JRT表格元素完全体
之前分享的表格绘制是一个表格是实现雏形,周边把表格完全体实现,后面很多打印和绘制逻辑将借助此表格实现,所以需要表格够稳定够强大。
表格定义,后面借助模板设计器定义,现在是写死的测试定义对象。
1.PageList定义每页的起点坐标和换页行数或者换页坐标,以及是否画标题。弄这么个数组就是考虑有业务换页后画表格位置要不同,并且换页行数有变化,正常的话一页给一个页信息,如果没给对应序号页面的页信息,将按最后的PageList元素控制。
2.HeadCol定义标题的列信息,可以给标题单独知道加粗等。
3.DataCol定义数据列的信息,设置打印哪些列,每列的宽度和字体等。
4.Cols定义列数量,用于多列打印。
5.Padding和Font定义间距和字体。
6.RowHeight定义行高。
{
"PageList": [{
"Left": 10,
"Top": 40,
"ChangePageRowNum": 14,
"ChangePageY": 1000,
"DrawHead": true
}, {
"Left": 30,
"Top": 100,
"ChangePageRowNum": 0,
"ChangePageY": 600,
"DrawHead": true
}],
"Cols": 1,
"RowHeight": 20,
"PaddingTop": 4,
"PaddingLeft": 4,
"PaddingRight": 4,
"PaddingBottom": 4,
"BoderWidth": 1,
"PrintFont": "宋体",
"PrintFontSize": "12",
"PrintFontStyle": "",
"HeadCol": [{
"DataField": "Col0",
"Text": "",
"Width": 150,
"PrintAlignment": "",
"PrintFont": null,
"PrintFontSize": null,
"PrintFontStyle": "Bold",
"PrintColor": ""
}, {
"DataField": "Col1",
"Text": "",
"Width": 150,
"PrintAlignment": "",
"PrintFont": null,
"PrintFontSize": null,
"PrintFontStyle": "Bold",
"PrintColor": ""
}, {
"DataField": "Col2",
"Text": "",
"Width": 150,
"PrintAlignment": "",
"PrintFont": null,
"PrintFontSize": null,
"PrintFontStyle": "Bold",
"PrintColor": ""
}, {
"DataField": "Col3",
"Text": "",
"Width": 150,
"PrintAlignment": "",
"PrintFont": null,
"PrintFontSize": null,
"PrintFontStyle": "Bold",
"PrintColor": ""
}, {
"DataField": "Col4",
"Text": "",
"Width": 150,
"PrintAlignment": "",
"PrintFont": null,
"PrintFontSize": null,
"PrintFontStyle": "Bold",
"PrintColor": ""
}],
"DataCol": [{
"DataField": "Col0",
"Text": "",
"Width": 150,
"PrintAlignment": "",
"PrintFont": null,
"PrintFontSize": null,
"PrintFontStyle": null,
"PrintColor": ""
}, {
"DataField": "Col1",
"Text": "",
"Width": 150,
"PrintAlignment": "",
"PrintFont": null,
"PrintFontSize": null,
"PrintFontStyle": null,
"PrintColor": ""
}, {
"DataField": "Col2",
"Text": "",
"Width": 150,
"PrintAlignment": "",
"PrintFont": null,
"PrintFontSize": null,
"PrintFontStyle": null,
"PrintColor": ""
}, {
"DataField": "Col3",
"Text": "",
"Width": 150,
"PrintAlignment": "",
"PrintFont": null,
"PrintFontSize": null,
"PrintFontStyle": null,
"PrintColor": ""
}, {
"DataField": "Col4",
"Text": "",
"Width": 150,
"PrintAlignment": "",
"PrintFont": null,
"PrintFontSize": null,
"PrintFontStyle": null,
"PrintColor": ""
}]
}
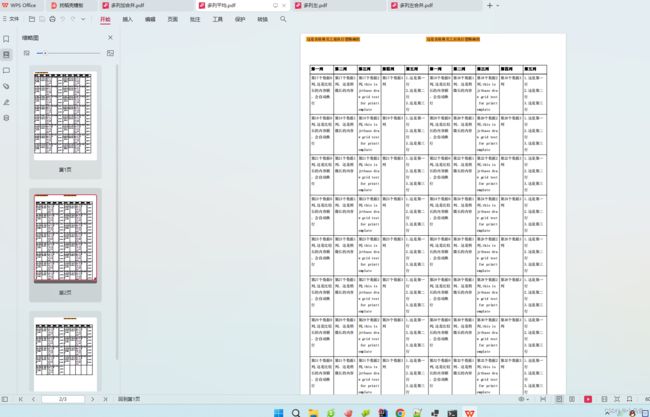
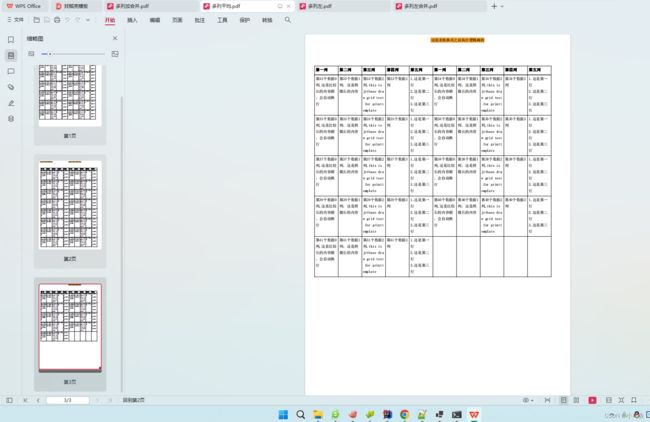
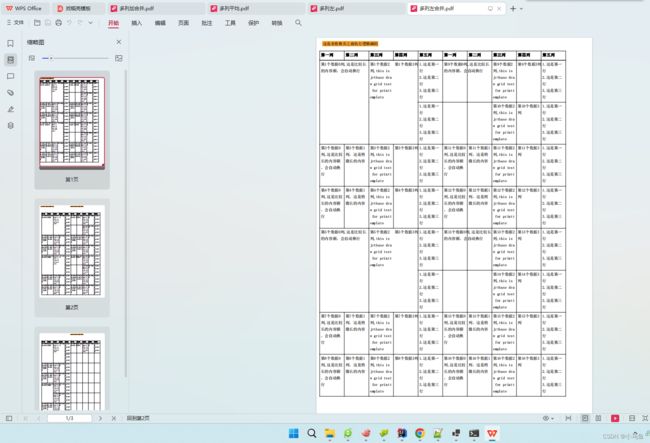
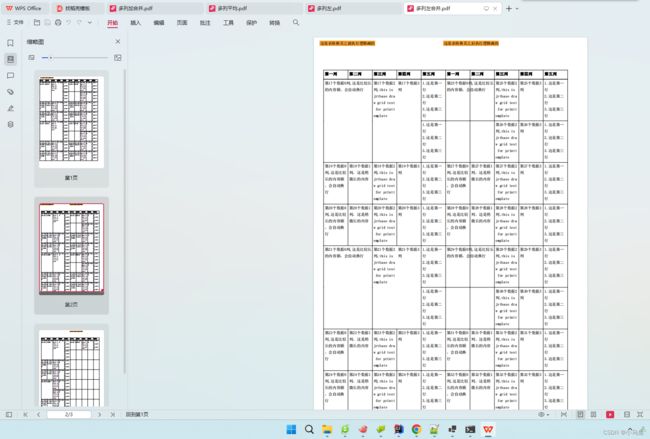
表格绘制API定义,传入定义和标题级表格数据,这里加了表格换页回调接口和表格唯一键,换页前后会执行回调,如果不为null的话。

import JRT.Core.DataGrid.*;
import JRT.Core.Dto.OutValue;
import JRT.Core.Dto.PrintElement;
import JRT.Core.Metrics.DrawMetricsHandler;
import JRT.Core.Util.PrintDrawProtocol;
import JRTBLLBase.BaseHttpHandlerNoSession;
import JRTBLLBase.Helper;
import java.awt.*;
import java.util.*;
import java.util.List;
/**
* 画表格测试,将要实现一个自动切割和实现换页的表格个业务使用
*/
public class DrawGrid extends BaseHttpHandlerNoSession implements IGridChangePage {
/**
* 打印元素
*/
private List<PrintElement> retList = new ArrayList<>();
/**
* 表格换页之前要执行的逻辑
* @param gridKey
* @param maxY
*/
public void PreChangePageDo(String gridKey,int maxY)
{
retList.add(PrintDrawProtocol.DrawLabel(20, 10, "这是表格换页之前执行逻辑画的", "宋体", 12, "", null, "", "#fda632", "0"));
}
/**
* 表格换页之后要执行的逻辑
* @param gridKey
* @param maxY
*/
public void AfterChangePageDo(String gridKey,int maxY)
{
retList.add(PrintDrawProtocol.DrawLabel(400, 10, "这是表格换页之后执行逻辑画的", "宋体", 12, "", null, "", "#fda632", "0"));
}
/**
* 按传入的RowID输出符合打印元素绘制协议的数据来实现打印控制
*
* @param RowID 业务主键
* @param P1
* @param P2
* @param P3
* @param P4
* @param P5
* @param P6
* @param P7
* @param P8
* @param P9
* @param P10
* @param P11
* @param P12
* @param P13
* @param Session
* @param Output
* @return
*/
public String GetData(String RowID, String P1, String P2, String P3, String P4, String P5, String P6, String P7, String P8, String P9, String P10, String P11, String P12, String P13, OutValue Session, OutValue Output) throws Exception {
//这部分由设计器维护的Json得到表格维护信息
GridDto def = new GridDto();
//边框宽度
def.BoderWidth=1;
//列数
def.Cols=2;
//是否左填充
def.ColsLeftFull=0;
//第一页控制参数
GridPageDto page = new GridPageDto();
//换页行数
page.ChangePageRowNum=8;
//顶部
page.Top=40;
def.PageList.add(page);
//第2和后面的页画到500后换页
page = new GridPageDto();
//顶部
page.Top=100;
//左边
page.Left=30;
//换页行数
page.ChangePageRowNum=8;
def.PageList.add(page);
//定义表格的列
GridColDto col = null;
//表格列
for (int i = 0; i < 5; i++) {
col = new GridColDto();
col.DataField = "Col" + i;
col.Width = 75;
def.DataCol.add(col);
col = new GridColDto();
col.DataField = "Col" + i;
col.Width = 75;
col.PrintFontStyle="Bold";
def.HeadCol.add(col);
}
List<Object> headDatas=new ArrayList<>();
//定义表格的标题
GridDataDto headData = new GridDataDto();
headData.Col0=PrintDrawProtocol.GetMergeGridStr("合并标题头",1,3);
headData.Col1="";
headData.Col2="";
headData.Col3=PrintDrawProtocol.GetMergeGridStr("合并标题头1",1,2);
headData.Col4="";
headDatas.add(headData);
headData = new GridDataDto();
headData.Col0="第一列";
headData.Col1="第二列";
headData.Col2="第三列";
headData.Col3="第四列";
headData.Col4="第五列";
headDatas.add(headData);
//这部分由业务打印组装数据
List<Object> dataList = new ArrayList<>();
//构造测试数据
for (int i = 0; i < 41; i++) {
GridDataDto one = new GridDataDto();
one.Col0 = "第" + (i+1) + "个数据0列,这是比较长的内容额,会自动换行";
//合并单元格
if(i%4==0)
{
//one.Col0=PrintDrawProtocol.GetMergeGridStr(one.Col0,2,2);
}
one.Col1 = "第" + (i+1) + "个数据1列,这是稍微长的内容";
one.Col2 = "第" + (i+1) + "个数据2列,this is jrtbase draw grid test for printtemplate";
one.Col3 = "第" + (i+1) + "个数据3列";
one.Col4 = "1.这是第一行$r$n2.这是第二行$r$n3.这是第三行";
dataList.add(one);
}
System.out.println("表格定义:"+Helper.Object2Json(def));
//控制纸张方向
retList.add(PrintDrawProtocol.ControlPrinter("A4", PrintDrawProtocol.PrintLayout.Portrait,"pdf","",0,0));
//绘制表格
int lastY = PrintDrawProtocol.DrawGrid(retList,def, headDatas, dataList,"G1",this);
return Helper.Object2Json(retList);
}
/**
* 数据实体
*/
public static class GridDataDto {
public String Col0;
public String Col1;
public String Col2;
public String Col3;
public String Col4;
}
}
适合哪些业务场景自己构思吧,哈哈