实现所有less文件相同导出css路径
在setting 设置
less.compile:{
out:../css/
}
二、单独导出路径
第一行+// out:./qqq/daqiu.css
// out:./qqq/dasd/
禁止导出:// out:false
vw/vh
不能混用
vw:viewport width
vh:viewport height
根据视口尺寸计算
1vw=1/100视口宽度
1vh=1/100视口高度
vw单位尺寸=px /(1/100视口宽度)
(68/3.75vw)
响应式
媒体查询
@media (媒体特性){
选择器{
css属性;
}
}
max-width:768px = <=768 从大到小写
min-width :768px = >=768 从小到大写
完整格式 and only not
@media 关键词 媒体类型 and(媒体特性){
选择器{
css属性;
}
}
屏幕
screen
打印预览
print
阅读器
speech
不区分类型
all包括上面三种情况
width height
max-width max-height
min-width min-height
屏幕方向
portrait 竖屏 landspace:横屏
link引入
外链css 引入
两个样式
隐藏
如果检查小于768 认为移动端 隐藏盒子
@media(max-width:768){
,left{
display:none;
}
}
bootstrap
快速开发栅格系统布局响应式网页
默认12等份
超小屏幕
小屏幕
中等屏幕
大屏幕
响应断点
<768px
>=768px
>=992px
>=1200px
别名
xs
sm
md
lg
容器宽度
100%
750px
970px
1170px
类前缀
col-xs-*
col-sm-*
col-md-*
col-lg-*
列数
12
12
12
12
列间隙
30px
30px
30px
30px
1
1
1
1
.container 是bootstrap中专门提供的类名 默认指定宽度且居中 自带15内间距
.container-fluid 宽度100%
.row类自带间距 -15px
<.container>
其他标签参考官方文档
插件使用
引入bootstrap样式
引入js文件:jq.js+bootstrap.min.js
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-O4zj9XAF-1662725581311)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220909200950846.png)]
| 超小屏幕 | 小屏幕 | 中等屏幕 | 大屏幕 |
| -------- | -------- | -------- | -------- | -------- |
| 响应断点 | <768px | >=768px | >=992px | >=1200px |
| 别名 | xs | sm | md | lg |
| 容器宽度 | 100% | 750px | 970px | 1170px |
| 类前缀 | col-xs-* | col-sm-* | col-md-* | col-lg-* |
| 列数 | 12 | 12 | 12 | 12 |
| 列间隙 | 30px | 30px | 30px | 30px |
1
1
1
1
.container 是bootstrap中专门提供的类名 默认指定宽度且居中 自带15内间距
.container-fluid 宽度100%
.row类自带间距 -15px
<.container>
其他标签参考官方文档
插件使用
引入bootstrap样式
引入js文件:jq.js+bootstrap.min.js