- 前端网页开发学习(HTML+CSS+JS)有这一篇就够!
软件技术NINI
html/css笔记前端学习html
前端网页开发是一个不断发展的领域,涉及到构建和设计网站以及Web应用程序的用户界面。以下是一份全面的学习指南,涵盖HTML、CSS和JavaScript的基础知识,帮助你入门前端开发。HTML(超文本标记语言)1.基础结构文档类型和标签:定义了文档类型和根元素。htmlDocument标签:包含元数据,如字符集、标题和链接到CSS文件。标签:包含网页的可见内容。2.常用标签文本内容:<h
- Cypress测试框架详解-----轻松实现端到端自动化测试
王大傻0928
自动化测试自动化javascriptnode.js
Cypress是一个功能强大、易于使用的自动化测试工具,适用于现代Web应用的端到端测试。它的自动化处理、实时反馈、调试功能和易于集成的特性,使得它成为现在测试人员的热门测试框架选择。什么是Cypress框架?Cypress是一款开源的JavaScript自动化测试框架,是基于NodeJS的现代自动化工具,专为端到端测试设计,用于简化Web应用的测试自动化。支持使用JavaScript或TypeS
- JavaScript中的隐式类型转换
阿珊和她的猫
javascript开发语言ecmascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章
- JS - 手写 instanceof 和 new 关键字
DavidZ_13
手写实现代码javascript前端node.js经验分享笔记其他web
目录instanceof解释手写实现new关键字解释手写实现instanceof解释instanceof是JavaScript中的运算符,用于检查一个对象是否是另一个对象的实例,其实现原理如下:当使用instanceof运算符时,会调用对象的[[Symbol.hasInstance]]方法,该方法在对象的原型链上递归查找,判断目标对象是否为指定类的实例,如果在原型链中找到指定类的原型对象,则返回t
- Element Plus上传图片前,对图片进行压缩
hongkid
vue.jsjavascriptecmascript
在使用ElementPlus(一个基于Vue3的现代组件库)进行文件上传时,你可能希望在上传图片之前对其进行压缩以减少文件大小,从而提高上传速度和节省存储空间。为了实现这一功能,你可以结合使用JavaScript库来处理图片的压缩。下面是一个简单的示例,展示如何在ElementPlus中使用compressorjs进行图片压缩:安装必要的依赖:首先需要安装compressorjs,可以通过npm或
- 情人节用js写一个爱心代码
金刚廉神兽
javascript前端htmlhtml5开发语言
情人节快乐!你可以用JavaScript写一个简单的爱心代码。以下是一个示例代码,使用HTML5canvas绘制一个爱心图形:LoveHeartvarcanvas=document.getElementById("loveHeart");varctx=canvas.getCon
- vuecli3 打包加载超慢_解决vue cli使用typescript后打包巨慢的问题
李day
vuecli3打包加载超慢
前言最近新开了一个项目,虽然用的是vue技术栈,但是为了项目的健壮性,还是强上了typescript,于是引出了下面的问题。问题之前使用过ts-loader打包react项目,给我的感觉就是巨慢,开发环境下,每次保存后,需要等10秒钟左右才能构建完成,当时为了解决这个问题,把ts-loader替换成了babel的typescript插件,结果是非常的快,每次保存一秒中之内就能完成构建。这次在vue
- Vue.js 组件开发:从基础到进阶
学不完了是吧
Vuevue.js
Vue.js是一个渐进式的JavaScript框架,其核心理念之一就是基于组件的开发。组件可以极大地提高代码的复用性、可维护性和可测试性。本篇文章将从基础到进阶,带你了解Vue.js的组件开发方法和最佳实践。什么是组件?在Vue.js中,组件是一个具有独立功能的可复用模块。组件可以包含HTML模板、CSS样式和JavaScript逻辑。通过组件化开发,可以将复杂的页面分解为多个易于管理的部分。组件
- JavaScript网页设计案例:响应式动态购物车
学不完了是吧
jsjavascript
在现代网页开发中,购物车是电子商务网站的重要功能之一。通过JavaScript,我们可以实现一个响应式动态购物车,提供用户友好的体验,并展示前端开发的核心能力。案例需求我们的购物车需要实现以下功能:动态添加商品:用户可以从商品列表中选择并添加商品到购物车。实时更新:购物车的商品数量、价格和总金额自动更新。修改商品数量:用户可以调整购物车中商品的数量。移除商品:用户可以从购物车中移除商品。结算功能:
- 盘点JavaScript中所有声明变量的方式及特性
李游Leo
前端编程语言ECMAScriptjavascript开发语言ecmascript
在JavaScript中,变量的定义是编程的基础,而JavaScript提供了多种灵活的方式来定义变量。本文将详细盘点JavaScript中所有变量定义的方式,包括传统的var、let、const,以及通过this、window、top等对象定义变量的方式,并结合代码示例进行说明。一、传统变量定义方式var语法:varvariable_name[=initial_value];特性:函数作用域或全
- this、self、window、top 在 JavaScript 中的区别深入研究
李游Leo
ECMAScript编程语言前端javascript开发语言ecmascript
在JavaScript开发中,this、self、window、top是四个常用的概念,它们在不同的上下文中有着不同的用途和含义。理解它们的区别对于编写健壮的JavaScript代码至关重要。本文将详细解释这四个概念的区别,并通过代码示例进行验证。一、this的含义与用法基础概念this是一个关键字,它在JavaScript中指向当前执行上下文的对象。this的值取决于函数的调用方式。例如,在全局
- JavaScript原型链与继承:优化与扩展的深度探索
李游Leo
ECMAScript编程语言前端原型模式javascript开发语言
在JavaScript的世界里,万物皆对象,而每个对象都有一个与之关联的原型对象,这就构成了原型链的基础。原型链,简单来说,是一个由对象的原型相互连接形成的链式结构。每个对象都有一个内部属性[[Prototype]](在大多数浏览器中可以通过__proto__属性访问,不过__proto__是非标准属性,更推荐使用Object.getPrototypeOf()方法来获取原型),它指向该对象的原型对
- 编程语言中的常见Bug及解决方案
李游Leo
前端Python编程语言bugjavascriptphppythongo
在编程过程中,不同语言有其独特的特性和挑战,这也导致了各种常见Bug的出现。本文将总结几种主流编程语言中的常见Bug,包括JavaScript、Python、C/C++、Java和Go,并提供相应的解决方案和案例。一、JavaScript中小数相加精度不准确的Bug在JavaScript中,进行小数相加时,由于浮点数的精度问题,可能会导致结果不准确。例如:letadd1=0.1+0.2;conso
- JavaScript电子网页时钟效果(canvas版)
李游Leo
前端javascriptecmascript前端
先上代码:分部翻页电子时钟body{display:flex;justify-content:center;align-items:center;height:100vh;background-color:#333;margin:0;}canvas{background-color:#000;border:5pxsolid#555;}constcanvas=document.getElementB
- 盘点原生JavaScript中直接触发事件的方式
李游Leo
前端javascript开发语言ecmascript
JavaScript提供了多种方式来直接触发事件,无论是在用户交互、程序逻辑处理或是数据更新时。本文将全面探讨原生JavaScript中各种事件触发方式,并通过深入的技术案例分析,帮助开发者掌握这些方法在实际开发中的应用。使用dispatchEvent原生JavaScript中触发事件的核心方法是dispatchEvent。这个方法允许开发者为任何DOM元素触发几乎任何类型的事件,包括但不限于点击
- CSS特效 —— 蛇形左右扭动的效果
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS特效——蛇形左右扭动的效果引言基础概念示例一:基本的蛇形动画HTML结构CSS样式代码解释示例二:增加动画的复杂度CSS样式代码解释示例三:多条蛇形元素HTML结构CSS样式代码解释示例四:改变蛇形元素的形状CSS样式代码解释示例五:加入碰撞效果CSS样式代码解释功能使用思路思路一:控制动画的重复次数思路二:调整动画方向思路三:使用JavaScript控制动画实际开发中的使用技巧自行拓展内容
- 【vue3新特性】
Orange301511
vue
vue3新特性响应式变更vue3使用ES6的Proxy代理劫持整个对象,不兼容IE优点1.劫持整个对象解决了vue2的未在data定义属性劫持不到问题,数组索引下标操作劫持不到问题2.因为劫持整个对象不需要递归遍历,提升性能缺点1.不支持IE2.reactive定义引用数据如果不包层对象,丢失响应式diff性能提升vue2diff比对算法采用全双端比较而vue3diff算法采用静态提升加静态标记,
- 2025年React前端路线图:从初级到高级
倔强青铜3
React成神之路前端react.js前端框架javascript
2025年React前端路线图:从初级到高级原文链接:2025ReactFrontendRoadmap:BeginnertoSeniorLevel作者:tak089译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!1.初级(入门级)目标:
- Vue3和react状态管理之Redux与Pinia的使用比较
AIGC小陈
react.jsjavascript前端
初始配置pinia:1.通过create-vue脚手架在命令行选择pinia模板生成2.在项目后续添加使用npmaddpinia也可以添加并追加模板redux:1.使用create-react-app脚手架带的pinia模板通过npxcreate-react-appmy-app--templateredux-typescript生成2.在项目后续添加使用npmaddredux也可以添加但不能追加模
- 如何在 Typecho 中实现 Joe 编辑器标签自动填充
6v6博客
编辑器android
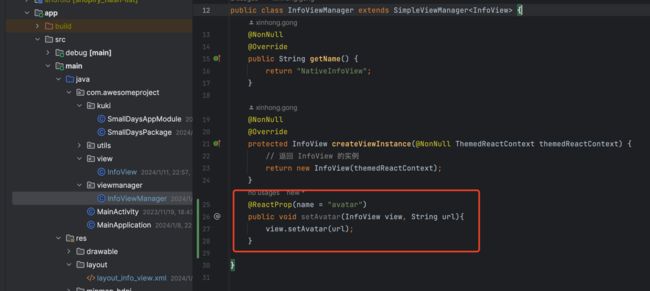
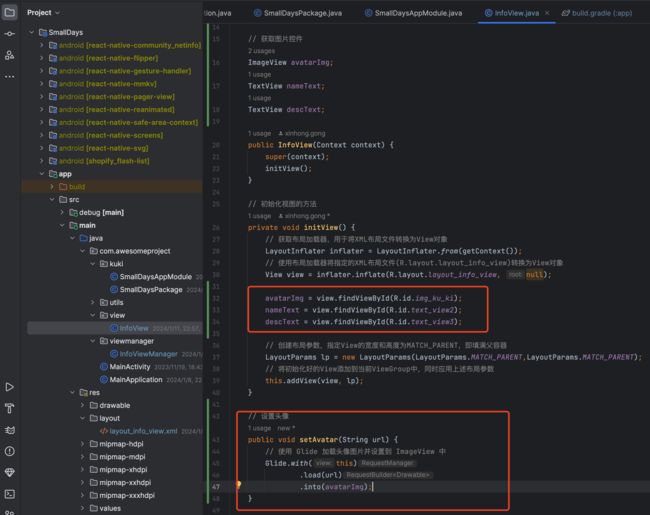
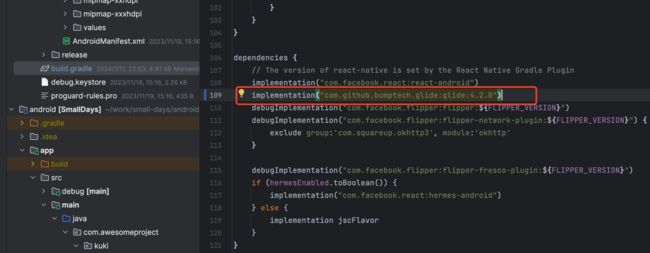
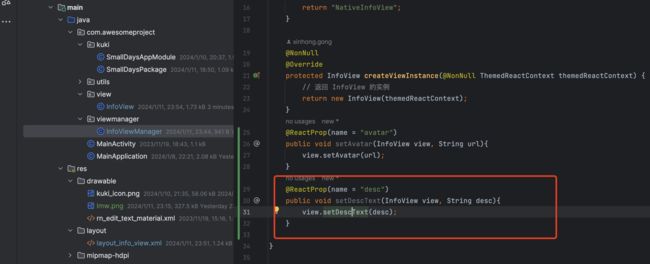
如何在Typecho中实现Joe编辑器标签自动填充在Typecho的文章编辑过程中,如果你使用Joe编辑器,可能会希望输入#标签后能自动提取并填充到文章的标签输入框中,以提高工作效率。接下来,我们将详细介绍如何通过开发一个Typecho插件来实现这一功能。6v6博客地址:6v6.ren一、功能实现原理这个功能的实现依赖于JavaScript来监听Joe编辑器中的输入事件,通过正则表达式提取出#开头
- AIGC时代的Vue或React前端开发
GISer_Jinger
JavascriptReactVueAIGCvue.jsreact.js
在AIGC(人工智能生成内容)时代,Vue开发正经历着深刻的变革。以下是对AIGC时代Vue开发的详细分析:一、AIGC技术对Vue开发的影响代码生成与自动化AIGC技术使得开发者能够借助智能工具快速生成和优化Vue代码。例如,通过自然语言处理模型(如ChatGPT),开发者可以描述组件的功能和样式需求,然后自动生成包含模板、脚本和样式的完整组件代码。这不仅大大提高了开发效率,还减少了人为错误的可
- 刷题前必学!二叉树!用JavaScript学数据结构与算法
JavaScript算法与数据结构-HowieCong务必要熟悉JavaScript使用再来学!一、树是什么?数据结构中的树,对于现实世界中的树简化——树根抽象为“根节点”,树枝抽象为“边”,树枝的两个端点抽象为“结点”,树叶抽象为“叶子结点”计算机中的树如下:二、树的重点树的层次计算规则:根结点所在的那一层为第一层,其子节点为第二层,以此类推结点和树的高度计算规则:叶子结点高度为1,每向上一层
- 在亚马逊云科技上通过LangChain ReAct Agent开发金融多模态数据AI分析中台
佛州小李哥
AWS技术科技langchain人工智能云计算亚马逊云科技aws数据分析
项目简介:小李哥将继续每天介绍一个基于亚马逊云科技AWS云计算平台的全球前沿AI技术解决方案,帮助大家快速了解国际上最热门的云计算平台亚马逊云科技AWSAI最佳实践,并应用到自己的日常工作里。本次介绍的是如何在亚马逊云科技机器学习托管服务AmazonSageMaker上搭建一个多模态LangChainAgent,通过ReAct逻辑让Agent通过AmazonBedrockAI模型托管服务上的大模型
- 5 分钟 JS 设计模式 - 单例与观察者模式(第19节)
星核日记
《5分钟JS说》javascript设计模式观察者模式开发语言前端ecmascript
目录5分钟JS说第19节:JavaScript设计模式引言1.什么是设计模式?1.1设计模式的分类1.2为什么需要设计模式?2.单例模式2.1单例模式的核心思想2.2实现单例模式2.2.1基本实现2.2.2目录结构2.2.3代码注释2.3单例模式的应用场景3.工厂模式3.1工厂模式的核心思想3.2实现工厂模式3.2.1简单工厂模式3.2.2目录结构3.2.3代码注释3.3工厂模式的应用场景4.观察
- Camera Framework 架构了解下
2401_89828732
架构
.├——camera2│├——CaptureRequest.aidl│├——ICameraDeviceCallbacks.aidl│├——ICameraDeviceUser.aidl│├——impl││├——CameraMetadataNative.aidl││└——CaptureResultExtras.aidl│├——params││├——OutputConfiguration.aidl││├
- 【笔记】CPU 性能调节
好奇心害死薛猫
笔记服务器
测试环境:EGS服务器;CPU频率调节驱动BIOS设置HardwareP-States为NativeMode,BIOS关闭EIST,intel_pstate,但是pstate只能有10个,所以CPU频率只能800MHz~1700MHz,turbomode自动关闭,且不可被开启。[root@localhost~]#paste<(ls$intel_pstate)<(cat$intel_pstate/*
- Java EE之第14章JSON数据交互和RESTful支持
大马戏团里的一头猪
JAVAEE企业级应用开发教程
第14章JSON数据交互和RESTful支持14.1JSON数据交互14.1.1JSON概述14.1.2JSON数据转换14.2RESTful支持14.2.1什么是RESTful14.1JSON数据交互JSON是近几年才流行的一种新的数据格式,它与XML非常相似,都是用于存储数据的;但JSON相对于XML来说,解析速度更快,占用空间更小14.1.1JSON概述JSON(JavaScriptObje
- 【SpringMVC】——Json数据交互处理
Y小夜
ssm框架json
个人主页:【Y小夜】作者简介:一位双非学校的大二学生,编程爱好者,专注于基础和实战分享,欢迎私信咨询!入门专栏:【MySQL,Java基础,Rust】热门专栏:【Python,Javaweb,Vue框架】感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️目录Json概述Json构成要素JSON与JavaScript的关系JSON的优点JSON的应用JSON工具的使用返回json字符串统一
- Elementui 中el-form表单中的ref是干嘛用的
serve the people
日常琐问elementuivue.jsjavascript
在ElementUI的el-form组件中,ref是用来获取对该表单组件的引用的属性。通过给el-form添加ref属性,你可以在Vue组件中通过引用来访问和操作这个表单组件,而不需要通过DOM查询或其他方式。使用ref属性可以在Vue组件的JavaScript部分直接访问el-form的实例,从而可以进行一系列操作,如表单验证、重置、获取表单数据等。以下是一个使用ref属性的示例:提交重置exp
- 云原生架构体系
米朵儿技术屋
行业信息处理技术与政策研究专栏云原生架构devops
云原生(Cloud-Native)的概念在国内提及的越来越多,但大部分人对云原生的认识仅限于容器、微服务、DevOps等内容,把容器、微服务、DevOps就等同于云原生,这显然是不对的。CNCF从其自身的角度定义了云原生技术:云原生技术使企业能够在现代动态环境中构建和运行可扩展的应用程序,如在公共云、私有云和混合云环境中。包括容器、服务网格、微服务、不变的基础设施和声明式API等。采用这些技术可实
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持