WPF 布局
了解
WPF中所有布局如下,我们一一尝试实现,本文档主要以图形化的形式展示每个布局的功能。
-
布局: Border、 BulletDecorator、 Canvas、 DockPanel、 Expander、 Grid、 GridView、 GridSplitter、 GroupBox、 Panel、 ResizeGrip、 Separator、 ScrollBar、 ScrollViewer、 StackPanel、 Thumb、 Viewbox、 VirtualizingStackPanel、 Window和 WrapPanel。
布局
Border(边框)
主要用于绘制另一个元素四周的边框和/或背景样式。
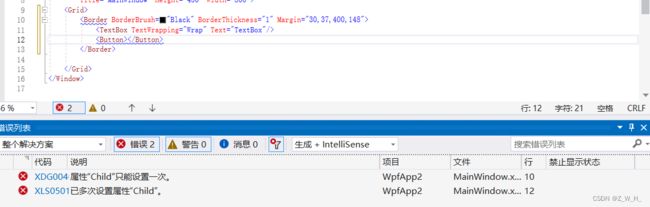
Border 只能有一个子级。 若要显示多个子元素,需要在父 Border内放置一个附加Panel元素。 然后,可以在该 Panel 元素中放置子元素。(以下展示存放两个元素,就会出现报错)
如果要在内容周围显示边框,必须将元素放在父 Border 元素中。
效果
代码
BulletDecorator(子弹头装饰)
表示一个布局控件,该控件将项目符号与另一个可视对象对齐。
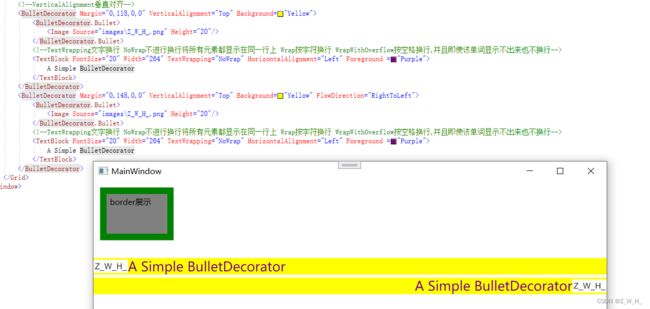
BulletDecorator简单来说就是用来控制项目布局的,其布局方式分为:从左往右(默认)、从右往左;是通过FlowDirection属性来设置的;
效果
可能遇到的问题
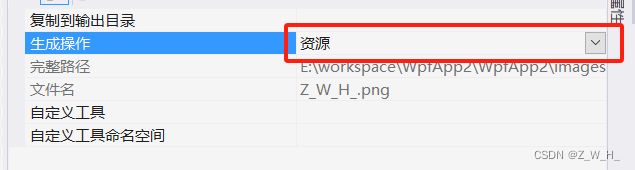
读者如果遇到运行前图片可以显示但是运行后图片显示不了的情况,右键图片属性将其生成操作更改为资源,并重写生成项目解决方案
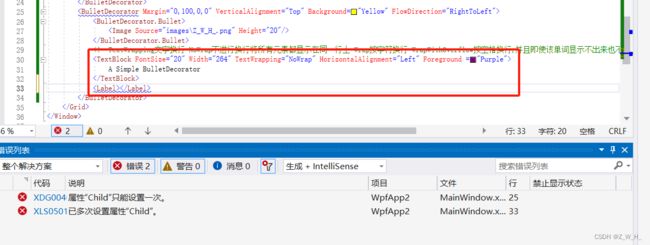
BulletDecorator只能添加一个子元素,可以配合WrapPanel、StackPanel等控件一起使用,进行布局。
代码
A Simple BulletDecorator
A Simple BulletDecorator
Canvas(画布)
定义一个区域,可在其中使用相对于 Canvas 区域的坐标以显式方式来定位子元素。通过top,left,bottom,right设置相对于父元素的位置
效果
代码
DockPanel(停靠面板)
定义一个区域,从中可以按相对位置水平或垂直排列各个子元素。
停靠面板类似于WinForm中控件的Dock属性。DockPanel会对每个子元素进行排序,并将根据指定的边进行停靠,多个停靠在同侧的元素则按顺序排序。在DockPanel中,指定停靠边的控件,会根据定义的顺序占领边角,所有控件绝不会交叠。
默认情况下,后添加的元素只能使用剩余空间,无论对DockPanel的最后一个子元素设置任何停靠值,该子元素都将始终填满剩余的空间。如果不希望最后一个元素填充剩余区域,可以将DockPanel属性LastChildFill设置为false,还必须为最后一个子元素显式指定停靠方向。
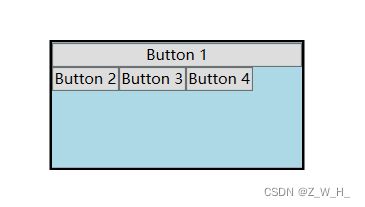
效果一
代码一
效果二
代码二
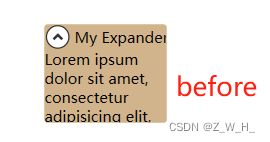
Expander(扩展器)
表示一种控件,该控件显示具有可折叠内容显示窗口的标题。
效果
代码
Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua
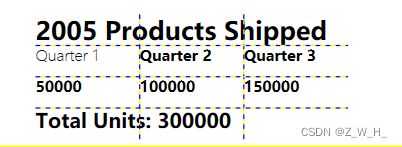
Grid(网格)
定义由列和行组成的灵活的网格区域。
效果
代码
2005 Products Shipped
Quarter 1
Quarter 2
Quarter 3
50000
100000
150000
Total Units: 300000
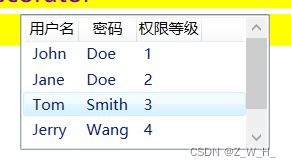
GridView(显示数据表格)
表示 ListView 控件的以列形式显示数据项的视图模式。
GridView视图模式是ListView控件的视图模式中的一种。
效果
代码
前端
后台
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
UserListView.ItemsSource = GetNameList();
}
public List GetNameList()
{
