- 用Vue Flow绘制一个完美流程图
itanly
vue.js流程图前端
VueFlow简介VueFlow是一个基于Vue.js的流程图库,专为构建交互式流程图设计。它支持节点拖拽、连线、缩放、撤销/重做等功能,适用于工作流、系统架构图等场景。以下内容将演示如何用VueFlow绘制一个完整的流程图,并提供代码示例。安装与基础配置确保项目已安装Vue3,使用以下命令安装VueFlow:npminstall@vue-flow/core基础配置示例:import{VueFlo
- Vue入门
LUO-CHEn
Java温馨Talkvue
vue1、vue概述(1)概念vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。随着项目业务场景的复杂,传统模式(html+jquery)已无法满足需求,就出现了Angular/React/Vue等框架(2)特点1、Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。2、Vue.JS是优秀的前端Jav
- Vue3-尚硅谷笔记
八月份的天气
Vue3-笔记笔记
1.Vue3简介2020年9月18日,Vue.js发布版3.0版本,代号:OnePiece(n经历了:4800+次提交、40+个RFC、600+次PR、300+贡献者官方发版地址:Releasev3.0.0OnePiece·vuejs/core截止2023年10月,最新的公开版本为:3.3.41.1.【性能的提升】打包大小减少41%。初次渲染快55%,更新渲染快133%。内存减少54%。1.2.【
- 2024三掌柜赠书活动第十二期:Nuxt.js Web开发实战
目录前言Nuxt.js的特性Nuxt.js的实战应用关于《Nuxt.jsWeb开发实战》编辑推荐内容简介作者简介图书目录书中前言/序言《Nuxt.jsWeb开发实战》全书速览结束语前言作为前端开发的小伙伴想必对Nuxt.js并不陌生,Nuxt.js是基于Vue.js的一款用于构建服务端渲染的应用程序的框架。它能够帮助开发者快速搭建高性能的单页面应用(SPA)和多页面应用(MPA)。Nuxt.js在
- vue-cropper实现图片裁剪
鸡吃丸子
vue.js前端javascript
一、什么是vue-cropper?Vue-Cropper是一个基于Vue.js的图片裁剪组件库,专为Web应用设计。当你在网上搜索的时候发现还有一个叫cropper的库,下面是他们的区别:特性cropper.jsvue-cropper框架依赖纯JavaScript,无框架依赖专为Vue.js设计包体积~200KB(含样式)~45KB(压缩后)API调用方式原生DOM操作Vue组件式API响应式支持
- Session:在多个请求之间跟踪用户状态
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、Session的基本概念1.SessionID2.Session数据
- CORS(跨域资源共享):跨域请求的解决方案
阿珊和她的猫
javascript前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、CORS的基本概念1.简单请求2.预检请求二、设置CORS使用Nod
- Vue.js 中跨域请求未配置 CORS 的问题及解决方案
JJCTO袁龙
Vuevue.js前端javascript
Vue.js中跨域请求未配置CORS的问题及解决方案在Vue.js开发中,跨域请求(CORS)是一个常见的问题。当你的前端应用尝试从不同的源访问后端API时,浏览器会出于安全考虑阻止这些请求,除非后端服务器明确允许。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、Vue.js中跨域请求未配置CORS的常见原因(一)浏览器的同源策略限制浏览器的同源策略限制了从一个源加载的文档或脚本与来自另一
- UniApp的学习
xuzhihuan焕
uni-app学习
