- php SPOF
贵哥的编程之路(热爱分享 为后来者)
PHP语言经典程序100题php开发语言
1.什么是单点故障(SPOF)?单点故障指的是系统中某个组件一旦失效,整个系统或服务就会不可用。常见的单点有:数据库、缓存、Web服务器、负载均衡、网络设备等。2.常见单点故障场景只有一台数据库服务器,宕机后所有业务不可用只有一台Redis缓存,挂掉后缓存全部失效只有一台Web服务器,挂掉后网站无法访问只有一个负载均衡节点,挂掉后流量无法分发只有一条网络链路,断开后所有服务失联3.消除单点故障的主
- php 高并发下日志量巨大,如何高效采集、存储、分析
贵哥的编程之路(热爱分享 为后来者)
PHP语言经典程序100题php开发语言
1.问题背景高并发系统每秒产生大量日志(如访问日志、错误日志、业务日志等)。单机写入、存储、分析能力有限,容易成为瓶颈。需要支持实时采集、分布式存储、快速检索与分析。2.主流架构方案一、分布式日志采集架构[应用服务器(PHP等)]|v[日志采集Agent(如Filebeat、Fluentd、Logstash)]|v[消息队列/缓冲(如Kafka、Redis、RabbitMQ)]|v[日志存储(如E
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- 小林渗透入门:burpsuite+proxifier抓取小程序流量
ξ流ぁ星ぷ132
小程序web安全安全性测试网络安全安全
目录前提:代理:proxifier:步骤:bp证书安装bp设置代理端口:proxifier设置规则:proxifier应用规则:结果:前提:在介绍这两个工具具体实现方法之前,有个很重要的技术必须要大概了解才行---代理。代理:个人觉得代理,简而言之,就是在你和服务器中间的一个中间人,来转达信息。那为什么要代理呢,因为这里的burpsuite要抓包,burpsuite只有做为中间代理人才可以进行拦截
- [特殊字符] 实时数据洪流突围战:Flink+Paimon实现毫秒级分析的架构革命(附压测报告)——日均百亿级数据处理成本降低60%的工业级方案
Lucas55555555
flink大数据
引言:流批一体的时代拐点据阿里云2025白皮书显示,实时数据处理需求年增速达240%,但传统Lambda架构资源消耗占比超运维成本的70%。某电商平台借助Flink+Paimon重构实时数仓后,端到端延迟从分钟级压缩至800ms,计算资源节省5.6万核/月。技术红利窗口期:2025年ApachePaimon1.0正式发布,支持秒级快照与湖仓一体,成为替代Iceberg的新范式一、痛点深挖:实时数仓
- 系统迁移从CentOS7.9到Rocky8.9
我有两台阿里云上的服务器是CentOS7.9,由于CentOS7已经停止支持,后续使用的话会有安全漏洞,所以需要尽快迁移,个人使用的话目前兼容性好的还是RockyLinux8,很多脚本改改就能用了。一、盘点系统和迁移应用查看当前系统发行版版本cat/etc/os-release盘点迁移清单服务器应用部署方式docker镜像来源v1wordpressdockerdockerhubv1zdirdock
- 自动化运维工程师面试题解析【真题】
ZabbixAgent默认监听的端口是A.10050。以下是关键分析:选项排除:C.80是HTTP默认端口,与ZabbixAgent无关。D.5432是PostgreSQL数据库的默认端口,不涉及ZabbixAgent。B.10051是ZabbixServer的默认监听端口,用于接收Agent发送的数据,而非Agent自身的监听端口。ZabbixAgent的配置:根据官方文档,ZabbixAgen
- redis集群之Sentinel哨兵高可用
会飞的爱迪生
redisredissentinelbootstrap
Sentinel是官网推荐的高可用(HA)解决方案,可以实现redis的高可用,即主挂了从代替主工作,在一台单独的服务器上运行多个sentinel,去监控其他服务器上的redismaster-slave状态(可以监控多个master-slave),当发现master宕机后sentinel会在slave中选举并启动新的master。至少需要3台redis才能建立起基于哨兵的reids集群。一、通过s
- .NET 一款基于BGInfo的红队内网渗透工具
dot.Net安全矩阵
网络.net安全.netcoreweb安全矩阵
