echarts饼图自定义formatter
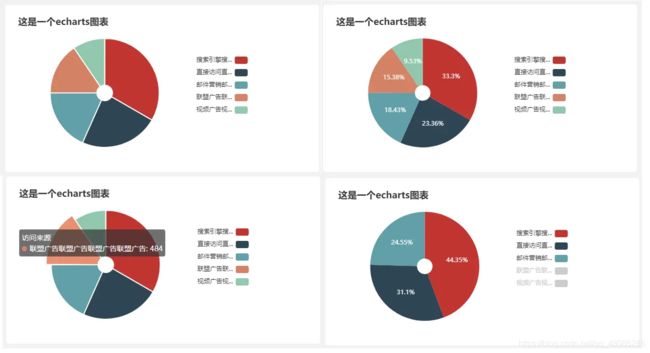
1.实现效果
2.实现原理
echarts官网:
https://echarts.apache.org/zh/index.html
3.完整代码
https://gitee.com/susuhhhhhh/responsive-web-page
4.主要代码
var myChart = echarts.init(document.getElementById('main3'));
var option = {
title: {
text: '这是一个echarts图表'
},
tooltip: {
trigger: 'item',
position: function (point, params, dom, rect, size) {
let x = 0; // x坐标位置
let y = 0; // y坐标位置
let pointX = point[0];
let pointY = point[1];
let boxWidth = size.contentSize[0];
let boxHeight = size.contentSize[1];
if (boxWidth > pointX) {
x = 5;
} else {
x = pointX - boxWidth;
}
if (boxHeight > pointY) {
y = 5;
} else {
y = pointY - boxHeight;
}
return [x, y];
}
},
legend: {
x : '70%',
y : '25%',
orient: 'vertical',
align: 'right',
// top: '5%',
// left: 'center'
formatter: function(name){
return name.length>5?name.substr(0,5)+"...":name;
},
tooltip:{
show:true
}
},
series: [
{
name: '访问来源',
type: 'pie',
center : ['35%', '50%'],
radius: ['10%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#ff5500',
borderWidth: 2,
// normal: {
// show: true,
// formatter: '{b}: {c}({d}%)' //自定义显示格式(b:name, c:value, d:百分比)
// }
normal: {
label: {
show: true,
position: 'inner',
formatter: "{d}%"
},
labelLine: {
show: true
}
},
emphasis: {
shadowBlur: 20,
shadowOffsetX: 0,
shadowColor: 'rgba(30, 144, 255,0.5)',
label: {
show: true,
fontSize: '20',
fontWeight: 'bold'
}
}
},
labelLine: {
show: false
},
data: [
{value: 1048, name: '搜索引擎搜索引擎搜索引擎搜索引擎'},
{value: 735, name: '直接访问直接访问直接访问直接访问'},
{value: 580, name: '邮件营销邮件营销邮件营销邮件营销'},
{value: 484, name: '联盟广告联盟广告联盟广告联盟广告'},
{value: 300, name: '视频广告视频广告视频广告'}
]
}
]
};
myChart.setOption(option);
window.addEventListener('resize', function () {
myChart.resize()
})