- WPF中获取主窗体
周杰伦fans
ai学习参考WPF笔记学习C#的笔记wpf
在WPF的MVVM模式中,通常不直接引用主窗体(MainWindow),而是通过依赖注入、事件聚合器或命令参数传递等方式实现逻辑解耦。以下是几种推荐方法:方法1:依赖注入(推荐)在ViewModel中定义一个接口,通过构造函数注入主窗体服务。步骤:定义接口(可选):publicinterfaceIMainWindowService{voidShowMessage(stringmessage);}在
- WPF 几种绑定 (笔记)
菜长江
wpf
资源与绑定DataContext(绑定到我们定义的属性)xmlns:local="clr-namespace:模板"以上仅仅是代表放了一个"ViewModel字典"完整引用是"模板\MyViewModel\SharedViewModel"然后并没有去使用它然后要想使用它就得通过指定"Source="{StaticResourceSharedViewModel}"这样就表示Grid绑定上下文对象是我
- WPF 命名空间
limonero
windowwpf
1、项目默认创建之后会有一个本地的命名空间引入xmlns:local="clr-namespace:studywpf"2、引入命名空间的格式:xmlns:前缀="clr-namespace:命名空间"3、本地使用local前缀、如果使用系统的则使用sys前缀。引入示例之后就可以使用命名空间内的类创建对象和控件等等4、基本引入示例:10/11/201310/11/2013上例中:引入sys前缀的da
- C#WPF的XAML命名空间和命名空间映射详解
未来无限
C#WPF程序设计c#wpf命名空间命名空间映射XAML
本文详解C#WPF的XAML命名空间和命名空间映射。目录XAML命名空间定义实例演示命名空间说明XAML命名空间定义XAML命名空间实际上是XML命名空间概念的扩展。指定XAML命名空间的方法依赖于XML命名空间语法、将URI用作命名空间标识符以及使用前缀提供从相同标记源引用多个命名空间等约定。XML命名空间的XAML定义增添的主要概念是,XAML命名空间表示标记用法唯一性范围,还影响标记实体可如
- Wpf之命名空间!
weixin_44710358
Wpfwpfc#开发语言
文章目录前言一、命名空间二、命名空间讲解总结前言Wpf之命名空间!一、命名空间我们的程序中有许多的命名空间,例如一个程序中有Window类–Window类可能是指System.Windows.Window类,也可能是指位于第三方组件中的Window类,或您自己在应用程序中定义的Window类等。为了弄清你实际使用的是哪个类,XAML解析器会检查应用于元素的XML名称空间。二、命名空间讲解第一行代码
- C# WPF自定义窗口
XMJ2002
wpf
C#WPF自定义窗口书接上文,我们已经实现了如何利用百度智能云实现文字OCR功能,WPF制作文字OCR软件(一):本地图片OCR识别,最后整体的效果是要呈现在一个窗口上的,而WPF的默认窗口并不能符合我们的需求,能够自己定义的内容少,所以这篇文章将介绍如何自定义窗口。整体实现效果如下:一、自定义标题栏首先需要在窗口定义的时候加上WindowStyle="None"AllowsTransparenc
- Prism框架实战:WPF企业级开发全解
待香港下雪就不用敲代码了
wpfc#visualstudio开发语言
以下是一个完整的WPF项目示例,使用Prism框架实现依赖注入、导航、复合命令、模块化和聚合事件功能。项目结构清晰,包含核心功能实现:项目结构PrismDemoApp/├──PrismDemoApp(主项目)│├──Views/││├──ShellView.xaml││├──MainView.xaml││└──SettingsView.xaml│├──ViewModels/││├──ShellVi
- 三大WPF MVVM框架对比:MVVMLight、CommunityToolkit.Mvvm 与 Prism
WPFMVVM框架对比:MVVMLight、CommunityToolkit.Mvvm与Prism1.核心区别特性MVVMLightCommunityToolkit.MvvmPrism开发背景第三方开源框架(LaurentBugnion)微软官方维护企业级框架(PrismLibrary团队)设计理念轻量级,快速实现基础MVVM现代化、源码生成驱动模块化、企业级应用架构依赖注入简易IoC容器(Sim
