Android Studio 实现网易新闻App (简单方便易懂)
文章末尾有获取完整项目源码方式
目录
前言
一、任务介绍
1.1 背景
1.2目的和意义
二、 实现介绍
视频演示
2.1 启动页实现
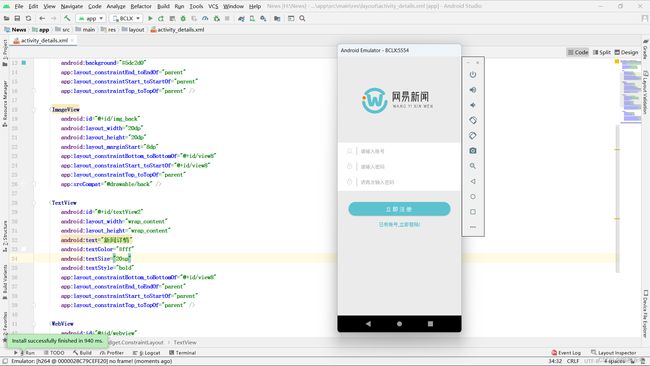
2.2 注册页面实现
2.3 登陆页面实现
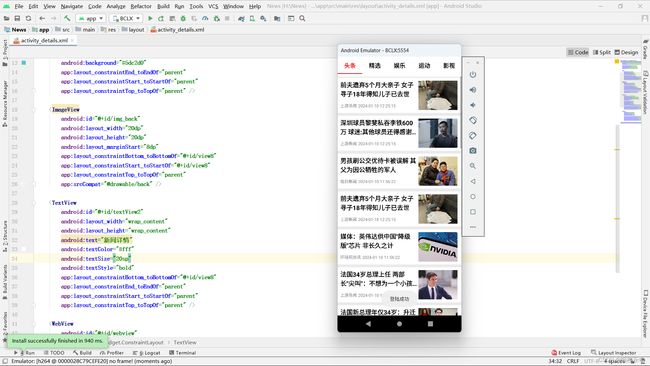
2.4 首页实现
2.5 详情页面实现
三、获取源码
前言
随着移动互联网的持续发展,人们对于获取最新新闻和资讯的需求日益增长。因此,我们选择网易新闻作为开发项目的主题,旨在提供一款便捷、全面的新闻阅读客户端,以满足用户对于多样化新闻内容的需求。
一、任务介绍
1.1 背景
-
移动互联网发展:随着移动互联网的迅速发展,用户对获取及时、全面的新闻资讯的需求不断增加。人们希望能够在移动设备上方便快捷地浏览各类新闻,包括时事报道、娱乐八卦、科技趋势等多样化内容。
-
网易新闻平台:网易新闻作为一家知名的综合性新闻客户端,提供了多种新闻资讯,涵盖时政、财经、娱乐、体育等领域。为了满足用户对不同类型新闻的需求,提供了个性化的推荐服务,以及用户互动的评论、分享功能等。
-
开发动机:基于移动互联网的发展趋势以及对全面、快捷新闻阅读的需求,我们立足于Android端开发,选择实现网易新闻客户端作为本次项目。通过该项目,旨在提供一款便捷、多功能的新闻客户端应用,为用户提供优质的新闻阅读体验并满足他们的个性化需求。
1.2目的和意义
通过开发网易新闻客户端,旨在为用户提供一种方便、快捷的途径来获取各类新闻资讯。用户可以随时随地通过移动设备浏览新闻内容,无论是在公交车上、办公室里还是家庭中,都能够享受到全面、多样化的新闻服务。
二、 实现介绍
视频演示
Android Studio 实现网易新闻App
2.1 启动页实现
2.2 注册页面实现
1. 获取用户名、密码和重复密码的输入内容。
2. 检查用户名和密码是否为空,如果为空则显示一个 Toast 提示用户输入账号或密码,并结束方法的执行。
3. 检查两次输入的密码是否一致,如果一致则执行以下操作:
a. 调用 mDatabaseHelper 的 insertData 方法将用户名和密码插入数据库。
b. 如果插入成功,则显示一个注册成功的 Toast 提示,并跳转到登录页面,最后关闭当前页面。
c. 如果插入失败,则显示一个注册失败的 Toast 提示。
4. 如果两次输入的密码不一致,则显示一个 Toast 提示用户两次密码不同。
package com.example.news.ui;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.example.news.Data.DatabaseHelper;
import com.example.news.R;
public class RegisterActivity extends AppCompatActivity {
private EditText mUserNameEditText;
private EditText mPasswordEditText,mRePasswordEditText;
private Button registerButton;
private TextView loginTv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
// 获取控件
mUserNameEditText = findViewById(R.id.username_edittext);
mPasswordEditText = findViewById(R.id.password_edittext);
mRePasswordEditText = findViewById(R.id.repassword);
registerButton = findViewById(R.id.register_button);
loginTv = findViewById(R.id.tv_login);
// 点击跳转登录页
loginTv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(RegisterActivity.this, LoginActivity.class);
startActivity(intent);
}
});
// 注册成功后跳转登录页
registerButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 获取用户输入的内容
String username = mUserNameEditText.getText().toString().trim();
String password = mPasswordEditText.getText().toString().trim();
String repassword = mRePasswordEditText.getText().toString().trim();
if (username.isEmpty() || password.isEmpty()|| repassword.isEmpty()) {
Toast.makeText(getApplicationContext(), "请输入账号或密码或重复密码", Toast.LENGTH_SHORT).show();
return;
}
if (!password.equals(repassword)) {
Toast.makeText(getApplicationContext(), "两次密码不一致", Toast.LENGTH_SHORT).show();
return;
}
if (result) {
Toast.makeText(getApplicationContext(), "注册成功", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(RegisterActivity.this, LoginActivity.class);
