CSS3中多列布局详解
多列布局
概念:在CSS3之前,想要设计类似报纸那样的多列布局,有两种方式可以实现:一种是"浮动布局",另一种是“定位布局”。
这两种方式都有缺点:浮动布局比较灵活,但不容易控制;定位布局可以精准定位,但是不够灵活
为了解决这多列布局的难题,CSS3新增了一种布局方式-多列布局。多列布局提供了一种多列组织内容的方式,可以简单的实现类似报纸格式的布局。
在CSS3中,多列布局常用的属性有以下属性
| 属性值 | 说明 |
|---|---|
| column-count | 定义元素的列数 |
| column-width | 定义每一列的宽度 |
| column-gap | 定义两列之间的距离 |
| column-rule | 定义两列之间的边框样式 |
| column-span | 定义跨列样式 |
列数:column-count
概念:column-count属性用来定义多列布局的列数
语法:
column-count:auto|number;
属性值
| 属性值 | 说明 |
|---|---|
| auto | 默认值,表示列数由column-width属性决定 |
| number | 表示自动划分几列 |
实例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列数title>
<style>
div{
width:400px;
padding:10px;
border:1px solid blueviolet;
column-count:2;
}
h1{
height:60px;
line-height:60px;
text-align:center;
background-color:rgba(83,199,86,0.6);
}
p{
font-family:"仿宋";
font: size:16px;
}
style>
head>
<body>
<div>
<h1>顾城h1>
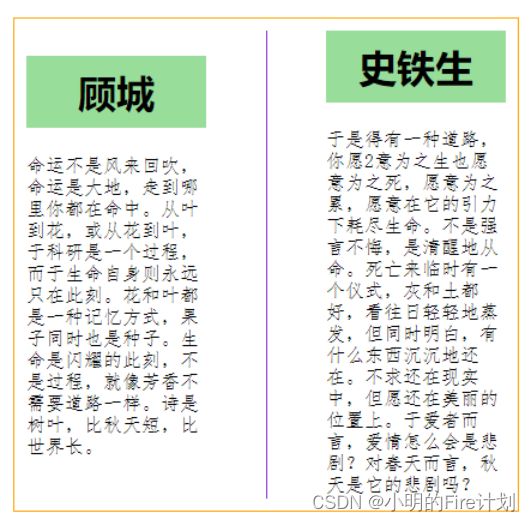
<p>命运不是风来回吹,命运是大地,走到哪里你都在命中。从叶到花,或从花到叶,于科研是一个过程,而于生命自身则永远只在此刻。花和叶都是一种记忆方式,果子同时也是种子。生命是闪耀的此刻,不是过程,就像芳香不需要道路一样。诗是树叶,比秋天短,比世界长。p>
<h1>史铁生h1>
<p>于是得有一种道路,你愿2意为之生也愿意为之死,愿意为之累,愿意在它的引力下耗尽生命。不是强言不悔,是清醒地从命。死亡来临时有一个仪式,灰和土都好,看往日轻轻地蒸发,但同时明白,有什么东西沉沉地还在。不求还在现实中,但愿还在美丽的位置上。于爱者而言,爱情怎么会是悲剧?对春天而言,秋天是它的悲剧吗?p>
div>
body>
html>
列宽:column-width
概念:column-width属性用来定义多列布局中每一列的宽度
语法:
column-width:auto|number;
属性值
| 属性值 | 说明 |
|---|---|
| auto | 默认值,表示列数由column-count属性决定 |
| number | 表示每列的宽度。值为正数,否则属性会无效。单位可以为px、em和百分比等 |
实例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列宽title>
<style>
div{
width:400px;
padding:10px;
border:1px solid blueviolet;
/* 每一列宽度为100px */
column-width:100px;
}
h1{
height:60px;
line-height:60px;
text-align:center;
background-color:rgba(83,199,86,0.6);
}
p{
font-family:"仿宋";
font: size:16px;
}
style>
head>
<body>
<div>
<h1>顾城h1>
<p>命运不是风来回吹,命运是大地,走到哪里你都在命中。从叶到花,或从花到叶,于科研是一个过程,而于生命自身则永远只在此刻。花和叶都是一种记忆方式,果子同时也是种子。生命是闪耀的此刻,不是过程,就像芳香不需要道路一样。诗是树叶,比秋天短,比世界长。p>
<h1>史铁生h1>
<p>于是得有一种道路,你愿2意为之生也愿意为之死,愿意为之累,愿意在它的引力下耗尽生命。不是强言不悔,是清醒地从命。死亡来临时有一个仪式,灰和土都好,看往日轻轻地蒸发,但同时明白,有什么东西沉沉地还在。不求还在现实中,但愿还在美丽的位置上。于爱者而言,爱情怎么会是悲剧?对春天而言,秋天是它的悲剧吗?p>
div>
body>
html>
间距:column-gap
概念:column-gap属性用于定义元素列与列之间的间距大小
语法:
column-gap:normal|number;
属性值
| 属性值 | 说明 |
|---|---|
| normal | 默认值,表示浏览器默认长度值 |
| number | 定义列之间的间隔大小。属性值必须是正数。单位可以是px、em和百分比等 |
实例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列宽title>
<style>
div{
width:400px;
padding:10px;
border:1px solid blueviolet;
/* 定义列数目为2*/
column-count:2;
/* 定义列间距为100px */
column-gap:100px;
}
h1{
height:60px;
line-height:60px;
text-align:center;
background-color:rgba(83,199,86,0.6);
}
p{
font-family:"仿宋";
font: size:16px;
}
style>
head>
<body>
<div>
<h1>顾城h1>
<p>命运不是风来回吹,命运是大地,走到哪里你都在命中。从叶到花,或从花到叶,于科研是一个过程,而于生命自身则永远只在此刻。花和叶都是一种记忆方式,果子同时也是种子。生命是闪耀的此刻,不是过程,就像芳香不需要道路一样。诗是树叶,比秋天短,比世界长。p>
<h1>史铁生h1>
<p>于是得有一种道路,你愿2意为之生也愿意为之死,愿意为之累,愿意在它的引力下耗尽生命。不是强言不悔,是清醒地从命。死亡来临时有一个仪式,灰和土都好,看往日轻轻地蒸发,但同时明白,有什么东西沉沉地还在。不求还在现实中,但愿还在美丽的位置上。于爱者而言,爱情怎么会是悲剧?对春天而言,秋天是它的悲剧吗?p>
div>
body>
html>
边框:column-rule
概念:column-rule属性定义列与列之间的边框样式
语法:
column-rule:width style color;
属性值
| 属性值 | 说明 |
|---|---|
| width | 定义边框的宽度 |
| style | 定义边框的样式 |
| color | 定义边框的颜色 |
column-rule属性是一个复合属性,由3个子属性组成。
- column-rule-width:定义边框的宽度。
- column-rule-style:定义边框的样式。
- column-rule-color:定义边框的颜色。
说明:用法跟border属性基本上是一样的
实例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框title>
<style>
div{
width:400px;
padding:10px;
border:1px solid orange;
/* 定义列数目为2*/
column-count:2;
/* 定义列间距为100px */
column-gap:100px;
/* 定义列之间的边框样式 */
column-rule:1px solid blueviolet;
}
h1{
height:60px;
line-height:60px;
text-align:center;
background-color:rgba(83,199,86,0.6);
}
p{
font-family:"仿宋";
font: size:16px;
}
style>
head>
<body>
<div>
<h1>顾城h1>
<p>命运不是风来回吹,命运是大地,走到哪里你都在命中。从叶到花,或从花到叶,于科研是一个过程,而于生命自身则永远只在此刻。花和叶都是一种记忆方式,果子同时也是种子。生命是闪耀的此刻,不是过程,就像芳香不需要道路一样。诗是树叶,比秋天短,比世界长。p>
<h1>史铁生h1>
<p>于是得有一种道路,你愿2意为之生也愿意为之死,愿意为之累,愿意在它的引力下耗尽生命。不是强言不悔,是清醒地从命。死亡来临时有一个仪式,灰和土都好,看往日轻轻地蒸发,但同时明白,有什么东西沉沉地还在。不求还在现实中,但愿还在美丽的位置上。于爱者而言,爱情怎么会是悲剧?对春天而言,秋天是它的悲剧吗?p>
div>
body>
html>
跨列:column-span
概念:column-span属性来实现多列布局的跨列效果
语法:
column-span:none|all;
属性值
| 属性值 | 说明 |
|---|---|
| none | 表示元素不跨多个列。 |
| all | 表示元素横跨所有列。元素出现之前,出现在元素之前的正常流中的内容在所有列之间自动平衡。该元素建立一个新的区块格式化上下文。 |
实例:
跨列
顾城
命运不是风来回吹,命运是大地,走到哪里你都在命中。从叶到花,或从花到叶,于科研是一个过程,而于生命自身则永远只在此刻。花和叶都是一种记忆方式,果子同时也是种子。生命是闪耀的此刻,不是过程,就像芳香不需要道路一样。诗是树叶,比秋天短,比世界长。
史铁生
于是得有一种道路,你愿2意为之生也愿意为之死,愿意为之累,愿意在它的引力下耗尽生命。不是强言不悔,是清醒地从命。死亡来临时有一个仪式,灰和土都好,看往日轻轻地蒸发,但同时明白,有什么东西沉沉地还在。不求还在现实中,但愿还在美丽的位置上。于爱者而言,爱情怎么会是悲剧?对春天而言,秋天是它的悲剧吗?