一.Vue.js基础基本概念:总之,Vue.js是一个简洁、灵活、高效的前端JavaScript框架,具有响应式数据绑定、组件化开发、虚拟DOM等特点,适用于构建各种类型的Web应用。Vue.js介绍:了解Vue.js的起源、特点以及基本概念。特点:简洁易用:Vue.js的API简洁明了,学习曲线较为平缓,使得开发者能够快速上手。响应式数据绑定:Vue.js提供了响应式的数据绑定机制,当数据发生变
- web渗透之指纹识别1
合作小小程序员小小店
网络安全物联网网络安全网络攻击模型计算机网络
web渗透之指纹识别1前端技术:前端中我们需要掌握一些基础html,javascrip,jquery,bootstrap,前端框架vue.js,vue,angular,React等,在前端中可以利用的东西还是很多的,我们可使用xss配合csrf以及一些攻击漏洞进行弹框,获取cookie,劫持,绕过,跳转,跨域,重定向,重放,控制节点,挂暗链接,甚至隐藏我们的请求等。如果要说怎么在识别中使用,我们可
- 从0到1:Vue.js与D3.js搭建AI大数据动态看板
一、引言在当今AI和大数据盛行的时代,数据如同企业的“石油”,蕴含着巨大的价值。随着数据量呈指数级增长,如何从海量数据中快速提取有价值的信息,并以直观、易懂的方式呈现出来,成为了数据分析领域的关键挑战。数据看板作为一种强大的数据可视化工具,能够将复杂的数据转化为直观的图表、图形和指标,帮助用户快速理解数据背后的含义,做出更明智的决策。无论是企业的管理层、业务分析师还是数据科学家,都可以通过数据看板
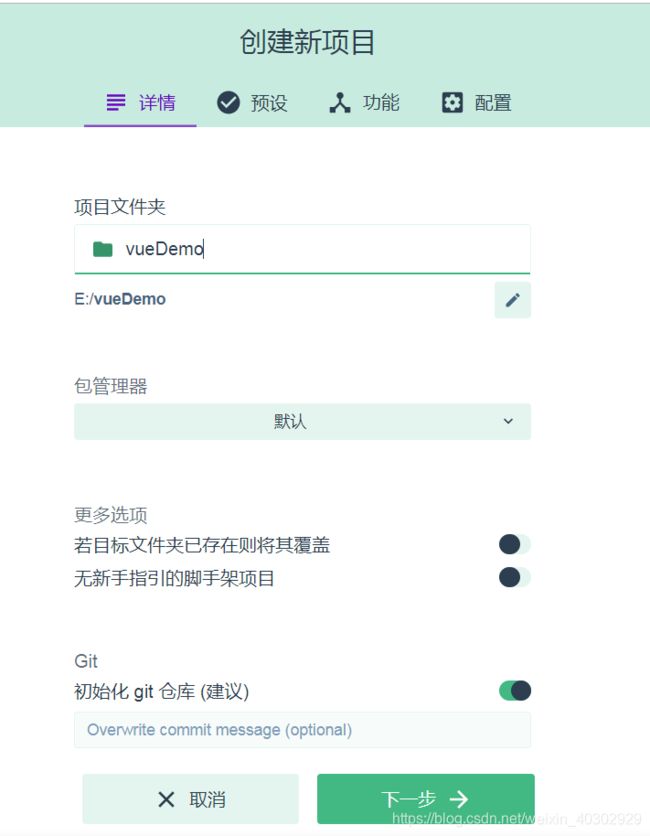
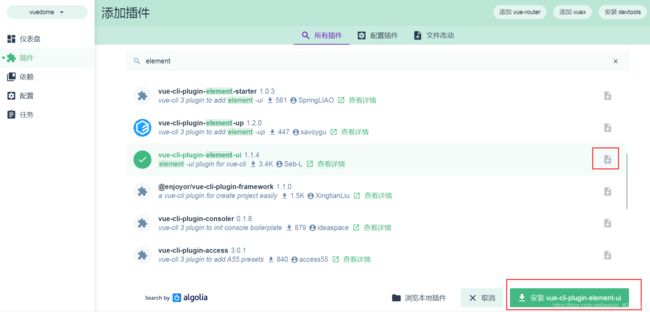
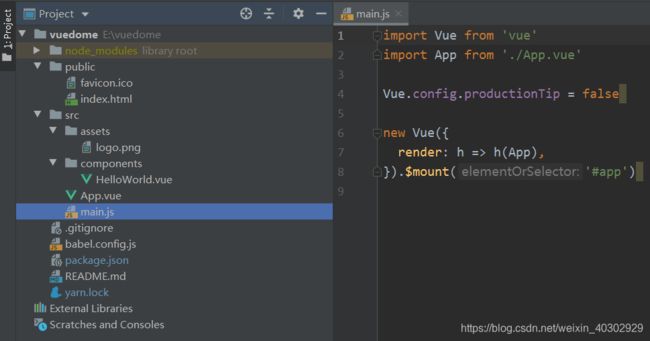
- Vue.js前端开发实战-----常用UI组件
1.进入命令行界面,执行yarncreatevite命令,输入项目名称,选择Vue框架,选择JavaScript,完成vue项目创建。2.在完成创建之后在其目录下通过yarn安装ElementPius,具体命令如下:
[email protected].在VSCode中创建一个新的vue文件,文件名称命名分别为MyInfo.vue,RoommateDetail.vue
- Vue动态绑定Class与Style
一、动态绑定Class1.1对象语法v-bind:class指令是Vue.js中用于动态绑定CSS类的指令。它可以根据Vue实例中的数据来动态添加或移除HTML元素的类。这样可以根据数据的变化来动态改变元素的样式,实现更灵活的样式控制。语法class-name:要绑定的CSS类名condition:一个表达式,当为true时,class-name会被添加;当为false时,class-name会被
- 探索 Vue.js 前端开发中的插件系统
大厂前端小白菜
vue.js前端javascriptai
探索Vue.js前端开发中的插件系统关键词:Vue.js、插件系统、install方法、全局功能、代码复用、生命周期、模块化开发摘要:本文通过乐高积木的比喻,深入浅出地讲解Vue.js插件系统的核心原理。从install方法的工作原理到实战开发全局加载提示插件,揭秘如何通过插件机制实现功能扩展与代码复用,并探讨其在现代前端工程中的最佳实践。背景介绍目的和范围本文旨在帮助开发者理解Vue.js插件系
- UniApp Vue3 模式下实现页面跳转的全面指南
1.引言1.1UniApp与Vue3的结合优势UniApp是一个使用Vue.js开发所有前端应用的框架,支持编译到iOS、Android、H5、以及各种小程序平台。Vue3提供了更高效的响应式系统和CompositionAPI,使开发体验更加现代化和灵活。1.2页面跳转在应用开发中的重要性页面跳转是用户交互的核心功能之一,良好的跳转逻辑可以提升用户体验并增强应用结构的清晰度。2.UniApp原生导
- 【Vue.js】 Mixin 局部混入与全局混入的介绍和使用总结以及优缺点分析
生活、追梦者
vuevue.js前端javascript
1.Vue.jsMixin概述1.1Mixin的定义与作用Mixin在Vue.js中是一种灵活的组件复用机制。它允许我们将多个组件之间的共通功能抽象出来,形成一个混入对象。这样,我们就可以避免在多个组件中重复编写相同的代码,提高代码的复用性和可维护性。Mixin对象可以包含多种组件选项,如数据(data)、计算属性(computed)、方法(methods)、生命周期钩子(lifecyclehoo
