vue3和vue2生命周期
vue2生命周期
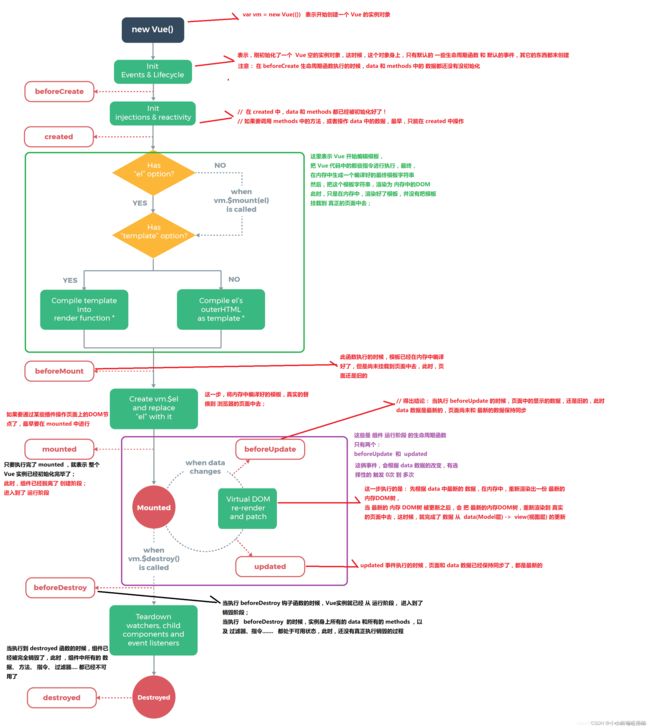
每一个vue实例从创建到销毁的过程,就是这个vue实例的生命周期。在这个过程中,他经历了从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程
beforeCreate:是第一个生命周期函数,表示实例完全被创建出来之前会执行这个函数。在此函数执行时,data和methods中的属性与方法定义都还没有初始化。
created:是第一个生命周期函数,在此函数中,data 和 methods 都已经被初始化好了。
beforeMount:是第三个生命周期函数,表示模板已经在内存中编辑完成了,但是还没有被渲染到页面中。
mounted:第四个生命周期函数,此时内存中的模板已经挂载到了页面中,用户可以看到渲染好的页面。mounted是实例创建期间的最后一个生命周期函数,当此函数执行完毕,表示实例已经被完全创建好了。
beforeUpdate:此时界面还没有被更新。
updated:updated 事件执行的时候,页面和 data 数据已经保持同步。
beforeDestroy:销毁之前执行,当beforeDestroy函数执行时,表示vue实例已从运行阶段进入销毁阶段,vue实例身上所有的方法与数据都处于可用状态。
destroyed:当destroy函数执行时,组件中所有的方法与数据已经被完全销毁。
其余三个钩子:
keep-alive 缓存组件 生命周期的钩子函数 activated deactivated
生命周期的钩子函数
activated :当缓存组件有被显示出来时,会触发这个钩子函数
deactivated: 当缓存的组件隐藏时,会触发这个钩子函数;
errorCaptured :当子孙组件出错时,会调用这个钩子函数
还有一个隐藏的钩子,经常会用到,但注意,这个钩子不是已函数形式写在script中,而是vm实例自带的一个方法,所以在vc(VueComponent)实例上也能访问:
this.$nextTick():在下次 DOM 更新循环结束之后执行延迟回调;在修改数据之后立即使用这个方法,获取更新后的 DOM。
beforeCreate()
生命周期函数被执行此时不能访问data和menthods等中的东西
created()
生命周期钩子函数被执行,实例创建此时能访问data和menthods等中的东西
接下来开始编译模板:开始分析
template选项检查:
有:编译template返回render渲染函数
无:编译el选项对应标签作为template(要渲染的模板)vue工程项目不支持
虚拟DOM挂载成真实DOM之前:
beforeMount()
beforeMount :生命周期钩子函数被执行
Create vm$el and replace "el" with it:把虚拟DOM和渲染的数据一并挂到真实DOM上
挂载完毕,mounted:生命周期钩子函数被执行
mounted()
需要注意的问题,避免做项目时踩坑
在这发起后端请求,拿回数据,配合路由钩子做一些事情
详细
el被新创建的 vm.el替换,并挂载到实例上去之后调用该钩子。如果root实例挂载了一个文档内元素,当mounted被调用时vm.el替换,并挂载到实例上去之后调用该钩子。如果root实例挂载了一个文档内元素,当mounted被调用时vm.el 也在文档内
该钩子在服务器端渲染期间不被调用。
注意: 如果在此钩子中向后台发送请求,无法立刻拿到数据,如有需要,可在watch中监听该数据调用this.$nextTick()获取更新后的数据
示例:
错误原因:此时获取到的v-for的数据是从后台返回过来的,这需要一定的时间,此时v-for遍历不到任何数据,在数据返回之前页面已经挂载完成,即已开始执行mounted函数,而后台数据成功获取到后再页面重新渲染生成的dom元素,所以在mounted中获取不到该dom元素
beforeUpdate()
当data里数据改变, 更新DOM之前,beforeUpdate – 生命周期钩子函数被执行此时获取不到更新的真实dom
虚拟DOM重新渲染, 打补丁到真实DOM
updated – 生命周期钩子函数开始执行,当有data数据改变 – 重复这个循环
updated()
beforeDestroy()
当$destroy()被调用:比如组件DOM被移除(例v-if)
beforeDestroy:生命周期钩子函数被执行
拆卸数据监视器、子组件和事件侦听器
实例销毁后, 最后触发一个钩子函数
destroyed: 生命周期钩子函数开始执行
destroyed()
activated()
