- Vue3 结合 .NetCore WebApi 前后端分离跨域请求简易实例
醉の虾
.netcorevue.js前端
1、本地安装Vue3环境参考:VUE3中文文档-快速上手注意:初始安装vue时,需要安装router,否则后续也要安装2、安装axios组件比如:npminstallaxios@latest或pnpminstallaxios@latest3、设置跨域请求代理打开vue3项目根目录的vite.config.js文件,插入跨域请求设置这样实现的效果,假设你的前端域名是http://localhost:
- (尚硅谷 Java 学习 B 站大学版)Day 13 面向对象 方法
亢从文_Jackson
java学习开发语言
4-5类的成员之二:方法(Method)一、“万事万物皆对象”**:(理解)1、在Java语言范畴中,我们都将功能、结构等封装到类中,通过类的实例化,来调用具体的功能结构>Scanner,String等>文件:File>网络资源:URL2、涉及到java语言与前端html、后端数据库交互时,前后端的结构在Java层面交互时,都体现为类、对象二、内存解析说明1、引用类型的变量,只可能存储两类值:nu
- 跨平台的客户端gui到底是选“原生”还是web
扎量丙不要犟
前端rustjavascripttaurielectronqtc++
我们讨论的是客户端的“前端”gui部分是选“原生”还是“web”,而不是讨论客户端用“js”还是“原生”。为什么这么说呢?我们应该把客户端也分为“前端”和“后端”,如果客户端没有“后端”,那么不在讨论范围。我们看一下“前端”的定义:(Front-End)通常指与用户直接交互的部分,即用户看到、操作并与之互动的界面。它涵盖了视觉设计、交互逻辑,主要关注用户体验(UserExperience,UX)和
- 首度揭秘:这款GitHub 3400星的播放器是如何开发出来的
字节跳动技术范儿
java编程语言字节跳动人工智能软件开发
在字节跳动,有这样一支技术团队:他们开源的项目在GitHub摘得3400多颗星,除了字节跳动,不少其他互联网公司也在用他们的产品;他们经历过不少极限操作,《囧妈》2020年春节期间网络首播的一套技术解决方案,他们在36小时内就完成了;他们拥有交叉领域稀有技能,据说是「前端里最懂多媒体的,多媒体里最懂前端的」。他们,就是字节跳动的web多媒体团队。GitHub3400星的前端开源播放器Web多媒体团
- Web 开发入门:从前端到后端的全栈开发探索
HelloZheQ
前端
Web开发是指创建和维护通过网络浏览器访问的应用程序。Web开发涉及到的领域非常广泛,涵盖了前端、后端、数据库等多个技术栈。在这篇文章中,我们将详细介绍Web开发的基本概念、前端和后端的技术、全栈开发的特点以及如何开始从事Web开发。1.Web开发简介Web开发是构建和维护网站或Web应用程序的过程,分为前端开发、后端开发和全栈开发。前端开发负责用户界面和交互体验,后端开发负责服务器端的逻辑处理、
- 微前端框架qiankun剖析
浮游本尊
前端框架前端javascript
一、single-spa简介要了解qiankun的实现机制,那我们不得不从其底层依赖的single-spa说起。随着微前端的发展,我们看到在这个领域之中出现了各式各样的工具包和框架来帮助我们方便快捷的实现自己的微前端应用。在发展早期,single-spa可以说是独树一帜,为我们提供了一种简便的微前端路由工具,大大降低了实现一个微前端应用的成本。我们来看一下一个典型single-spa微前端应用的架
- 前端调试技巧:从 Console 到 Chrome DevTools 的进阶指南
技术出海录
人工智能前端React
作为前端开发者,你可能每天都在和Bug打交道。有时候一个简单的问题可能会耗费几个小时,而掌握正确的调试技巧可以大大提高解决问题的效率。今天,我就来分享一些在实际工作中常用的调试技巧。Console的高级用法除了常见的console.log,Console还有很多强大的功能://1.使用console.table展示数组或对象constusers=[{id:1,name:'Alice',role:'
- 深入剖析 HTML5 新特性:语义化标签和表单控件完全指南
吴师兄大模型
html5前端html语义化标签表单控件HTML5编程
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- 手写防抖、节流函数
不点外卖
前端javascript