01阅读须知此文所提供的信息只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作。利用此文所提供的信息而造成的直接或间接后果和损失,均由使用者本人负责。本文所提供的工具仅用于学习,禁止用于其他方面02基本介绍在内网渗透过程中,白名单绕过是红队常见的技术需求。Sharp4Bginfo.exe是一款基于微软签名工具
- 【运维实战】解决 K8s 节点无法拉取 pause:3.6 镜像导致 API Server 启动失败的问题
gs80140
各种问题运维kubernetes容器
目录【运维实战】解决K8s节点无法拉取pause:3.6镜像导致APIServer启动失败的问题问题分析✅解决方案:替代拉取方式导入pause镜像Step1.从私有仓库拉取pause镜像Step2.重新打tag为Kubernetes默认命名Step3.导出镜像为tar包Step4.拷贝镜像到目标节点Step5.在目标节点导入镜像到containerd的k8s.io命名空间Step6.验证镜像是否导
- 【个人笔记】负载均衡
撰卢
笔记负载均衡运维
文章目录nginx反向代理的好处负载均衡负载均很的配置方式均衡负载的方式nginx反向代理的好处提高访问速度进行负载均衡保证后端服务安全负载均衡负载均衡,就是把大量的请求按照我们指定的方式均衡的分配给集群中的每台服务器负载均很的配置方式upstreamwebservers{server192.168.100.128:8080server192.168.100.129:8080}server{lis
- Centos7安装uwsgi详细步骤
快乐骑行^_^
大数据Centos7安装uwsgi
Centos7安装uwsgi详细步骤步骤一:下载源码到centos7服务器步骤二:解压步骤三:编译环境准备步骤四:进入解压目录,并且编译uwsgi步骤五:准备测试安装是否成功的python代码testUwsgi步骤六:启动uWSGI来运行一个HTTP服务器步骤七:服务器ip+端口号访问步骤一:下载源码到centos7服务器uwsgi最新版2.0.20下载地址如下:https://github.co
- Ubuntu 服务器虚拟主机,ubuntu云服务器虚拟机
Gamer42
Ubuntu服务器虚拟主机
ubuntu云服务器虚拟机内容精选换一换通过云服务器或者外部镜像文件创建私有镜像时,如果云服务器或镜像文件所在虚拟机的网络配置是静态IP地址时,您需要修改网卡属性为DHCP,以使私有镜像发放的新云服务器可以动态获取IP地址。本节以WindowsServer2008R2操作系统为例。其他操作系统配置方法略有区别,请参考对应操作系统的相关资料进行操作,文档中不对此进行详细说明后端虚拟机绑定EIP。登录
- 使用 Ollama 、 DeepSeek和QWEN的模型上下文协议 (MCP) ,使用本地 LLM 教程的 MCP 服务器
知识大胖
NVIDIAGPU和大语言模型开发教程服务器运维人工智能qwen2vldeepseek
简介模型上下文协议:MCP服务器据称是AI领域的下一个重大改变者,它将使AI代理变得比我们想象的更加先进。MCP或模型上下文协议由Anthropic去年发布,它可以帮助LLM连接软件并对其进行控制。但有一个问题大多数MCP服务器都与ClaudeAI兼容,尤其是ClaudeAI桌面应用程序,但它们有自己的限制。有没有办法我们可以使用本地LLM运行MCP服务器?是的,在这个特定的逐步详细教程中,我们将
- 什么是站群8C? 应该能获得多少个IP?
简述站群服务器有1C、2C、4C、8C或更多的种类,IP数量都不同,究竟不同C段数目的分别是什么?不同C段应获得多少IP数量才算合理吗?是如何换算出来?内文会为大家解答什么是C段C段是指IP段的第三个节点,例如142.250.66.110,当中的第三个节点的66便是C段内容。C段的数目越多,不同C段的产品IP便越多,但相对可用IP越少IP组合:aaa.bbb.ccc.dddIP范围:0-255.0
- C语言手写简易 DNS 客户端(接收部分)
(Charon)
c语言开发语言
本文通过纯C语言手动构造DNS请求报文,使用UDP协议发送到公共DNS服务器,并接收响应,完整演示DNS请求流程。主流程:dns_client_commit()这是整个流程的核心函数,下面我们按顺序拆解每一步的逻辑,尤其突出发送sendto与接收recvfrom的设计思路和实现。第一步:创建UDP套接字intsockfd=socket(AF_INET,SOCK_DGRAM,0);if(sockfd
- 服务器或网络卡的原因和状况
qq2453939845
服务器网络网络服务器
卡的情况下,请先检查您服务器的使用情况。1、CPU使用率是否大于50%。2、内存使用率是否过高。3、网络使用率是否过高。如您购买的是10mbps,那么您服务器的网卡如果为100mbps的连接速率,当网络使用率为10%左右的情况下,则表示您的服务器带宽跑满了,以此类推,如果是千兆网卡(连接速率1000mbps)的,则显示1%即为10mbps。如果出现上述情况,则表明您的服务器或网络无法承载您目前的服
- 信创海光x86服务器,定义、特点及应用详解
信创海光x86服务器是中国近年来在信息技术领域努力实现自主可控的成果之一,旨在打破国外技术封锁和限制,这类服务器的核心特点基于x86架构,这是一种广泛应用于全球的微处理器架构,由英特尔公司最初设计,海光作为国产处理器的代表之一,其技术基础来源于AMDZen的授权,主要面向服务器市场。服务器核心:海光C863350处理器海光C863350处理器是一款基于x86架构的高性能CPU,具体参数包括8核心1
- 为什么你的服务器总被攻击?运维老兵的深度分析
作为运维人员,最头疼的莫过于服务器在毫无征兆的情况下变得异常缓慢、服务中断,甚至数据泄露。事后查看日志,常常发现一些“莫名其妙”的攻击痕迹。为什么服务器会成为攻击者的目标?这些攻击又是如何悄无声息发生的?今天,我们就从实战角度分析几种常见且容易被忽视的攻击模式,并教你如何通过日志分析初步定位问题。一、服务器被攻击的常见“莫名其妙”原因“扫楼式”探测与弱口令爆破:现象:服务器CPU、内存无明显异常,
- 三网BGP服务器——CDN加速的底层基石
群联云防护小杜
安全问题汇总服务器python运维游戏安全自动化网络
为什么跨网访问会成为业务性能杀手?场景痛点当电信用户访问联通机房的资源时,平均延迟高达120ms以上,而跨网丢包率可达15%。传统单线机房导致30%的用户体验直接下降。BGP协议的核心价值#三网路由优化模拟器(Python3)importrandomdefbgp_route_selection(user_isp,cdn_nodes):#用户ISP:1=电信2=移动3=联通#节点示例:{'node1
- UDP并发服务器之多进程并发
一、常见的服务器类型在网络程序里面,通常都是一个服务器处理多个客户端。为了处理多个客户端的请求,服务器端程序有不同的处理方式。1.迭代服务器大多数UDP都是迭代运行,服务器等待客户端的数据,收到数据后处理该数据,送回其应答,在等待下一个客户端请求。2.并发服务器并发服务器是指在同一个时刻可以响应多个客户端的请求本质是创建多进程/多线程,对多数用户的信息进行处理UDP协议一般默认是不支持多线程并发的
- 如何在Windows系统下使用Dockerfile构建Docker镜像:完整指南
996蹲坑
windowsdocker容器
前言Docker作为当前最流行的容器化技术,已经成为开发、测试和运维的必备工具。本文将详细介绍在Windows系统下使用Dockerfile构建Docker镜像的完整流程,包括两种镜像构建方式的对比、Dockerfile核心指令详解、实战案例演示以及Windows系统下的特殊注意事项。一、Docker镜像构建的两种方式1.容器转为镜像(不推荐)这种方式适合临时保存容器状态,但不适合生产环境使用:#
- 中国银联豪掷1亿采购海光C86架构服务器
信创新态势
海光芯片C86国产芯片海光信息
近日,中国银联国产服务器采购大单正式敲定,基于海光C86架构的服务器产品中标,项目金额超过1亿元。接下来,C86服务器将用于支撑中国银联的虚拟化、大数据、人工智能、研发测试等技术场景,进一步提升其业务处理能力、用户服务效率和信息安全水平。作为我国重要的银行卡组织和金融基础设施,中国银联在全球183个国家和地区设有银联受理网络,境内外成员机构超过2600家,是世界三大银行卡品牌之一。此次中国银联发力
- UDP服务器的优缺点都包含哪些?
wanhengidc
udp服务器网络协议
UDP协议不需要像TCP协议那样进行复杂的连接建立与拆除过程,在进行传输数据信息的过程中,应用层将数据交给UDP层,UDP层直接加上首部就发往网络层,极大地减少了处理时间和资源消耗。例如在一些简单的网络监控程序中,只是定期发送一些状态信息,对数据准确性的要求不高时,企业可以选择使用UDP服务器,能够实现快速传输数据的功能。由于UDP服务器不需要连接建立过程和重传机制的束缚,UDP数据能够快速地从发
- 家庭网络中的服务器怎么对外提供服务?
行而不知
服务器运维内网穿透DDNS
家庭网络中的服务器怎么对外提供服务?方案1DDNS(家庭网络需要有公网ip)方案2内网穿透(需要有一台公网ip的服务器)方案1DDNS(家庭网络需要有公网ip) 怎么判断是否有公网ip?大致的流程就是光猫改桥接,由光猫拨号改为路由器拨号,在路由器管理页面查看拨号获取的ip,用这个ip去ip查询网站验证,具体的操作可自行搜索,这里不进行赘述了。 我们都知道,ip有两种,ipv4和ipv6 网络
- 如何查看自己本地的公网IP地址?内网环境网络如何开通服务器公网ip提供互联网访问?
搬码临时工
网络tcp/ip服务器
查看公网IP和开启公网地址提供互联网服务是作为网络管理员的必修课。代替路由映射的端口映射应用使用最广泛的就是nat123。内网发布网站或其他应用到外网访问,且本地无公网IP,或80和443端口被屏蔽,对于这些环境,就需要利用端口映射应用网络辅助来实现。一、如何查看自己本地的公网IP?登录你的路由器,看拨号状态那的WAN口的IP地址;如果你是光纤猫拨号,就需要登录光纤猫,看拨号状态那WAN口的IP地
- 性能狂飙 Gooxi 8卡5090服务器重新定义高密度算力
Gooxi国鑫
服务器运维
国鑫Intel®EagleStream平台8卡RTX5090AI服务器性能到底有多强?小编一文带你看懂个中奥妙。国鑫Intel®EagleStream平台8卡RTX5090AI服务器如图,国鑫Intel®EagleStream平台8卡RTX5090AI服务器(SY6108G-G4)只有6U高度,但“貌美”不是重点,重点在于它闪亮的外表下“狂飙”的算力性能。极致性能国鑫SY6108G-G4可搭载1-
- 服务器深夜告警?可能是攻击前兆!
群联云防护小杜
安全问题汇总服务器网络运维前端人工智能重构ddos
凌晨三点,刺耳的告警铃声把你从梦中惊醒:服务器CPU100%,内存耗尽!你手忙脚乱地登录服务器,发现某个进程疯狂占用资源。是程序Bug?还是业务突增?排查半天,最后在角落的日志里发现蛛丝马迹——你的服务器正在遭受攻击!这种资源被“悄悄”耗尽的攻击,往往比直接的流量洪峰更难察觉,危害却同样巨大。本文将深入探讨这类资源消耗型攻击的原理,并提供一个实用的监控脚本,助你早发现、早处置。一、资源消耗型攻击:
- 2025年网络安全人员薪酬趋势
程序员肉肉
web安全安全网络安全计算机信息安全程序员
2025年网络安全人员薪酬趋势一、网络安全行业为何成“香饽饽”?最近和几个朋友聊起职业规划,发现一个有趣的现象:不管原来是程序员、运维还是产品经理,都想往网络安全领域跳槽。问原因,答案出奇一致——“听说这行工资高”。确实,从2025年的数据来看,网络安全行业的薪资水平不仅跑赢了大多数IT岗位,甚至成了“技术岗里的天花板”。但高薪背后到底有哪些门道?哪些职位最赚钱?城市和经验如何影响收入?今天我们就
- 运维笔记<4> xxl-job打通
GeminiJM
运维javaxxl-job
新的一天,来点新的运维业务,今天是xxl-job的打通其实在非集群中,xxl-job的使用相对是比较简单的,相信很多人都有使用的经验这次我们的业务场景是在k8s集群中,用xxl-job来做定时调度加上第一次倒腾,也是遇到了不少问题,在这里做一些记录1.xxl-job的集群安装首先是xxl-job的集群安装先贴上xxl-jobsql初始化文件的地址:xxl-job/doc/db/tables_xxl
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa
 2.解压下载的压缩包
2.解压下载的压缩包![]()
 5.进入ng-》conf-》nginx.conf 进行转发配置
5.进入ng-》conf-》nginx.conf 进行转发配置
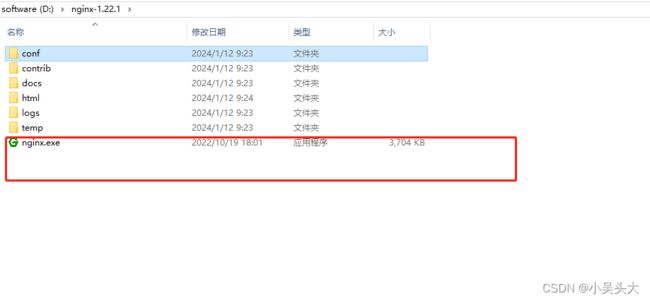
 6.启动ng服务,点击nginx.exe
6.启动ng服务,点击nginx.exe