React基础语法
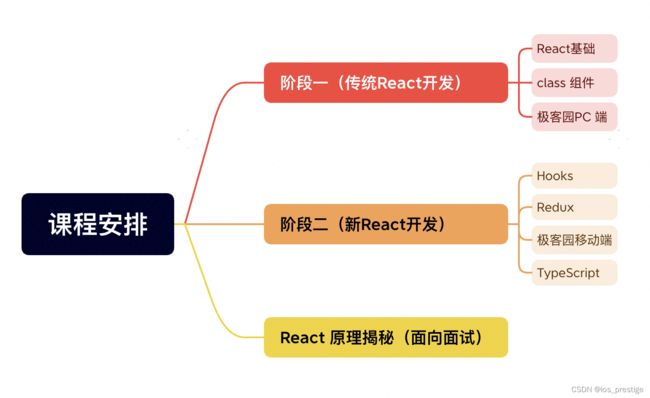
一、课程安排
二、React基础
1.学习目标
1)能够说出react是什么
2)能够说出react的特点
3)能够掌握react的基本语法
4)能够使用react脚手架
2.React介绍
1)React是一个用于构建用户界面的JavaScript库
2)react官网(React)
3)react中文网(https://zh-hans.react.dev)
4)React是一个用于构建用户界面(UI,对咱们前端来说,简单理解为:HTML页面)的JavaScript库
5)库是一代代码,框架是整个逻辑,如果从mvc的角度来看,React仅仅是视图层(V)的解决方案,也就是只负责视图的渲染,并非提供了完整的M和C的功能
6)React/react-dom/react-router/redux:框架
7)React 起源于 Facebook 内部项目(News Feed,2011),后又用来架设 Instagram 的网站(2012),并于 2013 年 5 月开源react(Web开发框架)_百度百科
8)React 是最流行的前端开发框架之一,其他:Vue、Angular 等等npm trends: Compare NPM package downloads
3.React特点
1)声明式UI
只需要描述UI(HTML)看起来是什么样的,就跟写HTML一样
const jsx =
Hello React! 动态数据变化:{count}
声明式对应的是命令式,声明式关注的是what,命令式关注的是how
2)组件化
a.组件是react中最重要的内容
b.组件用于表示页面中的部分内容
c.组合、复用多个组件,就可以实现完整的页面功能
3)学习一次,随处使用
a.使用react/rect-dom可以开发Web应用
b.使用react/react-native可以开发移动端原生应用(react-native) RN 安卓 和 ios应用 flutter
c.使用react可以开发VR(虚拟现实)应用
4.React脚手架(CLI)
1)React脚手架的介绍
a.脚手架:为了保证各施工过程顺利进行而搭设的工作平台
b.对于前端项目开发来说,脚手架是为了保证前端项目开发过程顺利进行而搭设的开发平台
c.脚手架的意义:
> 现代的前端开发日趋成熟,需要依赖于各种工具,比如,webpack、babel、eslint、sass/less/postcss等
> 工具配置繁琐、重复,各项目之间的配置大同小异
> 开发阶段、项目发布,配置不同
- 项目开始前,帮你搭好架子,省去繁琐的 webpack 配置
- 项目开发时,热更新、格式化代码、git 提交时自动校验代码格式等
- 项目发布时,一键自动打包,包括:代码压缩、优化、按需加载等
2)使用React脚手架创建项目
a.命令:`npx create-react-app react-basic`
npx create-react-app 是固定命令,`create-react-app` 是 React 脚手架的名称
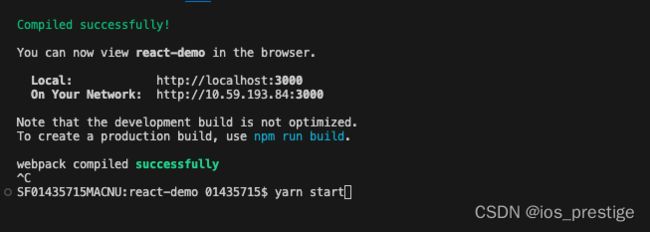
b.启动项目:`yarn start` or `npm start`
- `npx` 是 npm v5.2 版本新添加的命令,用来简化 npm 中工具包的使用
- 原始:1 全局安装`npm i -g create-react-app` 2 在通过脚手架的命令来创建 React 项目
- 现在:npx 调用最新的 create-react-app 直接创建 React 项目
启动项目
3)项目目录结构调整
a.说明:
> src目录是我们写代码进行项目开发的目录
> 查看package.json两个核心库:react、react-dom(脚手架已经帮我们安装好,我们直接使用即可)
b.调整:
> 删除src目录下的所有文件
> 创建index.js文件作为项目的入口文件,在这个文件中写React代码即可
5.React的基本使用
1)基本使用步骤
> 导入react和react-dom
> 通过react的api创建react元素 虚拟DOM
> 把react元素渲染到页面中
import React from 'react'
import ReactDOM from 'react-dom'
//
// 参数1:标签的名字 h1 p div
// 参数2:标签的属性 对象
// 参数3:标签的内容
const element = React.createElement('h1', {id: 'box', title: '哈哈哈'}, '我是内容')
console.log(element)
// 参数1:渲染的react元素
// 参数2:需要渲染到哪个容器中
ReactDOM.render(element,document.getElementById('root'))
6.练习
1)使用React,生成以下结构
这是一个react案例
// 渲染我是一个盒子
const demo = React.createElement('div', {id: 'demo', class: 'aa'}, "我是一个盒子")
ReactDOM.render(demo,document.getElementById('root'))
2)使用React,生成以下结构
- 香蕉
- 橘子
- 苹果
import React from 'react'
import ReactDOM from 'react-dom'
const element = React.createElement('ul', {className: 'list'}, [
React.createElement('li', null, '香蕉'),
React.createElement('li', null, '橘子'),
React.createElement('li', null, '苹果'),
])
console.log(element)
ReactDOM.render(element, document.getElementById('root'))
7.小结
1)能够说出react是什么
是用于构建用户界面的javascript库
2)能够说出react的特点
> 声明式UI
> 组件化
> 一次学习,多次使用react-dom react-native
3)能够掌握react的基本用法
4)能够使用react脚本架
yarn global add create-react-app
三、JSX
1.学习目标
1)能够知道什么是jsx
2)能够使用jsx创建react元素
3)能够在jsx中使用javascript表达式
4)能够使用jsx的条件渲染和列表渲染
5)能够给jsx添加样式
2.JSX的基本使用
1)createElement的问题
> 繁琐不简洁
> 不直观,无法一眼看出所描述的结构
> 不优雅,开发体验不好
2)JSX简介
a.JSX是JavaScript XML的简写,表示了在JavaScript代码中写XML(HTML)格式的代码
b.优势:声明式语法更加直观,与HTML结构相同,降低学习成本,提高开发效率
c.JSX是react的核心内容
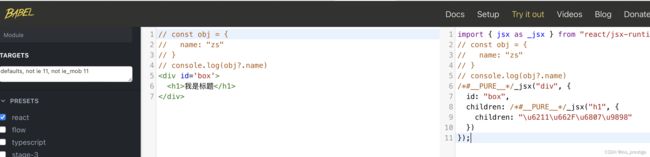
注意:JSX不是标准的JS语法,是JS语法拓展。脚手架中内置的@babel/plugin-transform-react-jsx包,用来解析该语法
Babel 中文文档 | Babel中文网 · Babel 中文文档 | Babel中文网
可以在Babel官网中写一些JSX语法,Babel会帮我们编译解析
可以在这个页面修改配置查看编译之后的不同
3)使用步骤
使用步骤也是导入react和react-rom包,创建react元素,react-dom进行渲染(从React17以后就可以不用导入React)
import ReactDOM from 'react-dom'
const element =
我是标题
- 哈哈
- 嘻嘻
ReactDOM.render(element,document.getElementById('root'))
从package.json文件中可以查看React版本
3.JSX的注意点
1)只有在脚手架中才能使用jsx语法
因为jsx需要经过label的编译处理,才能在浏览器中使用,脚手架中已经默认有了这个配置
2)JSX必须要有一个根结点,不能
const element =
如果不想创建其他的标签,那么就添加一个幽灵节点,<>或者
// 幽灵节点:节点不会渲染任何的内容
const element = (
123
456
百度一下

)
3)没有子节点的元素可以使用/>结束

在html中使用单标签直接![]() 就可以,在JSX中需要加入/>
就可以,在JSX中需要加入/>
4)在JSX中语法更接近于JavaScript
class ======> className
for ======> htmlFor
5)JSX可以换行,如果JSX有多行,推荐使用()包裹JSX,防止自动插入分号的bug
const element = (
123
456
百度一下

)
4.使用prettier插件格式化react代码
1)安装插件
2)添加prettier的配置,添加完成以后保存的时候,就会帮我们自动格式化代码
a.点击设置按钮
b.打开json配置文件
c.添加如下配置
// 保存代码的时候使用prettier进行格式化
"editor.defaultFormatter": "esbenp.prettier-vscode",
// 保存代码的时候自动格式化
"editor.formatOnSave": true,
// 格式化去除分号
"prettier.semi": false,
// 格式化的时候使用单引号
"prettier.singleQuote": true,
5.JSX中嵌入JavaScript表达式
在jsx中可以在{}中使用js表达式
1)基本使用
const username = '无签'
const address = '北京市'
const element = (
jsx表达式
姓名:{username + '大碗宽面'}
地址: {address}
)
2)可以访问对象的属性
const car = {
brand: '小黄车',
}
const element = (
车:{car.brand}
)
3)可以访问数组的下标
const friends = ['罗', '无']
const element = (
朋友:{friends[0]}
)
4)可以使用三元运算符
const age = 18
const element = (
{/* {// title 鼠标悬停到该元素上面的提示信息} */}
喜好: {age > 18 ? '成年人' : '未成年人'}
)
5)可以调用方法