是什么本质上是优化高频率执行代码的一种手段如:浏览器的resize、scroll、keypress、mousemove等事件在触发时,会不断地调用绑定在事件上的回调函数,极大地浪费资源,降低前端性能为了优化体验,需要对这类事件进行调用次数的限制,对此我们就可以采用防抖(debounce)和节流(throttle)的方式来减少调用频率#定义防抖函数防抖是指在事件被触发n秒后再执行回调,如果在这n秒内
- JavaScript中的防抖节流函数为什么要用call或apply去执行fn
EuForth
javascript开发语言ecmascriptJavaScript
防抖(Debounce)和节流(Throttle)是前端开发中常用的性能优化技术,它们可以限制函数的执行频率,有效地控制事件触发的次数。在实际应用中,经常会将防抖节流函数与回调函数一起使用,以避免频繁触发导致的性能问题。在JavaScript中,有时我们会使用call或apply方法来执行回调函数。本文将详细解释防抖节流函数为什么要用call或apply去执行回调函数,并提供相应的源代码示例。了解
- 过年了,开发一款春节创意进度条插件,让你的网站都带有春节的气息
泰克农民工
技术文章jqueryjavascript前端
前言快过年了,为了让网站带有春节的气息,,开发带有春节特色的进度条。效果演示在线体验使用说明在项目中引入jquery、进度条插件,将如下代码加入页面head元素中。指定页面元素执行progress函数,则在元素后面添加进度条,代码如下://年年有鱼$('#demo').progress({type:'fish'},function(){width++;if(width<10){return10;}
- 【JQuery】.val()方法和.html()方法的区别探究,延伸HTML中元素(Elements)和表单元素(Form Elements)的区别
maider_kong
jqueryhtml前端
一、HTML中元素(Elements)和表单元素(FormElements)的区别1.HTML元素(Elements)HTML元素是HTML文档的基本构建块。每个HTML元素都通过开始标签和结束标签来定义(某些元素是空的,即它们不包含任何内容,因此不需要结束标签,如或)。元素可以包含属性,这些属性提供了有关HTML元素的额外信息。例如,元素用于定义段落,到元素用于定义标题,元素用于定义超链接,和元
- Tauri应用开发实践指南(5)—Tauri 集成本地数据库
前端徐徐
Tauri应用开发实践指南数据库前端
本文首发于微信公众号:前端徐徐。欢迎关注,获取更多前端技能分享。前言Tauri是一个构建跨平台桌面应用程序的框架,利用Web技术构建前端,并使用Rust构建后端。它以其小巧的体积和高性能受到开发者的欢迎。在开发过程中,我们常常需要数据本地持久化,所以会需要与本地数据库进行交互。方案比较在Tauri中集成本地数据库有多种方案,常见的包括:SQLite通过直接绑定使用第三方数据库库Tauri插件:ta
- iconv-lite:一个库搞定所有字符编码问题?
前端徐徐
宝藏工具electron
本文首发同名微信公众号:前端徐徐大家好,我是徐徐。今天跟大家分享一款强大的字符编码转换库:iconv-lite。前言在全球化的开发环境中,处理不同字符编码已成为许多应用程序的关键需求。无论你是在开发需要支持多语言的应用,还是需要处理来自不同源的文本数据,一个高效且可靠的字符编码转换工具可以大大提升你的开发效率。今天,我们要介绍的是iconv-lite这个纯JavaScript实现的字符编码转换库,
- Tauri应用开发实践指南(1)— Tauri 怎么样
前端徐徐
Tauri应用开发实践指南前端前端框架
本文首发于微信公众号:前端徐徐。欢迎关注,获取更多前端技能分享。Tarui是什么Tauri是一个用于构建针对所有主要桌面和移动平台的小型、高速二进制文件的框架。开发人员可以集成任何能编译为HTML、JavaScript和CSS的前端框架来构建用户体验,同时在需要时利用诸如Rust、Swift和Kotlin等语言进行后端逻辑开发。官网:https://tauri.appTarui架构Tauri的整体
- javascript-前后端交互模式-简介
gaog2zh
#javascirptjavascript前后端交互
javascript-前后端交互模式-简介目录文章目录1、相关知识2、异步接口调用方式3、URL地址2.1、传统形式的URL2.2、Restful风格的URL2.2.1、http请求方式2.2.3、示例:***后记***:内容图示0-1:随着前后端分离,前后端交互技术不断更新,下面我们看下前后端交互相关知识。1、相关知识前端通过相关接口发送请求,后端接收请求,处理返回响应结果,前端接收响应结果,完
