- antd Table組件,实现三次表格嵌套;
烟雨-yaya
react.jsjavascript前端
文章目录概要示例代码技术细节小结概要本次学习到使用antd里table组件实现三级表格嵌套;父级点击+号出现子表;子级点击+号出现孙表;示例table表格录制代码importReact,{useEffect,useState,useMemo}from"react";import{Table,Divider}from"antd";constMultiLevelTable=()=>{const[exp
- 【高频考点精讲】手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版作者:全栈老李更新时间:2025年5月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。今天咱们聊聊如何手写一个功能完善的下拉选择组件。相信不少前端er都用过ElementUI或者AntDesign的Select组件,但你知道它们底层是怎么实现的吗?老李今天就带大家从零开始,实现一个支持点击展开、搜索过滤的
- antd的Anchor锚点组件为什么没有随着页面滚动变化?
Joern-Lee
Reactjavascriptreact.js前端
原创不易~看完若对你有所帮助,记得点一个赞哈,这就是对我最大的支持了!之前自己使用antd组件库的Anchor组件时遇到了一个问题,就是按照官方文档的用法配置组件之后发现我的Anchor锚点组件的锚点Title位置没办法随着我的页面滚动而变化。但是点击Title跳转具体锚定位置的功能却是没有问题的经过网上的一些资料搜索以及自己对API的实践,最终找到了问题所在,这里的Anchor组件有一个targ
- 推荐使用ReactJS Cron:一款强大且灵活的定时任务编辑器
推荐使用ReactJSCron:一款强大且灵活的定时任务编辑器react-js-cronAReactcroneditorbuiltwithantd项目地址:https://gitcode.com/gh_mirrors/re/react-js-cron项目简介ReactJSCron是一个基于React和AntDesign构建的高效能定时任务编辑组件。它提供了友好的用户界面,帮助开发者轻松创建和管理c
- 好用的图标库和字体库
今日亦是美好的一天
css前端
图标库1.antd自带的icon链接:图标Icon-AntDesign要安装一下:npminstall@ant-design/icons@你的antd版本--save2.iconfont-阿里巴巴矢量图标库链接:iconfont-阿里巴巴矢量图标库3.IconPark-字节图标库链接:ByteDanceIconPark字体库1.字体天下链接:搜索结果-字体天下之前用来找关于大屏的数字格式,比如上面
- 基于Vue+antd,使用antv/x6,实现流程图绘制
半糖1122
Vue项目流程图
项目中需要实现用户可以拖曳自定义绘制流程图快速上手|X6下面是我的一个demo代码:实现的功能说明:1支持节点拖曳到画布;2节点支持拖动改变宽高3节点支持修改属性4节点支持根据label自动适应宽度或换行5支持保存为json,或者json数据转图...开始节点1节点2结束保存import{Graph,Shape}from"@antv/x6";import"@antv/x6-vue-shape";/
- React.js前端开发中的性能优化的常见挑战与解决思路
大厂前端小白菜
前端开发实战react.js性能优化前端
React.js前端开发中的性能优化的常见挑战与解决思路关键词:React性能优化、虚拟DOM、重新渲染、代码分割、内存管理摘要:本文深入探讨React应用开发中常见的性能瓶颈及其解决方案。从虚拟DOM原理到Fiber架构演进,从组件渲染机制到内存泄漏预防,通过算法解析、数学模型验证和实战案例,系统性地构建React应用性能优化知识体系。本文还将提供可落地的性能检测工具链和最佳实践方案。文章目录R
- 记一次样式 debug
前端debugging兼容性
背景在一个平凡的工作日中,突然有客户说我们产品的弹窗点击无法显示,这让我立刻放下了手里的活,去看了下线上环境,结果却是一切正常这不禁让我有些奇怪,所以和客户要了截屏,最后发现在客户的电脑上点击无效,作为一个老开发,第一反应就是兼容性的问题涉及到公司产品,暂时不能放出对应截图,不过会用demo截图来代替。这里我用demo复现的场景:这是正常的antdmodal样式:现状目前我们的产品是web项目,m
