Vue-20、Vue监测数组改变
1、数组调用以下方法Vue可以监测到。
arr.push(); 向数组的末尾追加元素
const array = [1,2,3]
const result = array.push(4)
// array [1,2,3,4]
// result 4
arr.pop(); 删除末尾的元素
const array = ['a', 'b']
array.pop() // 'b'
array.pop() // 'a'
array.pop() // undefined
array.shift() shift方法删除数组的第一个元素并返回该元素,该方法会改变原数组。
const array = ['a', 'b']
array.shift() // 'a'
array.shift() // 'b'
array.shift() // undefined
arr.unshift() 在数组的开始位置插入一个或者多个元素
const array = [1, 2, 3]
const result = array.unshift('a', 'b')
//result 5
// array: ['a', 'b', 1, 2, 3]
arr.splice 可以添加和删除及修改数组当中的元素。
var arr = [1,2,3,4,5];
// 添加
arr.splice(0,0,0);// [0,1,2,3,4,5]
// 修改
arr.splice(0,1,23);// [23,1,2,3,4,5]
// 删除
arr.splice(0,1);//[1,2,3,4,5]
arr.sort 排序
const arr = [49, 5, 14, 89, 71, 3, 10];
// 一般写法
arr.sort(function (a, b) {
return a - b; // 按照升序排列
});
// 箭头函数
arr.sort((a, b) => a - b);
// 结果 [3, 5, 10, 14, 49, 71, 89]
arr.reverse() 数组的项 颠倒顺序 倒叙排列 并不是对数组按照大小排序
// reverse方法没有参数 原数组改变了 返回的数组也是改变后的数组
var arr = [4,5,6,3,2,5,4,3,9];
var arrReturn = arr.reverse();
console.log(arr); //[9, 3, 4, 5, 2, 3, 6, 5, 4]
console.log(arrReturn); //[9, 3, 4, 5, 2, 3, 6, 5, 4]
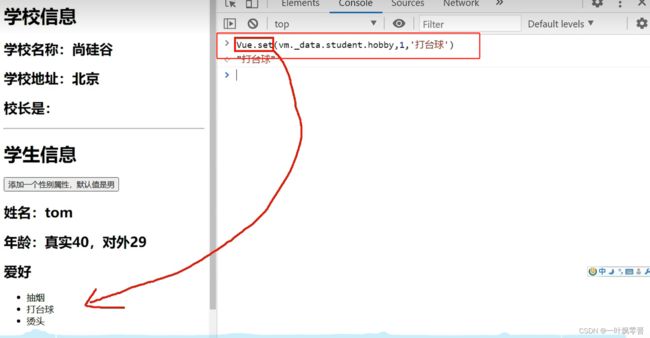
2、也可以用Vue.set()修改数组