- axios 登录后设置header_axios如何利用promise无痛刷新token
weixin_39648430
axios登录后设置header
需求最近遇到个需求:前端登录后,后端返回token和token有效时间,当token过期时要求用旧token去获取新的token,前端需要做到无痛刷新token,即请求刷新token时要做到用户无感知。需求解析当用户发起一个请求时,判断token是否已过期,若已过期则先调refreshToken接口,拿到新的token后再继续执行之前的请求。这个问题的难点在于:当同时发起多个请求,而刷新token
- Python的Json方法
weixin_34293059
jsonpythonjavascriptViewUI
Json简介:Json,全名JavaScriptObjectNotation,是一种轻量级的数据交换格式。Json最广泛的应用是作为AJAX中web服务器和客户端的通讯的数据格式。现在也常用于http请求中,所以对json的各种学习,是自然而然的事情。dumps方法将字典数据类型转换为json字符串类型例子:importjsonm={'a':123,'b':'hahaha'}json_str=js
- 一文解锁 NVM:Node版本随意切换不再发愁
一个小白的小白人
前端nvmnode.js前端node.js
前言搞前端开发的朋友肯定都对Node.js不陌生,它在咱们的工作里,就像得力助手,没了它,很多工作都没法顺利开展。但Node.js更新得那叫一个快,新特性、新优化不断冒出来。这就好比你本来开着一辆顺手的车,开得正稳呢,突然厂家说出了新款,性能更强,功能更多,你心里肯定痒痒,想试试新的。可实际情况是,每个项目就像不同的乘客,需求不一样。我之前做一个老项目维护,它就像个念旧的乘客,只认Node.js的
- 前端必知必会-Vue 简介
编程岁月
vue.js前端javascript
文章目录Vue简介Vue是一个JavaScript框架为什么要学习Vue?OptionsAPI我的第一页文本插值文本插值中的JavaScript总结Vue简介Vue是一个JavaScript框架。可以使用标记将其添加到HTML页面。Vue使用指令扩展HTML属性,并使用表达式将数据绑定到HTML。Vue是一个JavaScript框架Vue是一个用JavaScript编写的前端JavaScript框
- axios如何利用promise无痛刷新token
前端 贾公子
前端
目录需求需求解析实现思路方法一:方法二:两种方法对比实现封装axios基本骨架instance.interceptors.response.use拦截实现问题和优化如何防止多次刷新token同时发起两个或以上的请求时,其他接口如何重试最后完整代码需求最近遇到个需求:前端登录后,后端返回token和token有效时间,当token过期时要求用旧token去获取新的token,前端需要做到无痛刷新to
- 图书管理系统 Axios 源码__获取图书列表
还是鼠鼠
javascriptbootstrapajax前端
目录核心功能源码介绍1.获取图书列表技术要点适用人群本项目是一个基于HTML+Bootstrap+JavaScript+Axios开发的图书管理系统,可用于添加、编辑、删除和管理图书信息,适合前端开发者学习前端交互设计、Axios数据请求以及Bootstrap样式布局。核心功能图书列表渲染通过Axios发送GET请求获取服务器上的图书数据。渲染数据到HTML表格,展示书籍的名称、作者、出版社等信息
- Qpython+Flask监控添加发送语音中文信息功能
eybk
flaskpython后端
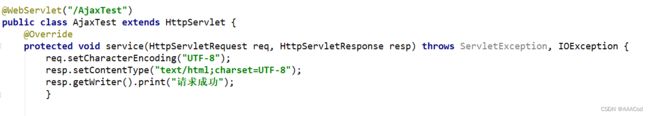
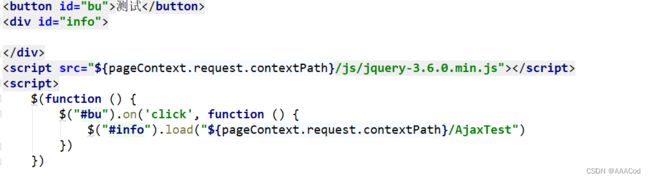
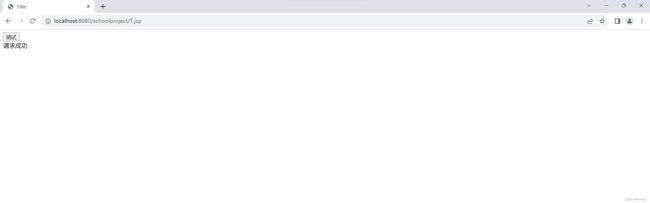
对Qpython+Flask实现对小孩学习的监控-CSDN博客中html页面进行改造,利用Ajax,提交一段文字,发送到数据库,再在服务器,发送该段文件给手机端,然手机端TTS朗读出来,增加了父母监控小孩学习,自定义提醒小孩的功能。一、index.html的更改。实时**学习情况图//设置定时器,每20秒(20000毫秒)刷新一次页面setInterval(function(){location.
- Qwen 模型自动构建知识图谱,生成病例 + 评价指标优化策略
2301_79306982
ai千问语言模型人工智能
关于数据库和检索方式的选择AIMedicalConsultantforVisualQuestionAnswering(VQA)系统:更适合在前端使用向量数据库(如FAISS)结合关系型数据库来实现图像和文本的检索与存储。因为在VQA场景中,你需要对患者上传的图像或文本症状进行语义向量化,以便快速查找相似病例或相关医学图像内容;同时用关系型数据库维护患者基础信息和简单的交互记录即可。AI-Power
- 28岁开始零基础学前端,这些血的教训你一定要避免
2501_90336583
前端
写了一个Vue动态表单组件,发布到NPM上。模仿Vue1.0版本写了一个MiniVue,这让我对Vue的理解达到了源码级别。写了几篇关于Vue的文章。计算机理论知识计算机理论知识决定了一个程序员的天花板(在国内还得加上英语)。数据结构与算法算法看了《剑指offer题解》、《Leetcode题解》这两本书,还是挺有用的,也有刷到的题面试正好碰上了的。编译原理、计算机原理由于编译原理和计算机原理是看的
- Sentinel 实现 pull 模式规则持久化
我心向阳iu
#SentinelJava面试知识点精讲sentineljava数据库
文章目录导言规则管理模式pull模式push模式Sentinelpull模式规则持久化一、修改服务1.引入依赖2.配置nacos地址二、修改sentinel-dashboard源码2.修改nacos依赖3.添加nacos支持4.修改nacos地址5.配置nacos数据源6.修改前端页面7.重新编译、打包项目8.启动导言sentinel的所有规则默认都是内存存储,重启后所有规则都会丢失。在生产环境下
- 推荐使用:Container Queries Prolyfill —— 开启响应式设计新纪元
梅亭策Serena
推荐使用:ContainerQueriesProlyfill——开启响应式设计新纪元cq-prolyfillProlyfillforCSSContainerQueries项目地址:https://gitcode.com/gh_mirrors/cq/cq-prolyfill在前端开发的浩瀚宇宙中,响应式设计早已成为不可或缺的一部分。然而,传统媒体查询虽强大,却始终受限于视口宽度。为突破这一限制,我们
- 简述web3.0前端开发的最简单三个步骤
飞机号Mrsfu223
web3区块链pythonjava开发语言
Web3.0是互联网的下一代前沿技术,包括人工智能,大数据和区块链都是这项技术的核心,Web3.0为用户提供了更为智能的互联网服务体验,该技术的核心要素为去中心化,也就是摆脱中心化的权力控制,能够让数据和各项交易通过网络里的各项节点来维护和验证,并不是通过中心化的机构或服务器控制各项节点,Web3有车有中心化,有户权益性,去信任化,互操作性这些特点,可以拥有更大的操作空间和可能性。去中心化是基于区
- 前端三件套之CSS
邂逅you
前端css
CSS:css基本概念CSS(CascadingStyleSheets,层叠样式表)是用于描述HTML文档的样式的语言。它能控制网页的布局、颜色、字体、间距等,帮助设计者呈现出美观的网页1.1css基本语法CSS的基本语法由选择器(selector)、属性(property)和值(value)三部分组成:selector{property:value;}例如我要给p标签添加一个样式(颜色和字体大小
- Web-3.0学习路线
奶龙牛牛
web3
方向学习内容✅区块链基础区块链、智能合约、共识机制✅智能合约Solidity/Rust(Ethereum/Solana)✅前端React.js,Next.js,Web3.js,ethers.js✅后端Node.js,Python,Golang(链上数据)✅存储IPFS,Arweave,Filecoin(去中心化存储)✅交互MetaMask,WalletConnect(钱包)如果你是前端开发Reac
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出