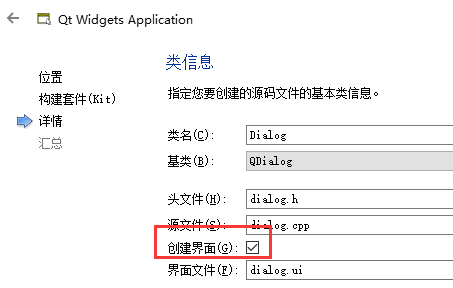
QT-3-基本组件
Designer(掌握)
今天继续学习QT,Designer主要是用可视化界面进行UI界面设计,相比前面所学的代码方式设计
UI,用Designer设计会更加便捷,但是有些部分还是需要进入C++进行编写。
Designer(设计师)程序是Qt中内置的独立程序,可以通过可视化的方式帮助开发者快速设计软件的页面。
通常不使用独立的Designer程序,因为在Qt Creator中直接打开.ui文件就可以使用Qt Creator集成的Designer程序。当然,使用集成的Designer程序的前提是项目中要包含界面文件。
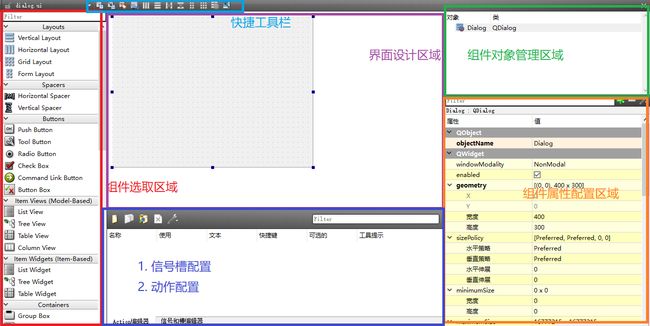
软件区域功能如下:
需要注意的是,界面涉及区域中红色的表示实际运行不可见。另外,此区域仅代表预览的效果,实际效果以运行为准。
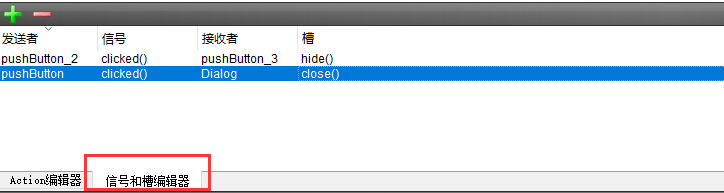
Designer信号槽
在Designer中,点击F4进入信号槽编辑模式,进行相应的拖拽就能实现信号槽的连接。点击F3就可以退出信号槽编辑模式。
同时,上面的功能也可以使用信号与槽比编辑器区域完成配置。
如果要创建自定义的槽函数,可以在发射者上鼠标右键,点击“转到槽”。此时会弹出信号选择窗口,选择信号后,自动创建一个与此信号连接的自定义槽函数,且不需要调用connect函数。但是这种方式无论在C++代码中,还是在Designer信号和槽编辑器中都不显示连接。
实际的开发过程中,要禁止使用Designer来处理信号槽,原因是这种方式不够直观和明确导致代码的可读性大幅减低。通常都使用完全手写connect函数的方式。
Layout 布局
可以把布局想象成一个透明的容器,我们可以把一些组件放置到布局中 ,这些组件在布局中会遵循布局的排列规则。
-
垂直布局(Vertical Layout、QVBoxLayout)
此布局中所有的组件垂直排布。
-
水平布局(Horizontal Layout、QHBoxLayout)
此布局中所有的组件水平排布。
-
格点布局(Grid Layout、QGridLayout)
此布局中所有的组件格子排布。
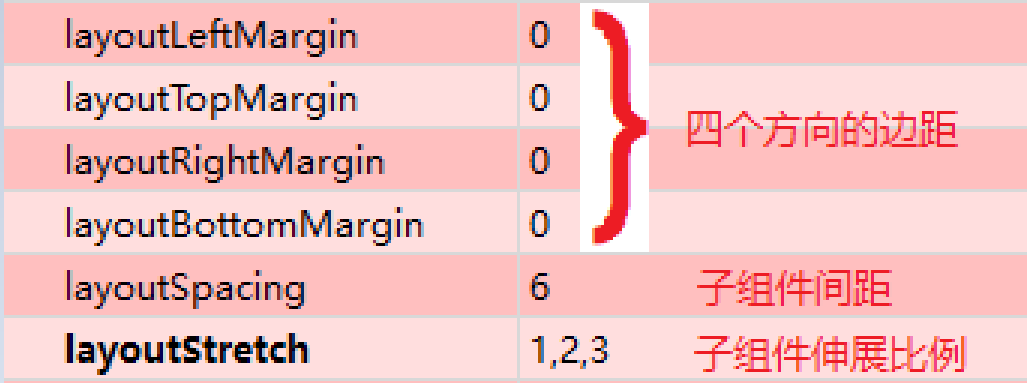
常用属性如下:
布局可以嵌套使用,但是也要注意不要增加没有的嵌套。
可以使用伸展器Spacer来填充空白区域,伸展器实际运行不可见,但是其弹簧的效果仍然存在。
C++代码布局
布局也可以完全使用C++代码完成,采用纯代码的方式实现UI布局的优势是性能更强,缺点是十分繁琐。
本例是本次Qt课程中最后一次不使用界面文件的例子。
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include
#include
#include
#include
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
QVBoxLayout *layout;
QPushButton *btn1;
QPushButton *btn2;
QSpacerItem *spacer;
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
resize(500,500);
btn1 = new QPushButton("按钮1",this);
btn2 = new QPushButton("按钮2",this);
spacer = new QSpacerItem(50,100);
//创建布局对象
layout = new QVBoxLayout(this);
// 添加组件
layout->addWidget(btn1);
layout->addWidget(btn2);
// 插入
layout->insertSpacerItem(1,spacer);
}
Dialog::~Dialog()
{
delete layout;
delete spacer;
delete btn2;
delete btn1;
}
QWidget常用属性
因为继承的缘故,这些属性后续的组件都拥有。
ui指针
Designer程序的功能是将设计者拖拽出的可视化效果转换为xml代码,解析器解析.ui文件中的xml代码,可以获得界面中各个对象的参数和关系。根据解析获得参数在C++代码中自动各个对象,其中.ui文件的对象就是ui指针,界面中所有的组件对象都由ui指针进行管理。
常用组件
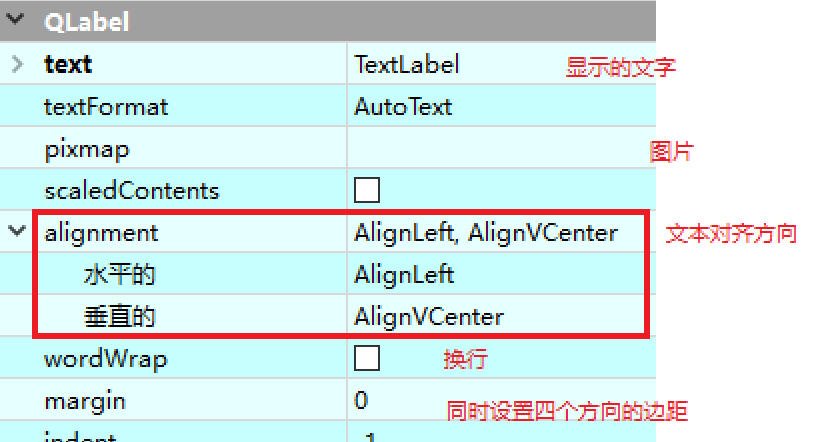
1. QLabel 标签
用于显示文字或图片的标签组件,常用属性如下:
设置字体的代码如下:
项目资源文件
.qrc资源文件是Qt项目中用来存储各种类型的类型资源的文件,创建资源文件并导入图片的步骤如下:
1. 选中项目,鼠标右键,点击“添加新文件”
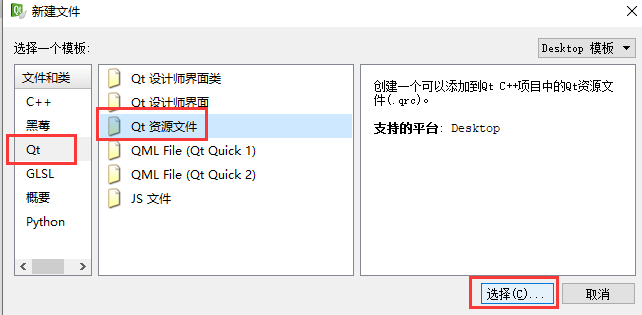
2. 按照下图所示选择并单击。
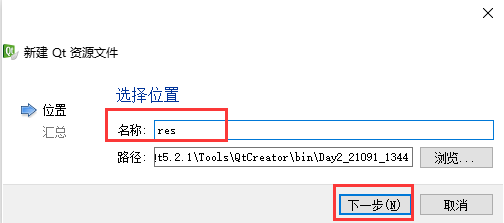
3. 输入资源文件的名称后,点击“下一步”
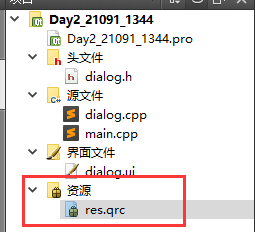
4. 直接点击完成。
5. 第一次使用资源文件,点击添加---添加前缀。
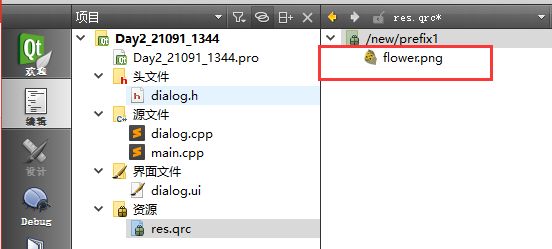
6. 后续使用直接点击添加---添加文件,选择要添加到资源文件中的图片。
7. 选中要使用的图片文件,鼠标右键,点击“复制资源路径到剪切板”。
2. QTextBrowser 文本浏览组件
用于文本显示,相对于QLabel而言,QTextBrowser显示大量文本的效果更好,方便多次追加内容。
3. QAbstractButton
此类是所有按钮类的抽象基类,规定了很多按钮类常用的功能,包含派生类QPushButton、QRadioButton、QCheckBox等。
-
text : QString
按钮显示的文字
-
icon : QIcon
按钮显示的图标
-
checkable : bool
按钮是否可选中,QPushButton默认不可选中,QRadioButton和QCheckBox默认可选中
-
checked : bool
是否已选中,前提是checkable属性为true
通知信号:void toggled(bool checked)
3.1 QRadioButton 单选选项
其特点是具有互斥性,同级别互斥。可以使用布局或者QGroupBox组件来进行分组互斥。
3.2 QCheckBox 多选选项
其特点是不具有互斥性,其它特点与QRadioButton类似。
3.3 QButtonGroup 按钮组
我们可以发现,按钮对象多了一个信号槽编辑比较繁琐,QButtonGroup是一个逻辑上的按钮组,以便于统一进行信号槽的管理。
由于QButtonGroup没有任何视觉效果,所以与Designer没有任何关系。所以需要程序员手动创建和销毁。
注意,最好不要视觉分组与逻辑分组同时使用!