startActivity(intent);
finish();
} else {
Toast.makeText(getApplicationContext(), "注册失败", Toast.LENGTH_SHORT).show();
}
}
});
}
}2.3 登陆页面实现
1. 获取用户名和密码的输入内容。
2. 检查用户名和密码是否为空,如果为空则显示一个 Toast 提示用户输入账号或密码,并结束方法的执行。
3. 调用 mDatabaseHelper 的 checkUser 方法来检查用户名和密码是否匹配。
4. 如果匹配成功,则显示一个登录成功的 Toast 提示,并跳转到主页面 MainActivity。
5. 如果匹配失败,则显示一个账号或密码错误的 Toast 提示。
package com.example.news.ui;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.example.news.Data.DatabaseHelper;
import com.example.news.R;
public class LoginActivity extends AppCompatActivity {
private TextView loginRegister;
private EditText user;
private EditText pass;
private Button mLoginButton;
private ImageView imgUserDelete;
private ImageView imgPassDelete;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
initView();
clear();
register();
home();
}
// 登陆成功后跳转首页
private void home() {
mLoginButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 获取用户输入的内容
String username = user.getText().toString().trim();
String password = pass.getText().toString().trim();
if (username.isEmpty() || password.isEmpty()) {
Toast.makeText(getApplicationContext(), "请输入账号或密码", Toast.LENGTH_SHORT).show();
return;
}
boolean result = mDatabaseHelper.checkUser(username, password);
if (result) {
Toast.makeText(getApplicationContext(), "登陆成功", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(LoginActivity.this, MainActivity.class);
startActivity(intent);
} else {
Toast.makeText(getApplicationContext(), "账号或密码错误", Toast.LENGTH_SHORT).show();
}
}
});
}
// 点击跳转注册页
private void register() {
loginRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(LoginActivity.this, RegisterActivity.class);
startActivity(intent);
}
});
}
// 点击清空输入的内容
private void clear() {
imgUserDelete.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
user.setText("");
}
});
imgPassDelete.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
pass.setText("");
}
});
}
// 获取控件
private void initView() {
user = findViewById(R.id.user);
pass = findViewById(R.id.pass);
mLoginButton = findViewById(R.id.login_button);
loginRegister = findViewById(R.id.login_register);
imgUserDelete = findViewById(R.id.img_user_delete);
imgPassDelete = findViewById(R.id.img_pass_delete);
}
}
2.4 首页实现
首页主要实现新闻列表的显示与切换
在onCreate方法中,首先设置了布局文件为activity_main,然后调用了initView和tabLayout方法。
在initView方法中,获取了TabLayout控件的引用。
在tabLayout方法中,首先定义了一个字符串数组types,用于存储TabLayout的标题。然后通过调用removeAllTabs方法,清空TabLayout中原有的标签。
接下来设置了TabLayout的样式,包括文字颜色和选中标签的指示器颜色。
然后使用for循环遍历types数组,在每次循环中,创建一个新的TabLayout.Tab对象,并设置标签的文字内容,最后调用addTab方法将标签添加到TabLayout中。
最后,设置了TabLayout的点击事件监听器,在点击事件回调方法中,根据点击的标签位置调用setFragment方法切换显示不同的Fragment。
