Tmall_Fore_product
产品页,有product和user,remind等信息
首先获取产品的各个参数
product方法
public String product(HttpServletRequest request, HttpServletResponse response, Page page) {
int pid = Integer.parseInt(request.getParameter("pid"));
Product p = productDAO.get(pid);
List productSingleImages = productImageDAO.list(p, ProductImageDAO.type_single);
List productDetailImages = productImageDAO.list(p, ProductImageDAO.type_detail);
p.setProductSingleImages(productSingleImages);
p.setProductDetailImages(productDetailImages);
List pvs = propertyValueDAO.list(p.getId());
List reviews = reviewDAO.list(p.getId());
productDAO.setSaleAndReviewNumber(p);
request.setAttribute("reviews", reviews);
request.setAttribute("p", p);
request.setAttribute("pvs", pvs);
return "product.jsp";
} 1. 获取参数pid
2. 根据pid获取Product 对象p
3. 根据对象p,获取这个产品对应的单个图片集合
4. 根据对象p,获取这个产品对应的详情图片集合
5. 获取产品的所有属性值
6. 获取产品对应的所有的评价
7. 设置产品的销量和评价数量
8. 把上述取值放在request属性上
9. 服务端跳转到 "product.jsp" 页面
然后是三个页面用来放具体的产品页
1.imgAndInfo.jsp
单个图片和基本信息
2.productReview.jsp
评价信息
3. productDetail.jsp
详情图片
先看1
imgAndInfo.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false"%>
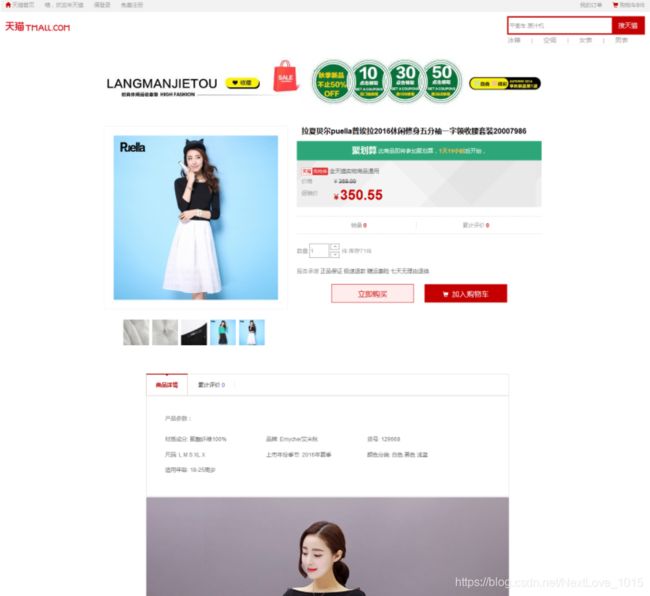
效果:
1. 左侧显示5张单个图片
1.1 默认显示第一张图片

1.2 5张小图片

2. 右边显示基本信息
2.1 标题和小标题
${p.name}
${p.subTitle}
2.2 原始价格和促销价
2.3 销量和累计评价
销量 ${p.saleCount }
累计评价 ${p.reviewCount}
2.4 库存
库存${p.stock}件
第二条
productReview.jsp
由于没有实际数据,暂时是空的
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false"%>
${r.content }
第三条
productDetail.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false"%>
1. 显示属性值
${pv.property.name}: ${fn:substring(pv.value, 0, 10)}
2. 显示详情图片

到这里product类就结束了。
我们了解到,要对页面了解,就要对业务了解,对数据了解,对框架和类了解。