初识XSS漏洞
目录
一、XSS的原理和分类
二、Xss漏洞分类
1. 反射性xss
简单的演示:
2.基于DOM的XSS
简单的演示:
3.存储型XSS
编辑简单的演示
4、self xss
三、XSS漏洞的危害
四、XSS漏洞的验证
五、XSS漏洞的黑盒测试
六、XSS漏洞的白盒测试
七、XSS防御
xss的产生原因:编写的代码没有对用户输入的内容进行危险字符的过滤和检测,导致用户输入恶意内容,导致不安全事件。
一、XSS的原理和分类
跨站脚本攻击XSS(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS
。恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。XSS攻击针对的是用户层面的攻击!
二、Xss漏洞分类
1. 反射性xss
危害比较小
反射型XSS 是非持久性(进入不到数据库中)、参数型的跨站脚本。
反射型XSS 的JS 代码在Web 应用的参数(变量)中,如搜索框的反射型XSS。
在搜索框中,提交PoC[scriptalert(/xss/)/script],点击搜索,即可触发反射型XSS。
下面这幅图片展示了反射型XSS的攻击流程:
简单的演示:
验证环境:DVWA
我们查看low状态下的反射型xss的源码
Hello ' . $_GET[ 'name' ] . '将等级修改为low后构造这样的script弹窗代码 ,点击submit
然后就会看到这样的弹窗
2.基于DOM的XSS
DOM XSS 比较特殊。
owasp 关于DOM 型号XSS 的定义是基于DOM 的XSS 是一种XSS 攻击,其中攻击的payload由于修改受害者浏览器页面的DOM 树而执行的。
其特殊的地方就是payload 在浏览器本地修改DOM 树而执行, 并不会传到服务器上,这也就使得DOM XSS 比较难以检测。
简单的演示:
在dvwa中我们点击DOMXSS这里然后在url框中的get传参中default传入下面的弹窗代码
回车后可以看到进行了弹窗
3.存储型XSS
存储型XSS 是持久性跨站脚本。
持久性体现在XSS 代码不是在某个参数(变量)中,而是写进数据库或文件等可以永久保存数据的介质中。
存储型XSS 通常发生在留言板等地方。我们在留言板位置留言,将恶意代码写进数据库中。此时,我们只完成了第一步,将恶意代码写入数据库。因为XSS 使用的JS 代码,JS 代码的运行环境是浏览器,所以需要浏览器从服务器载入恶意的XSS 代码,才能真正触发XSS。
此时,需要我们模拟网站后台管理员的身份,查看留言。
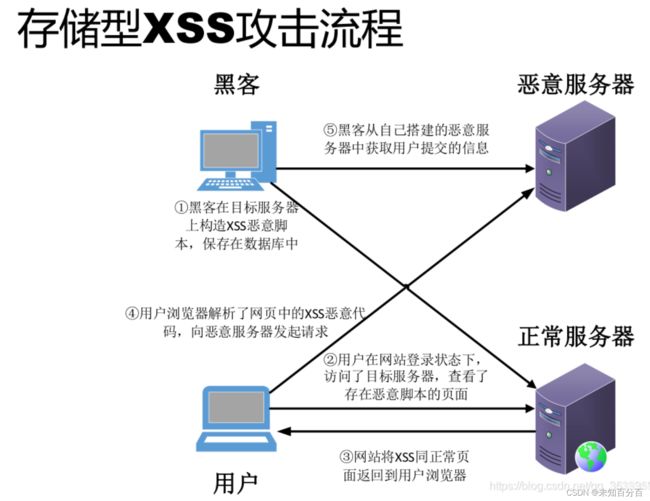
下面这幅图片是存储型xss的攻击流程:
 简单的演示
简单的演示
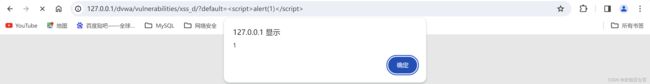
(1)在DVWA平台中选择存储型xss,然后在message中输入恶意内容,尝试进行弹窗
可以看到提交完成后,确实进行了弹窗
(2)查看数据库
从这里可以看出刚才输入的数据确实已经存储到数据库中了
(3)也可以刷新页面,就会每次刷新都会弹窗,说明这个恶意代码是存储在数据库中了
4、self xss
严格意义上来说,self-xss不算是web应用漏洞,因为攻击者没有办法直接将恶意代码注入页面,而是利用社会工程学欺骗用户,让它自己去复制恶意代码并且粘贴到浏览器中
三、XSS漏洞的危害
四、XSS漏洞的验证
我们可以使用一段简单的代码,验证和检测漏洞的存在,这样的代码叫做Poc(Proof of concept)。验证XSS漏洞的Poc如下
(1)scriptalert(/xss/)/script
(2)scriptconfirm('xss')/script
(3)scriptprompt('xss')/script五、XSS漏洞的黑盒测试
尽可能的找到一切用户可控并且能够输出在页面代码的地方,比如下面这些:
URL的每一个参数、URL本身、表单、搜索框、常见业务场景 重灾区:评论区、留言区、个人信息、订单信息等 针对型:站内信、网页即时通讯、私信、意见反馈 存在风险:搜索框、当前目录、图片属性等
六、XSS漏洞的白盒测试
关于XSS的代码审计主要就是从接收参数的地方和一些关键词入手。
PHP中常见的接收参数的方式有$GET、$POST、$_REQUEST等等,可以搜索所有接收参数的地方。然后对接收到的数据进行跟踪,看看有没有输出到页面中,然后看输出到页面中的数据是否进行了过滤和html编码等处理。
也可以搜索类似echo这样的输出语句,跟踪输出的变量是从哪里来的,我们是否能控制,如果从数据库中取的,是否能控制存到数据库中的数据,存到数据库之前有没有进行过滤等等。
大多数程序会对接收参数封装在公共文件的函数中统一调用,我们就需要审计这些公共函数看有没有过滤,能否绕过等等
七、XSS防御
目的:
-
阻止恶意代码注入
-
阻止恶意操作执行
不管是反射型还是存储型xss,都鞥够通过服务端进行过滤进行防御:
-
黑名单:对用户的输入过滤特殊符号及字符
-
如:< > % / " ' ; ( ) script svg object on事件等
-
-
白名单:只允许用户输入特定类型或者符号
-
即,根据输入的数据特征限制使用的类型,如年龄就限制为数字类型;输入类型字符串限制为仅可以使用大小写的26个字母及其数字-和_;等
-
-
编码及转义
-
输出在标签或者属性中进行HTML编码;
-
输出在script标签或者事件中进行JavaScript编码;
-
输出在URL中进行URL编码
-
-
Cookie中设置httponly
-
setcookie将httponly选项设置为true,就可以防范cookie劫持
-
-
确保执行脚本源可信
-
开发者明确告诉客户端,那些外部资源可以加载和执行(CSP策略)
-
-
不使用有缺陷的第三方库