qayrup-switch开发文档
因为只是一个小组件,所以直接拿csdn当开发文档了
书接上文uniapp怎么开发插件并发布 : https://blog.csdn.net/weixin_44368963/article/details/135576511
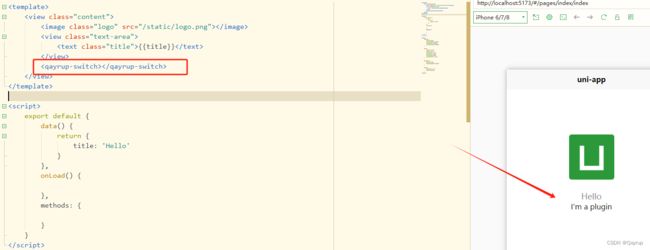
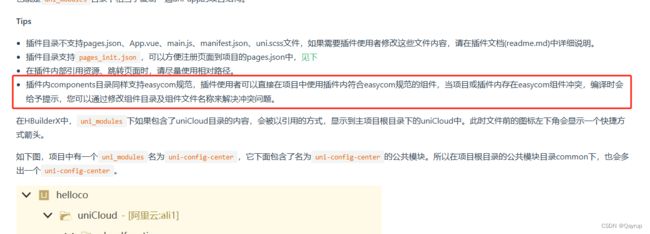
因为我业没有开发过uniapp的组件,所以我看到下面这个文件还是有点懵的

也不清楚怎么引入,
然后去翻了翻官方文档,官方说符合easycom规范就可以直接引入

所以给模板上添加点标识
然后去页面上引入,如下图,可以发现,编译器已经能提示我刚刚声明的组件了
那么就可以开始开发了
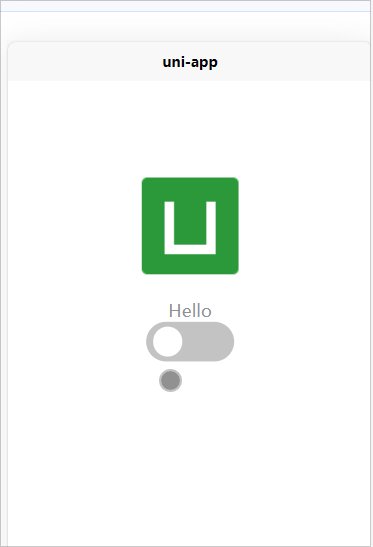
如下,浅浅写了一个简单的开关

源码如下,
<template>
<view class="q_switch" @click="switchClickFun">
<view class="q_child" :class="{switch_select:value}" >view>
view>
template>
<script>
export default {
props:{
},
data() {
return {
value: false
}
},
methods: {
switchClickFun(){
this.value=!this.value
}
}
}
script>
<style>
.q_switch{
width: 100%;
height: 100%;
background-color: #c3c3c3;
border-radius: 100rpx;
position: relative;
}
.q_child{
aspect-ratio:1;
height: 75%;
background-color: #fff;
position: absolute;
top: 50%;
left: 10%;
border-radius: 50%;
transform: translateY(-50%);
}
.switch_select{
left: 90%;
transform: translate(-100%,-50%);
}
style>
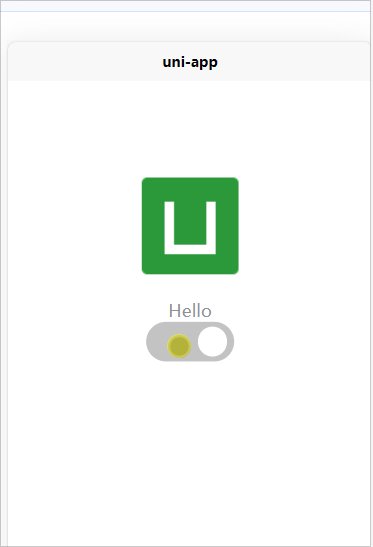
基础样子有了,再给它加上过渡属性
transition: all .5s ease-in-out;
让开关带文字
其他先放一边,开关带文字这个必须先整
现在暂时想到两个方案,一个是在小球移动的时候,让文字缩小,然后再放大
还有一个是让小球直接变小,然后再变大
如下,添加了一点小动画,额不是很流畅是因为贞数不够,

但是这样又有的新的问题,文字超出了盒子
而且我还不好设置文字大小,因为宽和高都是百分比,也就是说,我宽和高都用的父元素的
在这种情况下,我完全不知道使用这个组件的人,会让盒子多大,
当然,把文字大小的设置抛给使用者是个好办法,但是,这也就代表着这不是一个完善的组件
因为它强制用户传值
暂时没啥好想法,脑海中第一个想法就是用js计算元素的宽高,然后动态设置文字大小
不熬了回去睡觉去
---------------------------------------------------编辑时间为2024/1/14 0:22-----------------------------------------------