AJAX(二)jQuery
一、jQuery中的AJAX
BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
我们将该链接引入get.html文件里面:
service.js:
//1.引入express
const express=require('express');
//2.创建应用对象
const app=express();
//3.创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
app.get('/server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//设置响应体
response.send('HELLO AJAX')
});
//延时响应
app.get('/delay',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
setTimeout(()=>{
//设置响应体
response.send('延时响应');
},3000)
});
//jQuery 服务
app.all('/jQuery-server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
const data={name:'woer'}
let str=JSON.stringify(data);
//设置响应体
response.send(str);
});
//可以接收任意类型的请求
app.all('/server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//响应头
response.setHeader('Access-Control-Allow-Headers','*');
//设置响应体
response.send('HELLO AJAX POST')
});
app.all('/json-server',(request,response)=>{
//设置响应头,设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//响应头
response.setHeader('Access-Control-Allow-Headers','*');
//响应一个数据
// const data={
// name:'woer'
// }
//对对象进行字符串转换
// let str=JSON.stringify(data);
//设置响应体,send方法里面只能接收字符串和Buffer
response.send('HELLO AJAX POST')
});
/*function chan(){
return console.log("服务已经启动,8000端口监听中...");
}
可以用如下方法,也可以采用function定义的方法
*/
//4.监听端口启动服务
app.listen(8000,()=>{
console.log("服务已经启动,8000端口监听中...");
})
/*其中
()=>{
console.log("服务已经启动,8000端口监听中...");
}
相当于:
function ajax(){
return console.log("服务已经启动,8000端口监听中...");
}
*/setTimeout() 全局函数
全局的 setTimeout() 方法设置一个定时器,一旦定时器到期,就会执行一个函数或指定的代码片段。
Get.html
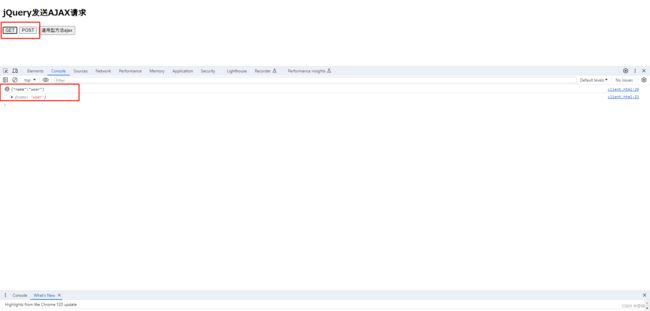
jQuery 发送 AJAX请求
jQuery发送AJAX请求
$(' ').eq(0).click()
eq() 方法将匹配元素集缩减值指定 index 上的一个。
jQuery 遍历 - eq() 方法 (w3school.com.cn)
$.get()
语法
$.get(URL,data,function(data,status,xhr),dataType)
| 参数 | 描述 |
|---|---|
| URL | 必需。规定您需要请求的 URL。 |
| data | 可选。规定连同请求发送到服务器的数据。 |
| function(data,status,xhr) | 可选。规定当请求成功时运行的函数。 额外的参数:
|
| dataType | 可选。规定预期的服务器响应的数据类型。 默认地,jQuery 会智能判断。 可能的类型:
|
jQuery get() 方法 | 菜鸟教程 (runoob.com)
二、jQuery通用方法发送AJAX请求
$.ajax(url,[settings]) | jQuery API 3.2 中文文档 | jQuery API 在线手册 (cuishifeng.cn)
get.html:
jQuery 发送 AJAX请求
jQuery发送AJAX请求