- 如何学习前端炙手可热的Vue?Vue学习路线图详解!
真·skysys
大前端和跨平台技术vue
总结vue文档从0.11、0.12、1.0、2.x到3.0beta本文章长期更新,持续维护限于博主水平,如有错漏还望各位不吝赐教文章内容可能有争议,欢迎大家理性交流与探讨What’svue:Vue.js是什么?定位设计目标(初心):通过尽可能简单的API提供响应数据绑定和可组合视图组件灵感来源(创意):AngularJS,KnockoutJS,Ractive.js和Rivets.js。在简单性和功
- 轻量级、无依赖、响应式粒子背景动画库——tsparticles、@tsparticles/engine、@tsparticles/react
项目简介tsparticles-demo是一个基于React和tsparticles的可视化粒子特效演示项目,旨在为开发者和设计师提供丰富、炫酷的粒子动画效果参考。项目支持多种粒子特效切换,界面美观,交互友好,适合用于网页背景、登录页、展示页等多种场景。无依赖项(*),浏览器直接可用,且兼容React.js、Vue.js(2.x和3.x)、Angular、Svelte、jQuery、Preact、
- Nuxt.js 数据获取全面指南:从基础到高级实践
vvilkin的学习备忘
Nuxtjavascript开发语言ecmascript
在现代Web应用开发中,高效、可靠的数据获取是构建优秀用户体验的关键。Nuxt.js作为一个基于Vue.js的元框架,为开发者提供了一套完整的数据获取解决方案,既支持客户端渲染(CSR),也支持服务器端渲染(SSR)和静态站点生成(SSG)。本文将深入探讨Nuxt.js的各种数据获取方法,分析它们的适用场景,并通过实际示例展示如何在实际项目中应用这些技术。一、Nuxt.js数据获取概述1.1为什么
- 用springboot+vue+mybatis写一个前后端分离的后台管理系统
13572025090
mybatisspringbootvue.jsjava后端
在写一个前后端分离的后台管理系统时,您可以使用SpringBoot作为后端框架,Vue.js作为前端框架,MyBatis作为数据访问框架。首先,您需要在SpringBoot中配置MyBatis,连接到数据库并编写相应的SQL语句。然后,您可以编写后端控制器来处理HTTP请求,并使用MyBatis执行数据库操作。在前端部分,您可以使用Vue.js构建用户界面,并使用Axios等库与后端进行交互。当用
- Nuxt 2万字全面解析:从基础概念到高级部署与版本演进
睡不着的可乐
nuxt前端
一、Nuxt框架概述1.1Nuxt简介与核心价值Nuxt是一个免费的开源框架,它以直观且可扩展的方式,基于Vue.js创建类型安全、高性能且适用于生产环境的全栈Web应用程序和网站(1)。作为Vue生态系统中最受欢迎的元框架之一,Nuxt提供了开箱即用的解决方案,简化了现代Web应用的开发流程,同时保持了Vue.js的灵活性和表现力。Nuxt的核心价值在于将Vue.js从一个视图层库扩展为完整的应
- 构建个人博客系统:基于Vue和Element UI的静态网页实现
布兰妮甜
javascriptvue.jsui个人博客系统前端
Hi,我是布兰妮甜!在当今数字化时代,拥有个人博客系统已成为展示技术能力、分享知识和建立个人品牌的重要方式。本文将详细介绍如何使用Vue.js框架配合ElementUI组件库构建一个功能完善的静态个人博客系统。文章目录一、项目概述1.1技术选型理由1.2系统功能规划二、环境搭建2.1初始化Vue项目2.2安装ElementUI2.3配置ElementUI2.4安装其他必要依赖三、项目结构设计四、核
- Python, Rust 开发机关事业单位公文写作助手APP
#机关事业单位公文写作助手应用设计基于Python和Rust开发机关事业单位公文写作APP的方案如下:##系统架构设计```桌面端/Web应用(Tauri/Vue.js)|RESTAPI/WebSocket|Rust核心服务(Actix-web/Axum)←───PythonNLP服务(FastAPI)|公文要素提取/模板生成/智能校对PostgreSQL数据库|Redis缓存(模板缓存/会话管理
- 基于python+django+vue.js开发的停车管理系统源码+运行
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。技术学习共同进步功能包括:车位管理、会员管理、停车场管理、违规管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_parking演示地址http://parking.gitapp.cn演示帐号:用户名:admin123密码:a
- 基于python+django+vue.js开发的学生成绩管理系统
西门吹雪1998
毕业设计合集pythondjangovue.js
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。功能包括:成绩管理、学生管理、课程管理、班级管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_score演示地址http://score.gitapp.cn演示帐号:用户名:admin123密码:admin123主要使用技术
- 【课程设计】基于python+django+vue.js开发的健身房管理系统
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。给师妹的课程作业。功能包括:教练管理、会员管理、场地管理、设备管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_fitness演示地址http://fitness.gitapp.cn演示帐号:用户名:admin123密码:a
- 基于python+django+vue.js开发的健身房管理系统源码+运行
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。技术学习共同进步功能包括:教练管理、会员管理、场地管理、设备管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_fitness演示地址http://fitness.gitapp.cn演示帐号:用户名:admin123密码:ad
- 基于Vue.js的图书管理系统前端界面设计的javascript逻辑部分
前文,我们实现了一个使用Vue3构建的图书管理系统的html部分,接下来我们看一下JavaScript逻辑部分。html部分以及整个系统的完整代码可以查看我的文章:基于Vue.js的图书管理系统前端界面设计-CSDN博客一、Vue3简介Vue3是渐进式JavaScript框架Vue.js的第三个主要版本,它延续了Vue易于上手、灵活性高和高效的特点,并在性能、可维护性和开发体验上进行了显著提升。(
- Vue-Highcharts 使用教程
柳嵘英Humphrey
Vue-Highcharts使用教程项目地址:https://gitcode.com/gh_mirrors/vu/vue-highcharts项目介绍Vue-Highcharts是一个基于Vue.js的高级图表库,它允许开发者轻松地在Vue项目中集成Highcharts。Highcharts是一个功能强大的图表库,支持多种图表类型,包括线图、柱状图、饼图、散点图等,并且具有高度的可定制性和交互性。
- ASP.NET Core + Vue.js前后端分离黄金法则:从零到部署的深度实战
墨夶
C#学习资料asp.netvue.js后端
——跨域、热更新、容器化部署一网打尽为什么选择前后端分离?在微服务与敏捷开发盛行的今天,前后端分离架构已成为企业级应用的标配。本文将通过12个实战代码示例、跨域问题终极解决方案和Docker部署全流程,手把手教你实现:零配置跨域通信Vue热重载+WebAPI实时调试JWT身份验证与权限控制生产环境优化与容器化部署一、环境准备与项目搭建1.1开发环境配置工具版本要求官网链接.NET8SDK8.0.1
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod