45-JS预解析,AO对象,GO对象
1.预解析
js解析器在解析js代码的时候,会把变量的var赋值和关键字function提升到所在作用域顶部
//var a; js的欲解析相当于声明了a,但是没有赋值,这一步
console.log(a);
var a = 10;
//js解析器在解析js代码的时候,会把变量的var赋值和关键字function提升到所在作用域顶部2.AO对象
AO对象全称为:activation object,在函数执行前进行函数编译,此时会产生一个AO对象,AO对象预编译步骤
1.产生AO对象
2.将函数的参数以及函数里面声明的变量当作AO对象的属性名,值为undefined
3.将实参的值赋值给形参
4.在函数里面声明的函数,函数名作为AO对象的属性名,值赋值给函数体。(若参数名和函数名重叠,则函数体值会覆盖参数值)
2.1 实战理解
1)创建AO对象
AO{
//此时AO对象为空
}
2)确定AO对象的属性名
AO{
a:undefined; //函数参数
b:undefined; //函数里面声明的变量
}
3)将实参值赋值给形参
AO{
a:1; //函数参数
b:undefined; //函数里面声明的变量
}
4)处理函数里面的声明函数
AO{
a:1; function a () {} //变量名一样,值覆盖
b:undefined; //函数里面声明的变量
d:function d () {};
}
此时函数预编译已经完成的,预编译后执行代码:
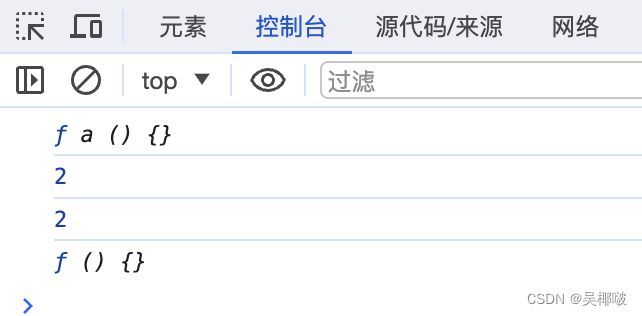
第一条执行的是控制台打印出a的值,所以输出function a () {};
第二条语句赋值给a,则AO对象中a的值被覆盖为2;
第三条语句控制台打印a的值为2;
第四条为声明,预编译处理过所以直接跳过;
第五条打印出a的值,一样为2;
第六条为赋值,赋值b的值为function () {};
第七条打印出b的值function () {};
第八条声明,预编译处理过所以直接跳过;
3.GO对象
GO对象全称为global object(全局对象,等同于window),在开始预编译时产生的对象,比AO对象先产生,用于存放全局变量,也称为全局作用域。
- 生成GO对象
- 将变量声明的变量名当做GO对象的属性名,值为undefinded
- 将声明函数的函数名当做GO对象的属性名,值为函数体
3.1实战理解
生成GO对象
GO{
}
将声明变量添加进GO对象
GO{
a:undefined;
}
将声明函数添加进GO对象
GO{
a:undefined ;function a () {};//覆盖a的值
}
按顺序执行代码
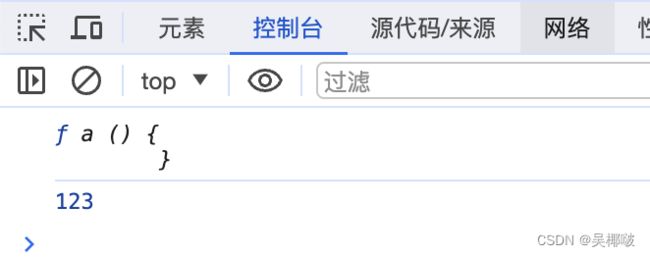
第一次输出结果为:function a () {}
第二次输出结果为:123
4.AO GO输出结果
console.log(a);
a = 100;
function test() {
console.log(a);
a = 200;
console.log(a);
var a = b = 300;
}
test();
console.log(b);
var a;
console.log(a);
生成GO对象
GO{
}
将声明变量添加进GO对象内,值为undefined
GO{
a:undefined;
}
将声明函数添加进GO对象呢,值为函数体
GO{
a:undefined;
function test() { … };
}
预编译完成,执行代码:输出a,此时a的值为:undefined
a赋值,此时GO对象内的a值变为100
GO{
a:100;
function test() { … };
}
执行函数test(),生成AO对象
AO{
}
将函数声明的变量添加进AO对象,值为undefined
AO{
a:undefined;
}
函数没有传递参数,跳过函数预编译的第三步
函数里面没有声明函数,跳过函数预编译的第四步
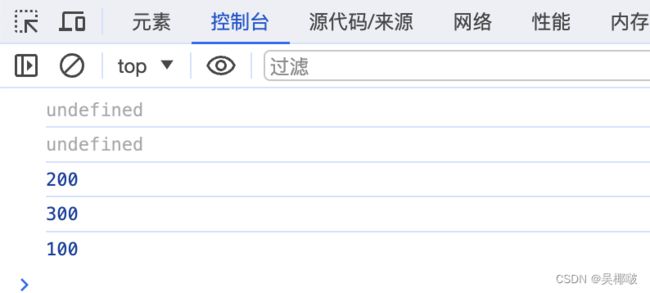
执行函数,打印a,此时AO里面有属性a,则输出AO里面a的值,即输出: undefined
AO的a赋值200,此时AO的a的值为200
AO{
a:200;
}
输出a的值:200
将300的值赋值给b再赋值给a,此时b未声明,所以b为全局变量,将b添加进GO对象内,将a的值改为300
GO{
a:100;
function test() { … };
b:300;
}
AO{
a:300;
}
输出a的值:300,函数执行完成
输出b的值:300
输出a的值,此时a的值为GO里面的值:100