在vue对象存活的情况下,进入当前存在activated()函数的页面时,一进入页面就触发;可用于初始化页面数据等。
| activated | created | |
| 触发顺序 | 组件创建最初始 | created => mounted >activated |
| 触发次数 | 只在组件刚创建时创建 | 在使用keep-alive标签中有效,每次进入都会执行钩子中的函数 |
deactivated()
路由组件失活时执行
errorCaptured ()
子孙组件出错时调用,一般不用
this.$nextTick()
当你修改了数据,vue帮你操作完dom ,把真实的dom放入页面,vue再帮你调用$nextTick
vue3和vue2生命周期对比
vue3生命周期
setup()是在beforeCreate和created之前运行的,所以可以用setup代替这两个钩子函数。
onBeforeMount() : 组件挂载到节点上之前执行的函数。
onMounted() : 组件挂载完成后执行的函数。
onBeforeUpdate(): 组件更新之前执行的函数。
onUpdated(): 组件更新完成之后执行的函数。
onBeforeUnmount(): 组件卸载之前执行的函数。
onUnmounted(): 组件卸载完成后执行的函数
onActivated(): 被包含在中的组件,会多出两个生命周期钩子函数。被激活时执行。
onDeactivated(): 比如从 A 组件,切换到 B 组件,A 组件消失时执行。
onErrorCaptured(): 当捕获一个来自子孙组件的异常时激活钩子函数(以后用到再讲,不好展现)。
一、setup()
- Vue3在组合式 API中去掉了在Vue3中的
beforeCreate、created两个生命周期,使用setup()来顶替这两个生命周期。
二、onBeforeMount()
- 注册一个钩子,在组件被挂载之前被调用。
- 当这个钩子被调用时,组件已经完成了其响应式状态的设置,但还没有创建 DOM 节点。它即将首次执行 DOM 渲染过程。
三、onMounted()
-
注册一个回调函数,在组件挂载完成后执行。
-
这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用。
四、onBeforeUpdate()
- 注册一个钩子,在组件即将因为响应式状态变更而更新其 DOM 树之前调用。
- 这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。在这个钩子中更改状态也是安全的。
五、onUpdated()
- 注册一个回调函数,在组件因为响应式状态变更而更新其 DOM 树之后调用。
- 父组件的更新钩子将在其子组件的更新钩子之后调用。
- 这个钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的。
- 如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。
六、onBeforeUnmount()
- 注册一个钩子,在组件实例被卸载之前调用。
- 当这个钩子被调用时,组件实例依然还保有全部的功能。
七、onUnmounted()
-
注册一个回调函数,在组件实例被卸载之后调用。
-
一个组件在以下情况下被视为已卸载:其所有子组件都已经被卸载、所有相关的响应式作用 (渲染作用以及 setup() 时创建的计算属性和侦听器) 都已经停止。
-
可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。
vue2和vue3的区别
1.vue2中的options API(选项型API) 和vue3中的composition API(合成型API)
2.vue3 setup函数中没有this
3.vue2在data中声明变量,vue3在setup中用ref声明常量,reactive声明变量,return出来
4.vue2在methods声明方法,vue3在setup中声明,将login return出来
5.vue2的生命周期函数可以直接声明,vue3中需要放在setup生命周期中
7.vue2和vue3最大的区别是接受组件props的参数传递
在vue2中,this代表的是当前组件,不是某一个特定的属性。可以直接使用this访问props属性值。
但是在vue3中,this无法直接拿到props属性,emit event(触发事件),和组件内的其他属性。
但是全新的setup函数可以接受两个参数 props和context,其中,props可以接受多种数据类型,attrs只能接受String类型。