- 深度解析:轻量级CLR/JIT即时编译系统设计与实现(一)
liulilittle
MarkdownExtensionC#c#clrjvmjitx86汇编编译器
深度解析:轻量级CLR/JIT即时编译系统设计与实现引用:liulilittle/SimpleClr️系统架构全景图核心组件指令调度器JIT编译器寄存器分配器X86机器码生成器分支回填器内存保护器内存管理器IL指令集可执行代码区委托调用器执行结果一、系统架构深度解析️1.1核心组件交互关系后端执行JIT引擎前端IL指令流编译请求机器码输出可执行内存执行结果接口实现委托调用builtins_x86.
- 解决element-ui中组件【el-upload】一次性上传多张图片的问题
微风拂晚霞
Web前端前端vue.jselement-uiNode.jsmulter
element-ui中的组件el-upload默认的行为是一张图片请求一次,在项目需求中,通常要求多张图片只向后台发送一次请求,下面的做法就可以解决这样的需求前端发布exportdefault{data(){return{formData:{},}}methods:{//绑定在http-request,覆盖上传事件uploadFile(file){this.formData.append("blo
- 2025年的前后端一体化CMS框架优选方案
skywalk8163
多媒体webcms
以下是结合技术生态、开发效率和商业落地验证,整理的2025年前后端一体化CMS框架优选方案:一、主流成熟框架组合1.React+Node.js(Express/Next.js)前端:React生态成熟,配合Redux状态管理,适合复杂后台界面开发78。后端:Express轻量灵活,Next.js支持SSR优化SEO,无缝对接MongoDB/PostgreSQL810。案例:
- OpenLayers 入门指南:序言
凌往昔
OpenLayers入门指南WebGISOpenLayers
本专栏旨在帮助零GIS基础的开发人员系统掌握OpenLayers这一强大的开源Web地图库,通过“理论+实战”结合的方式,逐步实现从创建地图到构建一个基础地图应用模版。无论你是前端开发者、GIS爱好者,都可以通过此专栏零基础开始用OpenLayers开发一个基础地图应用。如果你对OpenLayers已经有过了解和使用,且对API也掌握的比较熟了,不建议订阅此专栏!一、前端框架Vue3TypeScr
- 光伏发电园区管理系统 - Three.js + Django 实现方案
小赖同学啊
testTechnologyPreciousjavascriptdjango开发语言
光伏发电园区管理系统-Three.js+Django实现方案我将设计一个基于Three.js和Django的光伏发电园区管理系统,包含3D可视化、实时监控和数据分析功能。系统架构设计API请求数据存储数据存储数据存储获取获取前端-Three.jsDjango后端数据库外部API光伏设备数据气象数据发电数据实时天气电价信息技术栈与依赖前端:Three.js(r128)-3D渲染Chart.js-数据
- Kotlin 安装使用教程
小奇JAVA面试
安装使用教程kotlin开发语言android
一、Kotlin简介Kotlin是JetBrains开发的一种现代、静态类型的编程语言,完全兼容Java,主要应用于Android开发、后端服务开发、前端Web开发(Kotlin/JS)和多平台开发(KotlinMultiplatform)。二、Kotlin安装方式2.1使用IntelliJIDEA(推荐)下载IntelliJIDEA(社区版即可):https://www.jetbrains.co
- (慎点/1w字+警告/刚入坑必看请自带水杯)后端入门玩家的第一个项目保姆级笔记包教包会
她是我的青春
项目学习javamavenintellij-idea
目前学习了项目的后端功能开发,针对前段时间的学习进行系统总结提升,根据项目开发流程总结1.资料中所给的前端界面是存放在/backend和/front之中,而springboot自带的是static,故需要做一层映射才可以访问到publicclasswebMvcConfigextendsWebMvcConfigurationSupport{@OverrideprotectedvoidaddResou
- 【前端】【数字孪生】基础知识:数字孪生 3D 模型去哪里找?Three.js 辅助组件库有哪些?模型的动画是黑盒吗?怎么控制?
患得患失949
数字孪生前端3djavascript
前端数字孪生全解:Vue与Three.js的最佳实践、3D模型网站推荐、自带动画控制详解在数字孪生(DigitalTwin)和三维可视化逐渐成为前端热点的今天,很多开发者开始转向WebGL+前端框架的集成实践,最常见的组合包括:React+Three.js(通过@react-three/fiber与@react-three/drei)Vue+Three.js(本文重点)本文将从以下几个维度全面解析
- 前端如何借助 Postman 进行接口性能调优
前端视界
前端艺匠馆前端postmanluaai
前端如何借助Postman进行接口性能调优关键词:前端开发、Postman、接口性能调优、API测试、性能分析摘要:本文围绕前端开发中借助Postman进行接口性能调优展开。首先介绍了相关背景知识,包括目的、预期读者、文档结构和术语表。接着阐述了核心概念,如接口性能的相关概念及其联系,并给出了对应的文本示意图和Mermaid流程图。详细讲解了核心算法原理和具体操作步骤,结合Python代码示例进行
- 【前端工程化】前端工作中的业务规范有哪些
前端
在企业级后台系统中,业务逻辑往往复杂、层级多、交互密集。为了保证系统的可维护性与团队协作效率,我们需要在开发过程中遵循统一的业务实现规范。本规范主要围绕应用结构设计和用户交互控制展开,帮助团队在开发过程中形成一致的编码习惯和设计思路。一、应用结构1.分层架构设计UI层(View)负责页面展示和用户交互,由Vue/React组件构成;页面组件存放在views/*,对应具体路由;通用组件存放在comp
- 大文件断点续传
reiraoy
spring
断点续传在浏览器中实现“刷机后不丢失”需要综合考虑前端和后端的设计。以下是实现思路和常用方案:使用唯一文件标识(文件哈希或唯一ID):在上传前,计算文件的唯一标识(如MD5、SHA-1等)或由用户提供的唯一ID。通过存储在浏览器本地(localStorage、IndexedDB)中的上传状态,记录已上传的片段或进度。断点续传机制(块级上传):将文件切分成多个块(chunk),每个块单独上传。在上传
- WEB前端缓存解决方案
qermeng
WEB前端SPA缓存WEB前端缓存解决
WEB前端缓存解决方案问题描述页面缓存js/css缓存问题描述使用angularjs(1.5.0)+gulp(3.9.0)做SPA开发时,修改js后,使用gulp-rev(6.0.1)对文件名进行了修改,但是刷新界面后修改的文件并没有加载,必须使用CRLT+F5深度刷新才可以。页面缓存页面缓存解决方案:js/css缓存通过gulp-rev在文件名增加哈希值来解决缓存问题gulp-rev:Stati
- 在 Vite 中将资源引入为字符串
苦夏木禾
Autox.jsvue
在Vite中将资源引入为字符串:便捷导入非JavaScript资源的利器在前端项目开发过程中,我们常常需要处理各种类型的资源文件,如GLSL着色器、CSS样式表、HTML片段、配置文件等。这些资源并非JavaScript模块,但却需要在代码中被引用和使用。在Vite构建工具中,?raw后缀提供了一种简洁高效的方式,允许我们将这些资源以字符串的形式直接引入到代码中,无需复杂的配置或额外的处理步骤。本
- 如何保证前端价格与后端最终价格一致:机制、架构与实践
nbsaas-boot
状态模式
在一个价格复杂、优惠叠加、规则动态的系统中,“前端展示价格”和“后端结算价格”出现不一致的情况,是非常常见且影响巨大的问题。这不仅会造成客户投诉、信任下降,还可能引发退款损失、财务对账错误、法务风险。本文系统性探讨:如何设计机制,保证前端价格≈后端最终成交价格,做到一致、安全、可溯源。一、典型场景与问题场景产生的风险客户看到是89.9元,提交订单后变成99.9元用户信任受损,投诉率高前端使用旧规则
- 使用JWT双令牌机制进行接口请求鉴权
在前后端分离的开发过程中,前端发起请求,调用后端接口,后端在接收请求时,首先需要对收到的请求鉴权,在这种情况先我们可以采用JWT机制来鉴权。JWT有两种机制,单令牌机制和双令牌机制。单令牌机制服务端只生成一个token,一般过期时间比较长,因此安全性稍差。双令牌机制服务端生成两个token,一个access_token用来鉴权,过期时间一般较短(5分钟,15分钟等),另一个refresh_toke
- Vite 完整功能详解与 Vue 项目实战指南
慧一居士
前端vue.js前端
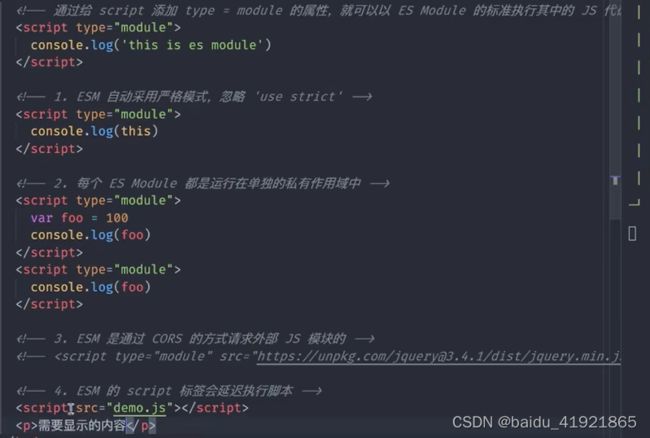
Vite完整功能详解与Vue项目实战指南Vite是下一代前端开发工具,由Vue作者尤雨溪开发,提供极速的开发体验和高效的生产构建。以下是完整功能解析和实战示例:一、Vite核心功能亮点闪电般冷启动基于原生ES模块(ESM)按需编译启动时间与项目大小无关即时热更新(HMR)毫秒级更新,保留应用状态支持Vue/JSX/CSS的HMR开箱即用支持TypeScriptJSX/TSXCSS预处理器(Sass
- TypeScript-Babel
一、前言随着前端技术的发展,TypeScript已成为主流语言之一,它通过静态类型系统提升了代码的可维护性和健壮性。而Babel则是JavaScript的编译器,它可以将现代JavaScript(如ES6+)转换为向后兼容的版本,以适配更多浏览器环境。本文将带你全面了解:✅TypeScript与Babel的关系✅如何使用Babel编译TypeScript文件✅配置Webpack支持Babel+TS
- React应用中的受保护路由与Flux架构
息相吹
受保护路由重定向机制Flux架构单向数据流Backbone模型
背景简介React.js因其组件化和声明式的编程范式受到了前端开发者的广泛喜爱。然而,对于大型应用来说,仅仅依赖React.js是不够的,特别是在状态管理和数据流方面。本文将结合书籍内容,探讨如何在React应用中实现受保护路由和如何采用Flux架构简化应用的状态管理。受保护路由的实现与重定向机制在React应用中,受保护路由是一种常见的需求,它确保未经授权的用户无法访问需要认证的页面。例如,如果
- React和Redux技术结合打造单页应用
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介2015年,Facebook推出React项目,打破了开发界的界限,鼓励组件化开发,促进了前端工程师和前端社区的创新。同年,Redux出现,将状态管理工具集成到前端,赋予了前端更强大的能力。ReactRedux是一个结合了React和Redux的全栈框架,可以帮助开发者快速构建具有复杂交互和动态UI特性的web应用。在本文中,我将详细介绍ReactRedux的基
- flux介绍
tqs_12345
java架构react.js
Flux是一种前端应用开发架构,由Facebook的一群工程师提出,主要用于管理数据流。Flux的核心思想是利用单向数据流和逻辑单向流来解决MVC架构中状态混乱、数据流管理混乱的问题。Flux应用由三个主要部分组成:Dispatcher、Store和View。Dispatcher是应用的调度中心,负责接收并分发Action。Store负责存储应用状态,同时响应事件并更新数据。View则负责订阅来自
- Softhub软件下载站实战开发(十三):软件管理前端分片上传实现
叹一曲当时只道是寻常
前端golang
文章目录Softhub软件下载站实战开发(十三):软件管理前端分片上传实现前言前端分片上传架构设计️核心组件实现1.上传资源组件(`uploadResource.vue`)2.分片上传逻辑实现3.资源管理组件(`editResource.vue`)文件大小格式化组件大整数处理方案总结Softhub软件下载站实战开发(十三):软件管理前端分片上传实现前言在之前文章中,我们实现了软件分片上传的后端接口
- Vue前端项目接收webSocket信息
DavieLau
vue.js前端websocket
(1)package.js安装websocket包{"name":"aihelperv1.0.1","version":"0.1.0","private":true,"scripts":{},"dependencies":{"sockjs-client":"^1.5.2","stompjs":"^2.3.3"}(2)vue.config.js配置webSocket访问接口module.export
- 前端前置知识(笔记)
codecat_yu
html+css前端
文章目录1.常见浏览器内核2.W3C标准2.2为什么要遵循WEB标准2.2Web标准的好处3.`SEO`优化1.常见浏览器内核浏览器内核css兼容性写法IE、360、百度trident-ms-firefoxGecko-moz-Safariwebkit-webkit-chromewebkit–>blink-webkit-Operablink-o-2.W3C标准万维网联盟(外语缩写:W3C)标准不是某
- 手把手全程带你使用springboot2.6.7+vue2前后端分离腾讯云对象存储COS上传文件
星绪173
腾讯云javaspringbootvueelementui
时间:2022.6.27往后的版本可能需要更改依赖前后端分离腾讯云对象存储COS上传文件创建腾讯云COS对象存储存储桶后端添加pom依赖在application.yml中添加动态配置以下为方法示例SQLEntityMapperControllerServiceServiceImplServiceExceptionConstants前端按钮上传对话框相关方法完整示例File.vueconfig.js
- web前端基础知识:表单标签
黄昏终结者
前端htmljavascript
一.input系列标签语法:form表单用来收集用户信息的input输入type类型type属性值:text文本password密码框radio单选框checkbox多选框file选择文件submit提交按钮reset重置按钮button普通按钮1.input系列标签-text文本框属性:placeholder占位符文本输入框语法:昵称:2.input系列标签-password密码框属性:plac
- TypeScript vs JavaScript: 开发者必须了解的核心差异
在现代前端开发中,JavaScript和TypeScript是两个不可忽视的重要技术。虽然TypeScript基于JavaScript构建,但两者在开发体验、代码质量和项目维护方面存在显著差异。本文将深入探讨这两种语言的核心区别,帮助开发者做出明智的技术选择。什么是JavaScript?JavaScript是一种动态的、解释型的编程语言,最初为网页开发而设计。它具有以下特点:动态类型系统:变量类型
- 页面跳转的几种方法
易点互联
java前端javascript
页面跳转是Web应用中的基本交互方式之一,它允许用户从一个页面导航到另一个页面。在前端开发中,页面跳转可以通过多种方法实现。页面跳转基础页面跳转的基本概念是将用户的视图从当前页面切换到另一个页面。这可以通过服务器端渲染或客户端路由来完成。使用HTML链接HTML中的标签(或称“锚标签”)是实现页面跳转最传统的方式。它通过href属性指定要跳转的目标URL。示例代码访问Example网站跳转到页面的
- react-数据Mock实现——json-server
前端小趴菜05
react.jsjson前端
什么是mock?在前后端分离的开发模式下,前端可以在没有实际后端接口的支持下先进行接口数据的模拟,进行正常的业务功能开发json-server实现数据Mockjson-server是一个node的包,可以在不到30秒内获得零编码的完整Mock服务实现步骤安装npmijson-server-D项目根目录下创建mock文件夹创建一个json文件json文件{"takeaway":[{"tag":"31
- React金融数据分析应用性能优化实战:借助AI辅助解决18万数据量栈溢出Bug
马特说
REACTreact.js金融数据分析
React金融数据分析应用性能优化实战:借助AI辅助解决18万数据量栈溢出Bug前言在现代前端开发中,处理大数据量的实时金融应用已成为常态。最近我在开发一个React-based金融数据分析应用时,遇到了典型的"Maximumcallstacksizeexceeded"错误。通过AI辅助分析和系统性优化,最终成功解决了这个复杂的性能问题。这篇文章将分享从问题发现到最终解决的完整过程。项目背景这是一
- DeepSeek-V3 私有化部署配置方案(以 vLLM / FastDeploy 为主)
以下是DeepSeek-V3私有化部署配置方案(基于vLLM/FastDeploy),适用于对模型性能、数据隐私、推理效率有要求的企业/个人部署场景。目标:在本地或私有服务器中部署DeepSeek-V3或其MoE结构变体支持高并发推理、高效资源利用提供HTTP接口供前端/插件/Agent调用方案对比方案支持MoE性能优化推荐场景vLLM部分支持高(KVCache/连续批次)高并发API服务Fast
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http