- prism项目搭建 wpf_使用asp.net core webapi 与 vue 搭建桌面客户端的新尝试
绘画窝
prism项目搭建wpf
制作桌面程序的技术非常多Qt,windowsForm,WPF,Electron,flutter等等由于制作可视化以及设置表单什么的用前端技术实在是太方便了,用原生拖控件也不是不行,WPF设计模式也真的很帅,但....奈何一个没有精力维护,一方面还没有点开技能树,另一方面也为了迁就跨平台的能力,所以界面还是希望使用的网页技术制作。使用大家常说的electron时,发现调用c++code时不是很友好,
- WPF/Net Core 简单显示PDF
rollingman
WPFC#wpfpdfc#.netcore
使用自带的WebView2控件显示PDF文件第一种方式:WebView2库导入使用NuGet第二种方式:使用PDF第三方库显示第一种方式:WebView2库导入使用NuGet工具–>NuGet包管理器–>管理解决方案的NuGet程序包,搜索WebView2安装xaml中加入xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Mi
- WPF数据绑定详细案例
我叫罗泽南
WPFwpf
代码已经上传到GitHub,附上链接DataBindingDemo,代码环境:Win10+VS2022。在WPF中,数据绑定是将UI控件与后台数据源进行关联的一种机制,使得数据与UI自动同步更新。WPF的数据绑定功能强大,可以绑定到属性、集合、数据库等多种数据源。下面通过一个详细的例子来演示如何在WPF中进行数据绑定。示例:数据绑定到ViewModel的属性1.创建一个简单的MVVM应用Model
- WINUI/WPF——Button不同状态下图标切换
bianguanyue
WINUIWPF前端c#xml
开发环境VS2022.net6MVVMToolkit实现思路在状态管理器下,不同状态设置设置不同的图标和属性,以使状态能清晰分辨。代码实现以下为WINUI下Style实现示例,WPF可作参考:-->Page中Button代码如下:在VM中调用如下,button是否可用通过执行CanExecute来决定。[RelayCommand(CanExecute=nameof(CanReRegistratio
- 实现C# WPF应用中的窗口磨砂效果
本文还有配套的精品资源,点击获取简介:C#编程中的窗口磨砂效果能够提升应用的视觉吸引力和用户体验。文章将深入探讨如何利用WPF框架创建磨砂效果,包括添加资源、应用样式、调整透明度与模糊效果,以及实现Windows10亚克力效果的方法。同时指出实现过程需要关注操作系统版本和硬件配置的优化,并强调实践中的调整与优化对于最佳效果的重要性。1.窗口磨砂效果在UI设计中的作用和流行原因磨砂效果的视觉魅力磨砂
- C# WPF 5种方式实现PDF打印
dotNET跨平台
c#wpfpdf开发语言
在C#WPF中实现PDF打印,可以通过多种方式来完成。以下是五种常见的方法:1.使用Spire.PDFfor.NET这是一个商业库,但提供了强大的PDF处理功能,包括打印。//创建PdfDocument对象并加载PDF文档PdfDocumentpdfDocument=newPdfDocument();pdfDocument.LoadFromFile("path_to_pdf");//设置打印机名称
- .NET下支持多框架的托盘功能NotifyIconEx(WPF / WinForms / Avalonia / WinUI / MAUI / Wice)
emako_
.netc#开发语言
支持WPF/WinForms/Avalonia/WinUI/MAUI/Wice应用。先看效果:usingNotifyIconEx;varnotifyIcon=newNotifyIcon(){Text="NotifyIcon",Icon=Icon.ExtractAssociatedIcon(Process.GetCurrentProcess().MainModule?.FileName!)!};no
- C# WPF程序界面美化方法与详细步骤
CoderIsArt