setFragment方法中,通过传入的id选择要加载的Fragment,并开启事务,使用replace方法将指定的Fragment替换当前的Fragment,并最终调用commit方法提交事务。
通过以上逻辑,完成了在MainActivity中显示TabLayout,并根据点击的标签切换显示不同的Fragment的功能。
package com.example.news.ui;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.FrameLayout;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import com.example.news.Fragment.EntertainmentNewsFragment;
import com.example.news.Fragment.FilmsFragment;
import com.example.news.Fragment.HeadlinesFragment;
import com.example.news.Fragment.NewsHighlightskFragment;
import com.example.news.Fragment.SportsNewsFragment;
import com.example.news.R;
import com.google.android.material.tabs.TabLayout;
public class MainActivity extends AppCompatActivity {
private FrameLayout fr;
private TabLayout tabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
tabLayout();
setFragment(0);//默认第一个页面
}
// 固定标题
private void tabLayout() {
String[] types = {"头条", "精选", "娱乐", "运动", "影视"};
tabLayout.removeAllTabs();
// 设置TabLayout的样式为自定义样式
tabLayout.setTabTextColors(getResources().getColor(R.color.black), getResources().getColor(R.color.red));
tabLayout.setSelectedTabIndicatorColor(Color.RED);
for (String type : types) {
TabLayout.Tab tab = tabLayout.newTab().setText(type);
tabLayout.addTab(tab);
}
// 点击标题进行页面转换
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
int position = tab.getPosition();
setFragment(position);
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
private void initView() {
tabLayout = findViewById(R.id.tablayput);
}
}2.5 详情页面实现
在onCreate方法中,它首先从意图中获取传递的数据类型和数据字符串,并使用Gson库将数据字符串解析为相应的数据对象。然后根据数据类型调用不同的updateUI方法来更新界面。
在updateUI方法中,它根据数据对象的属性构建一个URL,然后使用WebView加载该URL。WebView用于显示新闻内容,并设置了JavaScript的支持和一个WebViewClient用于处理链接的点击事件。
package com.example.news.ui;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
import com.example.news.R;
import com.example.news.bean.EntertainmentNewsBean;
import com.example.news.bean.FilmsBean;
import com.example.news.bean.HeadlinesBean;
import com.example.news.bean.NewsHighlightsBean;
import com.example.news.bean.SportsNewsBean;
public class DetailsActivity extends AppCompatActivity {
private ImageView imgBack;
private WebView webview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_details);
initView();
back();
String dataType = getIntent().getStringExtra("dataType");
String dataString = getIntent().getStringExtra("data");
}
// 返回
private void back() {
imgBack.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
// 获取控件
private void initView() {
imgBack = findViewById(R.id.img_back);
webview = findViewById(R.id.webview);
}
}到此为止,我们的项目就已经完成了!
三、获取源码
关注公众号《编程乐学》,后台回复:24011001
快捷获取方式