- antd-pro的table搜索表格标签没显示完全
LLL_LH
reactantd
设置labelWidth
- 手把手教你用vite+React18+TS+redux+prettier+eslint+Ant打造企业级前端项目
zayyo
前端
通过这篇文章你可以学到如何使用使用webpack搭建项目如何在webpack中集成typescript如何在webpack中集成ReactRouter和Redux如何使用React的组件库AntDesign如何在项目中集成eslint和prettier保证代码质量如何为团队开发专属的项目模板环境依赖版本node:v18.13.0npm-vvite:^4.4.5React:^18.2.0typesc
- Ant Design Charts 深度解析与实战教程
木牛流马2077
前端可视化框架入门大全前端框架
引言:为何选择本教程?在当今数据驱动的前端开发领域,数据可视化已成为不可或缺的一环。AntDesignCharts,作为蚂蚁集团AntV团队专为React技术栈打造的图表库,凭借其强大的功能和与AntDesign生态的无缝衔接,成为了众多开发者的首选。然而,一个普遍存在的痛点是,其最新的官方文档站点(ant-design-charts-next.antgroup.com)目前处于长期无法访问的状态
- Ant Design Charts入门教程
德育处主任Pro
前端框架
以下教程将系统地介绍AntDesignCharts的用法,涵盖安装、引入、通用配置项、常用图表组件及它们的核心API,每个API均附上详细示例代码,帮助您快速上手并深入掌握。一、安装#使用npmnpminstall@ant-design/charts--save#或使用pnpm(文档示例)pnpminstall@ant-design/charts#或者@ant-design/plots子包安装:c
- 基于ThinkPhp6+Vue+AntDesign前后端分离解决方案
理查德.克莱德曼
ThinkPhp6AntDesignVuevue.js前端ui
项目介绍一款PHP语言基于ThinkPhp6、Vue、AntDesign等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可用于快速搭建前后端分离后台管理系统,本着简化开发、提升开发效率的初衷,目前框架已集成了完整的RBAC权限架构和常规基础模块,前端Vue端支持多主题切换,可以根据自己喜欢的风格选择想一个的主题,实现了个性化呈现的需求;为了敏捷快速开发,提升研发效率,框架内
- 基于Vue3+AntDesign前后端分离后台管理系统 | 蓝鲸云
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、AntDesign、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用An
- 【Blazor之关于组件库Ant Design of Blazor组件样式的修改】
Shiny啦啦啦
uic#
文章目录前言一、AntDesignofBlazor是什么?✨特性官方文档二、对组件库样式修改方法的总结1.第一种就是查看所用组件的样式接口2.第二种通过添加样式隔离完成对组件样式的修改3.第三种是通过全局css完成对样式的修改总结前言例如:我们在使用Blazor框架时为了节省时间提升效率会使用到AntDesignofBlazor组件库。在使用过程中我们会根据需求去修改样式,但是由于组件库里面的样式
- 基于laravel+antdesign+vue的前后端分离开发框架
理查德.克莱德曼
LaravelAntDesignVuevue.jslaravel前端
项目介绍一款PHP语言基于Laravel8、Vue、AntDesign等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可用于快速搭建前后端分离后台管理系统,本着简化开发、提升开发效率的初衷,目前框架已集成了完整的RBAC权限架构和常规基础模块,前端Vue端支持多主题切换,可以根据自己喜欢的风格选择想一个的主题,实现了个性化呈现的需求;为了敏捷快速开发,提升研发效率,框架内置