C#c#wpf
WPF提供了强大的界面美化能力,下面我将介绍多种WPF界面美化的方法及详细实现步骤。一、基础美化方法1.使用样式(Style)步骤:在App.xaml或资源字典中定义样式在控件上应用样式2.使用控件模板(ControlTemplate)步骤:定义控件模板应用模板二、高级美化技术1.使用主题(Themes)步骤:添加MahApps.Metro等主题库通过NuGet安装:Install-Package
- WPF 学习《一》
rollingman
C#WPFwpf学习listview
ListView显示复选框和下拉框上代码,此列表显示checkbox、下拉框和支持内置搜索。列表设置了一些简单的样式。内置搜索功能可以搜索但是不知道怎么得到搜索出来的结果,还需要继续研究。都是网上搜索结合自己需求整理而成,感觉适合新手看^.^publicclassVersionField{publicintX{get;set;}publicintY{get;set;}publicintZ{get;
- WPF数据绑定简单使用
blade,
wpf
WPF(WindowsPresentationFoundation)是微软开发的一种用于构建桌面应用程序的UI框架。数据绑定是WPF中的一个核心概念,它允许开发者将UI元素与数据源进行关联,从而实现数据的自动同步和更新。数据绑定机制使得UI与业务逻辑的分离更加容易,提高了代码的可维护性和可扩展性。数据绑定的基本概念绑定源(Source):数据绑定的数据源,可以是CLR对象、集合、XML、数据库等。
- 在 WPF 中,绑定机制是如何工作的?WPF数据绑定机制解析
九鼎科技-Leo
C#.NetWPFwpfc#windows.net
在WPF(WindowsPresentationFoundation)中,数据绑定机制是其核心功能之一,广泛用于连接应用程序的UI(用户界面)和应用程序的业务逻辑层。数据绑定允许你将UI元素与数据源(如对象、集合或其他数据结构)连接起来,并使得数据更新时,UI能够自动同步变化。一、WPF数据绑定的历史背景WPF是Microsoft在2006年发布的Windows应用程序开发框架,它是对传统Wind
- 界面控件DevExpress WPF v24.2新版亮点:电子表格组件全新升级
界面开发小八哥
wpfUI开发界面控件devexpress.net
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。DevExpressWPF控件近期全新发布v24.2,此版本进一步升级了Spreadsheet(电子表格)组件的功能,欢迎下载最新版体验!DevExpr
- [CommunityToolkit.Mvvm个人总结]1.生成器和特性
wo6370431
wpfc#.net
本系列主要介绍微软社区工具包CommunityToolKit.Mvvm,是本人在观看B站UP主十月的寒流视频时的个人总结,真心感谢!学习C#的同学强力建议关注此UP,并观看其全部视频。用CommunityToolkit.Mvvm加速MVVM开发流程_哔哩哔哩_bilibili语言:C#IDE:MicrosoftVisualStudioCommunity2022框架:WPF,.net8.0目录一.M
- wpf3d游戏引擎ProjectLayoutView实现
1.ProjectLayoutView.xaml.csusingPrimalEditor.Components;usingPrimalEditor.GameProject;usingPrimalEditor.Utilities;usingSystem.Windows;usingSystem.Windows.Controls;namespacePrimalEditor.Editors{//////P
- WPF中的PDF处理技术揭秘
本文还有配套的精品资源,点击获取简介:本文深入探讨WPF,一个由微软开发的强大Windows应用程序UI框架,它利用XAML提供了丰富的图形、数据绑定、样式和模板功能。文章首先概述了WPF的核心特性,包括图形系统、数据绑定和多媒体支持。随后详细介绍了如何在WPF中显示和处理PDF文档,这通常依赖于第三方库。文章还展示了如何通过商业和开源库来实现PDF文件的加载、显示以及交互功能。最后,总结了WPF
- WPF textbox头尾添加文本
一个输入数据个数的文本框publicclassNumberToStringConverter:IValueConverter{publicobjectConvert(objectvalue,TypetargetType,objectparameter,CultureInfoculture){if(value==null||string.IsNullOrEmpty(value.ToString())
- WPF TreeView 数据绑定完全指南:MVVM 模式实现
若汝棋茗
wpf
WPFTreeView数据绑定完全指南:MVVM模式实现一、TreeView绑定的核心概念1.1MVVM模式下的TreeView绑定原理1.2绑定关系示意图二、完整实现步骤2.1创建节点模型类2.2创建ViewModel2.3XAML绑定配置2.4设置Window的DataContext三、关键特性详解3.1HierarchicalDataTemplate的核心作用3.2双向绑定支持3.3命令绑定
- MVVM工具包推荐-CommunityToolkit.MVVM的使用
程序员ken
视频教程WPFc#c#.netcorewpfMVVMTooltikMVVM
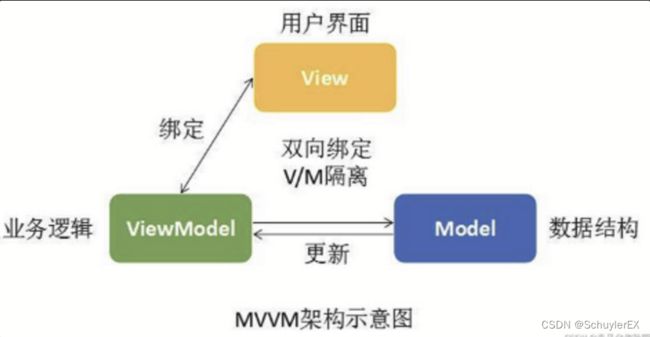
前言环境:net6.0+、WPF一、什么是MVVM?MVVM模式有三个核心的组成View-ViewModel-Model。在此模式中,ViewModel成为应用程序的主干,因为它提供与前端用户界面和后备组件的通信。若要提供与用户界面的集成,我们将依赖于ViewModel的属性(PropertyInfo)和命令(Command)。如果我们需要修改了视图(View),ViewModel上的INotif
- WPF CommunityToolkit.Mvvm
待香港下雪就不用敲代码了
c#wpf开发语言
CommunityToolkit.Mvvm介绍及使用指南一、框架介绍CommunityToolkit.Mvvm(原名Microsoft.Toolkit.Mvvm)是一个轻量级、高性能的MVVM(Model-View-ViewModel)框架,专为.NET应用设计。其核心优势包括:零依赖:不引入额外第三方库跨平台:支持WPF、UWP、Xamarin、.NETMAUI等源码生成:通过编译时代码生成提升
- WPF CommunityToolkit.Mvvm 信使 (ObservableRecipient)
待香港下雪就不用敲代码了
c#wpfvisualstudio
WPFCommunityToolkit.Mvvm中的ObservableRecipient是什么?ObservableRecipient是.NETCommunityToolkitMVVM库中的一个核心类,继承自ObservableObject。它专为WPF应用设计,提供以下核心功能:基础数据绑定支持:通过INotifyPropertyChanged实现属性变更通知。消息传递机制:内置IMessen
- C# WPF IoTClient与三菱PLC通讯详解
zls365365
c#wpf开发语言
在C#WPF应用程序中,与三菱PLC进行通信是一个常见的需求,尤其是在工业自动化和物联网(IoT)领域。以下是三种实现WPF上位机与三菱PLC通信同步的方式,每种方式都提供了代码实例、优缺点和使用场景。1.使用三菱MXComponent代码示例://假设已经通过MXComponent配置了与PLC的连接privatevoidReadFromPlc(){//读取操作bool[]readData=pl
- WPF黑科技:XmlDataProvider如何让XML数据“活过来“?
墨夶
C#学习资料wpf科技xml
1.为什么你的WPF界面像"僵尸"?举个:假设你要展示用户列表,但数据来自XML文件:传统方式:读取XML→转换为C#对象→绑定到控件→代码臃肿!XmlDataProvider方案:“像"插拔"一样把XML直接塞进XAML,界面自动刷新——代码量减少90%!”2.XmlDataProvider实战手册2.1基础用法:从XML到界面"秒绑定"步骤1:准备XML数据张三25李四30步骤2:在XAML中
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l