List list = new List();
list.Add(new UserList() { Level = 1, UserName = "John", Password = "Doe" });
list.Add(new UserList() { Level = 2, UserName = "Jane", Password = "Doe" });
list.Add(new UserList() { Level = 3, UserName = "Tom", Password = "Smith" });
list.Add(new UserList() { Level = 4, UserName = "Jerry", Password = "Wang" });
list.Add(new UserList() { Level = 5, UserName = "Linda", Password = "Li" });
return list;
}
}
public class UserList
{
public string UserName { get;set; }
public string Password { get;set; }
public int Level {get;set; }
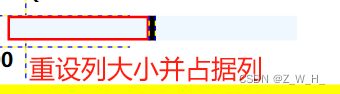
} GridSplitter
表示重新分布 Grid 控件的列间距或行间距的控件。
效果
代码
GroupBox
表示一个控件,该控件用于创建具有用户界面 (UI) 内容边框和标题的容器。
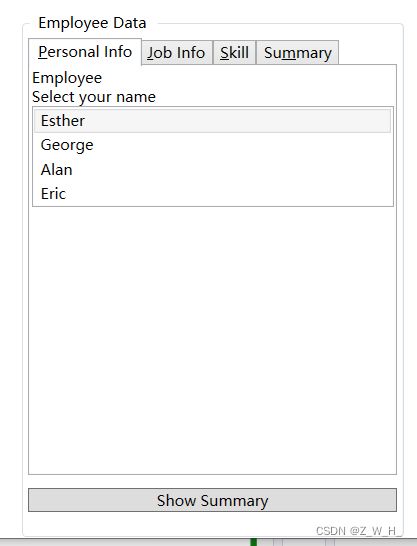
效果
代码
前端
_Personal Info
Employee
Select your name
Esther
George
Alan
Eric
_Job Info
Select a job
Programmer
Tester
Writer
Manager
_Skill
Select your strongest skill
C#
Visual Basic
.NET
JScript
Su_mmary
Panel
为所有 Panel 元素提供基类。 使用 Panel 元素放置和排列 WPF应用程序中的子对象。
效果
代码
ResizeGrip
表示 Thumb 控件的一种实现,该控件使 Window 能改变其自身的大小。
ResizeGrip 定义为 的可视化树的一 Window部分。
效果
代码
Separator
用于分隔项控件中各个项的控件。
效果
代码
ScrollBar
表示提供滚动条的控件,该滚动条具有一个滑动 Thumb,其位置对应于一个值。
效果
代码
ScrollViewer
表示可包含其他可视元素的可滚动区域。
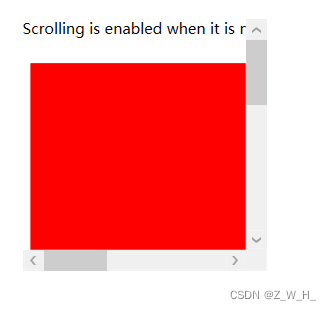
效果
代码
Scrolling is enabled when it is necessary.
Resize the window, making it larger and smaller.
StackPanel
效果
代码
Thumb
表示可以由用户拖动的控件。 Thumb还可用于调整控件的大小。 例如, Thumb 窗口一角的控件可以提供一个位置,供用户使用鼠标单击以开始调整大小操作。
效果
代码
Viewbox
定义一个内容修饰器,以便拉伸或缩放单一子项使其填满可用的控件。
效果
代码
VirtualizingStackPanel
在水平或垂直的一行中排列并显示内容。
效果
代码
Window(窗口)
提供创建、配置、显示和管理窗口和对话框的生存期的能力。
我们新建一个wpf应用程序后,就包含一个window布局元素
用户与独立应用程序之间的交互点是一个窗口。
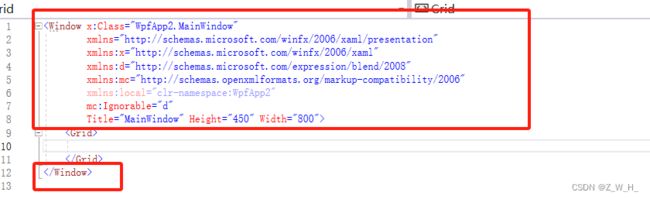
效果
代码
WrapPanel
按从左到右的顺序位置定位子元素,在包含框的边缘处将内容切换到下一行。 后续排序按照从上至下或从右至左的顺序进行,具体取决于 Orientation 属性的值。
效果
代码
参考文献
WPF 介绍 | Microsoft Learn
WPF 介绍 | Microsoft Learn
WPF图片问题:运行前可以看见,运行后不见了_wpf运行图片不显示-CSDN博客
WPF教程四:布局之DockPanel面板 - .NET开发菜鸟 - 博客园 (cnblogs.com)
C# Wpf Binding 使用详解_c# binding-CSDN博客