- 一款基于Laravel8.x+Vue+AntDesign前后端分离极速后台通用管理系统
项目介绍一款PHP语言基于Laravel8、Vue、AntDesign等框架精心打造的一款模块化、插件化、高性能的前后端分离架构敏捷开发框架,可用于快速搭建前后端分离后台管理系统,本着简化开发、提升开发效率的初衷,目前框架已集成了完整的RBAC权限架构和常规基础模块,前端Vue端支持多主题切换,可以根据自己喜欢的风格选择想一个的主题,实现了个性化呈现的需求;为了敏捷快速开发,提升研发效率,框架内置
- Ant Design Pro v4 基于角色的权限访问控制实战教程(50 个视频)
程序员随风
视频分享reactantnodejsvue
AntDesignProv4基于角色的权限访问控制实战教程(50个视频)AntDesignProv4基于角色的权限访问控制实战教程#1课程介绍(带中英字幕)「02:52」AntDesignProv4基于角色的权限访问控制实战教程#2初始化项目「05:12」AntDesignProv4基于角色的权限访问控制实战教程#3使用umiui创建项目「06:50」AntDesignProv4基于角色的权限访问
- AntDesignPro权限按钮实战指南
bemyrunningdog
antdesignproreacttypescript前端
AntDesignPro权限按钮系统(TypeScript实现)AntDesignPro提供了完整的权限管理解决方案。下面是基于TypeScript的权限按钮实现方案,结合了@umijs/plugin-access插件和自定义组件。完整实现方案importReactfrom'react';import{useModel,useAccess,Access}from'umi';import{Butto
- React系列文章之DVA
隐形人007
前端reactdvaredux-sagareact.js前端前端框架
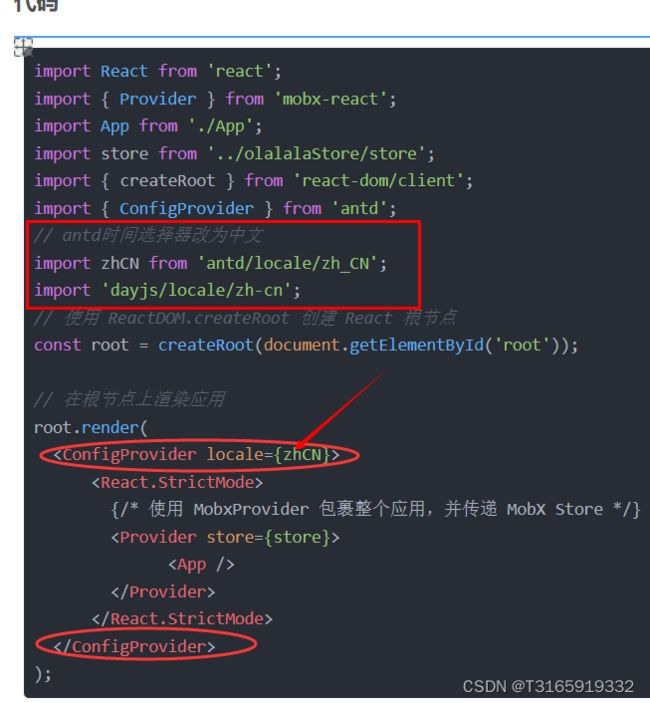
前言提示:本文章来自珠峰培训周啸天老师的视频讲解总结视频地址:114.关于dva-cli和roadhog的使用_哔哩哔哩_bilibilidva:https://github.com/dvajs/dva/tree/master/docs/api「官网好像打不开」antd:全局化配置ConfigProvider-AntDesignredux-saga:高级·Redux-Saga一、dva脚手架1、创
- part4-m6
zsnpromsie
react.jsnode.jsjavascript
本阶段将带你学习前端圈子中口碑极佳的React框架以及它的一些高阶用法、组件库封装、数据流方案、服务端渲染(SSR)、静态站点生成(SSG),同时深入React框架内部,剖析React部分核心源码和实现,最后还会结合TypeScript和蚂蚁金服的AntDesign库做出实战。模块六Angular企业实战开发本模块中通过企业实战带你领略最具规模的前端框架Angular,包括:NG数据绑定及实现原理
- [mark] React MarkDown格式里同时渲染SQL,GO
一路向阳~负责的男人
react.jssqlgolang
import{DrawerForm}from'@ant-design/pro-components'import{Button}from'antd'importMarkdownfrom'react-markdown'import{PrismasSyntaxHighlighter}from'react-syntax-highlighter'exportdefault({sqlContent}:any
- 告别React迷茫!让你从初级到架构师一站式进阶
wylee
react.js前端前端框架
前言:你是否也有“React选择困难症”?亲爱的React开发者们,你是否曾有过这样的经历?当老板让你搭建一个全新的React项目时,你打开搜索引擎,输入“React最佳实践”、“React状态管理方案”、“ReactUI组件库”,结果铺天盖地的文章、教程、库让你瞬间陷入迷茫。Redux、MobX、Zustand、Recoil?AntDesign、Material-UI、ChakraUI?Form
- 独立AI开发者——技术路线与盈利模式规划
onceco
独立AI开发者人工智能深度学习自动化运维
1.技术路线规划1.1前端(Vue+JS):选用Vue3(配合Vite/Pinia)构建SPA,利用现成的对话组件库加速开发。比如AntDesignXVue提供聊天气泡、会话管理、输入框、智能建议等AI组件;腾讯云ChatUIKitVue版、CometChat等也提供成熟的UI。聊天界面可支持流式渲染(逐步显示AI回复),并可切换主题、适配移动端。语音UI可利用浏览器WebSpeechAPI或Vu
- 一、react18+项目初始化
小白变怪兽
reactreact.js前端前端框架
npxcreate-rect-app项目名称配置antddesignmobile//安装npminstall--saveantd-mobile//在文件中直接引入使用import{Button}from'antd-mobile'更改webpack配置//1.安装必要的包npminstallcraco--save-dev//2.修改package.json中的脚本"scripts":{"start"
- Naive 组件库 动态渲染icon图标
使用Naive组件库默认你已经安装了对应的icon图标库没有安装的参考链接安装点击传送Naive组件动态渲染Icon图标主要是使用componentVue内置组件来渲染对应的icon组件,配合h函数来修改图标组件颜色//导入你对应的图标库import{FireFilled,ArrowUpOutlined,DollarOutlined,LaptopOutlined}from'@vicons/antd
- ant design pro集成阿里低代码引擎lowcode-engine,并实现与数据库结合实现低代码模块的创建、设计、发布等功能
antdesignpro集成阿里低代码引擎阿里低代码引擎是一款为低代码平台开发者提供的,具备强大定制扩展能力的低代码设计器研发框架。本文主要介绍如何在antdesignpro项目中集成阿里低代码引擎lowcode-engine。根据官方文档,已有项目要集成低代码引擎,至少需要三步,以下我们以antdesiginpro5项目为例,来集成低代码引擎。antdesiginpro项目的创建可以根据官方网站
- Android经典实战之Kotlin Multiplatform 中,如何处理不同平台的 API 调用
英语兔
kotlin开发语言androidjava
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点KMP使用expect和actual关键字在KotlinMultiplatform项目中,expect和actual关键字被用于处理不同平台的API调用。以下是如何使用这些关键字的详细步骤和规则:1、定义预期声明(ExpectedDeclarations):在共通代码集中(例如co
- Kotlin Multiplatform 中,如何使用 ‘expect‘ 和 ‘actual‘ 来处理不同平台的 API 调用
AntDreamer
kotlinkotlin前端iosandroid开发语言
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点KMP使用expect和actual关键字在KotlinMultiplatform项目中,expect和actual关键字被用于处理不同平台的API调用。以下是如何使用这些关键字的详细步骤和规则:1、定义预期声明(ExpectedDeclarations):在共通代码集中(例如co
- w笔记--表格组件(Table)的sorter属性
我荔枝呢!
笔记表格组件的sorter属性
sorter是AntDesign表格组件(Table)中的一个属性,用于自定义列的排序逻辑。当点击该列的表头时,表格会根据这个函数的返回值来对数据进行排序。sorter属性接受一个函数,这个函数通常有两个参数(比如row1和row2),分别代表表格中的两行数据。函数需要返回一个数值:负值:表示row1应该排在row2前面零:表示row1和row2排序上相等正值:表示row1应该排在row2后面字符
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {