微信小程序-----wxss模版样式
目录
前言
一、WXSS
1. 什么是 WXSS
2. WXSS 和 CSS 的关系
二、rpx
1. 什么是 rpx 尺寸单位
2. rpx 的实现原理
3. rpx 与 px 之间的单位换算
三、样式导入
1. 什么是样式导入
2. @import 的语法格式
四、全局样式和局部样式
1. 全局样式
2. 局部样式
前言
上一期我们学习了wxml的模版语法,那么这一期我们开始学习新的知识点,wxss的模版样式,在此之前我们学习过了css,有了css的基础,那wxss就会很容易理解了,下面就开始本期的学习吧。
一、WXSS
1. 什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。
2. WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有:
- rpx 尺寸单位
- @import 样式导入
二、rpx
1. 什么是 rpx 尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
2. rpx 的实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
- 在较小的设备上,1rpx 所代表的宽度较小
- 在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适
3. rpx 与 px 之间的单位换算
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
750rpx = 375px = 750 物理像素
1rpx = 0.5px = 1物理像素
| 设备 |
rpx换算px (屏幕宽度/750) |
px换算rpx (750/屏幕宽度) |
| iPhone5 |
1rpx = 0.42px |
1px = 2.34rpx |
| iPhone6 |
1rpx = 0.5px |
1px = 2rpx |
| iPhone6 Plus |
1rpx = 0.552px |
1px = 1.81rpx |
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx 。
三、样式导入
1. 什么是样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
2. @import 的语法格式
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下:
wxml代码:
IKUN
在外部我们创建一个common文件夹,然后创建一个all.css文件,并且写入以下样式:
.box{
background-color: darkkhaki;
}四、全局样式和局部样式
1. 全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
然后我们在与wxml同一个目录下的wxss文件写入以下代码样式:
@import '/common/all.css';
.box{
font-size: 40px;
}结果展示:
2. 局部样式
在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
① 当局部样式和全局样式冲突时,根据 就近原则 ,局部样式会 覆盖 全局样式② 当局部样式的 权重大于或等于 全局样式的权重时,才会覆盖全局的样式
下面看个示例:
wxml代码:
ikun
kk
cxk
然后我们在app.wxss写下以下样式:
.box{
color: red;
font-size:50px;
}查看展示结果:
再然后,我们回到与wxml文件同一个目录下的wxss文件当中,写下新的样式:
.box{
color: blueviolet;
font-size: 20px;
}查看结果:
这里我们可以看出原来在app.wxss设置的样式被覆盖了。
但如果我们在app.wxss添加以下的一个新的样式,然后再去查看结果:
.box view:nth-child(1){
color:darkgreen;
}这里我们可以看到结果的第一行变为绿色的了,为什么呢?
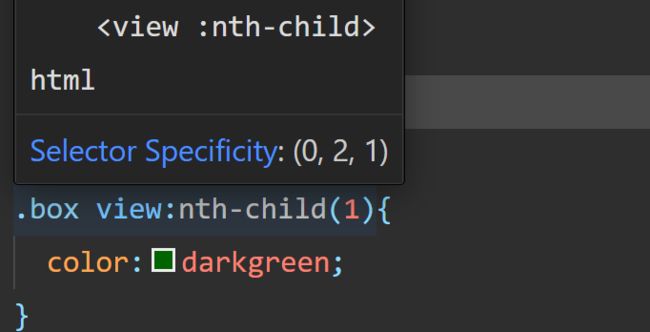
那是因为不满足局部样式的权重大于或等于全局样式的权重的条件,我们把鼠标放到这个样式中可以查看到权重,如下图所示,当前是app.wxss下的权重.
下图是,与wxml文件同一个目录下的wxss文件样式的权重,很显然,前者的权重(0,2,1)大于后者权重(0,1,0)。所以最终结果会根据app.wxss下的样式去展示出来。
想要获取更多的学习资源,可以点击以下链接查看。 黑马程序员web前端视频教程从入门到精通Web前端视频教程完整版_Web前端视频教程从入门到精通_黑马程序员 (itheima.com)
以上就是本期的全部内容了,我们下次见!
分享一张壁纸: