农历 节气 节日 日历 vue Calendar
nodejs v16.20.2 npm v8.19.4
vue-cli vue v2.6.14
element-ui v2.15.14
npm install -g @vue/cli
yarn global add @vue/cli
vue create my-project
vue ui
npm i element-ui -S
# OR
yarn add element-ui
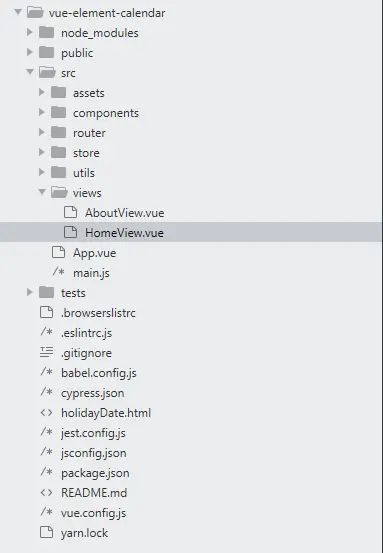
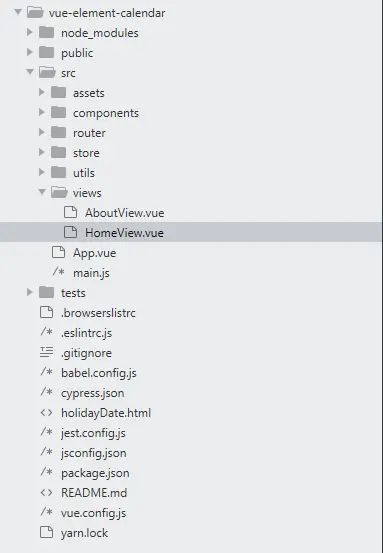
目录结构

package.json
{
"name": "vue-element-calendar",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"test:unit": "vue-cli-service test:unit",
"test:e2e": "vue-cli-service test:e2e",
"lint": "vue-cli-service lint"
},
"dependencies": {
"axios": "^1.6.2",
"core-js": "^3.8.3",
"element-ui": "2.15.14",
"lodash": "^4.17.21",
"lunar": "^0.0.3",
"lunar-javascript": "^1.6.7",
"moment": "^2.29.4",
"vue": "^2.6.14",
"vue-router": "^3.5.1",
"vuex": "^3.6.2"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-e2e-cypress": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-plugin-unit-jest": "~5.0.0",
"@vue/cli-plugin-vuex": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"@vue/test-utils": "^1.1.3",
"@vue/vue2-jest": "^27.0.0-alpha.2",
"babel-jest": "^27.0.6",
"cypress": "^9.7.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
"jest": "^27.0.5",
"sass": "^1.32.7",
"sass-loader": "^12.0.0",
"vue-template-compiler": "^2.6.14"
}
}
代码 main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
代码 App.vue
<template>
<div id="app">
<nav>
<router-link to="/">HOMErouter-link> |
<router-link to="/about">ABOUTrouter-link>
nav>
<router-view/>
div>
template>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
a {
font-weight: bold;
color: #2c3e50;
&.router-link-exact-active {
color: #42b983;
}
}
}
style>
代码AboutView.vue
<template>
<div class="about">
<a href="https://nodejs.org/" target="_blank">nodejs v16.20.2 npm v8.19.4a><br />
<a href="https://cli.vuejs.org/" target="_blank">vue-clia><br />
<a href="https://v2.cn.vuejs.org/" target="_blank">vue v2.6.14a><br />
<a href="https://element.eleme.io/#/zh-CN" target="_blank">Element UI v2.15.14a>
div>
template>
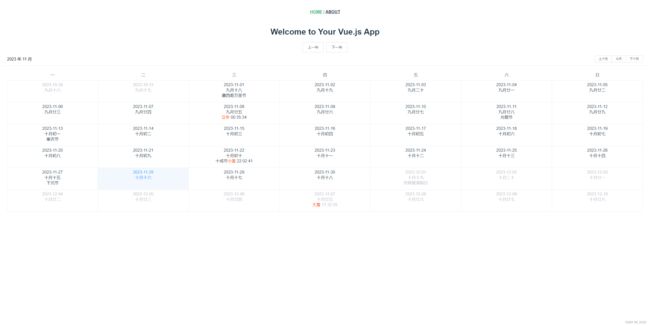
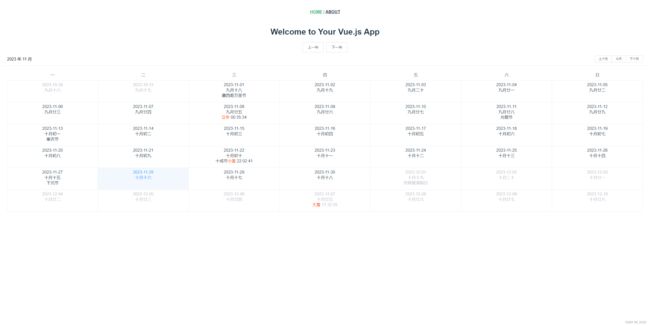
代码 HomeView.vue
<template>
<div class="home">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<section>
<el-button @click="preY">上一年el-button>
<el-button @click="nexY">下一年el-button>
<el-calendar v-model="value" ref="ec">
<template #dateCell="{ date, data }">
<el-tooltip class="item" effect="dark" placement="top-start" :open-delay="0">
<div slot="content" style="max-width: 300px;line-height: 20px">{{ lunarcalendar(date) }}div>
<div class="wh100">
<div>{{ data.day }}div>
<div>{{ lunarcalendar1(date) }}div>
<div>{{ funcTraditionalFestival(getLunarYMD('y',date), getLunarYMD('m',date), getLunarYMD('d',date)) }}div>
<div v-html="funcTraditionalFestival1(getLunarYMD('y',date), getLunarYMD('m',date), getLunarYMD('d',date)) + solarTerms(getLunarYMD('y',date), getLunarYMD('m',date), getLunarYMD('d',date))">div>
<div>{{ funcFestival(+data.day.split('-')[1], +data.day.split('-')[2]) }}div>
div>
el-tooltip>
template>
el-calendar>
section>
div>
template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
import moment from "moment"
import lunar from "lunar-javascript"
import { worldHolidays } from "@/utils/worldHolidays"
export default {
name: 'HomeView',
components: {
HelloWorld
},
data() {
return {
date: moment(new Date()),
value: null
}
},
methods: {
preY() {
this.funcY('-')
},
nexY() {
this.funcY('+')
},
funcY(_symbol) {
let t,y
if (_symbol === '+') {
y = this.date.year() + 1
} else if (_symbol === '-') {
y = this.date.year() - 1
}
t = moment(`${ y }-${ moment().month() + 1 }-${ moment().date() }`)
this.value = this.funcToDate(t)
this.funcSynchronous(t)
},
funcToDate(_moment) {
return _moment.toDate()
},
funcSynchronous(_t) {
this.date = moment(_t.toDate())
},
lunarcalendar(ymd) {
return lunar.Solar.fromDate(ymd).getLunar().toFullString()
},
lunarcalendar1(ymd) {
return lunar.Solar.fromDate(ymd).getLunar().toString().split('年')[1]
},
funcTraditionalFestival(_y, _m, _d) {
return lunar.Lunar.fromYmd(+_y, +_m, +_d).getFestivals()[0] ? lunar.Lunar.fromYmd(+_y, +_m, +_d).getFestivals()[0] : ''
},
funcTraditionalFestival1(_y, _m, _d) {
return lunar.Lunar.fromYmd(+_y, +_m, +_d).getOtherFestivals()[0] ? lunar.Lunar.fromYmd(+_y, +_m, +_d).getOtherFestivals()[0] : ''
},
solarTerms(_y, _m, _d) {
var d = lunar.Lunar.fromYmd(_y, _m, _d);
let jq = d.getJieQi();
return jq ? '' + jq + '' + ' ' + d.getJieQiTable()[jq].toYmdHms().match(/\d\d:\d\d:\d\d/gi)[0] : '';
},
getLunarYMD(type, t1) {
let t, d1 = lunar.Lunar.fromDate(t1)
switch (type) {
case 'y':
t = d1.getYear()
break
case 'm':
t = d1.getMonth()
break
case 'd':
t = d1.getDay()
break
default:
}
return t
},
funcFestival(m, d) {
let festival = worldHolidays.find(i => i.month === m && i.day === d)
return festival ? festival.name : ''
}
},
mounted() {
this.value = this.funcToDate(this.date)
console.log(this.$refs.ec)
console.log(worldHolidays)
}
}
script>
<style scoped lang="scss">
.wh100 {
width: 100%;
height: 100%;
}
style>
src/utils/worldHolidays.js
export const worldHolidays = [
{ month: 1, day: 1, name: '元旦' },
{ month: 2, day: 14, name: '情人节' },
{ month: 3, day: 8, name: '妇女节' },
{ month: 3, day: 17, name: '圣帕特里克节' },
{ month: 4, day: 1, name: '愚人节' },
{ month: 4, day: 22, name: '地球日' },
{ month: 5, day: 1, name: '劳动节' },
{ month: 5, day: 5, name: '五月五日' },
{ month: 7, day: 4, name: '独立日' },
{ month: 9, day: 21, name: '国际和平日' },
{ month: 11, day: 11, name: '光棍节' },
{ month: 12, day: 25, name: '圣诞节' },
...[
{ month: 3, day: 17, name: '圣帕特里克节' },
{ month: 4, day: 22, name: '地球日' },
{ month: 5, day: 1, name: '劳动节' },
{ month: 5, day: 5, name: '五月五日' },
{ month: 7, day: 4, name: '独立日' },
{ month: 9, day: 21, name: '国际和平日' },
{ month: 12, day: 25, name: '圣诞节' },
],
...[
{ month: 4, day: 22, name: '地球日' },
{ month: 5, day: 1, name: '劳动节' },
{ month: 5, day: 5, name: '五月五日' },
{ month: 7, day: 4, name: '独立日' },
{ month: 9, day: 21, name: '国际和平日' },
{ month: 10, day: 31, name: '万圣节' },
{ month: 11, day: 11, name: '纪念日' },
{ month: 12, day: 24, name: '平安夜' },
{ month: 12, day: 25, name: '圣诞节' },
{ month: 2, day: 4, name: '世界癌症日' },
{ month: 3, day: 21, name: '世界儿童诗歌日' },
{ month: 4, day: 23, name: '世界读书日' },
{ month: 5, day: 17, name: '国际电信日' },
{ month: 6, day: 5, name: '世界环境日' },
{ month: 8, day: 19, name: '世界人道主义日' },
{ month: 10, day: 16, name: '世界粮食日' },
{ month: 3, day: 14, name: '白色情人节' },
{ month: 4, day: 23, name: '圣乔治节' },
{ month: 6, day: 1, name: '儿童节' },
{ month: 8, day: 15, name: '军人节' },
{ month: 11, day: 1, name: '诗歌日' },
{ month: 7, day: 14, name: '法国国庆日' },
{ month: 10, day: 3, name: '德国统一日' },
{ month: 11, day: 5, name: '英国炮火节' },
{ month: 12, day: 26, name: '节礼日' },
],
...[
{ month: 1, day: 7, name: '圣诞节' },
{ month: 1, day: 14, name: '泰米尔新年' },
{ month: 1, day: 25, name: '澳大利亚日' },
{ month: 2, day: 1, name: '国际儿童日' },
{ month: 2, day: 25, name: '解放日' },
{ month: 3, day: 1, name: '独立日' },
{ month: 3, day: 8, name: '妇女节' },
{ month: 3, day: 17, name: '圣帕特里克节' },
{ month: 3, day: 21, name: '纳米比亚独立日' },
{ month: 4, day: 7, name: '卫塞节' },
{ month: 4, day: 14, name: '锡克节' },
{ month: 4, day: 24, name: '亚美尼亚大屠杀纪念日' },
{ month: 5, day: 1, name: '国际劳动节' },
{ month: 5, day: 17, name: '挪威宪法日' },
{ month: 6, day: 6, name: '诺曼底登陆日' },
{ month: 6, day: 24, name: '圣约翰节' },
{ month: 7, day: 1, name: '加拿大日' },
{ month: 7, day: 4, name: '独立日' },
{ month: 7, day: 14, name: '法国国庆日' },
{ month: 8, day: 15, name: '印度独立日' },
{ month: 9, day: 2, name: '印尼独立日' },
{ month: 10, day: 1, name: '国庆节' },
{ month: 10, day: 3, name: '德国统一日' },
{ month: 11, day: 1, name: '墨西哥万圣节' },
{ month: 11, day: 11, name: '退伍军人节' },
{ month: 12, day: 1, name: '世界爱滋病日' },
{ month: 12, day: 16, name: '南非日' },
{ month: 12, day: 26, name: '节礼日' },
{ month: 12, day: 31, name: '跨年夜' },
{ month: 5, day: 4, name: '青年节' },
{ month: 8, day: 1, name: '建军节' },
{ month: 9, day: 10, name: '教师节' },
{ month: 7, day: 1, name: '党的生日' },
]
]
localhost:8080/

localhost:8080/about