【微信小程序调用百度API实现图像识别功能】----项目实战
本章主要讲述:
如何更快的上手小程序
如何搭建一个页面以及跳转到另一个页面
如何调用百度API接口实现图像识别技术
如何在微信小程序的后台添加合法域名
私信获取源码,有问题可以关注留言或私信,计算机毕业设计(小程序,网页设计,数据库,php开发等)
目录
一.小程序安装及项目创建
1.1安装工具
1.2项目创建
二.小程序的语法结构
2.1 小程序和HTML5的区别
三.创建页面
3.1功能模块
3.2编写页面
3.3获取access_token
四.项目演示
一.小程序安装及项目创建
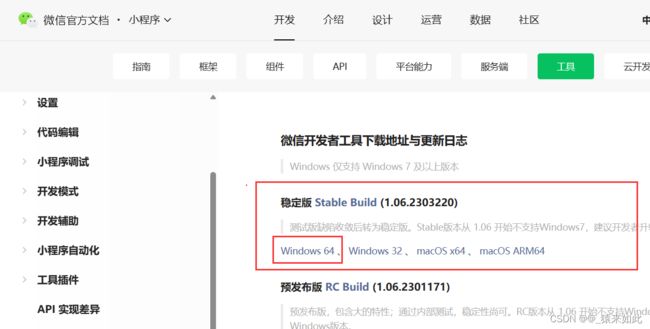
1.1安装工具
开发工具:微信开发者工具
1.2项目创建
1.2.1自己先用邮箱创建账号并激活,然后,进入小程序开发管理
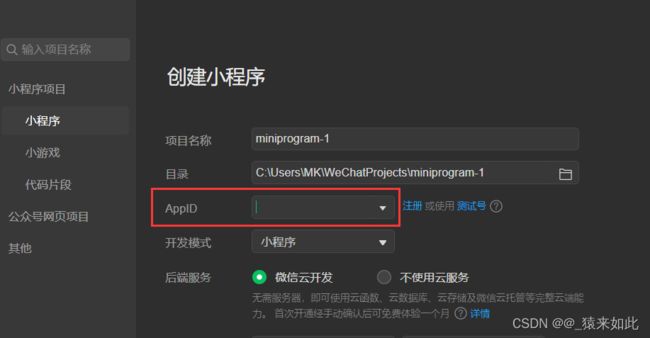
1.2.2在这里获取APPID,用它来创建项目即可
1.2.3 创建完成后,我们可以看到如下界面,分为一下几个功能区:
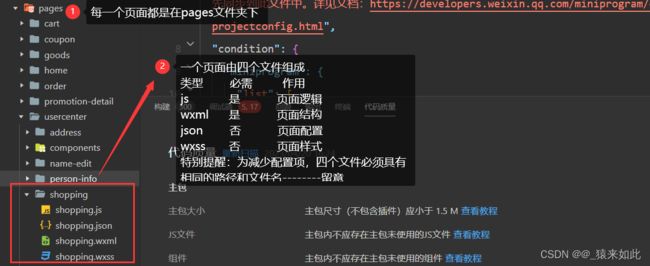
1.2.4接下来就是认识小程序的目录结构
1.2.5小程序包含一个描述整体程序的 app 和多个描述各自页面的 page
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
二.小程序的语法结构
2.1 小程序和HTML5的区别
主要说明以下三点
1.标签
2.页面跳转
微信小程序: navigator
navigator支持相对路径和绝对路径的跳转,默认是打开新页面,当前页面打开需要加redirect;
navigator仅支持5级页面的跳转;
navigator不可跳转到小程序外的链接地址;
3.image
小程序的image与HTML5的img最大的区别在于:小程序的image是按照background-image来实现的。
默认image的高宽是320*240。必须通过样式定义去覆盖这个默认高宽,auto在这里不生效。(开发者说这样设置的原因是:如果设置 auto ,页面布局会因为图片加载的过程有一个闪的现象(例如高度从 0 到 height ),所以要求一定要设置一个宽度和高度。)
最新的api支持获取图片的高宽。不过这里返回的高宽是px单位,不支持屏幕自适应;
图片包括三种缩放模式scaleToFill、aspectFit、aspectFill,三种缩放模式的实现原理对应如下:
scaleToFill{
background-size:100% 100%;//不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
}
aspectFit{
background-size:contain;//保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
}
aspectFill{
background-size:cover;//保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
}
三.创建页面
3.1功能模块
3.1.1我们先在一个页面添加一个功能模块,index.js(注意路径),目的是点击'我要当商家'进行跳转
const menuData = [
[
{
title: '我要当商家',
tit: '',
url: '',
type: 'shopping',
},
],
];
onClickCell({ currentTarget }) {
const { type } = currentTarget.dataset;
switch (type) {
case 'shopping': {
wx.navigateTo({ url: '/pages/usercenter/shopping/shopping' });
break;
}
}
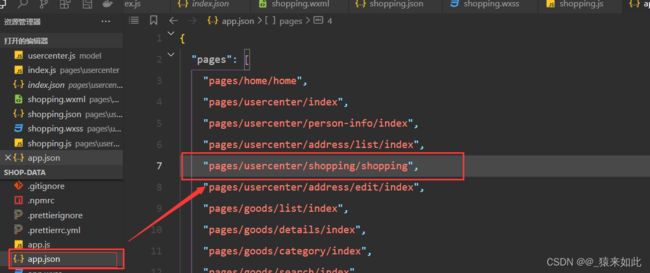
},3.1.2 我们需要在app.json里面配置跳转目标页面的路径,当输入完后会自动生成文件目录
3.2编写页面
3.2.1写入shopping.json文件中
{
"navigationBarTitleText": "商家功能中心",
"usingComponents": {}
}3.2.2写入shopping.wxml文件中(简单示例)
3.2.3写入shopping.wxss文件中
/* .container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.upload-image-container, .result-container {
margin-top: 20px;
}
.upload-image-container button {
background-color: #4e7af0;
color: white;
border-radius: 4px;
padding: 10px;
font-size: 16px;
border: none;
margin-bottom: 10px;
}
.result-container .result-title {
font-size: 18px;
margin-bottom: 10px;
}
.result-container .result-content {
font-size: 16px;
} */
3.2.4写入shopping.js文件中 wx.chooseMedia(Object object)详见官方技术开发文档点击![]() https://developers.weixin.qq.com/miniprogram/dev/api/media/video/wx.chooseMedia.html
https://developers.weixin.qq.com/miniprogram/dev/api/media/video/wx.chooseMedia.html
// // pages/usercenter/shopping/shopping.js
// Page({
// /**
// * 页面的初始数据
// */
// data: {
// imageUrl: '',
// result: ''
// },
// /**
// * 生命周期函数--监听页面加载
// */
// onLoad(options) {
// },
// /**
// * 用户上传图片
// */
// chooseMedia: function() {
// const that = this
// wx.chooseMedia({
// count: 1,
// mediaType: ['image'],
// sourceType: ['album', 'camera'],
// // maxDuration: 30,
// camera: 'back',
// success: function (res) {
// const imageBase64 = res.data
// // 图片上传至百度AI接口进行图像识别
// wx.request({
// url: 'https://aip.baidubce.com/rest/2.0/image-classify/v2/advanced_general',
// method: 'POST',
// dataType: 'json',
// header: {
// 'content-type': 'application/x-www-form-urlencoded'
// },
// data: {
// access_token: '', // 替换为自己的access_token
// image: imageBase64,
// BaiDuClassify: 'true'
// },
// success: function(res) {
// console.log('图像识别成功')
// console.log(res)
// const result = res.data.result
// if (result && result.length > 0) {
// that.setData({
// classification: result[0].keyword
// })
// } else {
// that.setData({
// classification: '无法识别'
// })
// }
// },
// fail: function(res) {
// console.log('图像识别失败')
// console.log(res)
// that.setData({
// classification: '无法识别'
// })
// }
// })
// }
// })
// },
// /**
// * 生命周期函数--监听页面初次渲染完成
// */
// onReady() {
// },
// /**
// * 生命周期函数--监听页面显示
// */
// onShow() {
// },
// /**
// * 生命周期函数--监听页面隐藏
// */
// onHide() {
// },
// /**
// * 生命周期函数--监听页面卸载
// */
// onUnload() {
// },
// /**
// * 页面相关事件处理函数--监听用户下拉动作
// */
// onPullDownRefresh() {
// },
// /**
// * 页面上拉触底事件的处理函数
// */
// onReachBottom() {
// },3.3获取access_token
3.3.1首先进入百度AI开发平台 以文字识别为例 ,点击立即使用,然后先注册百度账号进行登录
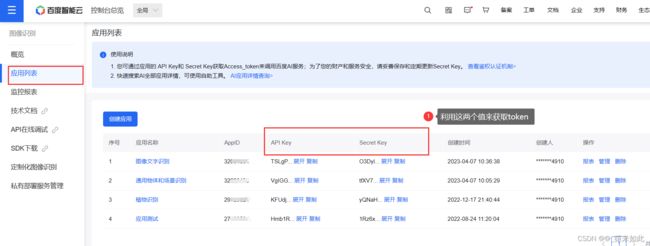
3.3.2登录后点击创建应用,按照需求创建即可
3.3.3点击应用列表就可以看到相关信息
3.3.4然后点击技术文档,查看获取token的几种方法,就能成功获取access_token
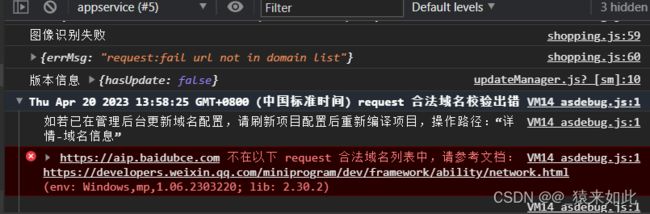
3.3.5注意:我们获取到token的时候写入shopping.js中,然后进行预览 ,会出这样的错误
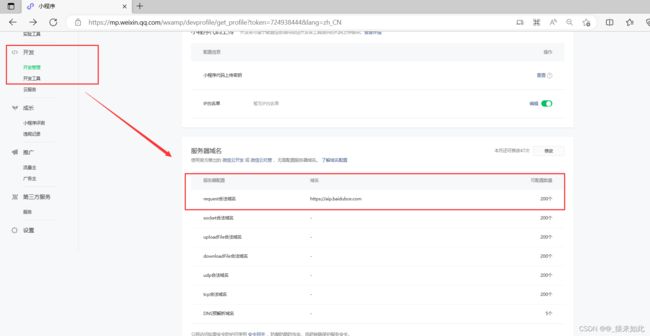
3.3.6是因为我们没有在 微信小程序的后台添加合法域名,方法如下:
重新编译就可成功
四.项目演示
私信获取源码,有问题可以关注留言或私信,计算机毕业设计(小程序,网页设计,数据库,php开发等)