React Native 桥接原生原子组件
一、实现一个原生自定义组件 InfoView
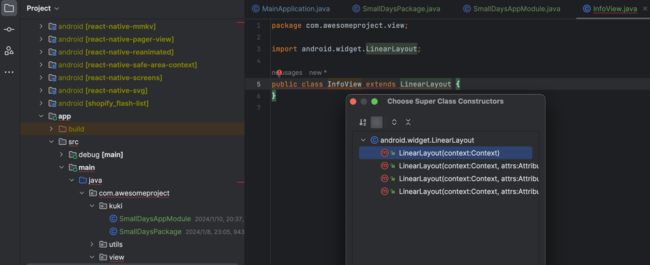
1、新建一个package 包 view 和一个 class 类 InfoView ,InfoView 继承自类 LinearLayout ,LinearLayout 类提供了布局管理功能。
package com.awesomeproject.view;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
import com.awesomeproject.R;
public class InfoView extends LinearLayout {
public InfoView(Context context) {
super(context);
initView();
}
// 初始化视图的方法
private void initView() {
}
}
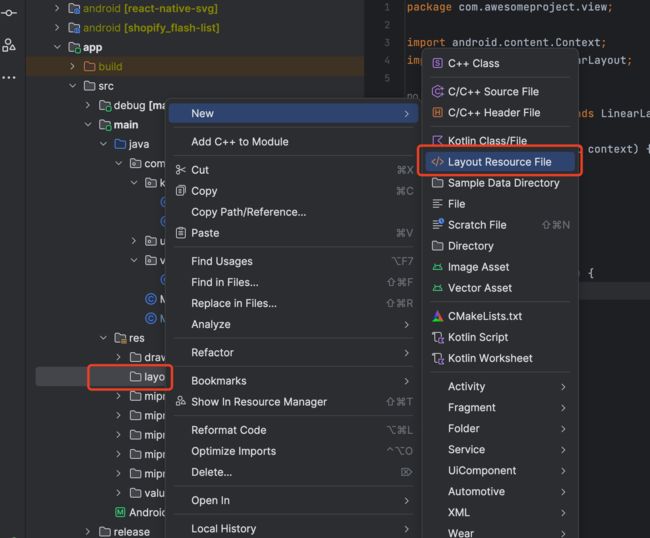
2、初始化视图,首先要有一个视图,在 res 目录下有一个 layout 文件夹(没有的话可以创建一个),再新建一个布局视图的XML 文件 layout_info_view.xml 。

使用拖动或者手写的方式编写一个自定义的视图组件

3、xml 文件编写好后,就可以在类 InfoView 中初始化视图,将 XML 转化为 View 对象以待使用。

二、创建ViewManager,用于接管原生自定义组件的属性和行为,并把ViewManager注册到ReactPackage中。
1、新创建一个包(package)viewmanager ,再新建一个类 InfoViewManager ,这个类继承自 SimpleViewManager 将视图组件 InfoView 托管给 InfoViewManager 管理。
SimpleViewManager 是 React Native 中用于管理自定义原生视图的基类之一。React Native 允许开发者通过 JavaScript 创建和管理原生组件,而 SimpleViewManager 则提供了一种相对简单的方式来创建和管理原生视图。
管理原生视图的创建和视图的属性:createViewInstance 方法中返回一个新的原生视图实例,可以定义原生视图的属性,这些属性可以在 JavaScript 中进行设置。
处理属性的变化:原生视图的属性可以在运行时更改,可以通过重写 updateView 方法来处理这些属性的变化。这使得在 JavaScript 中更新原生组件的属性时,相关的原生视图也能够相应地更新。
处理命令:SimpleViewManager 也提供了 receiveCommand 方法,用于处理从 JavaScript 发送的命令。这就可以在原生端执行一些操作,例如触发某个事件或执行一些特定的操作。
事件处理:通过重写 getExportedCustomBubblingEventTypeConstants 和 getExportedCustomDirectEventTypeConstants 方法,可以定义原生视图支持的事件类型,以便在 JavaScript 中监听这些事件
2、 InfoView 注册到 InfoViewManager 中后,再将 InfoViewManager 注册到 SmallDaysPackage 里面,最后 SmallDaysPackage 又会被注册到 MainAppLication 中,最终实现桥接组件对象。
在 JS 层导入原生组件,并封装导出 JS 模块
在 JS 层将原生组件通过 requireNativeComponent 方法导入,封装一个公共组件使用。
组件名是类 InfoViewManager 中 getName 方法返回的,即 NativeInfoView。
在业务组件中使用
如果在 JS 层没有显示原生组件也没报错,可能是由于没有在 style 中给定宽高
另外每次修改完原生代码都必须重启应用,才能生效
实现效果:
相关链接:
React Native 桥接原生实现 JS 调用原生方法
React Native 桥接原生常量