AJAX(三)跨域
一、同源策略
同源策略最早由Netscape公司提出,是浏览器的一种安全策略。
同源:协议、域名、端口号必须完全相同。(同一个来源)
违背同源策略就是跨域。
AJAX发送请求时是默认要遵循同源策略的,不是同源策略,没法直接发AJAX。
get.html:
首页
沃尔
app.js:
const express=require('express');
const app=express();
app.get('/home',(request,response)=>{
//响应一个页面
response.sendFile(__dirname+'/index.html');
});
app.get('/data',(request,response)=>{
response.send('用户数据');
});
app.listen(9000,()=>{
console.log("服务已经启动...");
});
我们在网站中输入:http://127.0.0.1:9000/home:
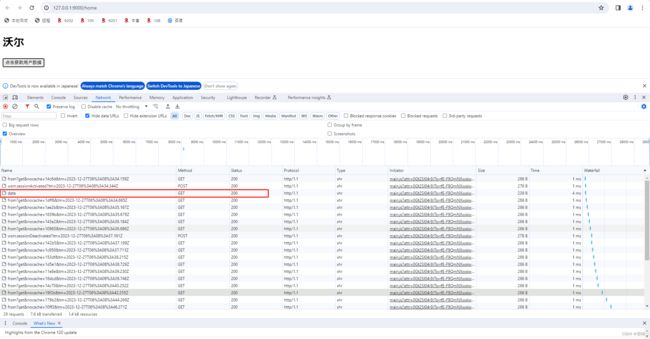
之后再点击点击获取用户数据的按钮:
数据都是从9000端口来的,所以为同源。同源策略就是来源于同一个服务。
如果点击按钮之后,显示状态码为304,此时删除缓存,重新刷新即可。
二、跨域的解决方案
1.jsonp的实现原理
(1)JSONP(JSON with Padding),是一个非官方的跨域解决方案,纯粹凭借程序员的聪明才智开发出来,只支持get请求。
(2)在网页上有一些标签天生具有跨域能力,比如:img link iframe script
JSONP就是利用script标签的跨域能力来发送请求的。
get.html:
axios 发送 AJAX请求 此界面在浏览器中打开我们发现如下所示:
此url为file协议的,而远端的axios.js的协议为https.域名和路径都不一样,但是仍然可以使用。
使用的正是script标签。
演示如下:
get.html:
原理演示 app.js:
const data ={ name:'woer' }; console.log(data);我们进行访问:
我们加入script标签如下所示:
原理演示.html:
原理演示 我们进行访问:
此时仍然可以响应,说明是可以跨域的。
此时我们修改如下:
原理演示.html:
原理演示 app.js:
const data ={ name:'yuehanwoer' }; handle(data);查看响应信息:
此时为app.js资源给返回的结果,对里面内容做一个解析和做一个处理。
app.js:
//1.引入express const express=require('express'); //2.创建应用对象 const app=express(); //3.创建路由规则 //request是对请求报文的封装 //response是对响应报文的封装 app.get('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //设置响应体 response.send('HELLO AJAX') }); //延时响应 app.all('/delay',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); setTimeout(()=>{ //设置响应体 response.send('延时响应'); },3000) }); //jQuery 服务 app.all('/jQuery-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //axios 服务 app.all('/axios-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //fetch 服务 app.all('/fetch-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); response.setHeader('Access-Control-Allow-Headers','*'); const data={name:'woer'} //设置响应体 response.send(JSON.stringify(data)); }); //jsonp服务 app.all('/jsonp-server',(request,response)=>{ response.send('console.log("hello jsonp-server")'); }) //可以接收任意类型的请求 app.all('/server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //设置响应体 response.send('HELLO AJAX POST') }); app.all('/json-server',(request,response)=>{ //设置响应头,设置允许跨域 response.setHeader('Access-Control-Allow-Origin','*'); //响应头 response.setHeader('Access-Control-Allow-Headers','*'); //响应一个数据 // const data={ // name:'woer' // } //对对象进行字符串转换 // let str=JSON.stringify(data); //设置响应体,send方法里面只能接收字符串和Buffer response.send('HELLO AJAX POST') }); /*function chan(){ return console.log("服务已经启动,8000端口监听中..."); } 可以用如下方法,也可以采用function定义的方法 */ //4.监听端口启动服务 app.listen(8000,()=>{ console.log("服务已经启动,8000端口监听中..."); }) /*其中 ()=>{ console.log("服务已经启动,8000端口监听中..."); } 相当于: function ajax(){ return console.log("服务已经启动,8000端口监听中..."); } */原理演示.html:
原理演示